内容概览
- 前言
- 创建仓库
- 修改 README 的内容
- 总结
前言
大家最近有没有发现这个现象,有些名人的 Github 首页变得更丰富了?尤其是那个夺目的 README 板块!!!
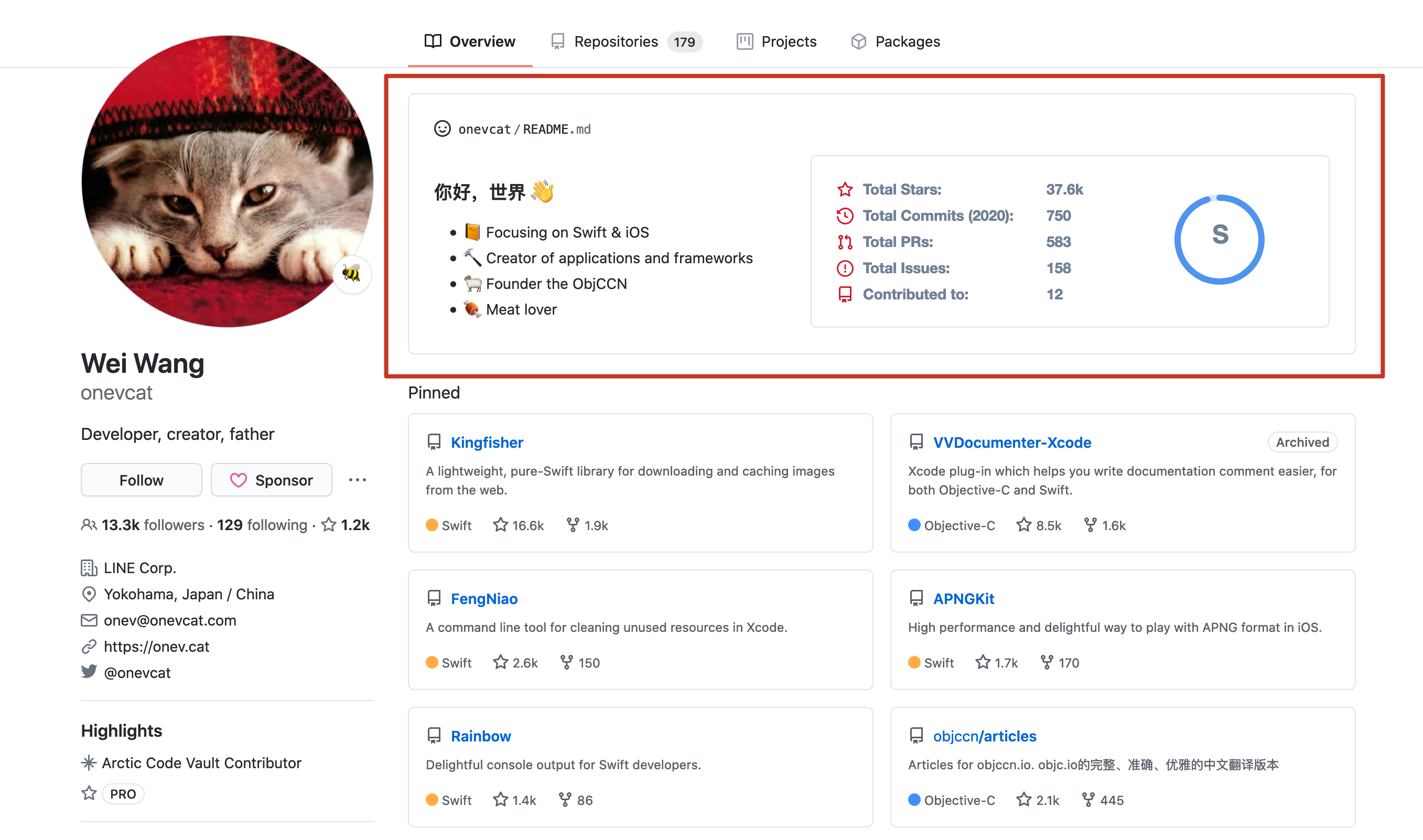
请看,这是 iOS 喵神 的 Github 首页:

看官,你想不想自己也弄一个呢?来,现在就开始吧~
创建仓库
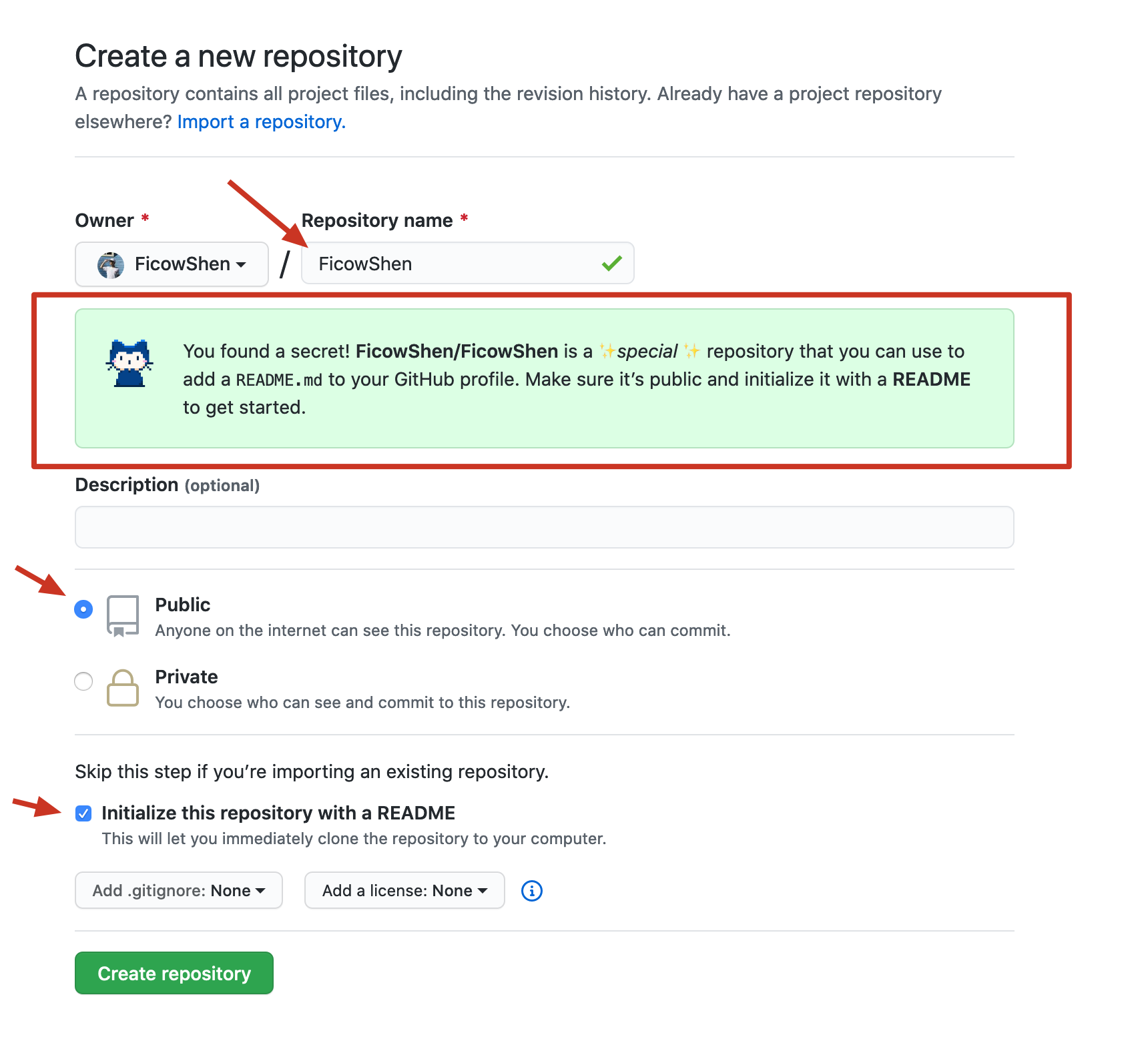
首先,你需要登录你的 Github 帐号,然后创建一个与你的用户名同名的仓库。如下图所示:

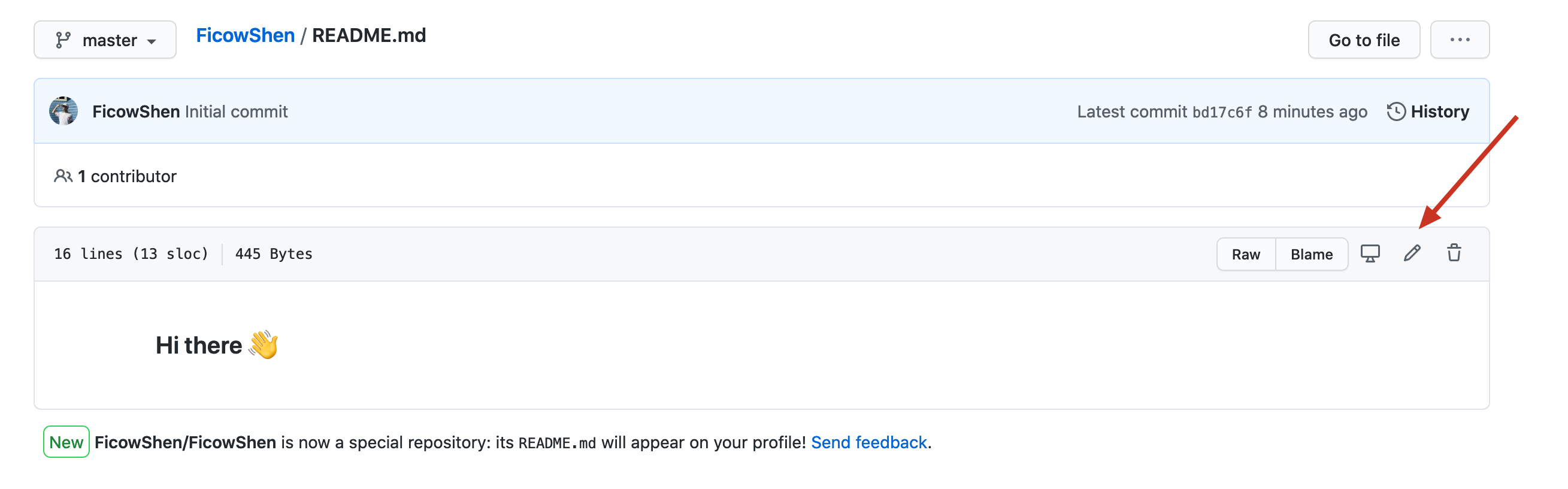
点击创建按钮之后,请打开你的 Github 首页,你会看到类似的内容:

