移动端 h5 开发中有一个绕不开的话题:移动端自适应方案。移动端的设备尺寸不尽相同,要把 UI 设计图较好地展示在移动端上,需要让 h5 页面能自适应设备尺寸。接下来将对移动端自适应的相关概念、方案和其他一些常见问题做个介绍。
概念简介
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
设备像素、设备独立像素和CSS像素
设备像素(物理像素)
1 个设备像素就代表 1 个真实的像素点,是设备能控制显示的最小单位。iphone6 的设备像素 750 * 1334,也就是说 iphone6 屏幕上有 750 * 1334 个像素点。
设备独立像素(逻辑像素)
与设备无关的逻辑像素,代表可以通过程序控制使用的虚拟像素,是一个总体概念。iphone6 的设备独立像素 375 * 667,正好是设备像素的一半,所以 1 个设备独立像素就用 4 个设备像素显示。所以苹果的 retina 高清屏的画质就更加锐利,没有颗粒感,显示效果出众。

CSS 像素
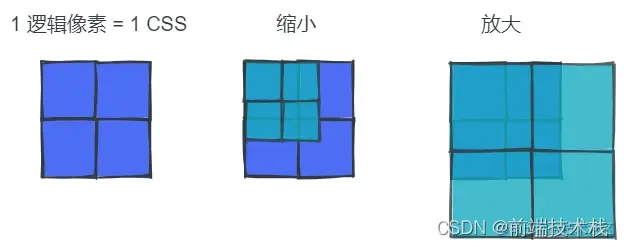
CSS 中的长度单位,在 CSS 中使用的 px 都是指 CSS 像素。默认情况下 1 css 像素 = 1 设备独立像素。
当页面缩放比不为 1 时,CSS 像素和设备独立像素不再对应。比如当页面放大 200%,则 1 个 CSS 像素等于 4 个设备独立像素。

设备像素比
设备像素比 (DevicePixelRatio) 指的是设备物理像素和逻辑像素的比例 。比如 iPhone6 的 DPR 是2。
设备像素比 = 物理像素 / 逻辑像素。可通过 window.devicePixelRatio 获取,CSS 媒体查询代码如下
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
...
}
复制代码布局视口、视觉视口、理想视口
布局视窗(Layout Viewport)
一般移动设备的浏览器都默认设置了一个布局视口,并且该视口最常见的分辨率为 980px。
由于 980px 的宽度大于大部分手机屏幕的宽度,为了将页面显示完全,只能对原来的页面进行缩放,如果不进行缩放,那么就需要左右拖动来浏览。(大部分浏览器默认采用缩放方式)
视觉视窗(Visual Viewport)
它指的是浏览器的可视区域,也就是我们在移动端设备上能够看到的区域。默认与当前浏览器窗口大小相等,当用户对浏览器进行缩放时,不会改变布局视口的大小,但会改变视觉窗口的大小。

理想视口(Ideal Viewport) 理想中的视口。这个概念最早由苹果提出,其他浏览器厂商陆续跟进,目的是解决在布局视窗下页面元素过小的问题,显示在理想视口中的页面具有最理想的宽度,用户无需进行缩放。所以理想视窗就相当于把布局视窗修改成一个理想的大小,这个大小和物理视窗基本相等。
Viewport Meta
我们可以使用 viewport meta 标签来进行布局视窗的设置,常见的配置如下:
<metaname="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />复制代码viewport meta 各个属性介绍:
width:设置 layout viewport 的宽度
initial-scale:设置页面与 layout viewport 之间的初始放大系数
minimum-scale:设置最小放大系数(用户可以虽小的最小程度)
maxmum-sacle:最大放大系数(用户可以放大的最大程度,比如 300%)
height:设置 layout viewport 的高度。应该设置布局视图的高度。它在任何地方都不受支持。(一般不会规定高度)
user-scalable:设置为 no,意味着阻止用户进行缩放操作。最好不要使用。
自适应方案
响应式布局
使用媒体查询,百分比布局,flex 布局等方式来让页面自适应,Bootstrap 就是使用响应式布局完成适配移动端的。

如上图可以看到,Bootstrap 使用了 @media 来控制不同视窗下的展示。
@mediaonly screen and (min-width: 375px) {
.logo { width : 62.5px; }
}
@mediaonly screen and (min-width: 360px) {
.logo { width : 60px; }
}
@mediaonly screen and (min-width: 320px) {
.logo { width : 53.3333px; }
}
复制代码rem 方案
rem(font size of the root element)是 CSS3 新增的一个相对单位,是指相对于根元素的字体大小的单位。这个方案阿里有个对应的库 lib-flexible,我们将介绍个他的原理和最终效果。
因为 rem 是相对于根元素字大小的单位,我们在编写标准尺寸的 h5 页面时可以使用 rem 作为单位,最后根据设备大小动态设置根元素大小,这样即可实现自适应。
举个例子:
比如设计稿是 750 * 1334 尺寸的,根元素设定一个基础大小 100px,页面完成后如果是展示在 828 * 1562 机型上,计算出对应的根元素大小为 110.4 px。此时页面内使用 rem 单元的元素对应的 px 也会按比例增大,就实现了自适应。
接下来我们要按照设计稿写各个布局宽高大小,只需要把 px 转换成 rem,比如 50px 就对应 0.5rem(根元素为100px)。这边可以使用 postcss-pxtorem 插件或者 less 定义函数都可以。

