不容错过的一些面试题小细节,话不多说,直接看题~
大厂面试题分享 面试题库
后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
HTML/CSS/Javascript/ES篇
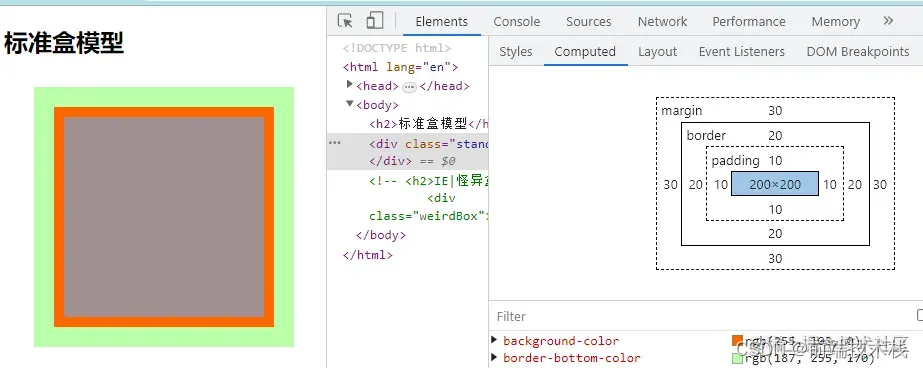
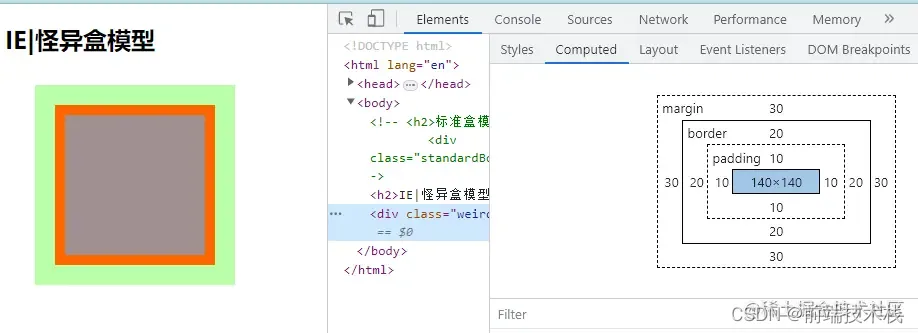
(1)标准盒模型和怪异盒模型?设置box-sizing:border-box后,content有哪些内容?
标准盒模型:盒子内容的宽/高=margin(左右/上下)+border(左右/上下)+padding(左右/上下)+content;内容区只包含 content;设置box-sizing:content-box; 怪异盒模型:盒子内容的宽/高=margin(左右/上下)+content(包含border(左右/上下)+padding(左右/上下));内容区包含content + padding + border;设置box-sizing:content-box;
<style>
div{
width: 200px;
height: 200px;
background-color: #ff6700;
margin: 30px;
padding: 10px;
border: 20px solid #bfa;
}
.standardBox{
box-sizing: content-box;
}
.weirdBox{
box-sizing: border-box;
}
</style><h2>标准盒模型</h2><divclass="standardBox"></div>
<h2>IE|怪异盒模型</h2><divclass="weirdBox"></div>复制代码结果如图所示:


(2)有哪些属性是可以继承?
可继承属性:
1.字体系列属性:font-family,font-size
2.文本系列属性:text-indent,line-height,color
3.元素可见性:visibility
4.表格布局属性:border-style
5.列表布局属性:list-stylelist-style-type
6.光标属性:cursor复制代码(3)引入css样式会不会阻塞html的渲染?css预处理器解析css会阻塞html的渲染?
css的加载会阻塞html的渲染嘛?
css的加载不会阻塞html的解析,但是会阻塞渲染。这是因为从浏览器输入url到页面渲染的过程中,html通过html
解析器生成DOM树,css通过css解析器把 CSS 解析成 CSS 对象,然后组装成 CSSOM 树,这两个步骤是互不影响,并行的,
因此CSS不会阻塞页面DOM的解析。
结合DOM树 和CSSOM树,生成一个render树(重排),由此可见render tree的生成是依赖DOM Tree和CSSOM Tree的,因
此CSS必然会阻塞DOM的渲染;严谨一点的说,CSS会阻塞render tree的生成,进而会阻塞DOM的渲染。
复制代码(4)执行js脚本会阻塞html的渲染?有没有解决方式?
