Vuex
1.简介
1.1简介
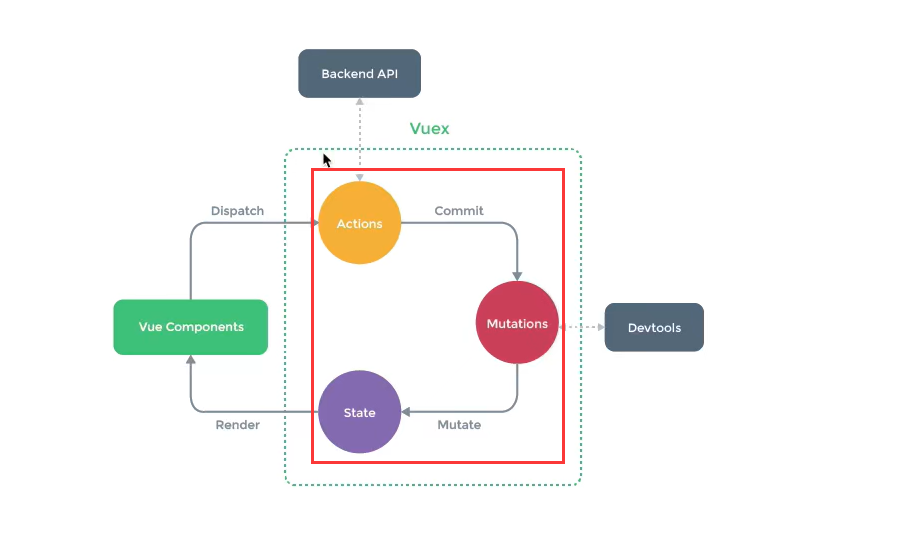
1.框框里面才是Vuex
- state:状态数据
- action:处理异步
- mutations:处理同步,视图可以同步进行渲染

1.2项目创建
1.vue create 名称
2.运行后

3.下载vuex。采用的是基于vue2的版本。
npm install vuex@3 --save
4.vue项目采用的是npm run serve 的运行的方式
1.3配置方式
1.src下创建index.js用于配置store
import Vuex from 'vuex'
import Vue from 'vue'
Vue.use(Vuex)
// 创建Vuex对象
const store = new Vuex.Store({
//简单数据: 保存的全局状态变量
state: {
count: 1,
app: "Vuex的学习"
},
// 改变数据
mutations: {
}
// 导出vuex
export default store
// 如果想使用的话必须去main.js中进行引用
2.main.js设置
import Vue from 'vue'
import App from './App.vue'
import store from './store/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
1.4获取数据的方式
1.$store.state.名称 获取的是全部的状态变量
2.采用导入的方式
//mapState讲store中的state映射到计算属性
import { mapState } from 'vuex';
需要在计算属性中进行获取store中的数据
- 一种是()中直接写[]
- 可以起别名采用{}的形式
// 计算属性
computed: {
// 写法1
...mapState(
['count', 'app']
),
// 写法2
...mapState({
c: 'count', //相当于给count起了一个别名
a: "app"
}),
}
3.界面展示
<!-- 第一种方式 -->
<div>
获取store的第一种方式:{{ $store.state.count }}
</div>
<div>
获取store的第二种方式:
{{ app }}
{{ count }}
<br>
{{ c }}
{{ a }}
</div>
4.效果图

