hello,这里是潇晨,今天我们来聊一聊Fiber。不知道大家面试的时候有没有遇到过和react Fiber相关的问题呢,这一类问题比较开放,但也是考察对react源码理解深度的问题,如果面试高级前端岗,恰巧你平时用的是react,那这道面试题是你必需要会的一道。
大型应用为什么会慢
那之前的应用为什么会慢呢,传统的前端应用例如js原生或者jquery应用,在构建复杂的大型应用的时候,各种页面之前的相互操作和更新很有可能会引起页面的重绘或重排列,而频繁操作这些dom其实是非常消耗性能的

在看下图,这是一个节点上的属性,可以看到一个节点上的属性是非常多的,在复杂应用中,操作这些属性的时候可能一不小心就会引起节点大量的更新,那如何提高应用的性能呢?
const div = document.createElement('div');
let str = ''
for(let k in div){
str+=','+k
}
console.log(str)

为什么会出现Fiber
react从15版本开始,到现在的17,以及快出来的18,内部经历了非常大的变化,这一切都是围绕着一个目标进行的,这个目标是异步可中断的更新,而这个目的的最终结果是为了构建快速响应的应用。
复杂应用在更新的时候可能会更新大量的dom,所以react在应用层和dom层之间增加了一层Fiber,而Fiber是在内存中工作的,所以在更新的时候只需要在内存中进行dom更新的比较,最后再应用到需要更新真实节点上
这就引出了一个对比新老节点的过程,而对比两棵树的计算其实是非常消耗性能的,react提出了diff算法来降低对比的复杂度,具体diff的过程可以参考往期文章 diff算法
但是面对越来越复杂的应用,diff算法消耗的时间片还是很长,在没做出优化的情况下,react在进行Fiber的对比和更新节点上的状态的时候依然力不从心,
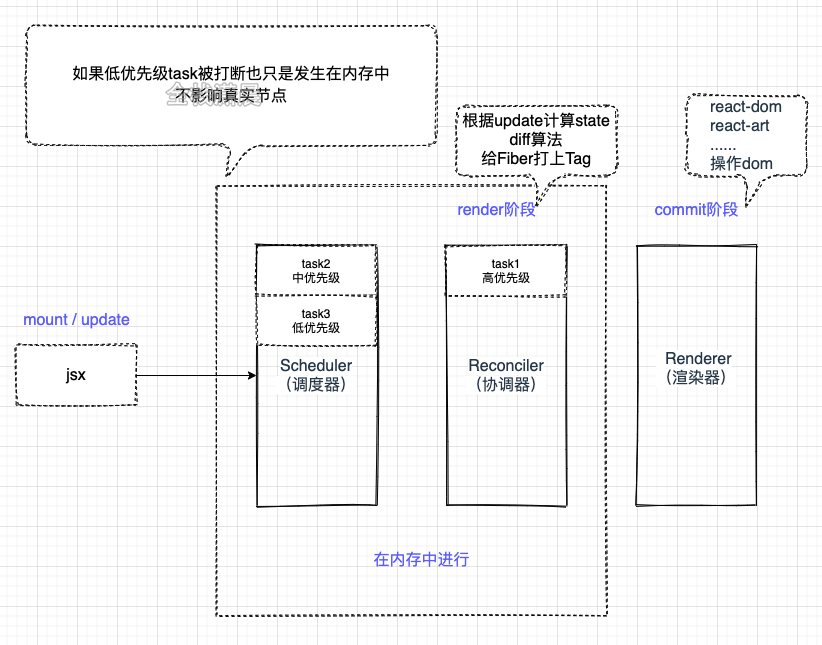
- 在react15之前,这个对比的过程被称之为stack reconcile,它的对比方式是‘一条路走到黑’,也就是说这个对比的过程是不能被中断的,这会出现什么情况呢,比如在页面渲染一个比较消耗性能操作,如果这个时候如果用户进行一些操作就会出现卡顿,应用就会显得不流畅。
