选项卡(Tab)在C/S程序和B/S程序中应用比较广泛,CSDN中也能看到选项卡的身影(如下图所示)。Layui内置多种Tab风格,支持删除选项卡、并提供响应式支持。Layui官方教程中主要介绍了选项卡相关的样式设置,而在官网示例中还介绍了动态操作选项卡、Hash 地址定位等基于JavaScript的程序操控方式,本文主要基于Layui官方教程学习选项卡相关的样式设置方式。

Layui的选项卡样式依赖element模块才能正常运行,其样式主要分为默认风格、简洁风格、卡片风格,这几种风格的不同之处如下图所示:

不论什么风格,选项卡的结构都是一样的,如下图所示。最顶层为选项卡的顶层容器,一般为div元素(其它元素应该也可以),class中使用选项卡预设类layui-tab,其内包含选项卡标题集合和选项卡内容集合,选项卡标题集合采用无序列表元素,ul元素的class中使用预设类layui-tab-title标识,同时在li中添加layui-this预设类指明默认选中的标题。选项卡内容集合采用嵌套div元素的方式,顶层div的class中使用预设类layui-tab-content标识,其内的每一个div都添加预设类layui-tab-item,标识其内为选项卡的内容,同时在选项卡内容的div的class中添加预设类layui-show指明默认显示的选项卡内容。

按理说,选项卡标题的数量应该与选项卡内容的数量相同,并且按顺序对应,但是Layui官网教程中的示例中却有部分示例中的数量不一致,且最极端时没有选项卡内容,此时就只是切换当前选项卡标题,标题下面是什么都没有。虽然用layui-this和layui-show标明了默认选中并显示的选项卡标题和内容,但点击选项卡标题时还是会显示对应顺序的选项卡内容(前提是没有通过代码特殊处理),如下面代码及效果所示:
<div class="layui-tab" >
<ul class="layui-tab-title">
<li class="layui-this">文章</li>
<li>下载</li>
<li>问答</li>
<li>视频</li>
<li>MyGitHub</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item">
列出当前用户的所有发布及未发布的文章。
</div>
<div class="layui-tab-item layui-show">显示当前用户的上传和下载明细</div>
<div class="layui-tab-item">显示当前用户的提问和回答明细。</div>
<div class="layui-tab-item">列出当前用户所有上传的视频。</div>
<div class="layui-tab-item">列出当前用户的GitHub信息。</div>
</div>
</div>

上面的示例为选项卡的默认风格,最顶层div元素的class中只有预设类layui-tab,要是采用简洁风格或卡片风格的话,还需额外添加预设类layui-tab-brief或layui-tab-card。
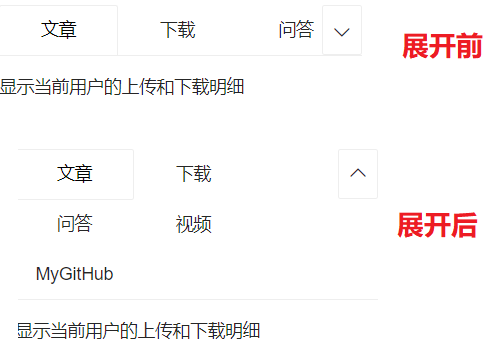
Layui支持响应式选项卡,即当容器的宽度不足以显示全部的选项时,即会自动出现展开图标,如下图所示,此机制不需要额外设置,并且适用于所有选项卡风格。

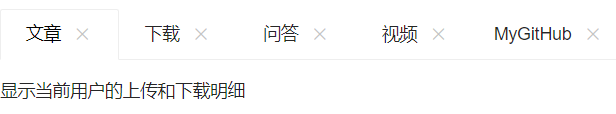
Layui支持带删除功能的选项卡,只需在顶层div元素中增加lay-allowClose="true"属性设置即可,设置后的选项卡样式如下图所示:

选项卡的每个标题元素还可以设置lay-id属性作为唯一的匹配索引,使用该属性可以动态操作选项卡,如增加、删除选项卡等,后文中会继续学习基于JavaScript动态操作选项卡的方式。
参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/