2.进阶
直接上代码,简单点用即可
1.store/index.js中导入了一个product的store自定义模块
import Vuex from 'vuex'
import Vue from 'vue'
import product from './product'
Vue.use(Vuex)
// 创建Vuex对象
const store = new Vuex.Store({
//简单数据: 保存的全局状态变量
state: {
count: 1,
app: "Vuex的学习"
},
// 改变数据
mutations: {
}
,
// 复杂数据:当保存的是复杂的数据的时候
// 一个单独的模块,每一个模块中的action,mutation和state都需要全部重新写
modules: {
// 采用模块引入的方式
product,
}
})
// 导出vuex
export default store
// 如果想使用的话必须去main.js中进行引用
2.子模块数据
export default
// product是自定义的命名空间名称
{
namespaced: true,
//全局数据
state: {
list: [1, 2, 3, 4, 5]
},
//同步: 改变数据
mutations: {
addList(state, payload) { //state是当前模块的数据(表示调用的时候传入的参数),payload是参数
state.list.push(payload)
}
},
// 异步:改变数据,不建议
actions: {
addList2(context, payload) { //state是当前模块的数据(表示调用的时候传入的参数),payload是参数
// context.state.list.push(payload) //保存的信息不会被记录下来
context.commit('addList', payload) //可以被追踪到
}
}
}
3.界面引用
<template>
<div>
<!-- 第一种方式 -->
<div>
获取store的第一种方式:{{ $store.state.count }}
</div>
<div>
获取store的第二种方式:
{{ app }}
{{ count }}
<br>
{{ c }}
{{ a }}
</div>
<!-- 获取不同模块中的数据 -->
<div>
获取不同模块中的数据{{ list }}
</div>
<!--同步 改变状态变量中的数据 -->
<div>
<input type="text" @keyup.enter="addClick" placeholder="回车确认信息" v-model="value">
</div>
<!-- 异步 改变状态变量中的数据 -->
<div>
<input type="text" @keyup.enter="addClick2" placeholder="回车确认信息" v-model="value2">
</div>
<!-- 异步 改变状态变量中的数据 -->
<div>
<input type="text" @keyup.enter="addClick3" placeholder="回车确认信息" v-model="value3">
</div>
</div>
</template>
<script>
//mapState讲store中的state映射到计算属性
import { mapState } from 'vuex';
// mapMutations将store中的方法映射到methods
import { mapMutations } from 'vuex';
// mapActions把vuex中的actions映射到methods
import { mapActions } from 'vuex';
export default {
name: 'helloWorld',
// 数据
data() {
return {
value: "",
value2: "",
value3: ''
}
},
// 方法
methods: {
...mapMutations(
'product',//声明的命名空间
['addList'] //命名空间store中的方法
),
...mapActions(
'product',//声明的命名空间
['addList2'] //命名空间store中的方法
),
//同步:改变数据
addClick() {
// console.log(this.value); //打印测试信息
this.addList(this.value) //直接调用mutation中的方法
},
//异步:改变数据
addClick2() {
this.addList2(this.value2)
},
//直接写
addClick3() {
//采用/的方式指定命名空间
this.$store.commit('product/addList', this.value3)
}
},
// 计算属性
computed: {
// 写法1
...mapState(
['count', 'app']
),
// 写法2
...mapState({
c: 'count', //相当于给count起了一个别名
a: "app"
}),
// 导入别的模块中的数据
...mapState(
'product', //命名空间名称
['list'] //state状态变量中的数据
)
}
}
</script>
<style></style>
4.效果图

3.注意点
state中保存的是全局的数据
改变state中的数据推荐使用的是mapMutations,改变的数据会被记录而且界面会时时的刷新和显示
mapActions采用的是异步的方式,不会留下记录的
而且在定义的时候改变数据的方式mutations是state的方式而actions的是context的方式
1.注意点
- 导入
//mapState讲store中的state映射到计算属性
import { mapState } from 'vuex';
// mapMutations将store中的方法映射到methods
import { mapMutations } from 'vuex';
// mapActions把vuex中的actions映射到methods
import { mapActions } from 'vuex';
- 获取
// 计算属性
computed: {
// 写法1
...mapState(
['count', 'app']
),
// 写法2
...mapState({
c: 'count', //相当于给count起了一个别名
a: "app"
}),
// 导入别的模块中的数据
...mapState(
'product', //命名空间名称
['list'] //state状态变量中的数据
)
}
// 方法
methods: {
...mapMutations(
'product',//声明的命名空间
['addList'] //命名空间store中的方法
),
...mapActions(
'product',//声明的命名空间
['addList2'] //命名空间store中的方法
),
........
}