- react16之后出现了scheduler,以及react17的Lane模型,它们可以配合着工作,将比较耗时的任务按照Fiber节点划分成工作单元,并且遍历Fiber树计算或者更新节点上的状态可以被中断、继续,以及可以被高优先级的任务打断,比如用户触发的更新就是一个高优先级的任务,高优先级的任务优先执行,应用就不会太卡顿。
什么是Fiber
这就是react所要做的事情了,react创新的提出了jsx,声明式地描述页面呈现的效果,jsx会被babel经过ast解析成React.createElement,而React.createElement函数执行之后就是jsx对象或者说是virtual-dom
- 在mount的时候,也就是首次渲染的时候,render阶段会根据jsx对象生成新的Fiber节点,然后这些Fiber节点会被标记成带有‘Placement’的副作用,说明它们是新增的节点,需要被插入到真实节点中,在commit阶段就会操作真实节点,将它们插入到dom树中。
- 在update的时候,也就是应用触发更新的时候,render阶段会根据最新的jsx和老的Fiber进行对比,生成新的Fiber,这些Fiber会带有各种副作用,比如‘Deletion’、‘Update’、‘Placement’等,这一个对比的过程就是diff算法 ,在commit阶段会操作真实节点,执行相应的副作用。
如果对render阶段和commit阶段不了解的可以查看往期文章
8.render阶段
10.commit阶段

Fiber有比较多的含义,他可以从以下几个角度理解:
-
工作单元 任务分解 :Fiber最重要的功能就是作为工作单元,保存原生节点或者组件节点对应信息(包括优先级),这些节点通过指针的形似形成Fiber树
-
增量渲染:通过jsx对象和current Fiber的对比,生成最小的差异补丁,应用到真实节点上
-
根据优先级暂停、继续、排列优先级:Fiber节点上保存了优先级,能通过不同节点优先级的对比,达到任务的暂停、继续、排列优先级等能力,也为上层实现批量更新、Suspense提供了基础
-
**保存状态:**因为Fiber能保存状态和更新的信息,所以就能实现函数组件的状态更新,也就是hooks
相关参考视频讲解:进入学习
Fiber的数据结构
Fiber的自带的属性如下:
