[小 迪 导 读]:江苏云上需要通过云平台接入水文设备来实现水文数据的采集、存储、显示、控制、报警及传输等综合功能。
企业介绍
江苏云上智联物联科技有限公司是专业从事物联网相关产品与解决方案服务的高科技公司,总部位于美丽的江苏无锡。公司遵循“智联世界,云上未来”的创业理念,致力于自主研发性能可靠、品质精良、技术先进的物联网应用产品。目前为客户提供理念超前的PC端管理软件开发,手机APP开发、 智能硬件开发,智能控制、大数据管理等技术服务。
业务背景
为了方便水文数据的查看监控,需要能在云平台实时监控现场的水文设备数据
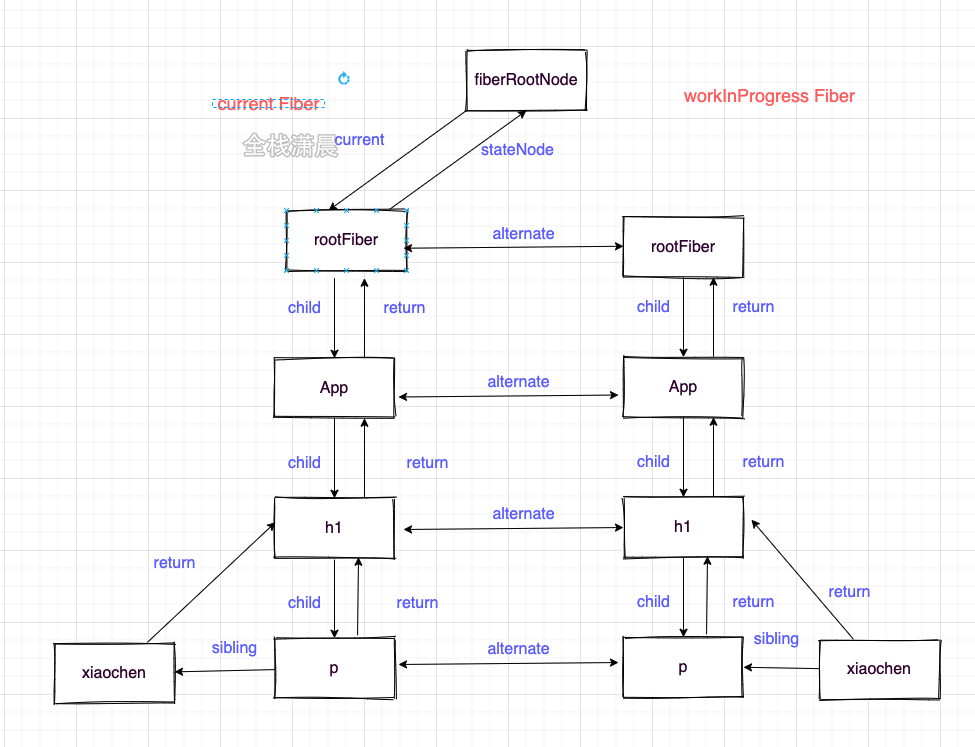
架构图

协议介绍
本项目使用的是水文监测数据通信规约
此规约规定了水文监测系统中智能传感器与遥测终端的接口及数据通信协议、测站与中心站之间的
数据通信协议。
此规约适用于江河、湖泊、水库、近海、水电站、灌区及输水工程等各类水文监测系统和水资源监
测(控)系统,亦适用于其他水利监测系统。
