因将node.js升级后,打包运行出错了。后来加班重新改好。
一、用nvm管理可以用命令将node和npm对应安装
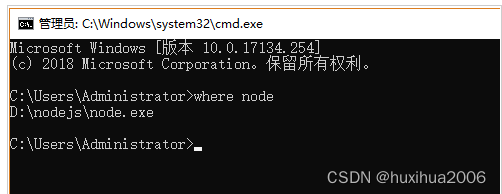
1.首先在控制台输入where node查看之前本地安装的node的路径

2.将node目录删除或者卸载

二、1.安装nvm
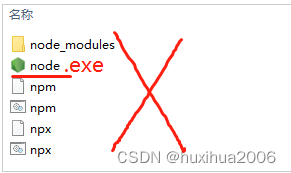
从官网下载安装包 https://github.com/coreybutler/nvm-windows/releases,下载红框里面的那个

2.nvm安装完成后,检验是否安装成功,进入命令控制行窗口,输入命令nvm v查看

3.接下来就是安装node.js版本
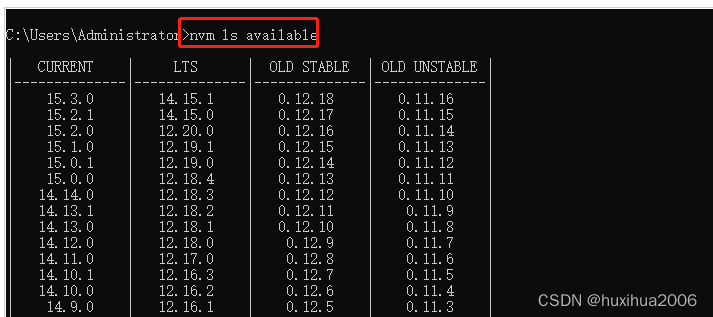
输入命令行nvm ls anaillable查看可用的node.js版本号

4.输入命令行nvm install node版本号,例如:nvm install 12.17.0
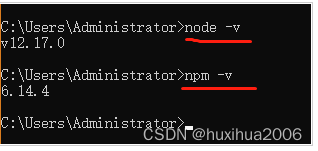
5.安装完成后可以分别输入命令行node -v和npm -v,检验node.js以及对应npm是否安装成功

6.输入命令行nvm ls查看你安装的所有node.js版本号
7.输入命令行nvm use node版本号(例如:nvm use 12.17.0)即可选择你本地所使用的Node.js版本
至此NVM安装node和npm完成
三、vue项目 npm run dev 运行时报错:webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
1.卸载命令:npm uninstall webpack-dev-server
2.下载指定的包到node_modules, 输入命令 npm i -S
四、vue中安装node-sass、sass-loader报错问题解决方法
主要看控制台错误一般是重新安装node-sass,而我的是因为版本问题
1.首先执行以下代码,卸载老版node-sass、sass-loader
npm uninstall sass-loader node-sass
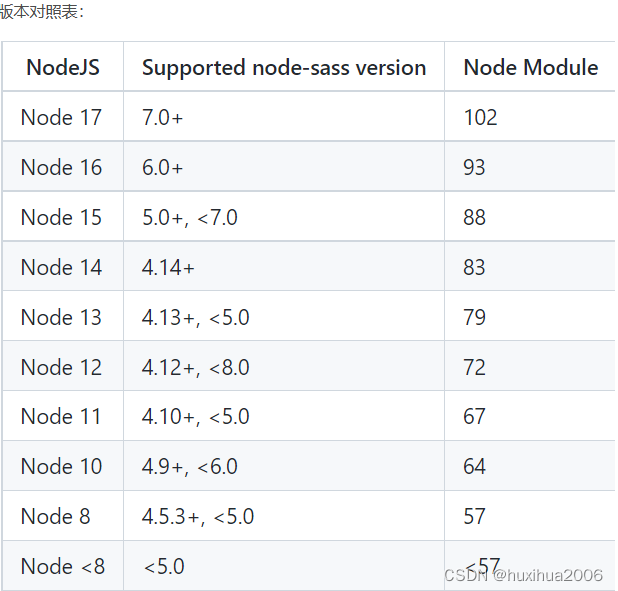
2.查找与自己node版本对应得node-sass版本,并且要先安装node-sass,再去找匹配的sass-loader

3.安装对应node-sass,执行以下代码安装node-sass
npm install node-sass@6.0.1 -D
4.安装sass-loader
npm install sass-loader@10.2.0 -D




![Melis4.0[D1s]:1.启动流程(与adc按键初始化相关部分)跟踪笔记](https://img-blog.csdnimg.cn/a6b43e515da04b48ad3ef72b66c462ab.png)