//ReactFiber.old.js
function FiberNode(
tag: WorkTag,
pendingProps: mixed,
key: null | string,
mode: TypeOfMode,
) {
//作为静态的数据结构 保存节点的信息
this.tag = tag;//对应组件的类型
this.key = key;//key属性
this.elementType = null;//元素类型
this.type = null;//func或者class
this.stateNode = null;//真实dom节点
//作为fiber数架构 连接成fiber树
this.return = null;//指向父节点
this.child = null;//指向child
this.sibling = null;//指向兄弟节点
this.index = 0;
this.ref = null;
//用作为工作单元 来计算state
this.pendingProps = pendingProps;
this.memoizedProps = null;
this.updateQueue = null;
this.memoizedState = null;
this.dependencies = null;
this.mode = mode;
//effect相关
this.effectTag = NoEffect;
this.nextEffect = null;
this.firstEffect = null;
this.lastEffect = null;
//优先级相关的属性
this.lanes = NoLanes;
this.childLanes = NoLanes;
//current和workInProgress的指针
this.alternate = null;
}
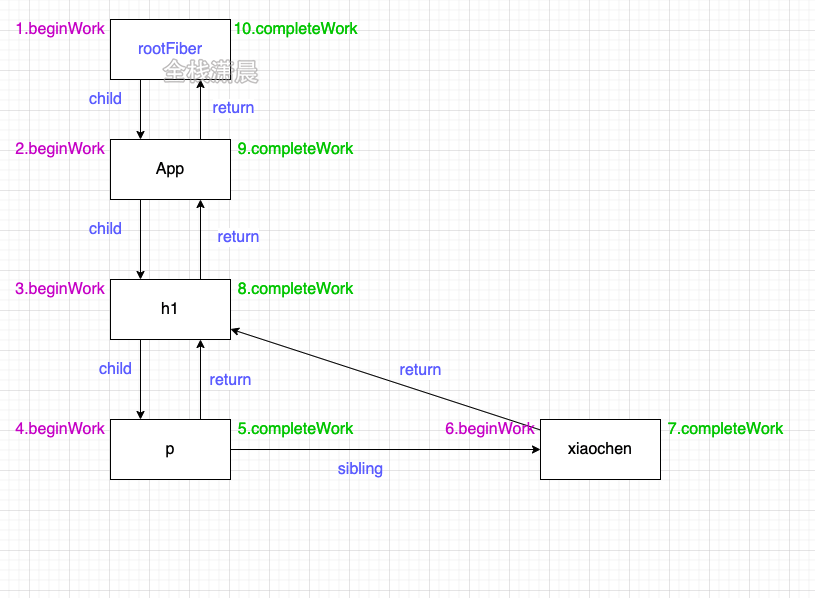
Fiber是怎样工作的
现在我们知道了Fiber可以保存真实的dom,真实dom对应在内存中的Fiber节点会形成Fiber树,这颗Fiber树在react中叫current Fiber,也就是当前dom树对应的Fiber树,而正在构建Fiber树叫workInProgress Fiber,这两颗树的节点通过alternate相连.
function App() {
return (
<>
<h1>
<p>count</p> xiaochen
</h1>
</>
)
}
ReactDOM.render(<App />, document.getElementById("root"));

构建workInProgress Fiber发生在createWorkInProgress中,它能创建或者服用Fiber
//ReactFiber.old.js
export function createWorkInProgress(current: Fiber, pendingProps: any): Fiber {
let workInProgress = current.alternate;
if (workInProgress === null) {//区分是在mount时还是在update时
workInProgress = createFiber(
current.tag,
pendingProps,
current.key,
current.mode,
);
workInProgress.elementType = current.elementType;
workInProgress.type = current.type;
workInProgress.stateNode = current.stateNode;
workInProgress.alternate = current;
current.alternate = workInProgress;
} else {
workInProgress.pendingProps = pendingProps;//复用属性
workInProgress.type = current.type;
workInProgress.flags = NoFlags;
workInProgress.nextEffect = null;
workInProgress.firstEffect = null;
workInProgress.lastEffect = null;
//...
}
workInProgress.childLanes = current.childLanes;//复用属性
workInProgress.lanes = current.lanes;
workInProgress.child = current.child;
workInProgress.memoizedProps = current.memoizedProps;
workInProgress.memoizedState = current.memoizedState;
workInProgress.updateQueue = current.updateQueue;
const currentDependencies = current.dependencies;
workInProgress.dependencies =
currentDependencies === null
? null
: {
lanes: currentDependencies.lanes,
firstContext: currentDependencies.firstContext,
};
workInProgress.sibling = current.sibling;
workInProgress.index = current.index;
workInProgress.ref = current.ref;
return workInProgress;
}
-
在mount时:会创建fiberRoot和rootFiber,然后根据jsx对象创建Fiber节点,节点连接成current Fiber树。

-
在update时:会根据新的状态形成的jsx(ClassComponent的render或者FuncComponent的返回值)和current Fiber对比形(diff算法)成一颗叫workInProgress的Fiber树,然后将fiberRoot的current指向workInProgress树,此时workInProgress就变成了current Fiber。fiberRoot:指整个应用的根节点,只存在一个
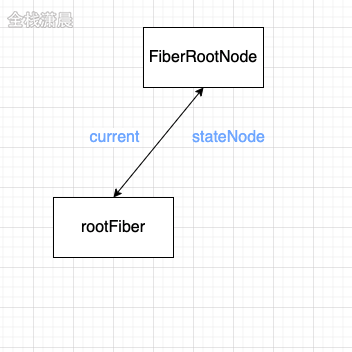
fiberRoot:指整个应用的根节点,只存在一个
rootFiber:ReactDOM.render或者ReactDOM.unstable_createRoot创建出来的应用的节点,可以存在多个。
