i18n 概述
i18n 是国际化的缩写,其完整的写法是 Internationalization,翻译为国际化。
国际化是指在软件开发中对于不同语言和地区的支持。目的是为了让一款软件可以在不同的语言和地区环境下正常运行,使其适应全球各地的用户。
这通常包括对语言翻译,日期、时间和数字格式等本地化的支持。它也可以包括对某些语言字符集(如中文或日语)的支持,以确保正确显示所有字符。
国际化是为了让软件可以在全球范围内的多种语言和地区环境下正常工作,以提高用户体验并扩大其市场。
前后端在处理i18n问题时有啥区别
前端国际化处理
前端通常使用 JavaScript 库(例如 i18next)
在客户端,国际化字符串通常存储在 JSON 文件中,每个文件对应一种语言。
前端国际化库读取并解析 JSON 文件,并将相应的字符串显示在网页上。
举个例子,可以在 JavaScript 中使用以下代码:
// 加载语言文件
i18next.init({
lng: 'en',
resources: {
en: {
translation: {
"key1": "Hello World!"
}
},
fr: {
translation: {
"key1": "Bonjour le monde!"
}
}
}
});
// 在页面上使用国际化字符串
document.querySelector('#content').innerHTML = i18next.t('key1');前端框架通常都提供了国际化库,如 React,Vue 等。你可以使用这些国际化库来动态地切换语言,并且根据用户语言设置自动地选择合适的语言文件。
以 Vue.js 为例,可以使用 vue-i18n 来实现国际化:
import Vue from 'vue'
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'zh', // 语言标识
messages: {
zh: {
message: {
hello: '你好,世界'
}
},
en: {
message: {
hello: 'Hello, world'
}
}
}
})
new Vue({
i18n,
render: h => h(App)
}).$mount('#app')
在页面模板中,可以使用以下语法来引用国际化字符串:
<template>
<div>
{{ $t('message.hello') }}
</div>
</template>
后端国际化处理
MessageSource、MessageSourceSupport,MessageSourceAccessor和Locale是Spring框架中用于国际化的关键类:
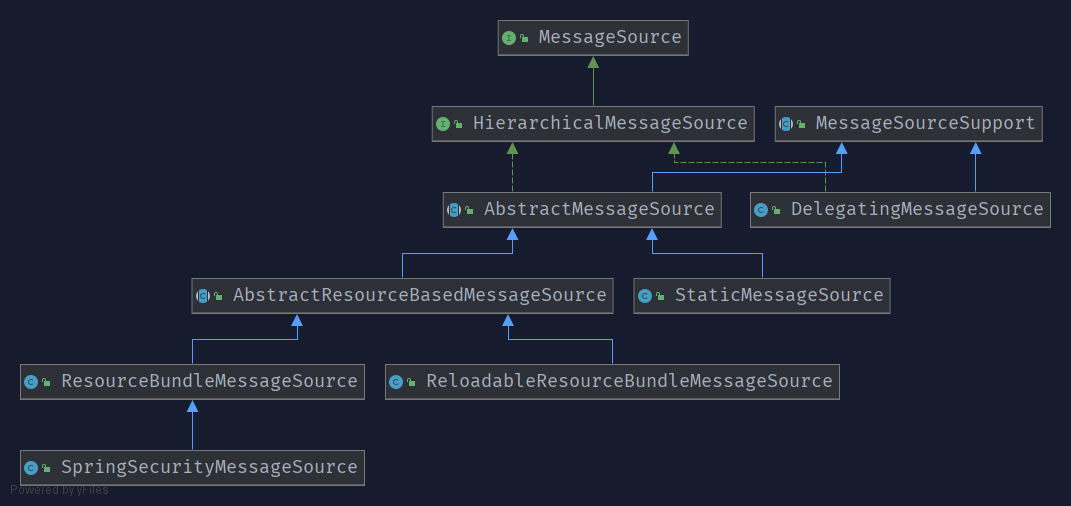
MessageSource是一个接口,用于访问应用程序中的消息资源(如文本、错误消息等),它提供了getMessage()方法用于获取消息的文本内容。
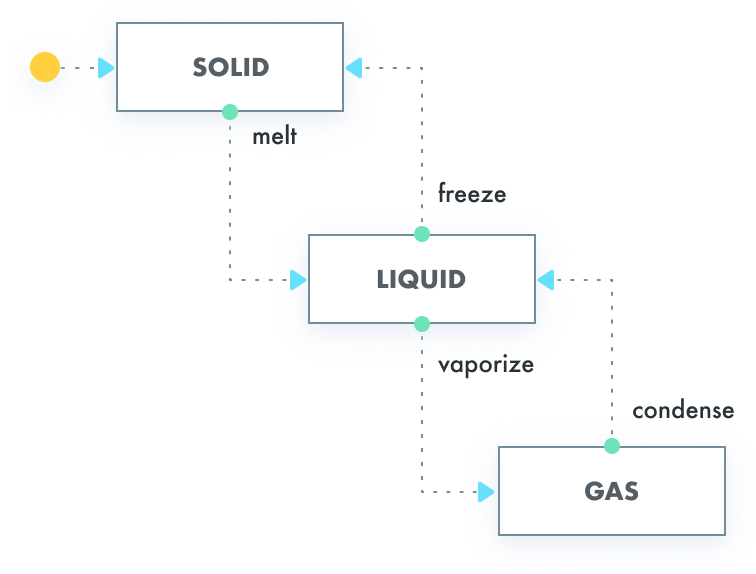
如下是MessageSource的一个类图:

