以前的传统布局,依赖盒装模型。即 display + position + float 属性。但是对于比较特殊的布局就不太容易实现,例如:垂直居中。下面主要介绍flex的基本语法,后续还有二期介绍Flex的写法。
一、什么是Flex布局?
Flex布局个人理解为弹性盒子,为盒装模型带来了很大的灵活性,方便开发人员。
Flex布局基本使用如下:
.container{
display:flex;
}
行内元素的使用:
.container{
display:inline-flex;
}
针对WebKit内核的浏览器(Chrome就是该内核的浏览器之一),要加上-webkit的前缀
.container{
display:flex;
display:-webkit-flex;
}
二、Flex布局的基本概念

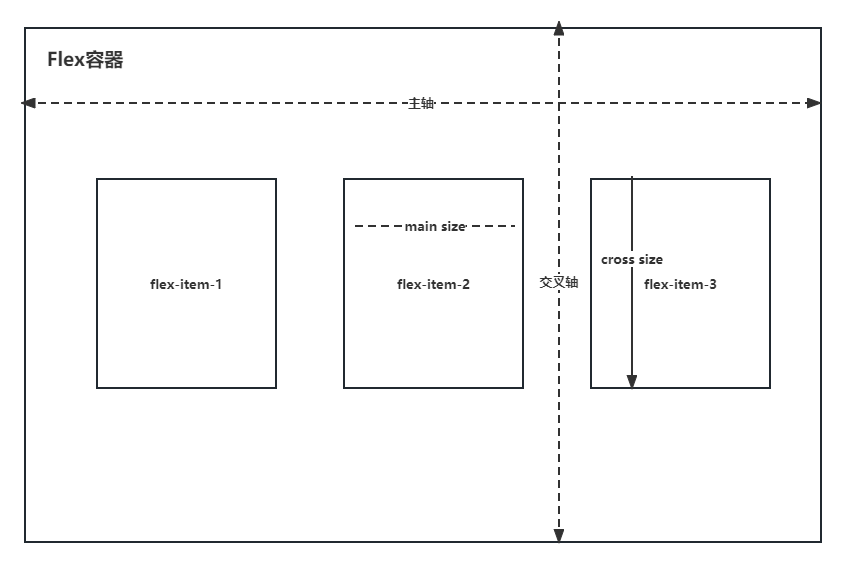
如图。最外层的元素称为flex容器。所有子元素为容器成员,称为flex item。简称 “项目”。
容器内有两条轴,主轴和交叉轴。项目默认沿着主轴排列。占据的主轴空间叫main size,占据的交叉轴空间 cross size
三、Flex布局之容器属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
3.1 flex-direction
决定主轴的方向。即项目的排列方向。
.container{
flex-direction:row | row-reverse | column | column-reverse
}
row(默认值):主轴为水平方向,起点在左
row-reverse:主轴为水平方向,起点在右
column:主轴为垂直方向,起点在上
column-reverse:主轴为垂直方向,起点在下
3.2 flex-wrap
默认项目在一条线。flex-wrap属性定义轴线排不下,怎么换行
.container{
flex-wrap:nowrap | wrap | wrap-reverse
}
nowrap(默认值):不换行
wrap:换行,第一行在上
wrap-reverse:换行,第一行在下
3.3 flex-flow
是flex-direction和flex-wrap的简写形式。默认值为 row nowrap
.container{
flex-flow:flex-direction || flex-wrap
}
3.4 justify-content
定义了主轴的对齐方式
.container{
justify-content:flex-start | flex-end | center | space-between | space-around
}
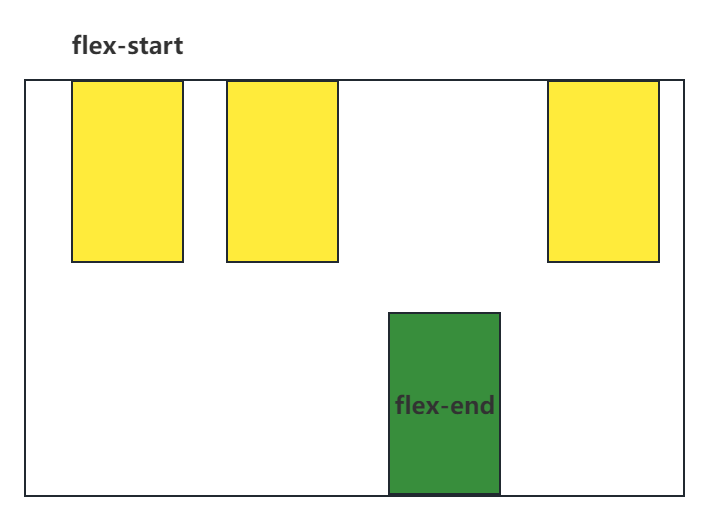
flex-start(默认值):左对齐
flex-end:右对齐
center:居中对齐
space-between:两端对齐
space-around:项目两侧距离相等
3.5 align-items
定义了交叉轴的对齐方式
.container{
align-items:flex-start | flex-end | center | baseline | stretch
}
flex-start:交叉轴起点对齐
flex-end:交叉轴终点对齐
center:交叉轴终点对齐
baseline:项目第一行文字对齐
stretch(默认值):项目如果未设置高度或者auto,将占满整个容器的高度
四、Flex布局之项目属性
order
flex-grow
flex-shrink
flex-basis
flex
align-self
4.1 order
排列顺序。值越小,越在项目前面
.item{
order:1 | 2 | ....;
}
4.2 flex-grow
定义了项目的放大比例,默认为0。即如果存在剩余空间,也不放大
.item{
flex-grow:1 | 2 | ....;
}
如果所有子元素都是1,那么会等分剩余项目空间,如果其中一个是2,那么它所占的剩余空间比其他元素多一倍
4.3 flex-shrink
定义了项目的缩小比例,默认为1。即如果空间不足,该项目将缩小
.item{
flex-shrink:1 | 2 | ....;
}
如果所有子元素都是1,那么空间不足时,都会缩小。如果其中一个为0,其他元素为1,空间不足时,前者不缩小
4.4 flex-basis
定义了分配多余空间之前,项目占据的主轴空间。默认值为auto,即项目的实际大小
.item{
flex-basis: length | auto;
}
4.5 flex
是flex-grow、flex-shrink、flex-basis的简写。默认 0 1 auto。
.item{
flex: flex-grow | flex-shrink | flex-basis
}
有两个常用快捷值:auto( 1 1 auto)、none( 0 0 auto)
4.6 align-self
单个子元素可以和其他子元素有不同的排列方式,比align-items优先级高。默认值auto
.item{
align-self: auto | flex-start | flex-end | center | baseline | stretch
}