目录
一、key的作用原理
二、实现列表遍历并对在列表最前方进行追加元素
三、实现列表过滤搜索
1、用computed计算属性来实现
2、用watch监听输入值的变化来实现
四、按年龄排序输出列表
一、key的作用原理
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3. 用index作为key可能会引发的问题:
(1).若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
(2). 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题
4. 开发中如何选择key?
(1).最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
(2).如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
二、实现列表遍历并对在列表最前方进行追加元素
追加采用unshift函数,在最前面追加,若此时的key='index',因为有输入类DOM更新则会产生错误,所以应给其特定的id。若用push在最后方追加,则key=‘index’不存在问题


代码部分
<div id="root">
<h4>一、人员遍历</h4>
<button @click="add">添加一个老刘</button>
<!-- 让每一位人都有一个 自己特定的id -->
<ul>
<li v-for="person in persons" :key="person.id">
{{person.name}}-{{person.age}}
<input type="text">
</li>
</ul>
</div>
<script text="text/javascript">
new Vue({
el:"#root",
data:{
persons:[
{id:'001',name:'张三',age:'21'},
{id:'002',name:'李四',age:'20'},
{id:'003',name:'王五',age:'22'},
]
},
methods: {
add(){
const s={id:'004',name:'老刘',age:20}
// 追加数据,在前面追加
this.persons.unshift(s)
}
},
})
</script>
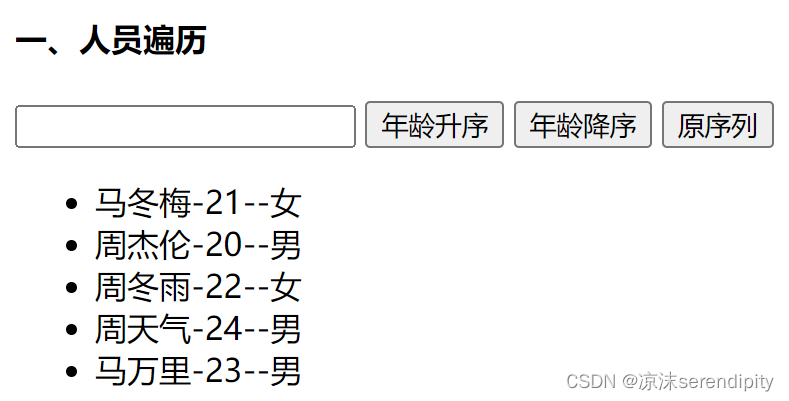
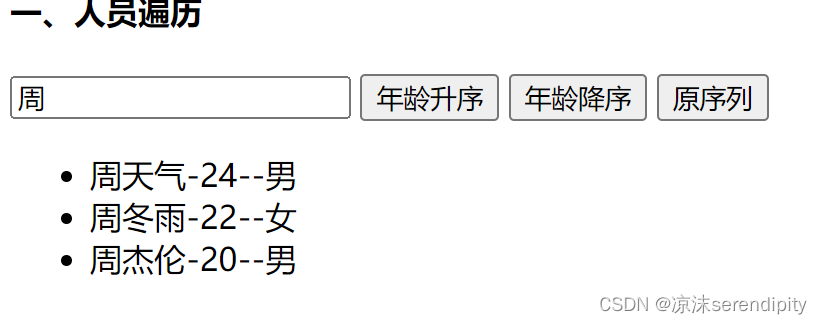
三、实现列表过滤搜索
1、用computed计算属性来实现
将filter过滤器得到的结果返回给新的对象,遍历新的对象实现搜索功能


<body>
<div id="root">
<h4>一、人员遍历</h4>
<input type="text" v-model="keyword">
<ul>
<li v-for="person in filterpersons" :key="persons.id">
{{person.name}}-{{person.age}}--{{person.sex}}
</li>
</ul>
</div>
<script text="text/javascript">
// 用计算属性实现
new Vue({
el:"#root",
data:{
keyword:'',
persons:[
{id:'001',name:'马冬梅',age:'21',sex:'女'},
{id:'002',name:'周杰伦',age:'20',sex:'男'},
{id:'003',name:'周冬雨',age:'22',sex:'女'},
{id:'004',name:'周天气',age:'24',sex:'男'},
{id:'005',name:'马万里',age:'23',sex:'男'},
],
},
computed:{
// 计算属性的值为其返回的值,其默认是一开始就加载
filterpersons(){
return this.persons.filter((person)=>{
// 找不到返回的就是-1,找到的话是正常的下标
return person.name.indexOf(this.keyword)!==-1
})
}
}
})
2、用watch监听输入值的变化来实现
将computed部分替换为watch
watch:{
keyword:{
immediate:true,
其val相当于keyword新的值
handler(val){
this.filterpersons=this.persons.filter((person)=>{
return person.name.indexOf(val)!==-1
})
}
}
}四、按年龄排序输出列表
在搜索的基础上对年龄进行升序、降序输出调用sort函数


代码部分
new Vue({
el:"#root",
//0原序,1升序,2降序
data:{
keyword:'',
sortType:0,
persons:[
{id:'001',name:'马冬梅',age:'21',sex:'女'},
{id:'002',name:'周杰伦',age:'20',sex:'男'},
{id:'003',name:'周冬雨',age:'22',sex:'女'},
{id:'004',name:'周天气',age:'24',sex:'男'},
{id:'005',name:'马万里',age:'23',sex:'男'},
],
},
computed:{
filterpersons(){
const arr= this.persons.filter((person)=>{
return person.name.indexOf(this.keyword)!==-1
})
// 需要判断其是否需要排序
if(this.sortType){
arr.sort((p1,p2)=>{
return this.sortType===1?p1.age-p2.age:p2.age-p1.age
})
}
return arr
},
}
})