总目录: 如何使用VSCode插件codesight扫描出前端项目的风险依赖包并借助 npm-force-resolutions 修复之?blackduck issue fix
文章目录
- 问题描述
- 【最终解决】
- 我搜索到的解决方案
- npmjs 该依赖各版本列表及对应的被下载次数
- github issue 说降级到0.0.3就可以正常运行了
- SOF 也说降级别到0.0.3
问题描述
在项目里用到了 "preinstall": "npx npm-force-resolutions"配置,在一台机器上执行npm install 成功。
在另一台机器上运行报错:

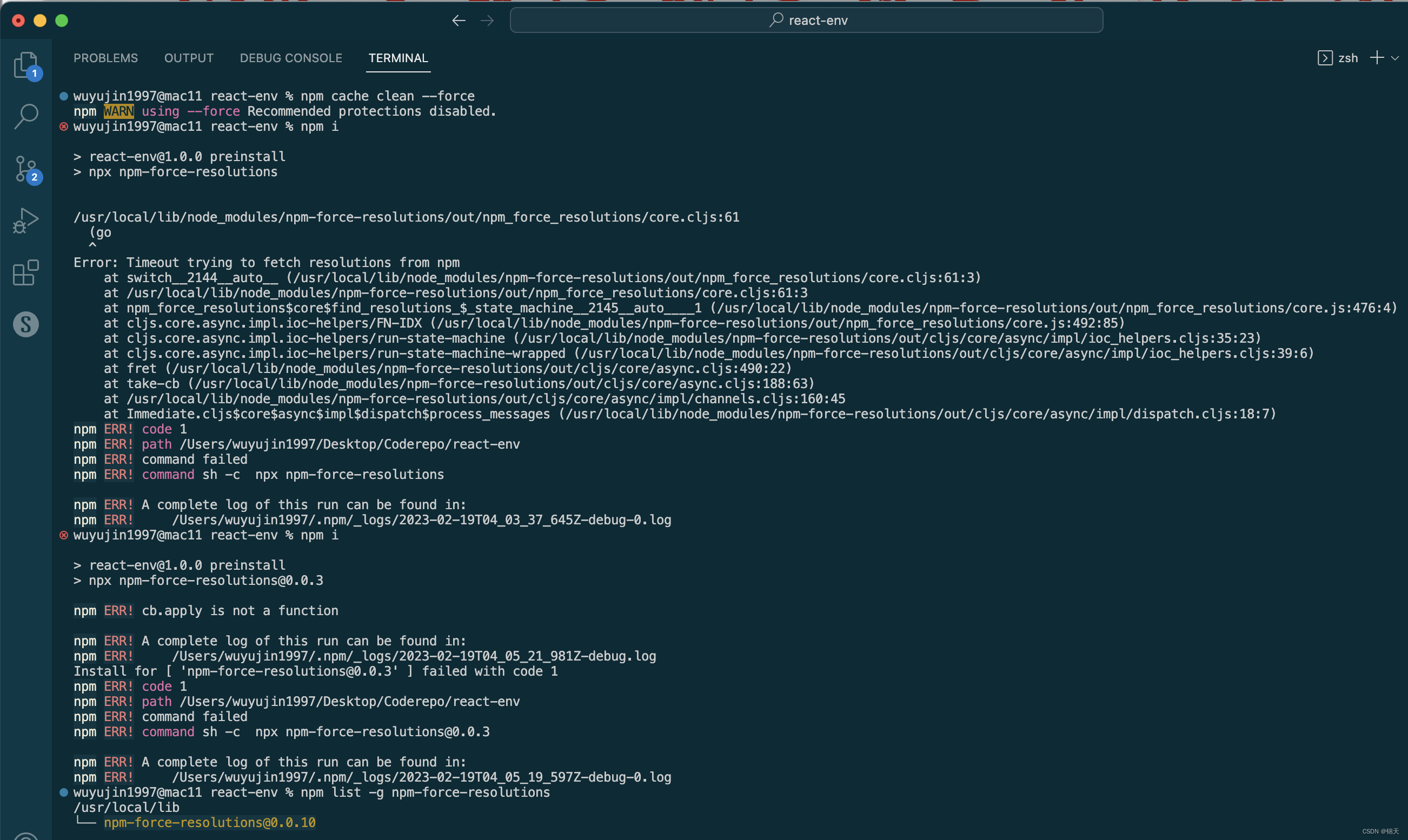
wuyujin1997@mac11 react-env % npm i
> react-env@1.0.0 preinstall
> npx npm-force-resolutions
/usr/local/lib/node_modules/npm-force-resolutions/out/npm_force_resolutions/core.cljs:61
(go
^
Error: Timeout trying to fetch resolutions from npm
at switch__2144__auto__ (/usr/local/lib/node_modules/npm-force-resolutions/out/npm_force_resolutions/core.cljs:61:3)
at /usr/local/lib/node_modules/npm-force-resolutions/out/npm_force_resolutions/core.cljs:61:3
