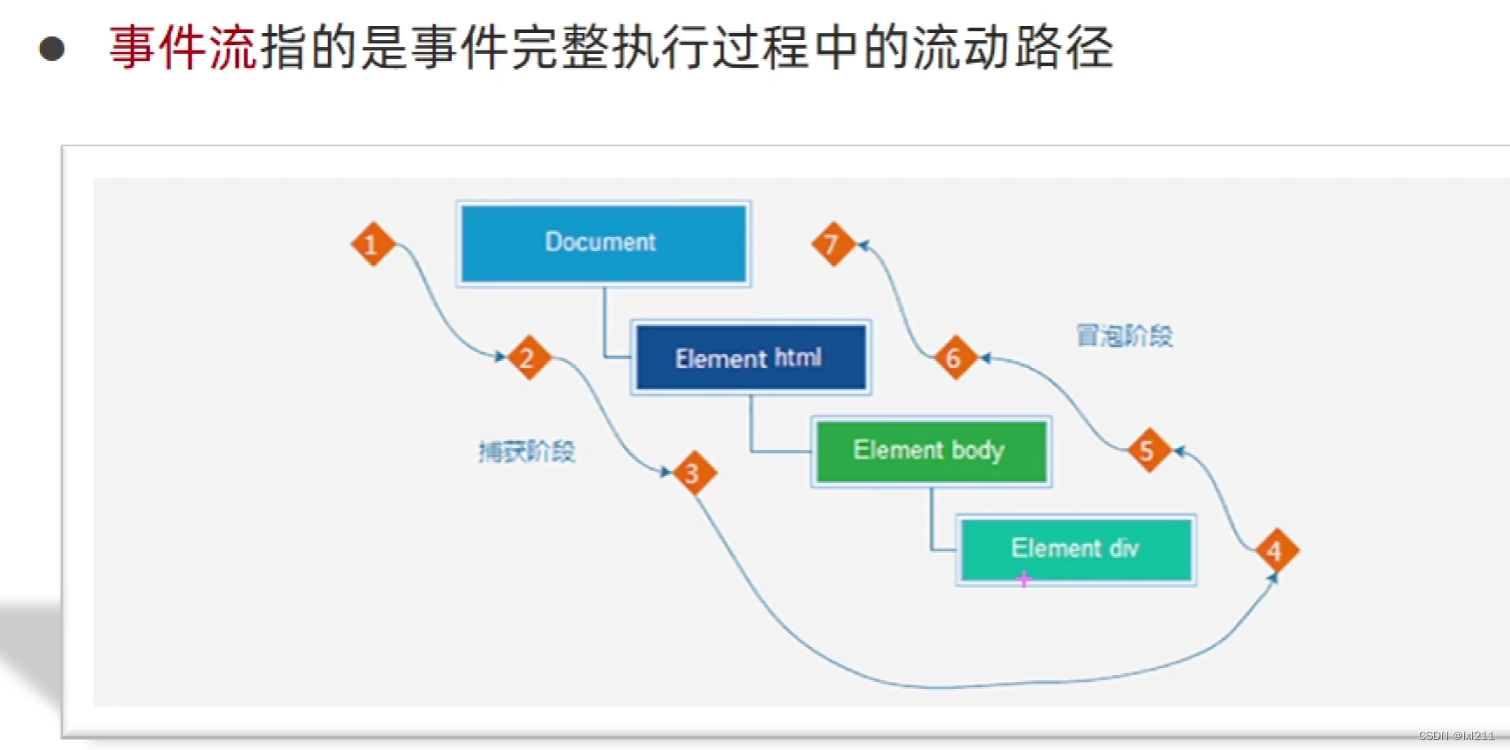
1、事件流



2、事件冒泡:从小到大
概念:
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡
<style>
.father{
width: 300px;
height: 300px;
background-color: pink;
}
.son{
width: 100px;
height: 100px;
background-color: red;
}
</style>
<div class="father">
<div class="son"></div>
</div>
<script>
const father=document.querySelector('.father');
const son=document.querySelector('.son');
console.log(son);
// 默认是冒泡:从小到大
document.addEventListener('click',function () {
alert('我是爷爷');
});
father.addEventListener('click',function () {
alert('我是baba');
});
son.addEventListener('click',function () {
alert('我是儿子');
});
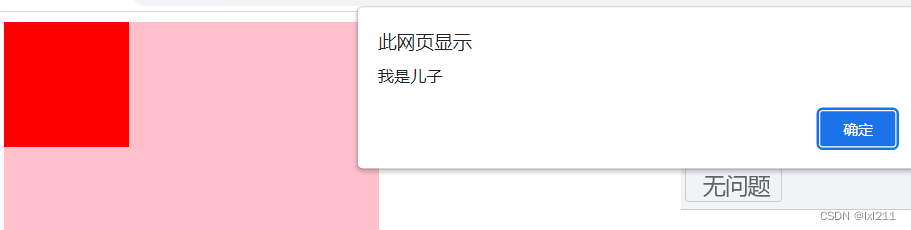
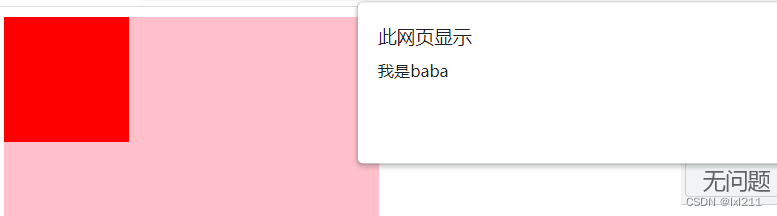
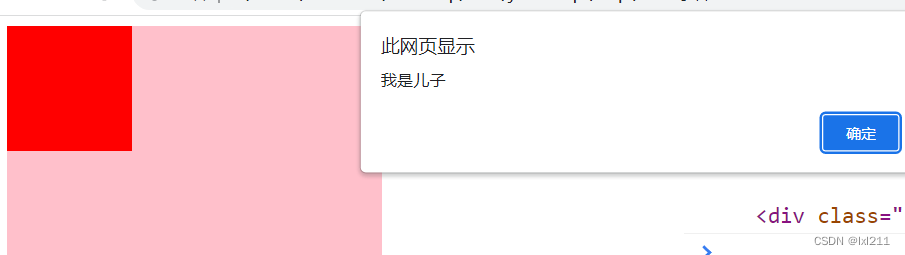
点击一个红色盒子
默认会出现冒泡事件:从小到大!
可以理解成海底压强大,气泡小,快到海平面时,压强小,气泡大。



3、阻止冒泡:

例如:
son.addEventListener('click',function (e) {
alert('我是儿子');
e.stopPropagation();
});
点击一下:只会弹出儿子了,其他不再弹出

4、事件捕获:从大到小
// 捕获:如果同时加捕获和冒泡:那默认先捕获再冒泡
document.addEventListener('click',function () {
alert('我是爷爷');
},true);
father.addEventListener('click',function () {
alert('我是baba');
},true);
son.addEventListener('click',function () {
alert('我是儿子');
},true);



注意点: