CSS称为:层叠样式表(Cascading style sheets)
美化HTML即给页面种的HTML标签设置样式
CSS语法规则
css要写在head标签的里边,title标签的下面,用style标签框住
<head>
<title>...</title>
<style>
...
<style>
</head>在style的书写格式为选择器+大括号
选择器:选择你要改变的那个标签的名称,例如<p></p>标签就写成
<style>
p {
color: red;
}
</style>上面的代码第三行叫做css属性,color是属性名,red是属性值,在语句结束末尾一定要加分号";"
<head>
<title>Document</title>
<style>
/* css注释 */
/* 在这里写css */
/* 选择器{css属性} */
p {
color: red;
/* px是像素 */
font-size: 30px;
/* 背景色 */
background-color: blue;
width: 300px;
height: 300px;
}
</style>
</head>
显示效果如上图
CSS引入方式
内嵌式
CSS写在style标签中,style标签虽然可以写在页面任意位置,但是通常约定写在head标签中
外联式
CSS写在一个单独的.css文件中
需要通过link标签在网页中引入
行内式
写在标签的style属性中(可配合js使用)
外联式
下面我们看看怎样用link标签把css引入html中
1.先创建一个html文件,用p标签试验一下,这是引入前的样式


2.创建一个css文件
我这里命名为“引入”,文件后缀一定要是.css

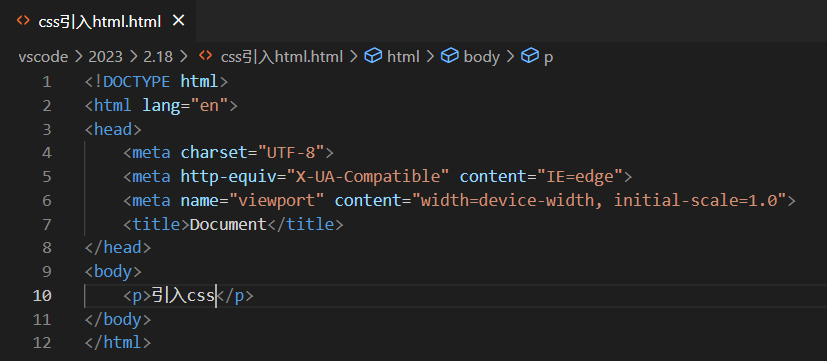
3.然后我们要美化html里的p标签,就返回到我们的html代码中,输入link(一般还是在title底下写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- stylesheet:关系为样式表 href为路径,同级目录我们只需./就能找到了 -->
<link rel="stylesheet" href="./引入.css">
</head>
<body>
<p>引入css</p>
</body>
</html>然后看一下此时html显示的效果

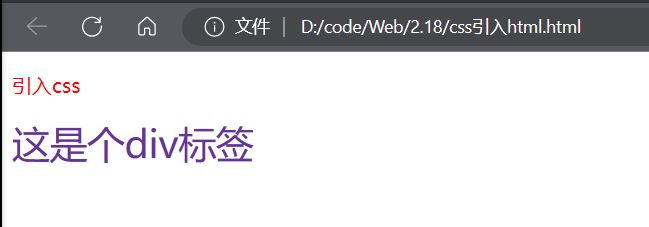
可以看见.css文件已经被成功引用,改变了p标签的字体
行内式
在标签内添加style,以div标签为例,添加颜色和字号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- stylesheet:关系为样式表 href为路径,同级目录我们只需./就能找到了 -->
<link rel="stylesheet" href="./引入.css">
</head>
<body>
<p>引入css</p>
<div style="color: rebeccapurple; font-size: 30px;">这是个div标签</div>
</body>
</html>效果图

行内式有一个局限性,就是只能控制一个标签
这三种引用方式区分特点和使用场景
引用方式 | 书写位置 | 作用范围 | 使用场景 |
内嵌式 | CSS写在style标签中 | 当前页面 | 小案例 |
外联式 | CSS写在单独的css文件中,通过link标签引入 | 多个页面 | 项目中 |
行内式 | CSS写在标签的style属性中 | 当前标签 | 配合js使用 |















![[MySQL]初识数据库](https://img-blog.csdnimg.cn/img_convert/ddc48061334f9d94dacbb94df155a73c.gif)