at npm_force_resolutions$core$find_resolutions_$_state_machine__2145__auto____1 (/usr/local/lib/node_modules/npm-force-resolutions/out/npm_force_resolutions/core.js:476:4)
at cljs.core.async.impl.ioc-helpers/FN-IDX (/usr/local/lib/node_modules/npm-force-resolutions/out/npm_force_resolutions/core.js:492:85)
at cljs.core.async.impl.ioc-helpers/run-state-machine (/usr/local/lib/node_modules/npm-force-resolutions/out/cljs/core/async/impl/ioc_helpers.cljs:35:23)
at cljs.core.async.impl.ioc-helpers/run-state-machine-wrapped (/usr/local/lib/node_modules/npm-force-resolutions/out/cljs/core/async/impl/ioc_helpers.cljs:39:6)
at fret (/usr/local/lib/node_modules/npm-force-resolutions/out/cljs/core/async.cljs:490:22)
at take-cb (/usr/local/lib/node_modules/npm-force-resolutions/out/cljs/core/async.cljs:188:63)
at /usr/local/lib/node_modules/npm-force-resolutions/out/cljs/core/async/impl/channels.cljs:160:45
at Immediate.cljs$core$async$impl$dispatch$process_messages (/usr/local/lib/node_modules/npm-force-resolutions/out/cljs/core/async/impl/dispatch.cljs:18:7)
npm ERR! code 1
npm ERR! path /Users/wuyujin1997/Desktop/Coderepo/react-env
npm ERR! command failed
npm ERR! command sh -c npx npm-force-resolutions
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/wuyujin1997/.npm/_logs/2023-02-19T04_03_37_645Z-debug-0.log
wuyujin1997@mac11 react-env % npm i
> react-env@1.0.0 preinstall
> npx npm-force-resolutions@0.0.3
npm ERR! cb.apply is not a function
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/wuyujin1997/.npm/_logs/2023-02-19T04_05_21_981Z-debug.log
