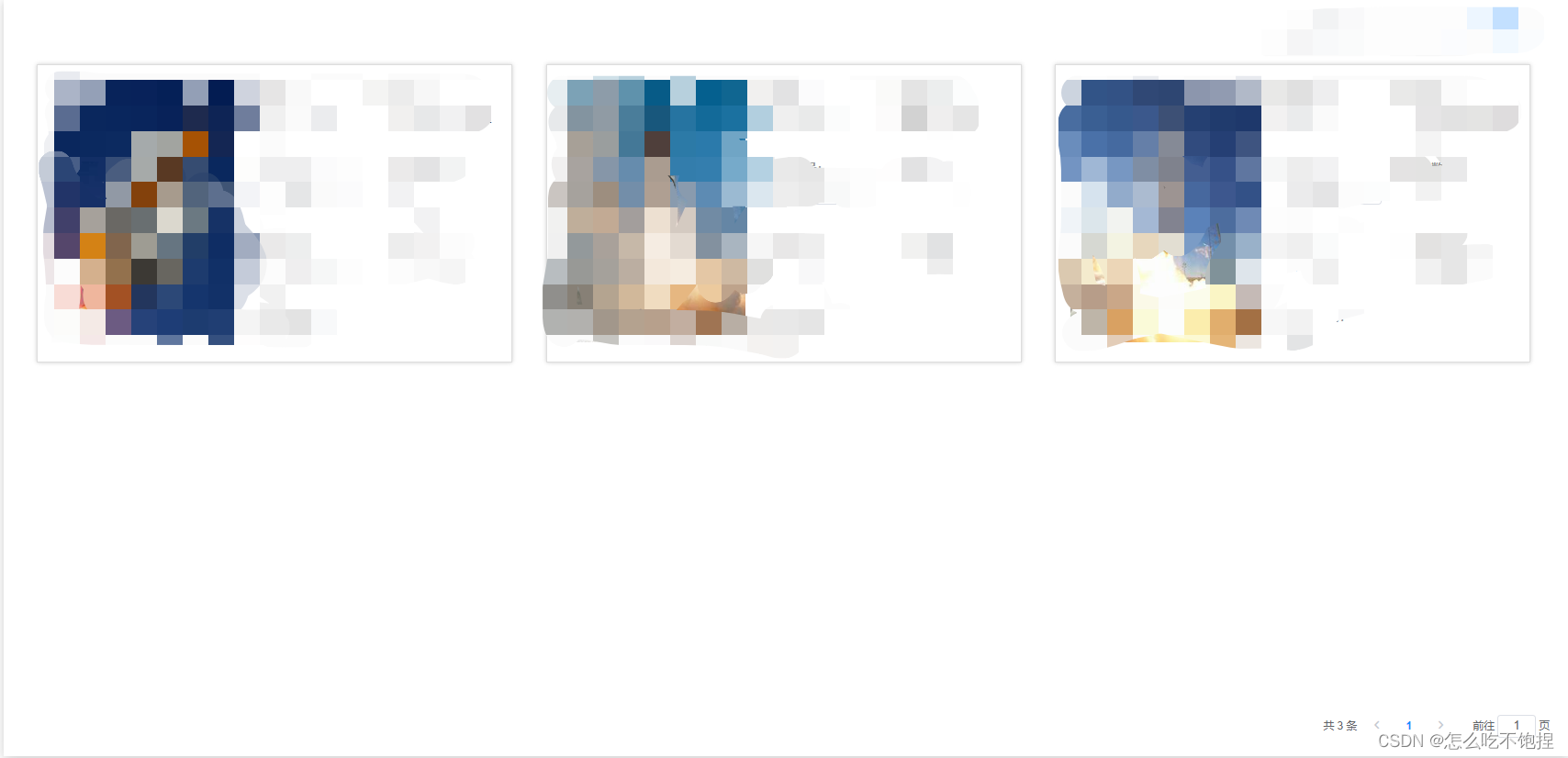
每一项占用一个div,里面展示的是具体的图文内容,页面底部展示的是当前页码和总数,实现效果如下:

代码如下:
<div class="header"></div>
<div class="main-content">
<div
class="equipment-item"
v-for="item in equipmentList"
:key="item.id"
></div>
</div>
<div class="footer-pagination"></div>css:
.header {
width: 100%;
height: 5%;
}
.main-content {
width: 100%;
height: 91%;
display: flex;
flex-direction: row;
flex-wrap: wrap;
.equipment-item {
width: 31%;
height: 45%;
margin: 1% 1.1%;
display: flex;
border: 1px solid #ddd;
box-sizing: border-box;
box-shadow: #ccc 0px 0px 5px;
}
}
.footer-pagination {
width: 100%;
height: 4%;
box-sizing: border-box;
}









![Melis4.0[D1s]:1.启动流程(与adc按键初始化相关部分)跟踪笔记](https://img-blog.csdnimg.cn/a6b43e515da04b48ad3ef72b66c462ab.png)