发生场景:不只是复选框的状态改变,还有的功能要用到复选框的选中状态,比如:购物车计算总价,合计等等。
引入:复选框 checkbox 在使用时,需要用v-model绑定布尔值,来获取选中状态;而在实现全选功能时,需要给列表项的每一项都绑定布尔值,但不能绑定同一个,往往都是以 v-model="item.smallCheck"这种形式,item 表示外层 v-for 循环的列表的每一项。
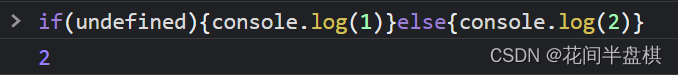
描述:如果还要利用选中状态来实现某个功能,就可能会出现这样的问题:复选框的初始值是 undefined,
功能就无法实现,比如下面这个计算总价:
// 计算总价
TotalPrice: function () {
// console.log(this.isCheck)
let sum = 0;
this.bookList.map(item=>{
console.log(item.smallCheck)
if(item.smallCheck){
sum+=item.price*item.num
}
})
return sum.toFixed(2);
}
我利用选中状态来判断是否计算当前商品的总价,然而此时是 undefined,如果用:
if(item.smallCheck === true || item.smallCheck === undefined)
也是不行的,因为:

解决:在data中的列表加上一项为 smallCheck:false,而不是直接在 data 中加,因为循环绑定的是每一项而不是一个。
<input type="checkbox" v-model="item.smallCheck">
注:v-model 绑定的数据是 undefined 的时候,不会报错,所以,一定要注意,v-model 不能是 undefined ,否则有些莫名其妙的问题。









![[AI生成图片] 效果最好的Midjourney 的介绍和使用](https://img-blog.csdnimg.cn/2b15ac6ad13043f2a0671a7630de957c.png)

![全网多种方式解决The requested resource [/] is not available的错误](https://img-blog.csdnimg.cn/32f638ced4f74da29fb5177a304cd320.png)