element-ui中的el-divider组件是函数式组件,所以当我尝试获取其ref时总是获取不到,因为函数式组件没有this.

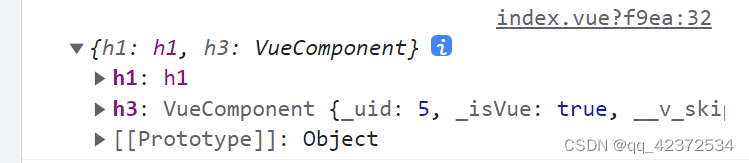
此时打印this.$refs,控制台输出:

没有h2,翻看el-divider源码发现是函数式组件.函数式组件没有this,在渲染函数render(h,context)中,其上下文对象为context,组件需要的一切都是通过 context 参数传递,它是一个包括如下字段的对象:
- props:提供所有 prop 的对象
- children:VNode 子节点的数组
- slots:一个函数,返回了包含所有插槽的对象
- scopedSlots:(2.6.0+) 一个暴露传入的作用域插槽的对象。也以函数形式暴露普通插槽。
- data:传递给组件的整个数据对象,作为 createElement 的第二个参数传入组件
- parent:对父组件的引用
- listeners:(2.3.0+) 一个包含了所有父组件为当前组件注册的事件监听器的对象。这是 data.on 的一个别名。
- injections:(2.3.0+) 如果使用了 inject 选项,则该对象包含了应当被注入的 property。
如果要透传attrbute和事件,则要从data.attrs和context.listeners中绑定
// functionnal 表示是函数式组件
<template functional>
<div
v-bind="data.attrs"
v-on="listeners"
:class="[data.staticClass, 'el-divider', `el-divider--${props.direction}`]"
>
<div
v-if="slots().default && props.direction !== 'vertical'"
:class="['el-divider__text', `is-${props.contentPosition}`]"
>
<slot />
</div>
</div>
</template>
<script>
export default {
name: 'ElDivider',
props: {
direction: {
type: String,
default: 'horizontal',
validator(val) {
return ['horizontal', 'vertical'].indexOf(val) !== -1;
}
},
contentPosition: {
type: String,
default: 'center',
validator(val) {
return ['left', 'center', 'right'].indexOf(val) !== -1;
}
}
}
};
</script>
如果使用jsx那么绑定如下:
<!-- <template functional>
<div
v-bind="data.attrs"
v-on="listeners"
:class="[data.staticClass, 'el-divider', `el-divider--${props.direction}`]"
>
<div
v-if="slots().default && props.direction !== 'vertical'"
:class="['el-divider__text', `is-${props.contentPosition}`]"
>
<slot />
</div>
</div>
</template> -->
<script>
export default {
name: "ElDivider",
functional: true, //要设置functionnal:true,表明是函数式组件
props: {
direction: {
type: String,
default: "horizontal",
validator(val) {
return ["horizontal", "vertical"].indexOf(val) !== -1
}
},
contentPosition: {
type: String,
default: "center",
validator(val) {
return ["left", "center", "right"].indexOf(val) !== -1
}
}
},
render(h, context) {
const { props, data, listeners, slots } = context
const { attrs } = data
function renderChildren() {
if (slots().default && props.direction !== "vertical") {
return (
<div class={["el-divider__text", `is-${props.contentPosition}`]}>
{slots().default}
</div>
)
}
}
return (
<div
{...{ attrs }} //批量绑定属性 attrs
on={{ ...listeners }} // jsx 批量绑定事件 on
class={[
data.staticClass,
"el-divider",
`el-divider--${props.direction}`
]}
>
{renderChildren()}
</div>
)
}
}
</script>



















![洛谷千题详解 | P1012 [NOIP1998 提高组] 拼数【C++、Java语言】](https://img-blog.csdnimg.cn/b5f590683bb94312b6a460f8bb018bb8.png)