文章目录
- 前言
- 一、参数是什么?
- 二、形参和实参
- 1.形参
- 2.实参
- 三、传参
- 1.参数传递的对应关系
- 2.两个传参的例子
- 总结
前言
编程初学者在接触JavaScript这门语言时,很难搞懂里面的逻辑,这就会导致入门慢,入门难。这种难度一般主要集中在函数,变量这块,难点以函数之间的传参,嵌套为主。
一、参数是什么?
参数如果用官方话来描述,又有一大批人难以理解。在这里,我们用最直观的方式,看看什么叫参数。



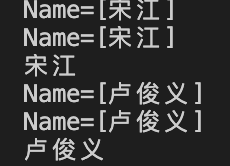
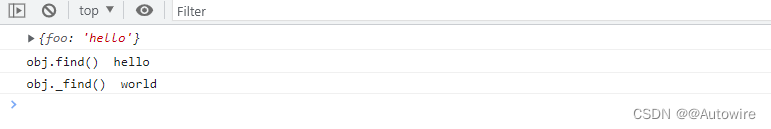
我在项目代码块当中截图3张,并进行了标记。 以上三张截图里,红色方框内的就叫参数。
二、形参和实参
1.形参
形参:函数定义的时候,函数名后面括号里的 字母,或者数字
注意:函数可以没有参数,参数并不是函数必须的
eg1:没有形参的函数function aa(){ }我们把上面的代码叫做 名字为aa的函数
eg2:有形参的函数
function bb(res){ }我们把上面的代码叫做 名字为bb的函数,并且形参为res
2.实参
实参:函数调用的时候,函数名后面括号里的字母,或者数字
eg3:没有实参的函数调用aa();我们把上面的代码叫做 aa函数调用
eg4:有实参的函数调用bb(2);我们把上面的代码叫做 aa函数调用,并且实参为2
值得一提的是,参数可以有多个。
function aa(ad,ag,af,ak){
}
aa(1,2,3,4);上面的函数有4个形参,分别为ad,ag,af,ak
上面的函数调用了一次,实参有4个,分别为1,2,3,4
三、传参
1.参数传递的对应关系
function numberSum(a,z,c,v){
console.log(a+z+c+v);
}
numberSum(1,3,5,7); //输出16
numberSum(1,2), //输出NaN翻译一下:
以上函数名字叫numberSum,形参有4个,分别为a,z,c,v
函数执行代码为a,z,c,v求和
函数调用一次,实参为1,3,5,7 输出结果为16
含义:实参和形参一一对应关系,a=1,z=3,c=5,v=7 求和结果为1+3+5+7=16
如果换种方式调用,实参为1,2 输出结果为NaN
含义:实参和形参一一对应关系,a=1,z=2,c为undefined,v为undefined(未定义),求和结果为1+2+undefined+undefined = NaN
NaN不是一个数字,但是数据类型仍是number
可以使用console.log(typeof(NaN));输出查看,结果为number
2.两个传参的例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#as,
#ad {
width: 100px;
height: 100px;
margin: 100px;
background-color: aqua;
}
</style>
</head>
<body>
<div onclick="fun(123)" id='as'></div>
<div onclick="fun(456)" id='ad'></div>
<script>
function fun(i) {
if (i == 123) {
document.getElementById('ad').style.backgroundColor = 'red';
} else {
document.getElementById('as').style.backgroundColor = 'yellow';
}
console.log(i);
}
</script>
</body>
</html>
以上代码运行效果如下:

这是为什么?
上面的盒子,在行内加了点击事件,这相当于调用了fun函数。形参为i,实参为123
当点击上面的盒子,fnn函数被触发。形参i此时接收实参123,所以执行后面的代码,使得第二个盒子变色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style>
#zc,#zv {
width: 100px;
height: 100px;
margin: 100px;
background-color: gold;
}
</style>
</head>
<body>
<div id='zc'></div>
<div id='zv'></div>
</body>
</html>
<script>
function fn(e) {
if (e=='dd'){
document.getElementById('zv').style.backgroundColor = 'green';
} else {
document.getElementById('zc').style.backgroundColor = 'black';
}
}
fn('dd');
</script>
</html>以为代码运行效果如下:

这又是为什么?
原本两个盒子都是黄色,但是设置了一个自动执行的函数。实参为dd,形参为e,函数自动执行。形参e接收实参dd,进行判断,是否e == 'dd',这个判断就等价于是否'dd'='dd',这是一个等量代换关系。我们知道这是相等的,所以执行后面的代码,使第二个div编程绿色
总结
如果不调用函数,形参和实参都是摆设。实参可以是一个确定的数,可以是字符串,可以是对象,可以是函数。总而言之,实参相当于一个值,形参相当于一个变量,只不过这个变量没有被声明而已。形参和实参的关系一目了然,形参接受实参。