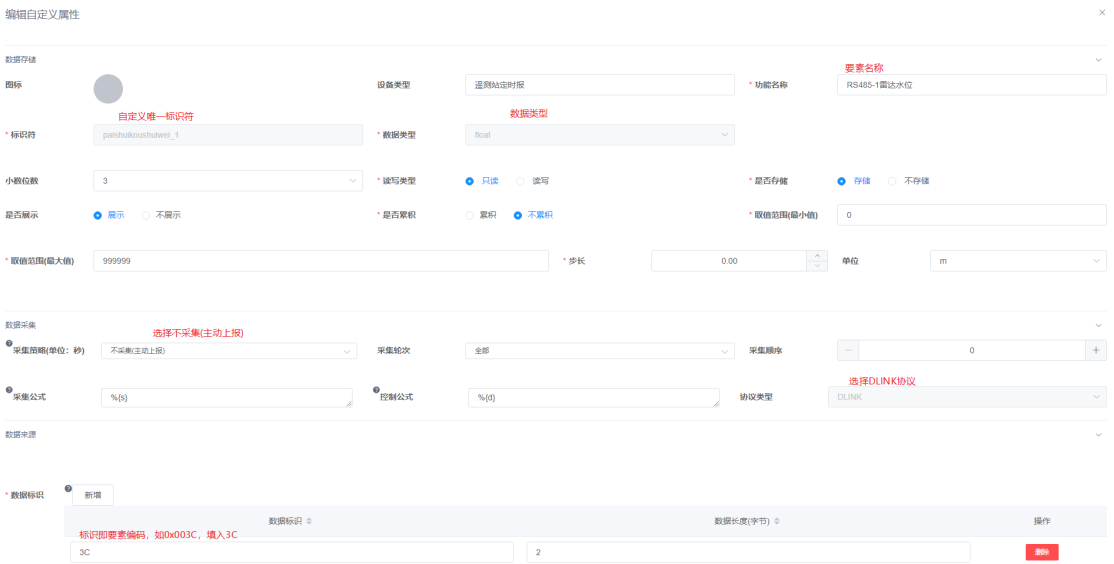
协议配置
在遥测终端机上可以给每一个水文要素设置一个要素编码,
所以我们定义了以下物模型方式,可以灵活添加相应要素

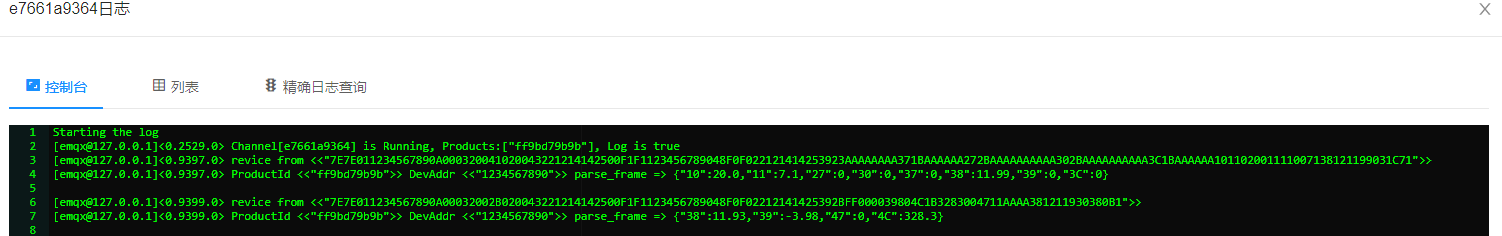
这是水文通道上报报文和解析后的数据日志
解析后格式
{"要素编码":值}
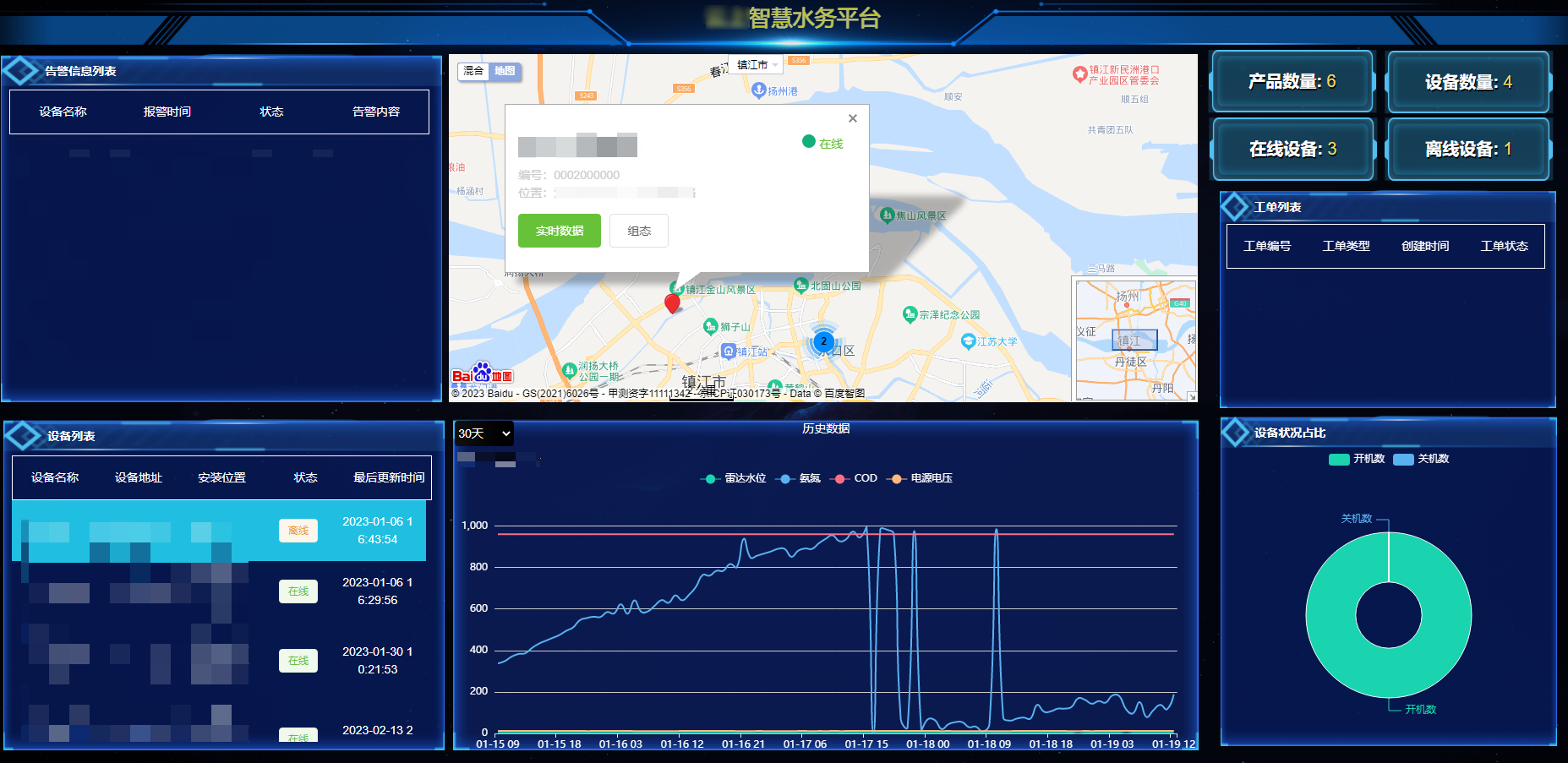
效果展示
