1.变量声明const和let
我们都是知道在ES6以前,var关键字声明变量。无论声明在何处,都会被视为声明在函数的最顶部(不在函数内即在全局作用域的最顶部)。这就是函数变量提升例如:
下图左侧其实相当于右侧:


所以不用关心bool是否为true or false。实际上,无论如何test都会被创建声明。
接下来ES6主角登场:
我们通常用let和const来声明,let表示变量、const表示常量。let和const都是块级作用域。怎么理解这个块级作用域?
- 在一个函数内部
- 在一个代码块内部
说白了 {}大括号内的代码块即为let 和 const的作用域。

再来说下const


2.模板字符串
第一个用途,基本的字符串格式化。将表达式嵌入字符串中进行拼接。用${}来界定。

第二个用途,在ES5时我们通过反斜杠(\)来做多行字符串或者字符串一行行拼接。ES6反引号(``)直接搞定。

对于字符串es6当然也提供了很多厉害的方法。说几个常用的。

3.函数
函数默认参数
在ES5我们给函数定义参数默认值是怎么样?

num传入为0的时候就是false, 此时num = 200 与我们的实际要的效果明显不一样
ES6为参数提供了默认值。在定义函数时便初始化了这个参数,以便在参数没有被传递进去时使用。

箭头函数
箭头函数最直观的三个特点。
- 不需要function关键字来创建函数
- 省略return关键字
- 继承当前上下文的 this 关键字

当你的函数有且仅有一个参数的时候,是可以省略掉括号的。当你函数返回有且仅有一个表达式的时候可以省略{};例如


4.拓展的对象功能
对象初始化简写
ES5我们对于对象都是以键值对的形式书写,是有可能出现价值对重名的。例如:

键值对重名,ES6可以简写如下:

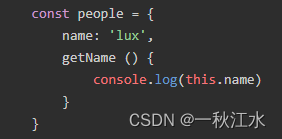
ES6 同样改进了为对象字面量方法赋值的语法。ES5为对象添加方法:
ES6通过省略冒号与 function 关键字,将这个语法变得更简洁