来看下 lib-flexible 经典版本核心部分:
var doc = window.document;
var docEl = doc.documentElement;
functionrefreshRem(){
var width = docEl.getBoundingClientRect().width; // 获取html宽度// ...var rem = width / 10; // 这边 10 的计算:750 ÷ 75 = 10,也就是基础大小是 75px,上边例子中是 100px
docEl.style.fontSize = rem + 'px';
flexible.rem = win.rem = rem;
}
// 页面出现或者大小变化时重新设置
win.addEventListener('resize', function() {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener('pageshow', function(e) {
if (e.persisted) {
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
复制代码还有一部分是根据 window.devicePixelRatio 设置 meta 的 scale(注意2.0版本不会设置),比如在 iphone6 下 scale 会设置成 0.5,此时 1px 的效果如下:

iphone6 下 scale 为 1 时,1px 的效果如下:

可以看到 scale 为 0.5 的情况下,线更细。
如果设置 scale 保持都为 1,根据上边自适应方案,编写的 1px 代码最终在 iphone6 中渲染的是 0.5px,但是部分设备版本不支持 0.5px,可能会解释成 0,这时就要单独处理 1px 问题。
小结:目前个人项目中使用较多的是只动态设置根元素大小,meta 设置为 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />,1px 的问题看情况单独处理。
vw、vh 方案
lib-flexible 官方已经不推荐使用 rem 方案了,推荐使用 vw、vh 方案。
由于viewport单位得到众多浏览器的兼容,lib-flexible这个过渡方案已经可以放弃使用,不管是现在的版本还是以前的版本,都存有一定的问题。建议大家开始使用viewport来替代此方。
vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh:视窗高度的百分比
vmin:当前 vw 和 vh 中较小的一个值
vmax:当前 vw 和 vh 中较大的一个值
举个例子,看下 vw、vh 方案是怎么实现自适应的:
1、设计稿是 750 * 1334 尺寸的,页面布局宽高大小都按设计稿写,到时类似使用 less 或者 postcss-px-to-viewport 插件转换成 vw。比如一个元素宽度为 75px, 到时会自动转换成 10vw,在页面尺寸为 828 * 1562 下,这个元素对应的宽度为 82.8px,实现了自适应。
可以看到对比 rem 方案,这边省去了设置根元素大小,更加简洁。
postcss-px-to-viewport 插件的一些配置:
module.exports = {
plugins: {
'postcss-px-to-viewport': {
unitToConvert: "px", // 要转化的单位 viewportWidth: 750, // UI设计稿的宽度 unitPrecision: 6, // 转换后的精度,即小数点位数 propList: ["*"], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换 viewportUnit: "vw", // 指定需要转换成的视窗单位,默认vw fontViewportUnit: "vw", // 指定字体需要转换成的视窗单位,默认vw selectorBlackList: ["wrap"], // 指定不转换为视窗单位的类名, minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换 mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认false replace: true, // 是否转换后直接更换属性值 exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配
}
}
}
复制代码vw、vh 的兼容性好,基本所有的现代浏览器都支持。

其他问题
1px 问题
自从 2010 年 iPhone4 推出了 Retina 屏开始,移动设备屏幕的像素密度越来越高,于是便有了 2 倍屏、3 倍屏的概念。在 iPhone6 的设备像素比 dpr = 2 下,一个 CSS 像素等于两个物理像素,实际效果就会比 750 * 1334 设计稿的宽。
1px 不行,我们可以写成 0.5px 么? 在 PC 端浏览器的最小识别像素为 1px。在手机端,不同手机浏览器对小数点像素的处理效果就更千奇百怪了,显示成 0、0.5px、1px 都是有可能的。所以 1px 问题还是需要单独处理。
下面介绍几个常用的解决方案:
viewport + rem
这个上述 rem 适配方案中有提到。在 devicePixelRatio = 2 时,输出 viewport:<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no"> 此时 1px 就和 750 x 1334 设计稿中的 1px 效果一致。
伪类 + transform 实现
原理是利用 :before 或者 :after 模拟 border ,并 transform 的 scale 缩小一半
.scale-1px {
position: relative;
border:none;
}
// 一条 border.scale-1px:after {
content: '';
position: absolute;
bottom: 0;
background: #000;
width: 100%;
height: 1px;
transform: scaleY(0.5);
transform-origin: 00;
}
// 四条 border.scale-1px:after {
content: '';
width: 200%;
height: 200%;
position: absolute;
top: 0;
left: 0;
border: 1px solid #bfbfbf;
border-radius: 4px;
transform: scale(0.5,0.5);
}
复制代码除了以上两种,还有使用边框图片(border-image)、背景图(background-image),阴影(box-shadow) 这些去实现 1px。
多倍图
在多倍屏的情形下,一般设计会出 2x 和 3x 的图片,在对应的机型下使用对应的图片。这边可以是 less 或 sass 配合媒体查询去实现。
.bg-image(@url) {
background-image: url("@{url}@2x.png");
background-size: 100%;
background-repeat: no-repeat;
@media (-webkit-min-device-pixel-ratio: 3), (min-device-pixel-ratio: 3) {
background-image: url("@{url}@3x.png");
}
}
// 使用
.className {
.bg-image('~@/assets/images/advisor/bg_tag')
}
复制代码总结
移动端适配方案目前已经比较成熟了,无论使用 rem 还是 vw 方案都是可以的。个人推荐使用 vw 方案,在处理下 1px 问题。
大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库