最新的ECMAScript标准定义了8中数据类型:
- 7种原始类型:
- Boolean
- Null
- Undefined
- Number
- Bigint
- String
- Symbol
- 和 Object
除 Object 以外的所有类型都是不可变的 (值本身无法被改变》。例如,与C语言不同JavaScript 中字符串是不可变的 (译注: 如,JavaScript 中对字符串的操作一定返回了一个新字符串,原始字符串并没有被改变)。我们称这些类型的值为“原始值”。
那么我们来实验一下,在ts文件中定义数据类型。
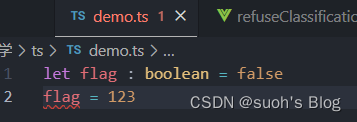
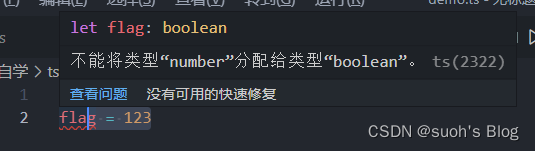
先测试一下布尔类型的数据:
我们在ts中定义变量的时候,是用 冒号来赋值的
然后我们定义一个布尔类型的值,并给他赋值一个数字,此时就可以看到,ts中自动提示报错,这就是ts与js的其中一个明显的区别。

我们接着来定义一下其他类型的数据
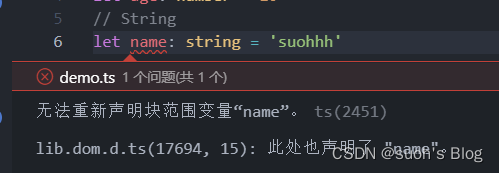
当我们声明了一个常用的变量name的时候,会提示报错

如何解决无法重新声明块范围变量“name”
1、首先我们应该先分析原因
在该文件夹下并没有其他的文件,就不用说出现name这个变量已经定义过的情况,怎么就出现了这个报错呢,非常困惑。
查阅资料后发现,在ts中会有这样的情况:
在默认状态下,typescript 将 DOM typings 作为全局的运行环境,所以当我们声明 name时, 与 DOM 中的全局 window 对象下的 name 属性出现了重名。因此,报了 无法重新声明块范围变量“name”. 错误。
2、解决方法
法一:
将运行环境由 DOM typings 更改成其他运行环境。我们可以在 tsconfig.json 中的compilerOptions中做一下声明:
"lib": [
"es2015"
], 
保存之后,报错就消失了。

法二:
既然与全局的变量出现重名,那我们将脚本封装到模块(module)内。module 有自己的作用域,自然不会与全局作用域的变量产生冲突。
在 Typescript 中,只要文件存在 import 或 export 关键字,甚至不需要返回值,都可以被视为 module
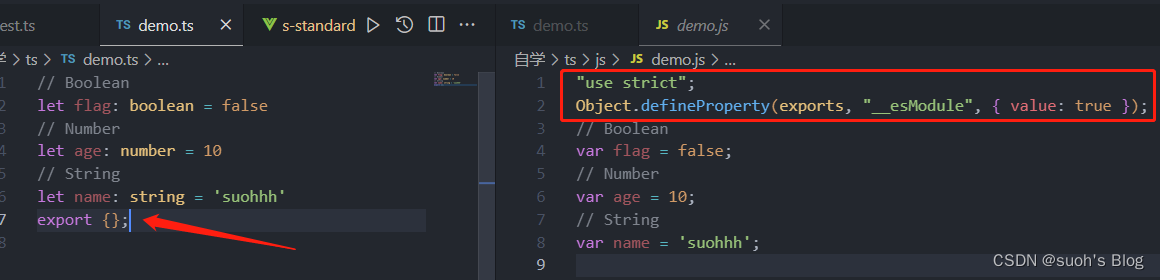
知道了这个原理之后,我们就可以在ts文件中最后一行添加export:{} 即可。
加完之后我们可以看到对应js文件编译的时候,就会自动添加编译为commonjs模块的代码
原理就是:我们在tsconfig.js中可以看到,配置的module:commonjs。就代表编译的结果使用的就是commonjs的标准。具体原理参考博客:TS学习(六) :TS的模块化使用_井底的蜗牛的博客-CSDN博客_object.defineproperty(exports, '__esmodule', { val

最终这样添加一行export 之后name就不会报错了、
定义原始数据类型:
// Boolean
let flag: boolean = false
// Number
let age: number = 10
// String
let name: string = 'suohhh'
let msg: string = `hello,${name}` //模板字符串
// Null
let u: null
// Undefined
let n: undefined
/**
* 注意:undefined和null是所有类型的子类型
* 也就是说undefined类型的变量可以赋值给number类型的变量
* */
let num: number = undefined
export {
};问题来了。如果我们在定义未知的用户输入,无法确定它是什么数据类型的时候,怎么办呢?这时候一个叫 Any 的数据类型 就来救场了
定义any数据类型
从字面上看,它的意思就是代表任何,允许赋值为任意类型
// Any
let notSure: any = 4
notSure = 'string'
notSure = true注意:如果明确知道类型,尽量不要用any类型,因为该类型可以任意调用属性和方法都不会报错,极有可能出现问题,也就丧失了类型检查的作用
下一篇是数组和元组,不要错过哦~