注意事项:
- 仓库名与用户名必须一样;
- 仓库必须公开;
- 仓库里需要有一个
README文件;
修改 README 的内容
以下是喵神配置的内容。
<img align="right" src="https://github-readme-stats.vercel.app/api?username=onevcat&show_icons=true&icon_color=CE1D2D&text_color=718096&bg_color=ffffff&hide_title=true" />
### 你好,世界 👋
- :orange_book: Focusing on Swift & iOS
- :hammer: Creator of applications and frameworks
- :ram: Founder the ObjCCN
- :meat_on_bone: Meat lover请注意这个链接 https://github-readme-stats.vercel.app !点击之后,它会带你去到一个仓库。
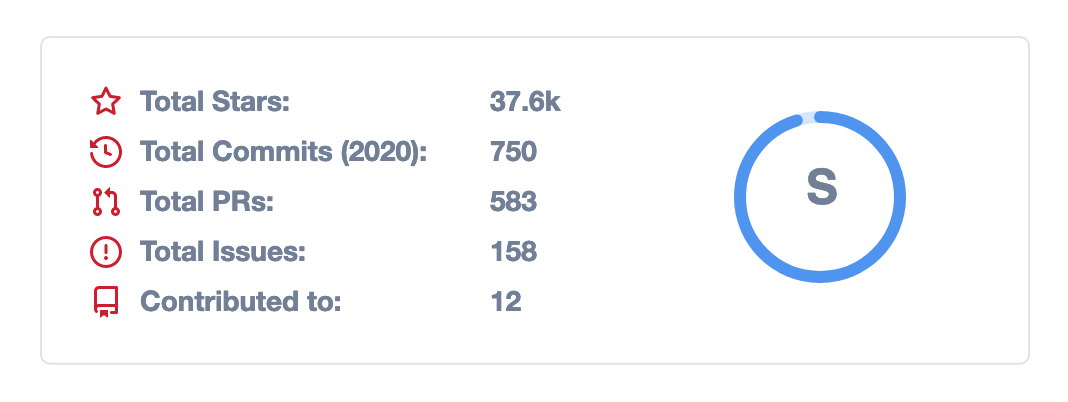
原来,下面这个酷炫的统计图是牛人做的,赞~

你只需要把 <img align="right" src="https://github-readme-stats.vercel.app/api?username=onevcat&show_icons=true&icon_color=CE1D2D&text_color=718096&bg_color=ffffff&hide_title=true" /> 拷贝到你自己的 README 中,然后修改 username=onevcat 中的 onevcat 为你的用户名即可~