<script async></script>
当浏览器读取到属性为async的script标签,获取该脚本的网络请求是异步的;解析html的过程中会进行js脚本的异步
加载,如果网络请求脚本返回后,如果此时 HTML 还没有解析完,浏览器会暂停解析,先让 JS 引擎执行代码,执行完脚本
后再进行解析;反之,如果网络请求脚本返回后,html已经解析完毕,那就相安无事。
async 是不可控的,因为执行时间不确定,如果在异步JS 脚本中获取某个 DOM 元素,有可能获取到也有可能获取不到。如果存在多个 async 的时候,执行顺序也不确定,完全依赖于网络传输结果,谁先到执行谁。
总结:解析html过程中会进行脚本的异步下载,下载成功后会立即执行,有可能会阻断html的解析。
<script defer></script>
当浏览器读取到属性为defer的script标签,获取该脚本的网络请求也是异步的;
解析html的过程中会进行js脚本的异步加载,如果网络请求脚本返回后,如果此时 HTML 还没有解析完,浏览器不会暂停解
析并执行 JS 代码,而是等待 HTML 解析完毕再执行js代码。
如果存在多个defer script 标签,浏览器(IE9及以下除外)会保证它们按照在 HTML 中出现的顺序执行,不会破坏
js脚本之间的依赖关系。
总结:不会阻塞html的解析。
复制代码(5)css选择器有哪些?伪类和伪类选择器有什么区别?
css选择器:
通用选择器:选择所有元素
元素选择器:按照给定的节点名称,选择所有匹配的元素(div-->匹配任何<div><div>元素)
层级选择器:如:nth-child(n)
属性选择器
类和id选择器
标签属性选择器
伪类与伪元素:伪类用于选择处于特定状态的元素(a:hover|a:first等);伪元素以类似方式表现,不过表现得是像
你往标记文本中加入全新的 HTML元素一样,而不是向现有的元素上应用类(a::after|a::before)
关系选择器:后代选择器(AB-->单个空格组合两个选择器,选择A元素包含的所有B元素),
子代关系选择器(A>B-->选择A的直接子元素B),
邻接兄弟(A+B-->选择紧跟A后的B),
通用兄弟(A~B-->选择A后任何地方的B元素),
列组合器(A||B-->选择属于某个表格行的节点,即A作用域内的B元素)
分组选择器:通过(,)将不同的选择器组合在一起(A,B-->同时匹配A,B元素)
伪类:(:)伪选择器支持按照未被包含在文档树中的状态信息来选择元素(a:visited-->匹配所有曾被访问过的
<a> 元素)
伪元素:(::) 伪选择器用于表示无法用 HTML 语义表达的实体(p::first-line 匹配所有 <p> 元素的第一行)
复制代码(6)typeof和instanceof的区别?
typeof 只能准确判断基本数据类型,判断所有的引用类型都为object,但是有两个例外:
console.log(typeofnull);//object
console.log(typeofFunction);//function
instanceof 只能准确判断引用数据类型,但是用来判断基本数据类型也不会报错,例如:
const arr=[1,2]
console.log(arr instanceofArray);//true
let len=arr.length
console.log(len instanceofNumber);//false复制代码(7)原型和原型链?
原型和原型链
原型:
原型(prototype)是函数function对象的一个属性,它定义了构造函数制造出来的对象(new运算符调用的函数)的公
共祖先,通过构造函数产生的对象可以继承到该原型的属性和对象,原型也是对象。
隐式原型(__proto__-->每个实例上都有的属性)和显式原型(prototype-->构造函数的属性)
函数的原型和对象的原型(对象原型的最顶端是null)
原型链:
在原型上再加一个原型,再加一个原型..把原型连成链,访问顺序也是按照这个链的顺序跟作用域链一样,叫做原型链
复制代码
(8)深拷贝和浅拷贝?如何拷贝函数?
