1. express生成器生成express模板
前提需要首先下载好:express-generator,命令如下(全局安装)
npm install -g express-generator
生成模板命令如下:
express 项目名称 --view=ejs
// --view 参数表示前端界面使用的引擎,这里使用ejs
这只是一个模板,模板下需要模块还需要重新下载,为此,需要用cd命令来到当前项目的目录下,输入命令:npm i 下载好相关模块。
2. 连接mongodb数据库
首先,前提是先下载好mongodb数据库,用nodejs连接mongodb数据库需要下载好一个模块。
首先,命令窗口下来到当前项目的目录,输入如下命令即可。
npm i mongoose
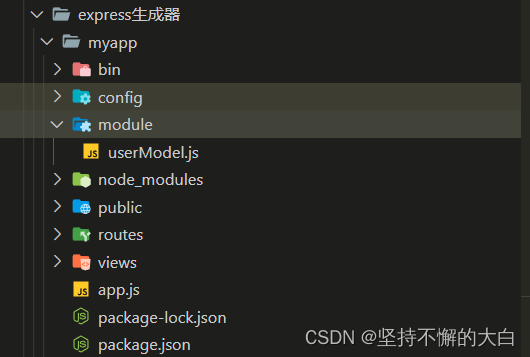
在当前项目的目录下新建config文件夹,表示这个文件夹下的文件为项目的相关配置文件。

这里db.config.js文件为mongodb连接配置文件,db.config.js里的代码如下:
const mongoose = require('mongoose');
mongoose.connect('mongodb://127.0.0.1:27017/liuzeTest');
// 连接mongodb数据库 liueTest 表示在mongodb数据库中新建liuzeTest数据库
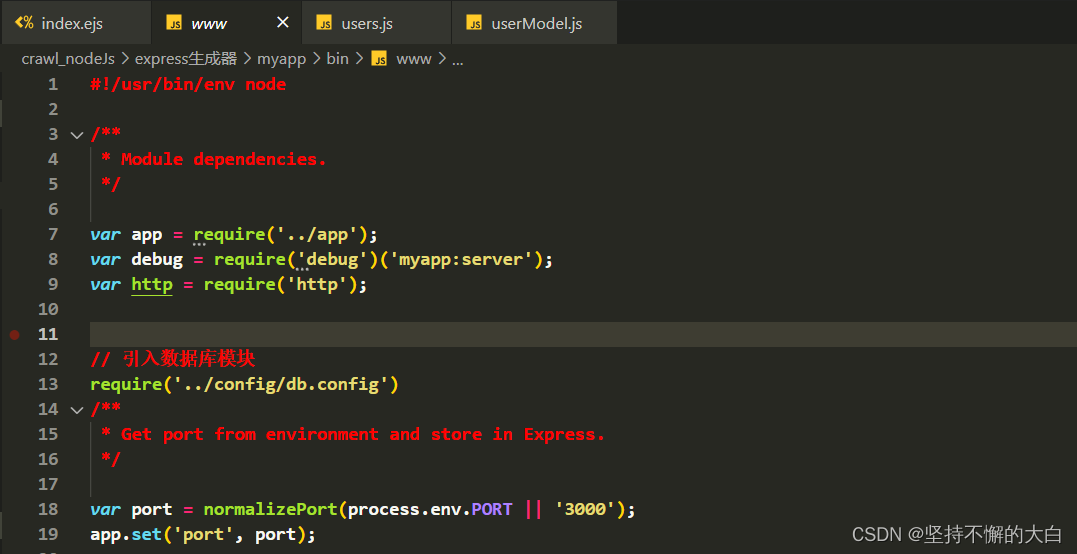
之后打开bin文件下的www文件,加入如下代码,表示引入数据模块。

// 引入数据库模块
require('../config/db.config')
3. 启动服务器,实现mongodb的增删改查
在当前项目目录下,输入命令:npm start,这样项目就启动了,但是代码一改动,就又得输入这个命令,为了避免这样重复的操作,可以修改当前项目下package.json文件,修改如下:


或者这样也可以:
"scripts": {
"start": "nodemon ./bin/www"
},
前提是需要下载好node-dev和nodemon。
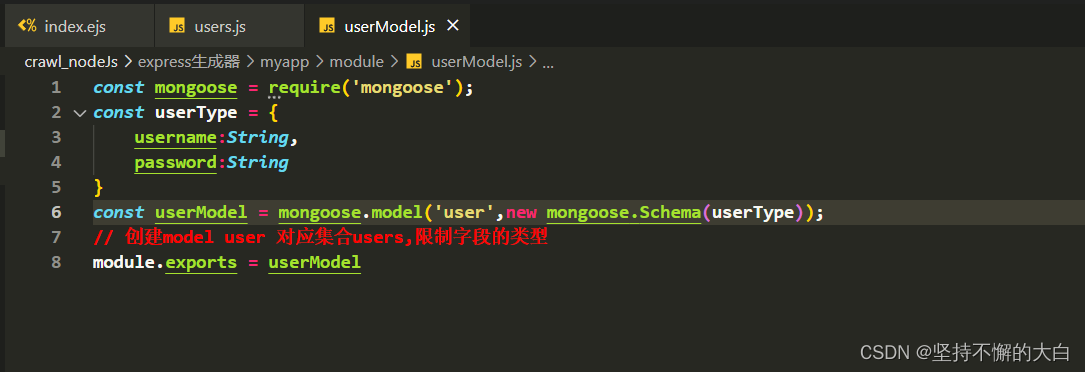
操作mongodb数据库另外需要提前构建好相应的模型,为了新建文件夹model(图片上小编写错了),在这个文件夹下构建相应的js模型文件即可。


