1.何为条件渲染
条件渲染就是在指定的条件下,渲染出指定的UI。比如当我们显示主页的时候,应该隐藏掉登录等一系列不相干的UI元素。即UI元素只在特定条件下进行显示。而在VUE3中,这种UI元素的显示和隐藏可以通过两个关键字,
v-if和v-show来实现。但是虽然实现的功能一样,但他们两者有着一些细微的区别。总结起来这个区别就是:v-show控制UI元素隐藏时只是将UI的显示状态变成了不可见,实际上这个UI是存在的,但是v-if隐藏UI元素时则是直接干掉了这个UI元素,使其不显示,具体的区别,我们通过下面的示例分析。
2.示例解析
代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>hello world</title>
<script src="https://unpkg.com/vue@next"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
show: false,
conditionOne:false,
conditionTwo:true
}
},
template:
`<div v-if="conditionOne">if</div>
<div v-else-if="conditionTwo">else if</div>
<div v-else>else</div>
<div v-show = "show">hello,I'm show</div>
<div v-if="show"> hello,I'm if</div>`
});
const vm = app.mount('#root');
</script>
</html>
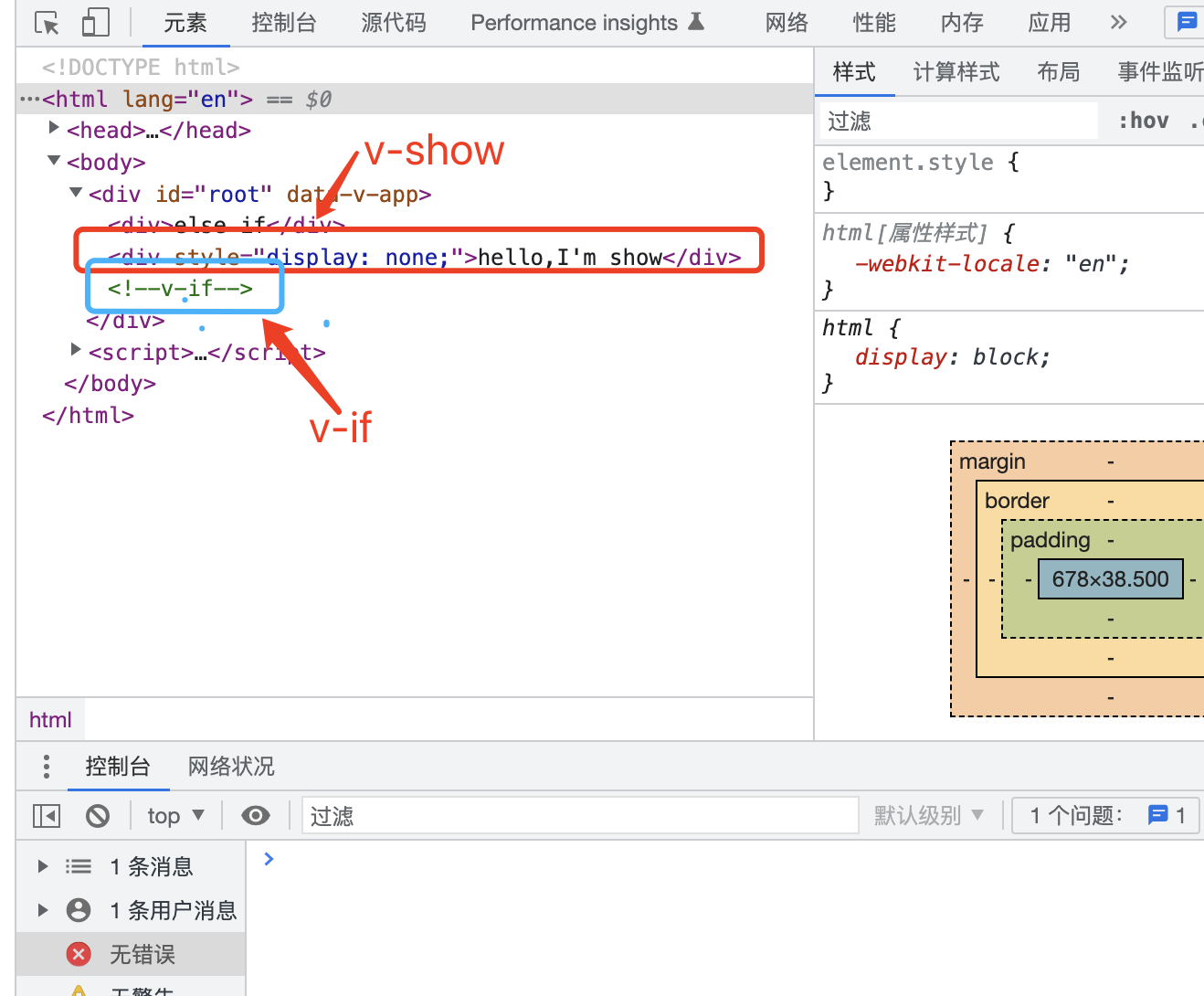
上面的示例中分别展示了几个内容,一是可以使用v-if 实现if…else if…else的条件控制语句,二是v-if和v-show的使用方法,三是v-if和v-show的区别。前两个都比较简单,我们不多做赘述。我们看下v-if和v-show的区别
html 部分代码
<div v-show = "show">hello,I'm show</div>
<div v-if="show"> hello,I'm if</div>
Vue.js 部分代码
data(){
return {
show: false
}
}
我们使用show变量控制两个div显示和隐藏,运行结果如下:

运行后我们可以发现“hello,I’m show”和“hello,I’m if”的div都消失了,其中v-show的隐藏方式是直接给div加了一个css样式,
style="display:none;"div还是被渲染出来了,只是没有显示,而v-if是直接把div给干掉了。
3.总结
使用条件渲染的时候v-show的方式隐藏dom元素时,会添加一个style="display:none;"样式来达到显示隐藏dom元素的效果,而v-if的方式是通过创建和销毁dom元素的方式来显示和隐藏dom元素,所以我们需要快速显示和隐藏dom元素时,我认为使用v-show更好,因为dom元素一直在,只需要修改CSS属性就可以快速显示和隐藏,而v-if的方式会创建和销毁dom元素,这种方式dom元素的创建和销毁需要耗时。如果是为了内存性能考虑,推荐使用v-if,毕竟dom元素一隐藏就会回收掉其占用的内存。



















![[oeasy]python0086_ASCII_出现背景_1963年_DEC_PDP系列主机_VT系列终端](https://img-blog.csdnimg.cn/img_convert/2bbd6bb51ae22ffed1c0350629a8ada0.jpeg)