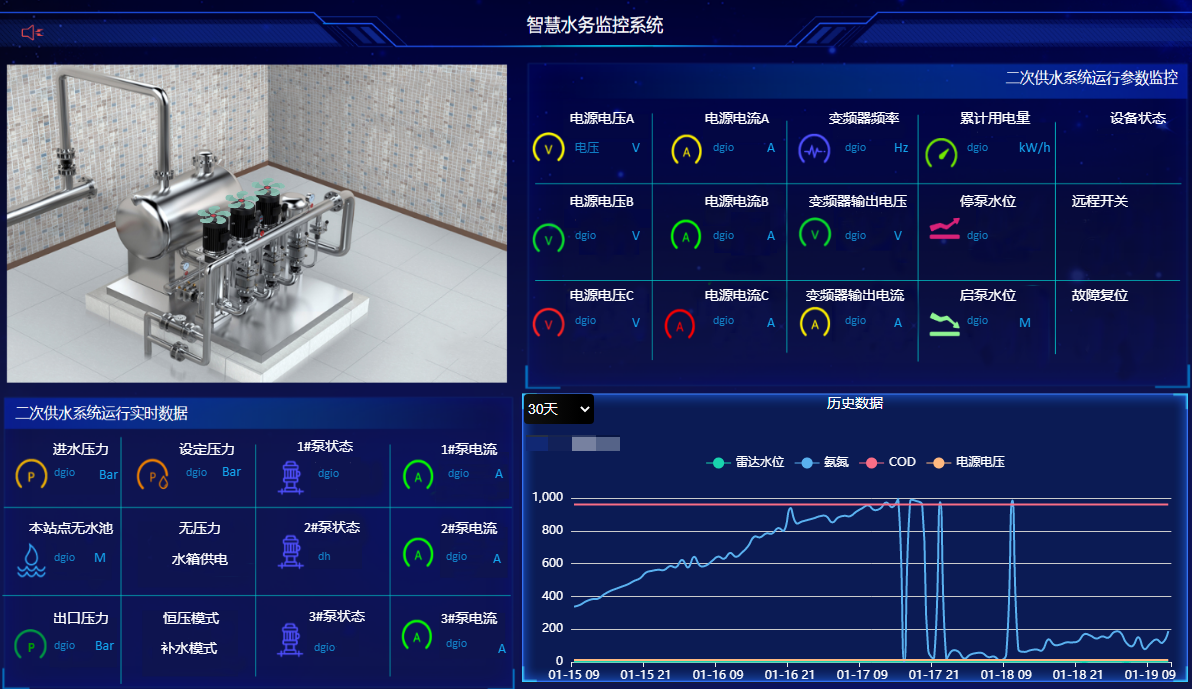
首页大屏

组态大屏

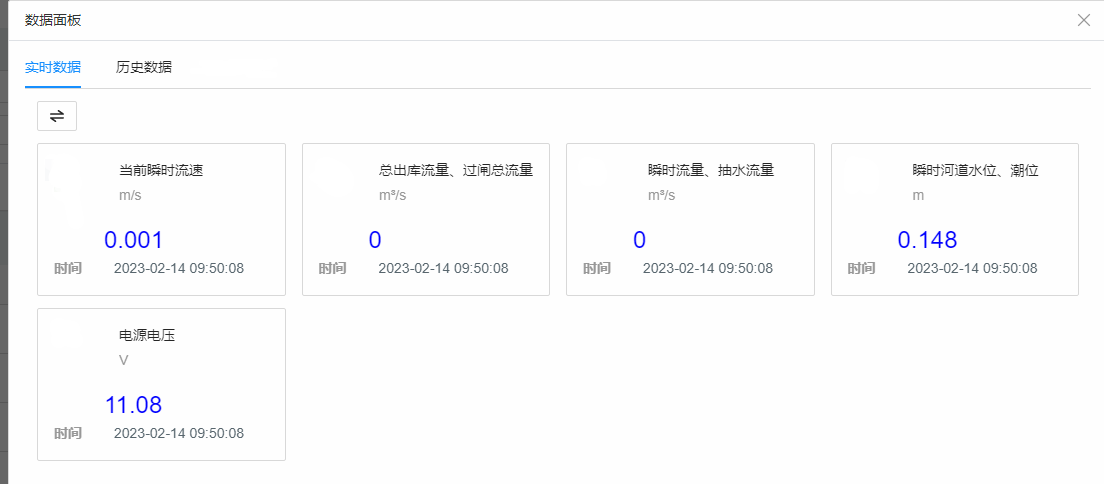
实时数据

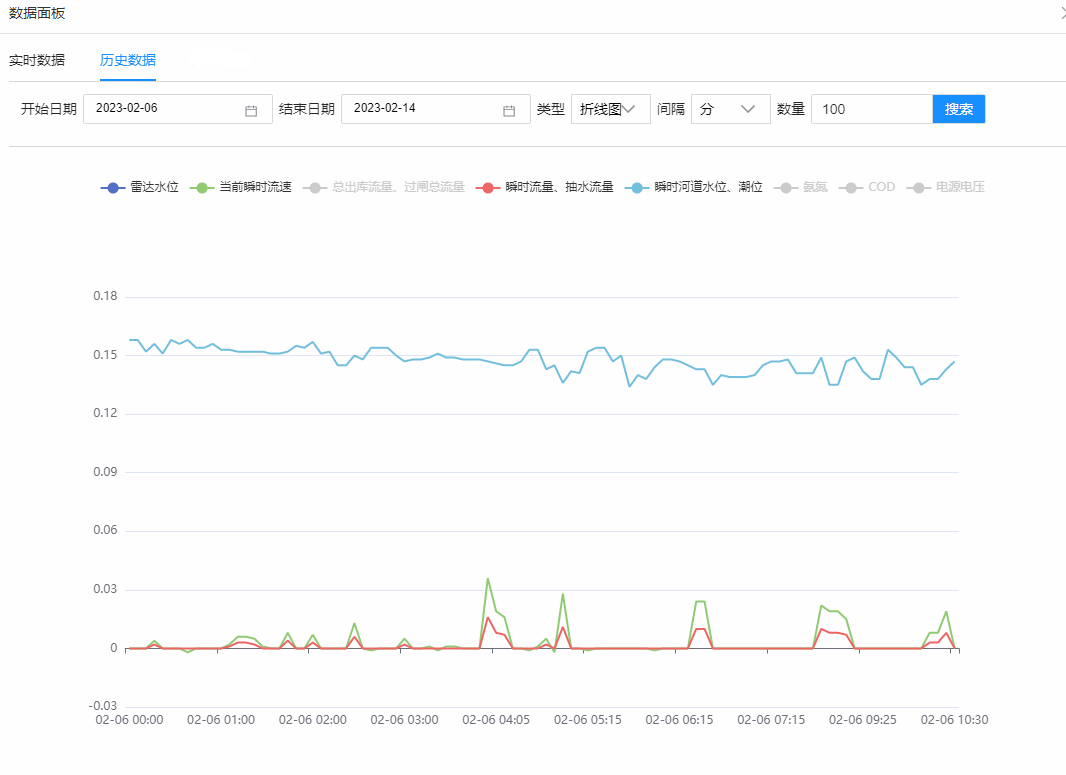
历史数据

[小 迪 点评]
能够接入使用水文监测数据通信规约的水文遥测设备
物模型适配了要素编码,能够根据现场配置灵活添加要素物模型。
想了解更多 dgiot 的具体细节,欢迎大家在GitHub上查看相关源代码。