那就聊聊深拷贝和浅拷贝
浅拷贝:
创建一个新对象,如果源对象的属性是基本数据类型,拷贝的是基本数据类型的值;如果源对象的属性是引用数据类型,
拷贝的是内存地址,如果新对象改变了这个地址,会影响到源对象。
拷贝方式:Object.assign({},obj,...),扩展运算符(...),Array.prototype.concat(),
Array.prototype.slice(),Array.prototype.concat()
深拷贝:将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新的对象,且修改新对象不会影响
到源对象。
拷贝方式:JSON.parse(JSON.stringify(obj))
缺点:A.会忽略Symbol和undefined和function
B.不能拷贝循环引用的对象
C.不能序列化函数,拷贝出来的对象的属性顺序可能会和源对象不一致
D.拷贝Date对象,得到的是字符串;拷贝RegExp对象,得到的是{}
E.对象中含有NaN,Infinity会变成null
拷贝函数:
如果拷贝箭头函数,可以直接调用函数的toString方法,然后通过eval解析;如果拷贝普通函数,则需要使用正则表达式匹配函数体,然后通过newFunction生成。
复制代码(9)闭包?
闭包
闭包:
当一个外部函数返回一个内部函数,这个内部函数存在对外部函数变量的引用,这些变量不会随着垃圾回收机制而
被回收,这些变量的集合就是闭包。
复制代码(10)异步编程?
Promise,async-await,generator
复制代码(11)ES6中map和every的区别?
Array.prototype.map() 参数为一个回调函数,这个回调函数有三个参数,item,index,array;有返回值,
返回一个新数组
Array.prototype.every() 参数为一个回调函数,这个回调函数有三个参数,item,index,array;有返回值,只有所有的
元素都满足条件,回调函数返回trueArray.prototype.some() 参数为一个回调函数,这个回调函数有三个参数,item,index,array;有返回值,只要
有一个元素满足条件,回调函数就会返回true复制代码(12)localStorage是永久缓存,如何实现设置localStorage的有效期?
这个实际上就是根据业务逻辑手动去定义一个有效期,有效期到了就手动删除
(13)浏览器的缓存策略(强缓存和协商缓存)?
已经第二次面了,看来真的很重要!
Vue篇
(14)v-if和v-show的区别?
v-if:
条件渲染
通过操纵DOM元素来进行切换显示
值为true的时候元素存在于DOM树中,值为false的时候从DOM树中移除
会引起回流和重绘
v-show:
原理是修改元素的的CSS属性(display)来决定实现显示还是隐藏
指令后面的内容最终都会解析为布尔值
值为真(true)的时候元素显示,值为假(false)的时候元素隐藏
数据改变之后呢对应的元素的显示状态也是会同步更新的(响应式的)
不会引起回流,但是会引起重绘
复制代码(15)子组件如何使用父组件的方法(父子组件通信)
组件通信
Props用于父组件向子组件传值
emit用于子组件向父组件传值
expose/ref用于父组件接收子组件传来的的属性或方法
provide/inject用于父组件向子组件或者其他跨级组件或多级嵌套组件之间的通信
attrs用于子组件接收父组件中不是通过Props接收的属性
另外,可以试试mitt.js
复制代码(16)说说vue中nextTick()?
nextTick():等待下一次 DOM 更新刷新的工具方法
当你在 Vue 中更改响应式状态时,最终的 DOM 更新并不是同步生效的,而是由 Vue 将它们缓存在一个队列中,直到下一个
“tick”才一起执行。这样是为了确保每个组件无论发生多少状态改变,都仅执行一次更新。
nextTick() 可以在状态改变后立即使用,以等待 DOM 更新完成。你可以传递一个回调函数作为参数,或者 await 返回的
Promise
实现原理:
在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后立即使用 nextTick 来获取更新后的 DOM。 nextTick主要
使用了宏任务和微任务。 根据执行环境分别尝试采用Promise、MutationObserver、setImmediate,如果以上都不行则采用
setTimeout定义了一个异步方法,多次调用nextTick会将方法存入队列中,通过这个异步方法清空当前队列
复制代码(17)vue中是如何阻止事件冒泡的?
<!-- 单击事件将停止传递 --><a @click.stop="doThis"></a>
<!-- 事件处理器不来自子元素 --><div @click.self="doThat">...</div>复制代码(18)如何保证一份css文件样式不会作用在全局(样式隔离)?
scoped
BEM(block element modifier) 可读性好,命名太长,css打包后的体积会更大
css-loader(css模块化) 会将css类名转换成哈希值;代码可读性变差
css in js
预处理器的嵌套样式
shadow DOM(微前端)大厂面试题分享 面试题库
后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库