目录
- 一、小程序对npm 的限制
- 二、使用Vant Weapp组件库
- 1、安装组件
- 2、使用组件
- 3、定制全局样式
- 三、API Promise化
- 1、下载miniprogram-api-promise
- 2、引入
- 3、使用
- 四、全局数据共享
- 五、分包
- 1、分包概念
- 2、使用分包
- 3、独立分包
- 4、分包预下载
一、小程序对npm 的限制
在小程序中使用npm包有3个限制:① 不支持依赖于Node.js内置库的包 ② 不支持依赖于浏览器内置对象的包 ③ 不支持依赖于C++插件的包
二、使用Vant Weapp组件库
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,使用的是MIT 开源许可协议
1、安装组件
① 通过npm安装
② 构建npm包
③ 修改app.json
详细步骤:安装Vant组件库
2、使用组件
在app.json 的usingComponents节点中引入需要的组件,即可在wxml 中直接使用组件
// 通过 npm 安装
// app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
3、定制全局样式
Vant Weapp 使用 CSS 变量来实现定制主题。在app.wxss中写入全局css变量
Page{
--button-danger-background-color:#efefef;
}
css变量的基本使用可以参考MDN文档:css自定义属性
所有可用的颜色变量可参考 Vant 官方文件:Vant官方提供的配置文件
三、API Promise化
小程序提供的异步API是基于回调函数实现的,容易造成回调地狱问题,并且代码可读性和维护性较差。
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于Promise 的异步 API。
1、下载miniprogram-api-promise
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。
npm i --save miniprogram-api-promise@1.0.4
2、引入
在小程序的入口文件app.js中,调用一次proimisifyAll()方法,即可实现异步API的Promise化
import { promisifyAll } from "miniprogram-api-promise";
const wxp = wx.p = {};
// promisify all wx's appi
promisifyAll(wx,wxp)
3、使用
使用wx.p.request()方法
asyn addbtn() {
await wx.p.request({
method:'GET',
url:"https://www.abc.com",
data:{name:'憨瓜'}
})
}
四、全局数据共享
开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。
在小程序中,可以使用mobx-miniprogram和mobx-miniprogram-bindings实现全局数据共享
mobx-miniprogram是用来创建Store实例对象
mobx-miniprogram-bindings是用来把Store中的共享数据或方法,绑定到组件或页面中使用
《1》安装Mobx
npm i mobx-miniprogram mobx-miniprogram-bindings --save
注意:Mobx相关的包安装完毕之后,必须删除miniprogram_npm目录后,重新构建npm
《2》创建Mobx的Store实例
// 引入
import { observable, action } from "mobx-miniprogram";
// 创建Store实例
export const store = observable({
// 数据字段
numA:1,
numB:2,
// 计算属性
get sum () {
return this.numA + this.numB
},
// actions方法,用来修改 store 中的数据
updateNum:action(function(step){
this.numA += step
})
})
《3》将Store中的成员绑定到页面中
// 页面.js文件
import { creatStoreBindings } from "mobx-miniprogram-bindings";
import {store} from "../../store/store";
Page({
// 监听页面加载
omLoad:function(){
this.storeBindings = creatStoreBindings(this.{
store,
fields:["numA","numB","sum"],
actions:["updateNum"]
})
},
// 监听页面卸载
onUnLoad:function(){
this.storeBindings.destroyStoreBindings()
}
})
《4》在页面中使用Store中的成员
// 页面的.wxml结构
<view>{{numA}} + {{numB}} = {{sum}}</view>
<button bindtap="btnHandle" data-step="{{1}}">numA + 1</button>
// 按钮tap 事件的处理函数