Install for [ 'npm-force-resolutions@0.0.3' ] failed with code 1
npm ERR! code 1
npm ERR! path /Users/wuyujin1997/Desktop/Coderepo/react-env
npm ERR! command failed
npm ERR! command sh -c npx npm-force-resolutions@0.0.3
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/wuyujin1997/.npm/_logs/2023-02-19T04_05_19_597Z-debug-0.log
wuyujin1997@mac11 react-env % npm list -g npm-force-resolutions
/usr/local/lib
└── npm-force-resolutions@0.0.10
以上的日志是一开始:
我用默认的0.0.10会报错:Error: Timeout trying to fetch resolutions from npm ,
而在搜索之后,我改用0.0.3,可也会报错:cb.apply is not a function。
【最终解决】
我的改动是两处:
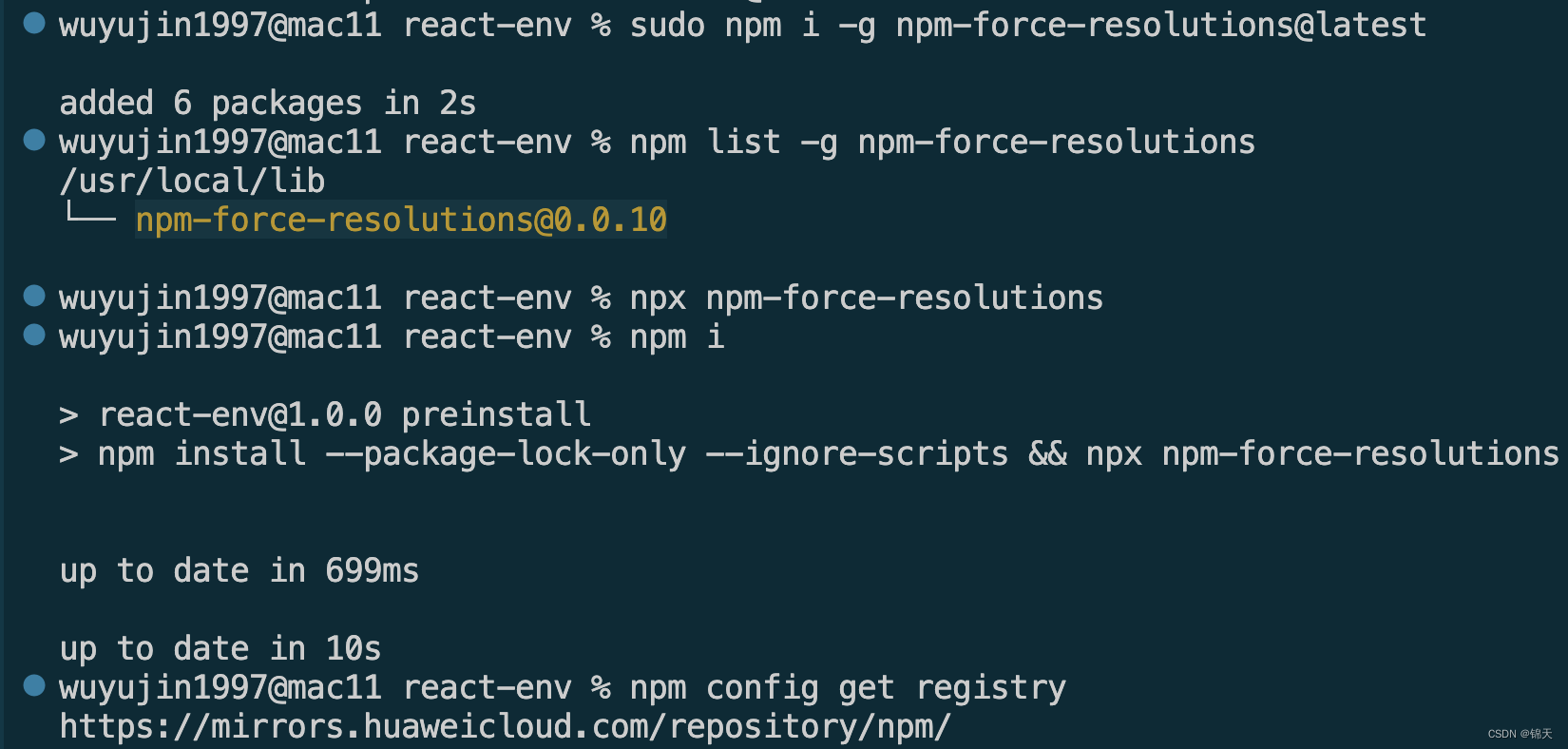
- 提前在全局安装好要用到的插件版本
sudo npm i -g npm-force-resolutions@0.0.10 - 替换镜像源地址
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
npm config get registry