点击图中那只笔,你就可以更改 README 的内容了,不需要把仓库拉到你电脑本地喔!

接下来,你可以像我这样操作,直接粘贴那段 HTML 代码,然后修改用户名。如图所示:

然后,点击预览,你就会看到属于你的统计图啦!喵神 S 级,实力秒杀呀,哈哈!😄

现在,左边的部分看起来比较空洞。所以,你可以添加一些文本在左边。
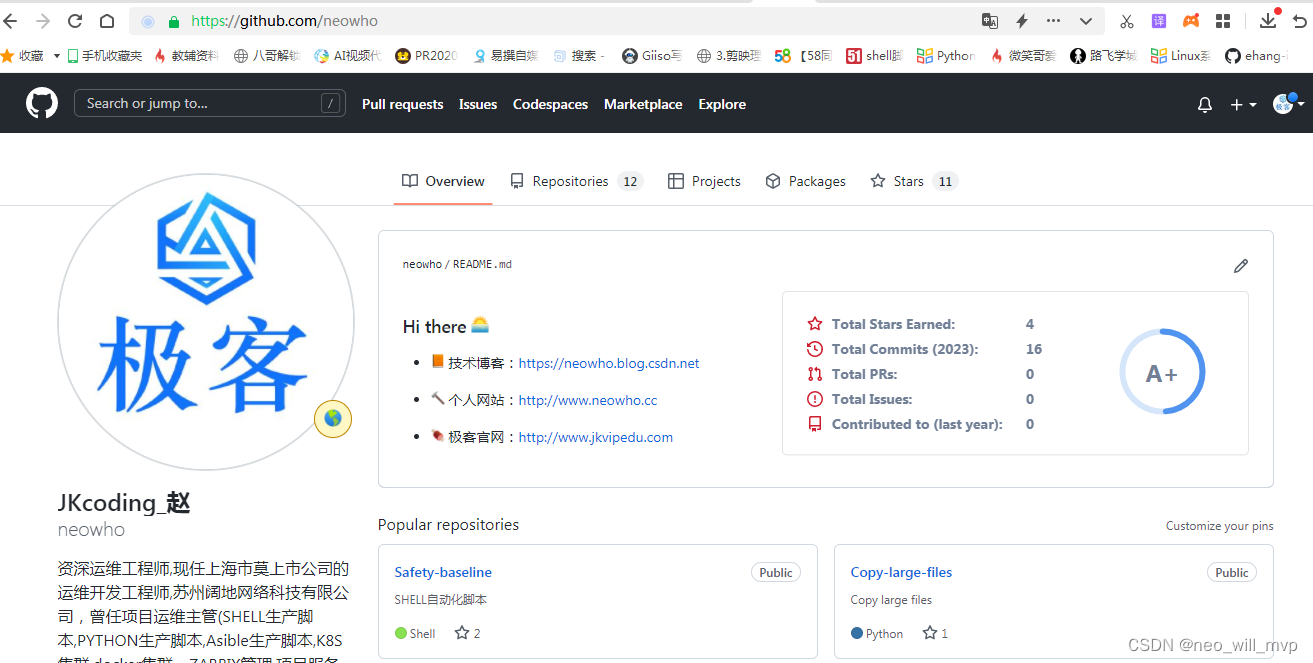
你可以基于 Github 帮你自动生成的内容进行调整,也可以参考喵神或者我的内容:
<img align="right" src="https://github-readme-stats.vercel.app