写了一个简单的注册、修改、删除、查询代码(不符合项目的业务逻辑,只是为了演示操作而已)
3.1. 增加
后端js代码:
router.post('/user/add',(req,res)=>{
console.log(req.body);
const {username,password} = req.body;
userModel.create({
username,password
}).then((data)=>{
console.log(data);
});
res.send({
ok:1
});
})
前端请求代码如下:
postBtn.onclick = ()=>{
fetch('/api/user/add',{
method:'post',
body:JSON.stringify({
username:username.value,
password:password.value
}),
headers:{
'Content-Type':'application/json'
}
}).then((res)=>{
return res.json();
}).then((res)=>{
console.log(res);
})
}
// 注册按钮点击
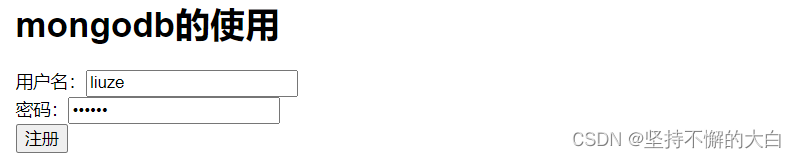
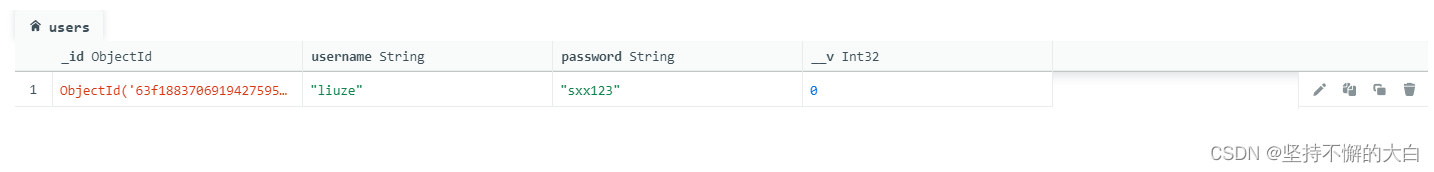
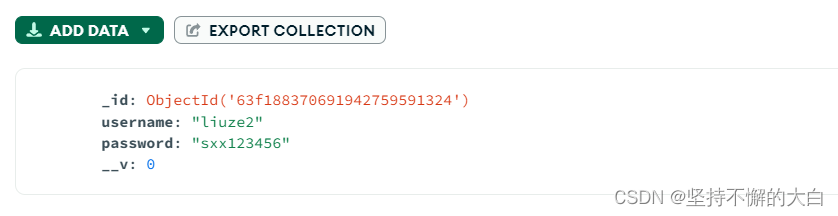
运行结果:


3.2 修改
后端js代码(根据_id值进行修改):
router.post('/user/update/:id', (req, res) => {
console.log(req.body,req.params.id);
const {
username,
password
} = req.body;
userModel.updateOne(
{_id:req.params.id},
{
username,password
}
).then((data)=>{
res.send({
ok: 1
});
});
})
前端请求代码如下:
updateBtn.onclick = ()=>{
fetch('/api/user/update/63f188370691942759591324',{
method:'post',
body:JSON.stringify({
username:username.value,
password:password.value
}),
headers:{
"Content-Type":'application/json'
}
}).then((res)=>{
return res.json();
}).then((res)=>{
console.log(res);
})
}
// 更新按钮点击
运行结果:


3.3 删除
后端js代码(根据_id值进行删除):
router.get('/user/del/:id', (req, res) => {
userModel.deleteOne({
_id:req.params.id
}).then(function(data){
res.send({
ok:1
});
})
})
前端请求代码如下:
delBtn.onclick = function(){
fetch('/api/user/del/63f188370691942759591324')
.then(res=>res.json())
.then(res=>{
console.log(res);
})
}
// 删除按钮点击
3.4 查询
后端js代码:
router.get('/user/list',(req,res)=>{
userModel.find({},['username']).then(data=>{
res.send(data);
})
/*userModel.find({}, ['username']).sort({age:-1}).skip().limit().then(data => {
res.send(data);
})
根据年龄进行排序 当前为降序
skip(0) limit(10) 同[0:10]
*/
})
前端请求代码如下:
fetch('/api/user/list')
.then(res=>res.json())
.then(res=>{
let str_s = '';
res.forEach(ele=>{
str_s += `
<tr>
<td>${ele._id}</td>
<td>${ele.username}</td>
</tr>
`;
})
tbody_.innerHTML = str_s;
})
userModel.find()
// find() 参数没有表示查询所有数据
// find({},['username']) // 表示只查询username这个字段的所有数据信息
.sort()
/*
排序
如参数为{age:1} 表示按照年龄升序排序
{age:-1} 表示按照年龄降序排序
*/
.skip() .limit()
/*
用于分页查询使用,两个函数应该一起使用,类似切片操作
.skip(0).limit(10) 好比python中 list2[0:10]
.skip(10).limit(20) 好比python中 list2[10:20]
list2表示一个列表
*/