Layui官网示例(参考文献3)中的选项卡部分除了介绍选项卡的样式外,还介绍了新增选项卡、删除选项卡、切换选项卡等动态操作选项卡方式,主要调用element模块中与选项卡相关的函数实现,除此之外,element模块还支持监控并处理选项卡的切换和删除事件。
element模块中与选项卡相关的函数列表如下所示(element中支持调用tab函数动态拼接选项卡,在此没有介绍,有兴趣的话详见参考文献2):
| 序号 | 函数名称 | 函数形式 | 说明 |
|---|---|---|---|
| 1 | tabAdd | element.tabAdd(filter, options) | 新增选项卡Tab页,页面中通过lay-filter属性区分不同的选项卡,该属性放在选项卡的顶层元素中,可以视为选项卡的身份标识,函数第一个参数filter即指出在哪个选项卡中新增选项卡Tab页,options参数保存新增Tab页的基本信息,包括 标题(title)、内容(content,支持传入html)、标题的lay-id属性值(id),以键值对形式保存 |
| 2 | tabDelete | element.tabDelete(filter, layid) | 删除选项卡Tab页,删除lay-filter属性值为filter的选项卡中标题lay-id值为layid的选项卡Tab页 |
| 3 | tabChange | element.tabChange(filter, layid) | 切换选项卡Tab页,将lay-filter属性值为filter的选项卡中当前显示的内容切换为标题lay-id值为layid的选项卡Tab页 |
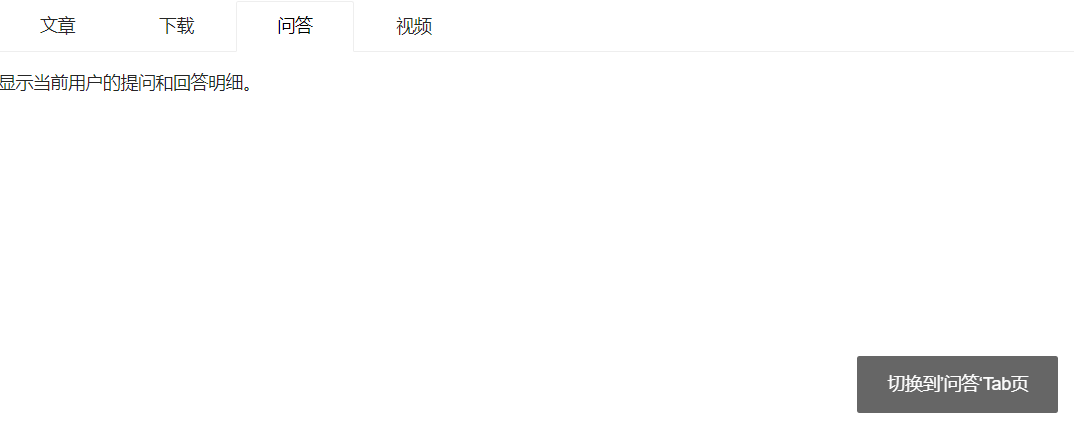
通过调用上述函数,可以在页面中动态操作选项卡,如使用按钮操作选项卡:
<div class="site-demo-button" style="margin-bottom: 0;">
<button class="layui-btn add-tab">新增Tab项</button>
<button class="layui-btn del-tab">删除视频Tab页</button>
<button class="layui-btn change-tab">切换到问答Tab页</button>
</div>
<div class="layui-tab" lay-filter="demo" >
<ul class="layui-tab-title">
<li class="layui-this" lay-id="Article">文章</li>
<li lay-id="Download">下载</li>
<li lay-id="QA">问答</li>
<li lay-id="Video">视频</li>
</ul>
<div class="layui-tab-content" >
<div class="layui-tab-item">
列出当前用户的所有发布及未发布的文章。
</div>
<div class="layui-tab-item layui-show">显示当前用户的上传和下载明细</div>
<div class="layui-tab-item">显示当前用户的提问和回答明细。</div>
<div class="layui-tab-item">列出当前用户所有上传的视频。</div>
</div>
</div>
<script>
layui.use('element', function(){
var element = layui.element;
var $ = layui.jquery;
$('.add-tab').on('click', function(){
element.tabAdd('demo', {
title: 'MyGitHub'
,content: '列出当前用户的GitHub信息。'
,id: 'GitHub'
});
element.tabChange('demo', 'GitHub');
});
$('.del-tab').on('click', function(){
element.tabDelete('demo', 'Video');
});
$('.change-tab').on('click', function(){
element.tabChange('demo', 'QA');
});
});
</script>

也可以使用导航操作选项卡(不知道怎么处理导航点击事件,随便在网上百度并抄了一份事件处理代码):
<ul class="layui-nav" lay-filter="nav">
<li class="layui-nav-item" ><a href="javascript:;" id='add-tab'>新增Tab项</a></li>
<li class="layui-nav-item" ><a href="javascript:;" id='del-tab'>删除视频Tab页</a></li>
<li class="layui-nav-item" ><a href="javascript:;" id='change-tab'>切换到问答Tab页</a></li>
</ul>
<div class="layui-tab" lay-filter="demo" >
<ul class="layui-tab-title">
<li class="layui-this" lay-id="Article">文章</li>
<li lay-id="Download">下载</li>
<li lay-id="QA">问答</li>
<li lay-id="Video">视频</li>
</ul>
<div class="layui-tab-content" >
<div class="layui-tab-item">
列出当前用户的所有发布及未发布的文章。
</div>
<div class="layui-tab-item layui-show">显示当前用户的上传和下载明细</div>
<div class="layui-tab-item">显示当前用户的提问和回答明细。</div>
<div class="layui-tab-item">列出当前用户所有上传的视频。</div>
</div>
</div>
<script>
layui.use(['element','layer'], function(){
var element = layui.element;
var $ = layui.jquery;
var layer = layui.layer;
element.on('nav(nav)', function(elem){
switch(elem.attr('id'))
{
case 'add-tab':
element.tabAdd('demo', {
title: 'MyGitHub'
,content: '列出当前用户的GitHub信息。'
,id: 'GitHub'
});
element.tabChange('demo', 'GitHub');
break;
case 'del-tab':
element.tabDelete('demo', 'Video');
break;
case 'change-tab':
element.tabChange('demo', 'QA');
break;
};
});
});
</script>

element模块还支持通过element.on函数监控并处理选项卡的切换和删除事件,函数的形式为element.on(‘event(过滤器值)’, callback);,event主要包括tab和tabDelete,其中tab为选项卡切换事件,tabDelete为选项卡删除事件,过滤器值指定监听页面中哪个选项卡的事件,没有值则监听所有选项卡的事件,本文以监听选项卡切换事件为例介绍其基本用法,其余请见参考文献或自行百度。
<div class="layui-tab" lay-filter="demo" >
<ul class="layui-tab-title">
<li class="layui-this" lay-id="Article">文章</li>
<li lay-id="Download">下载</li>
<li lay-id="QA">问答</li>
<li lay-id="Video">视频</li>
</ul>
<div class="layui-tab-content" >
<div class="layui-tab-item">
列出当前用户的所有发布及未发布的文章。
</div>
<div class="layui-tab-item layui-show">显示当前用户的上传和下载明细</div>
<div class="layui-tab-item">显示当前用户的提问和回答明细。</div>
<div class="layui-tab-item">列出当前用户所有上传的视频。</div>
</div>
</div>
<script>
layui.use(['element','layer'], function(){
var element = layui.element;
var layer = layui.layer;
element.on('tab(demo)', function(data){
layer.msg("切换到’"+this.innerText+"‘Tab页");
});
</script>

参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/