/api?username=neowho&show_icons=true&icon_color=CE1D2D&text_color=718096&bg_color=ffffff&hide_title=true" />
### Hi there 🌅
- :orange_book: 技术博客:https://neowho.blog.csdn.net
- :hammer: 个人网站:http://www.neowho.cc
- :meat_on_bone: 极客官网:http://www.jkvipedu.com
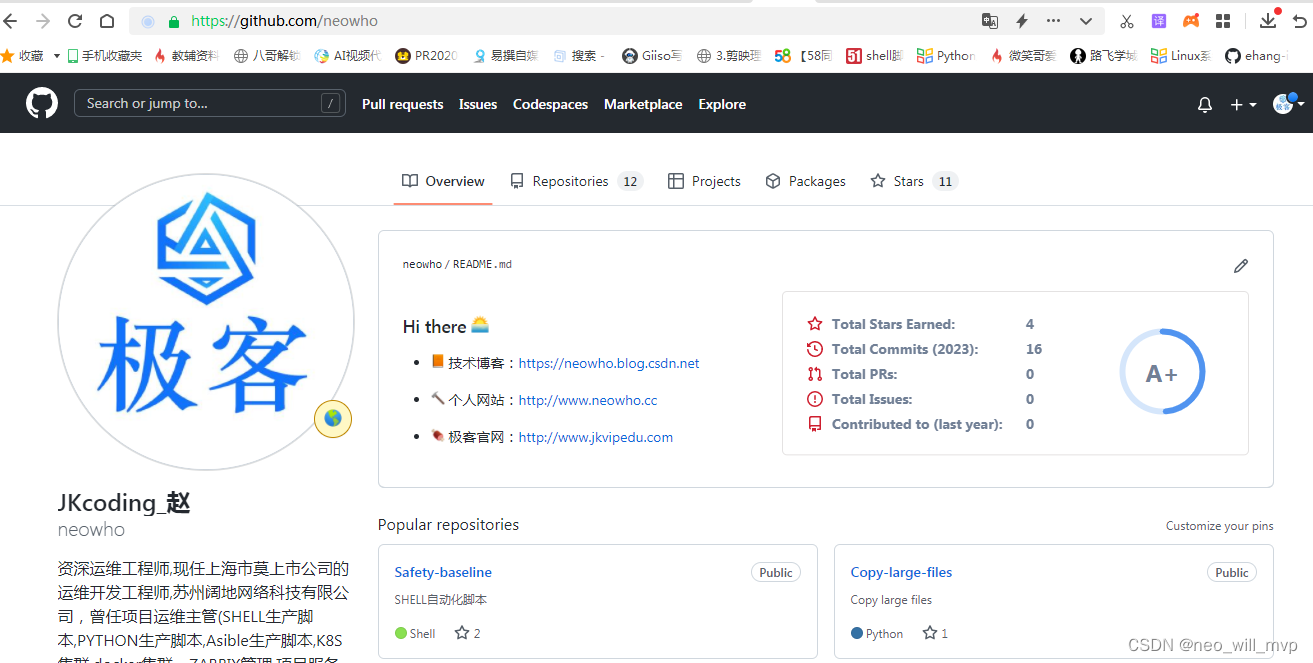
 修改完毕,提交!然后去个人首页看效果:
修改完毕,提交!然后去个人首页看效果:
哎哟,还不错喔~ 😄 你的首页一定也很酷吧!