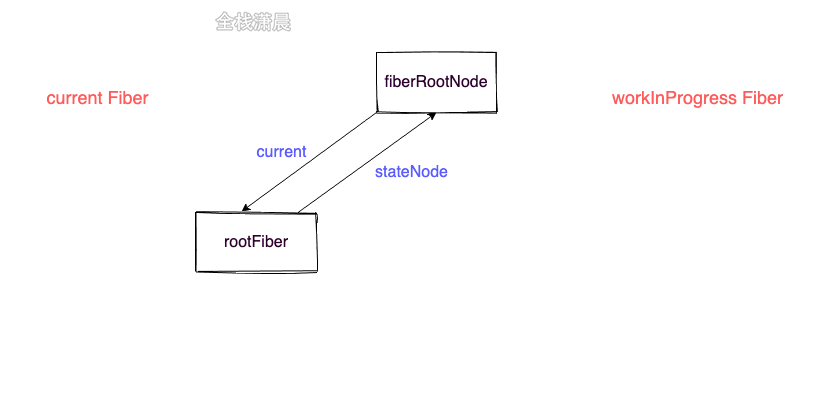
我们现在知道了存在current Fiber和workInProgress Fiber两颗Fiber树,Fiber双缓存指的就是,在经过reconcile(diff)形成了新的workInProgress Fiber然后将workInProgress Fiber切换成current Fiber应用到真实dom中,存在双Fiber的好处是在内存中形成视图的描述,在最后应用到dom中,减少了对dom的操作。
现在来看看Fiber双缓存创建的过程图:
-
mount时:
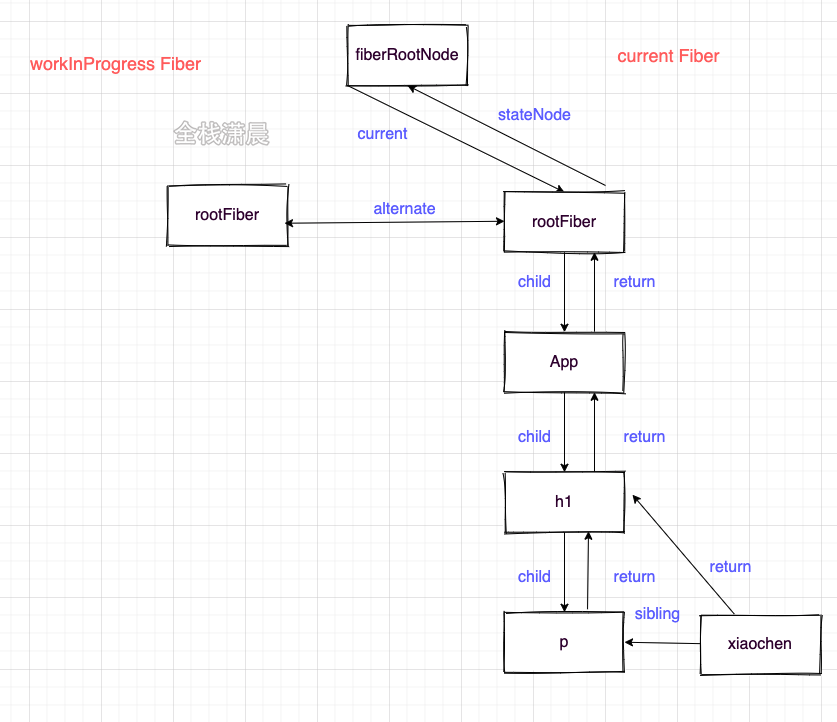
- 刚开始只创建了fiberRoot和rootFiber两个节点

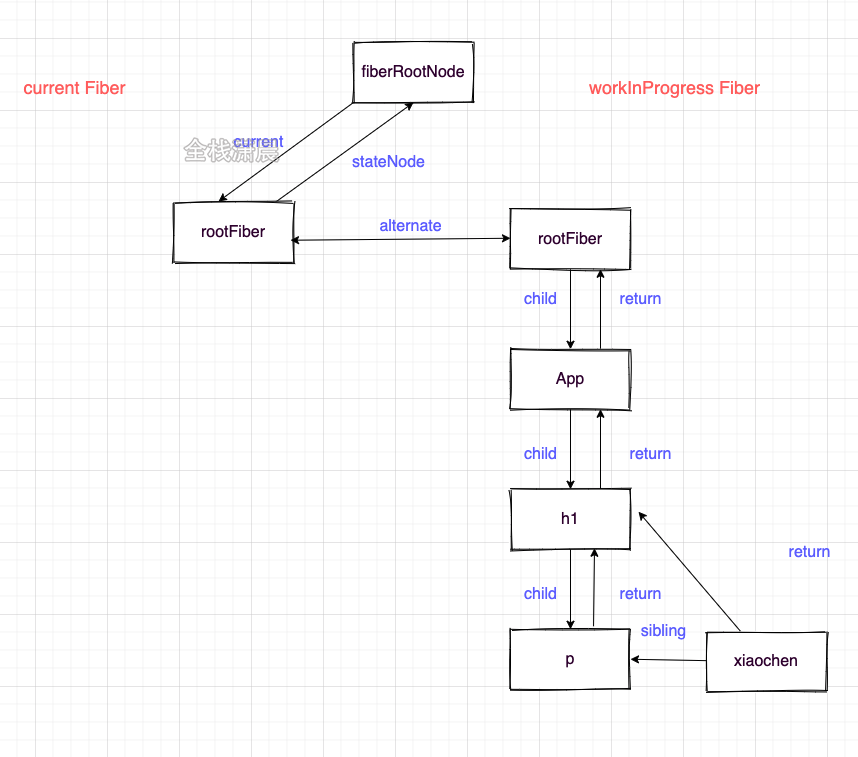
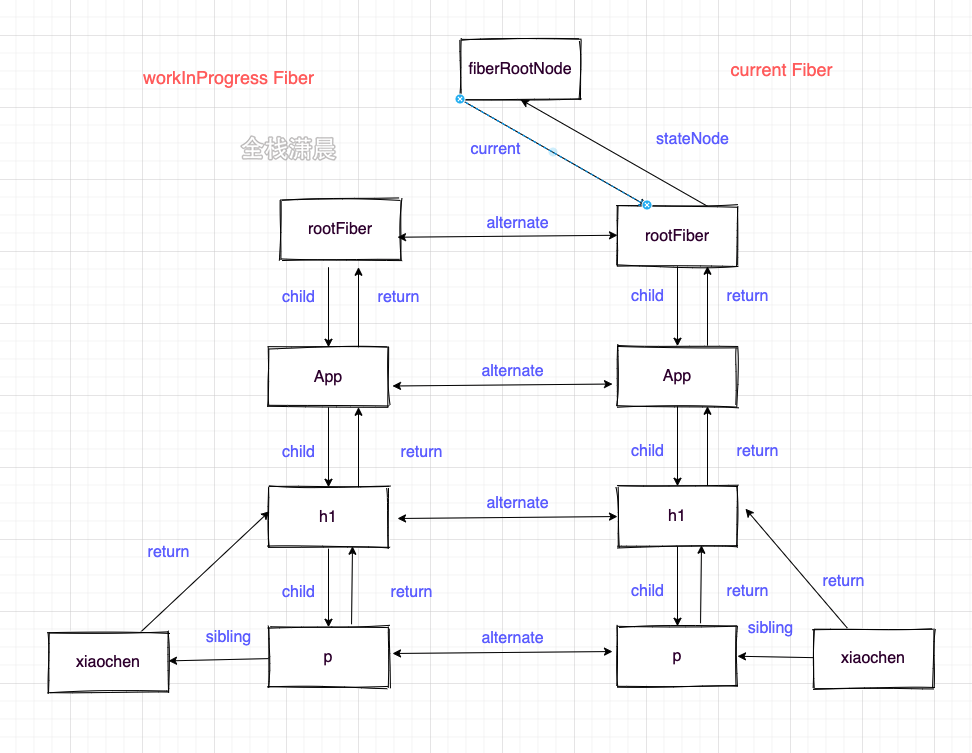
- 然后根据jsx创建workInProgress Fiber:

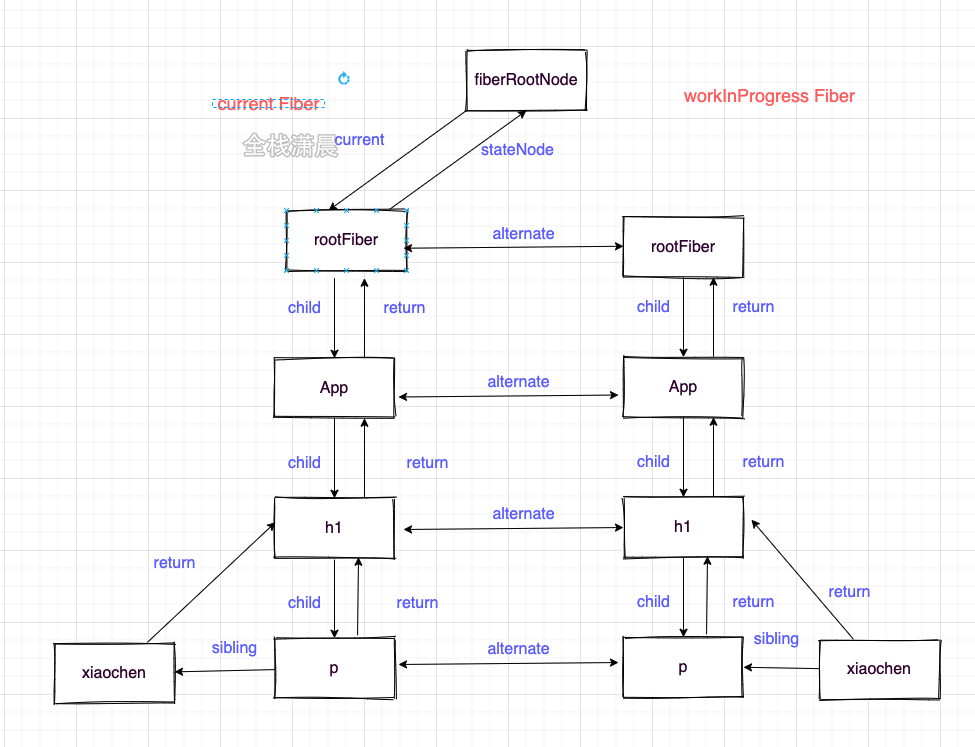
- 把workInProgress Fiber切换成current Fiber

- 刚开始只创建了fiberRoot和rootFiber两个节点
-
update时
- 根据current Fiber创建workInProgress Fiber

- 把workInProgress Fiber切换成current Fiber
- 根据current Fiber创建workInProgress Fiber

为什么Fiber能提升效率
Fiber是一个js对象,能承载节点信息、优先级、updateQueue,同时它还是一个工作单元。
- Fiber双缓存可以在构建好wip Fiber树之后切换成current Fiber,内存中直接一次性切换,提高了性能
- Fiber的存在使异步可中断的更新成为了可能,作为工作单元,可以在时间片内执行工作,没时间了交还执行权给浏览器,下次时间片继续执行之前暂停之后返回的Fiber
- Fiber可以在reconcile的时候进行相应的diff更新,让最后的更新应用在真实节点上