因为之前我用的淘宝提供的镜像源https://registry.npm.taobao.org/,换成华为云的就可以了。
所以我觉得这个问题是网络连接速度慢/与服务器连接不稳定导致的。
再次执行,成功:

我搜索到的解决方案
降版本到0.0.3这个方法在我这里是无效的,但其他人也许可以试试。
毕竟每个人的情况都不完全一样。
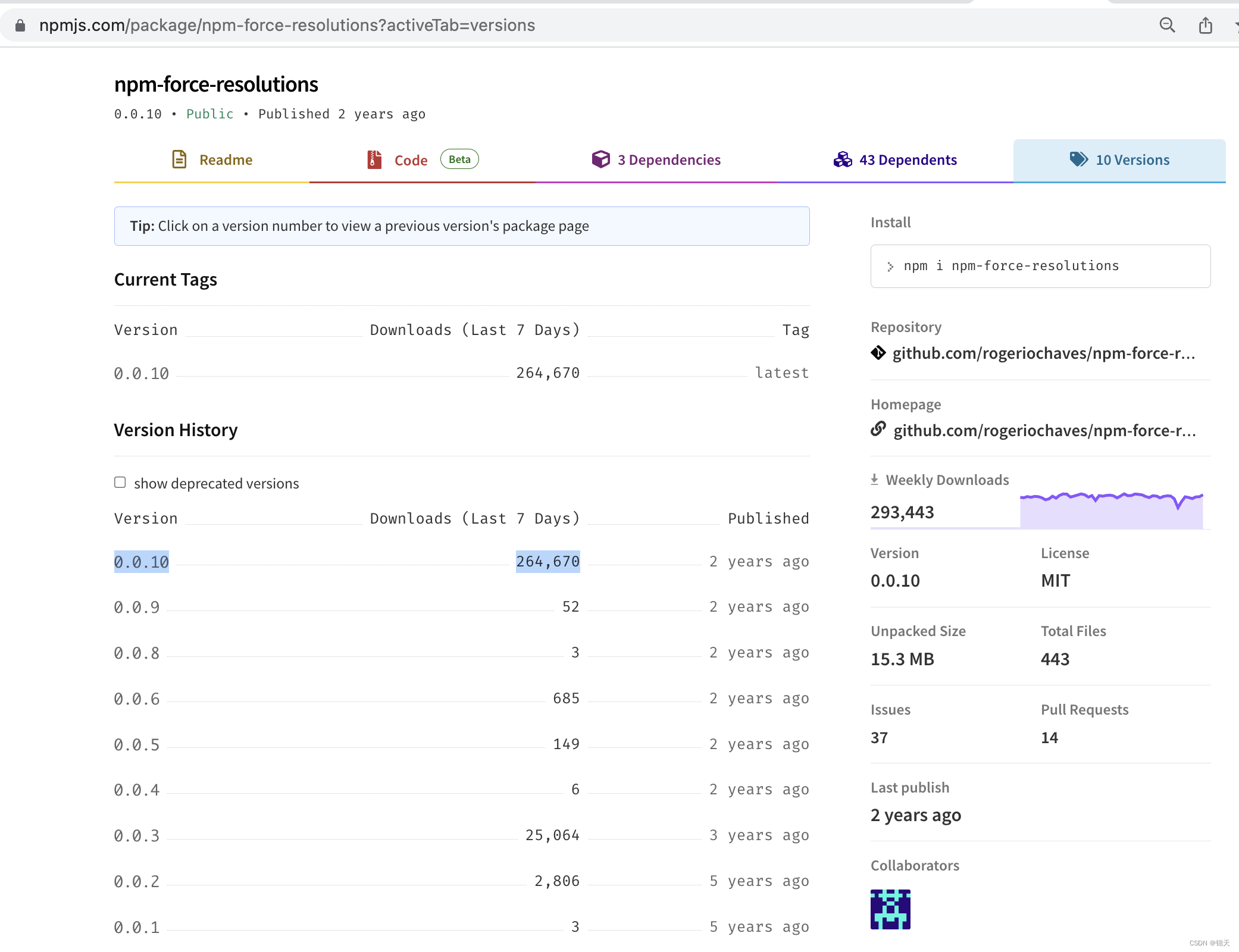
npmjs 该依赖各版本列表及对应的被下载次数
https://www.npmjs.com/package/npm-force-resolutions?activeTab=versions

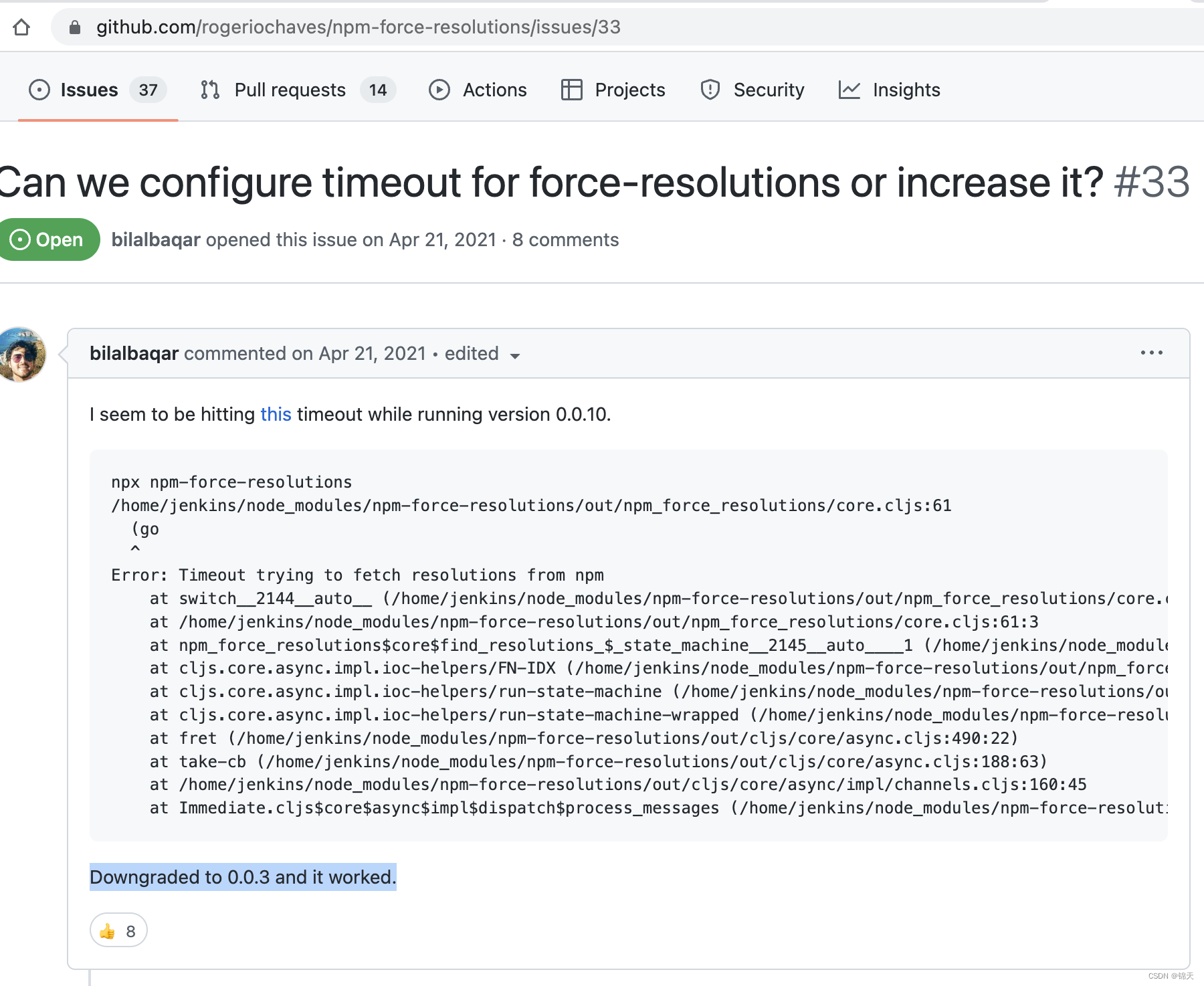
github issue 说降级到0.0.3就可以正常运行了
Can we configure timeout for force-resolutions or increase it? #33

SOF 也说降级别到0.0.3
https://stackoverflow.com/questions/70768347/timeout-trying-to-fetch-resolutions-from-npx-force-resolutions





![[LeetCode周赛复盘] 第 333 场周赛20230219](https://img-blog.csdnimg.cn/29f6f204ccfb4ecf90a7b04f6c94d905.png)










![[软件工程导论(第六版)]第4章 形式化说明技术(课后习题详解)](https://img-blog.csdnimg.cn/37f1c0fcae3c441bba29c077435f1f3c.png)