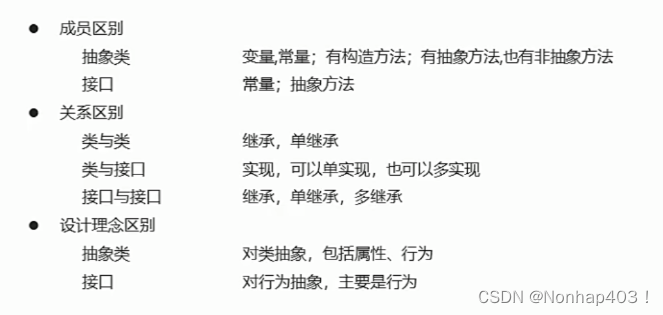
MessageSourceSupport 是一个抽象类,提供了一些便捷的方法来支持多语言国际化的实现。在 Spring 中,我们可以通过继承 MessageSourceSupport 类来编写自己的国际化类,简化国际化代码的编写过程。MessageSourceSupport 主要提供了以下功能:
提供了 getMessage() 方法,让子类能够方便地获取国际化消息,避免了直接使用 MessageSource 的麻烦;
封装了参数绑定和消息格式化方法,简化了消息处理的流程;
提供了模板方法,让子类可以更方便地实现自己的国际化逻辑,避免了重复代码的出现。
MessageSourceAccessor是MessageSource的封装类,它简化了消息资源的访问方式,使得在代码中访问消息更加方便,例如通过getMessage(String code, Object... args)方法来获取消息内容。
Locale是表示特定地理、政治或文化区域的类,用于指定消息的语言和国家/地区。在Spring中,可以通过指定Locale对象来获取特定地区的消息内容。
使用示例代码:
第一步,在 Spring 配置文件中配置 MessageSource 和 MessageSourceAccessor
<bean id="messageSource" class="org.springframework.context.support.ReloadableResourceBundleMessageSource">
<property name="basename" value="classpath:messages" />
<property name="defaultEncoding" value="UTF-8" />
</bean>
<bean id="messageSourceAccessor" class="org.springframework.context.support.MessageSourceAccessor">
<constructor-arg ref="messageSource" />
</bean>
在上面的示例代码中,我们使用 ReloadableResourceBundleMessageSource 配置了 MessageSource,并使用 MessageSourceAccessor 封装了 MessageSource。
第二步,在代码中使用 MessageSourceAccessor 获取多语言消息
@Controller
public class HelloController {
@Autowired
private MessageSourceAccessor messageSourceAccessor;
@RequestMapping(value = "/hello", method = RequestMethod.GET)
public String hello(ModelMap model, Locale locale) {
String message = messageSourceAccessor.getMessage("hello.message", new Object[] { "World" }, locale);
model.addAttribute("message", message);
return "hello";
}
}
在上面的代码中,我们在 HelloController 类中注入了 MessageSourceAccessor 实例,并在 hello() 方法中使用它来获取多语言消息。其中,getMessage() 方法接收三个参数:
消息的 key,对应于资源文件中的键;
参数数组,用于格式化消息,可以为 null;
本地化对象,用于指定本地化信息,可以为 null。
通过使用 MessageSourceAccessor,我们可以避免直接使用 MessageSource 的繁琐操作,使代码更加简洁和易读。







![[LeetCode周赛复盘] 第 333 场周赛20230219](https://img-blog.csdnimg.cn/29f6f204ccfb4ecf90a7b04f6c94d905.png)










![[软件工程导论(第六版)]第4章 形式化说明技术(课后习题详解)](https://img-blog.csdnimg.cn/37f1c0fcae3c441bba29c077435f1f3c.png)