
elementUi 组件插件: el-table拖拽修改列宽及行高 及 使用注意事项
- 👉 资源Js包下载及说明
- 👉 使用教程
- > 实现原理
- > 局部引入
- > 全局引入 (在main.js中)
- 👉 注意事项
- 往期内容 💨
👉 资源Js包下载及说明
由于项目需求,需要给定原先使用的element列表新增一个列宽动态拖拽功能。结合在网上找到的资源,出一期 “ 使用事项 ” 及 使用过程中的问题汇总
> > 点击跳转资源下载 < <
👉 使用教程
由于是后期加的功能,相信大部分人都不太可能去动原先的组件。所以这个插件正好符合需求,全部代码基于原生js,不依赖任何插件,可以直接声明使用。
> 实现原理
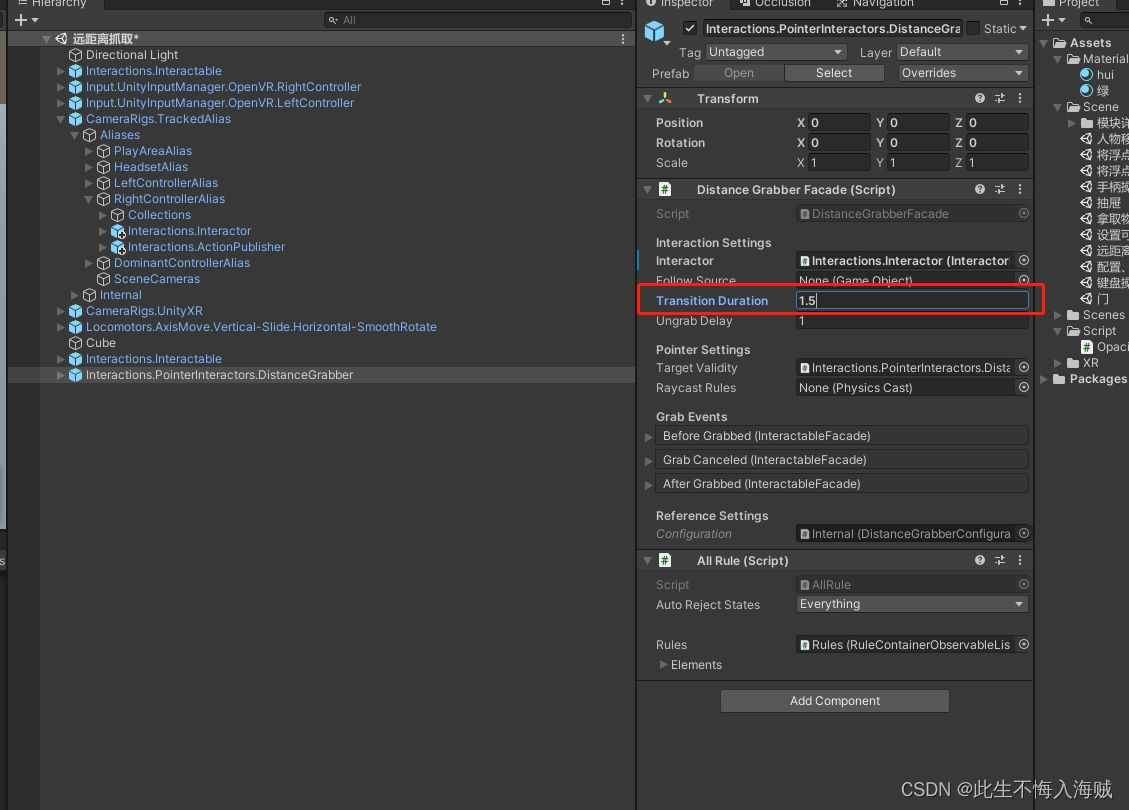
-
列宽的调整最终是通过调整如上图的
col元素的width属性实现列宽调整的。 -
行高的调整是动态改变
tbody的el-table__row的高度实现调整的。
注意事项:
由于是直接引用的Js文件,代码内容是针对提前预设获取dom标签,给其增加事件监听。因此,是针对当前引入页面的所有表格都有效,如需要只针对某个表格,可以在查找元素的地方传参进行判断。判断代码如下:
const ths = document.querySelectorAll('.el-table__header th')
const tBodyTr = document.querySelectorAll('.el-table__body tbody')
const tbodys = document.querySelectorAll('.el-table__body-wrapper')
> 局部引入
import resizeTable from "@/utils/tabelleAnpassen";
// 调用方法
mounted() {
this.$nextTick(() => {
resizeTable();
});
}
> 全局引入 (在main.js中)
import resizeTable from "@/utils/tabelleAnpassen";
// 挂载在vue的原型上
Vue.prototype.$resizeTable = resizeTable;
// 在需要使用的地方,调用方法
this.$nextTick(() => {
this.$resizeTable();
});
以上这些使用方法,得根据实际情况来判断。判断调用方法的位置放在那个位置合适,以及有没有那种情况会导致插件失效,需要重现调用的情况。
👉 注意事项
在开发中,我们的表格往往不是一成不变的,可能会使用element表格的其他属性,或者是通过Vue指令对其造成影响。 接下来,一一讲解出现的问题及解决方案:
v-if指令 包裹列表的情况下: 由于v-if会使表格出现一个重载的过程,从销毁到重现挂载。 会导致我们之前在调用这个方法的时候,获取到的dom失效,从而使插件代码无法确定表格是否存在,导致代码失效。v-for指令实现动态表头的情况下,由于v-for指令需要动态根据不同的数据渲染不同的表头, 也对插件获取表格具体的列数有影响,影响情况也和上面的 “v-if” 差不多的原因。 所以也需要在表头渲染完毕后,重现调用一下插件方法。
解决方案: 给 v-if / v-for 的判断条件加上一个监听事件(watch),在其变化后(也就是重现挂载后),重现调用我们引入的插件方法。
- el-table-column 上的
show-overflow-tooltip属性,导致内容无法跟随列宽变化而变化。主要原因是因为加上该属性后,列表表格中的内容外面都嵌套了一层.cell的 div 且这个div的宽度跟随一开始列表预设的宽度一致,导致外面那层表格宽度变化,里面还是显示预设的宽度样式。
解决方案: 在全局中,设置样式覆盖其原先的宽度样式
.el-table .cell.el-tooltip {
width: auto !important;
}
具体操作,需要视具体情况而定,原因都差不多,主要是看插件能否正常获取到表格标签。
还有需要注意的是,初次调用情况的思考,比如现在vue项目用的比较多的是单页面应用项目,需要在index页面中,增加 router 路由监听器 及 mounted生命周期 的插件调用,当 路由跳转 / 刷新 时触发插件函数,就能做到全局覆盖。
往期内容 💨
🔥 < 每日小技巧:N个很棒的 Vue 开发技巧, 持续记录ing >
🔥 < CSDN周赛解析:第 27 期 >
🔥 < 每日算法 - JavaScript解析:二叉树灯饰【初识动态规划 - dp, 具体理解配合代码看最合适,代码均有注释】 >
🔥 < JavaScript技术分享: 大文件切片上传 及 断点续传思路 >