btnHandle(e) {
this.updatedNum(e.target.dataset.step),
}
《5》 将 Store 中的成员绑定到组件中
import { storeBindingBehavior } from "mobx-miniprogram-bindings";
import {store} from "../../store/store";
Component({
// 通过 storeBindingBehavior 来实现自动绑定
behaviors:[storeBindingBehavior],
storeBindings:{
store,
fields:{
numA:()=>store.numA, // 绑定字段的方法一
numB:(store)=>store.numB, // 绑定字段的方法二
sum:"sum" // 绑定字段的方法三
}
},
// 指定要绑定的方法
actions:{
updatedNum:'updateNum'
}
})
《6》在组件中使用Store中的成员
// 组件的.wxml结构
<view>{{numA}} + {{numB}} = {{sum}}</view>
<button bindtap="btnHandle" data-step="{{1}}">numA + 1</button>
// 按钮tap 事件的处理函数
methods:{
btnHandle(e) {
this.updatedNum(e.target.dataset.step),
}
}
五、分包
1、分包概念
分包是指将一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载

分包前,整个项目体积过大,影响首次启动的下载时间
分包后,项目由1个主包+多个分包组成
主包:包含项目的启动页或TabBar页面、以及所有分包都需要用到的一些公共资源
分包:只包含当前分包有关的页面和私有资源
《1》分包加载机制
小程序启动时,默认会下载主包并启动主包内页面,tabBar页面需要放到主包内
当用户进入分包内某个页面时,客户端会吧对应的分包下载下来,非tabBar页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
《2》分包的体积限制
整个小程序所有分包大小不超过 16M(主包 + 所有分包)
单个分包/主包大小不能超过 2M
2、使用分包
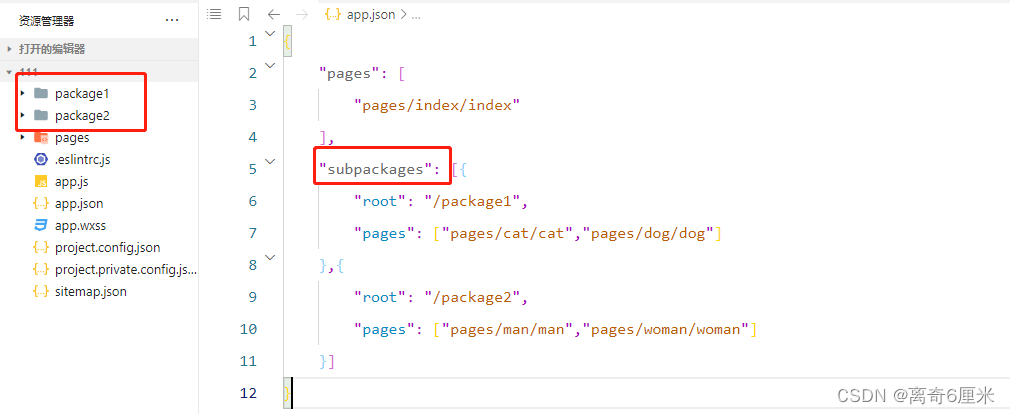
《1》配置方法
在app.json 的 subpackages 节点中声明分包的结构
{
"pages": [
"pages/index/index"
],
"subpackages": [ // 通过 subpackages 节点,声明分包的结构
{
"root": "/package1", // 分包的根路径
"pages": ["pages/cat/cat","pages/dog/dog"],// 当前分包下所有的页面相对存放路径
"name": "pg1" // 分包的别名
},{
"root": "/package2",
"pages": ["pages/man/man","pages/woman/woman"]
}
]
}
 《2》打包原则
《2》打包原则
① 小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
② 主包也可以有自己的 pages(即最外层的 pages 字段)
③ tabBar 页面必须在主包内
④ 分包之间不能互相嵌套
《3》引用原则
① 主包无法引用分包内的私有资源
② 分包之间不能相互引用私有资源
③ 分包可以引用主包内的公共资源
3、独立分包
独立分包可以独立于主包和其他分包而单独运行。
优点:不依赖于主包运行,可以提升分包页面的启动速度,一个小程序可以有多个独立分包
《1》配置方法
通过 independent 节点 声明独立分包
"subpackages": [{
"root": "/package1",
"pages": ["pages/cat/cat","pages/dog/dog"],
"independent": true // 通过independent节点声明当前 package1分包为独立分包
},
《2》引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源(独立分包不能引用主包的公共资源)
4、分包预下载
在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
《1》定义预下载规则
在app.json中通过 preloadRule 节点定义分包的预下载规则,预下载分包的行为,会在进入指定的页面时触发
"preloadRule": { // 分包预下载规则
"pages/home/home":{ // 触发分包预下载规则的页面路径
"network": "all", // 在指定的网络模式下进行预下载,默认值为wifi,可选值all/wifi
"packages": ["package1"] // 进入页面后,预下载哪些分包,可以通过root/name指定预下载哪些分包
}
},
《2》分包预下载限制
同一个分包中的页面享有共同的预下载大小限额 2M











![[软件工程导论(第六版)]第4章 形式化说明技术(复习笔记)](https://img-blog.csdnimg.cn/286b5369cb3e437fb0720205c53cae97.png)