搭建Hexo博客-第5章-一些我用到的小技巧
搭建Hexo博客-第5章-一些我用到的小技巧
搭建Hexo博客-第5章-一些我用到的小技巧
这大概是这组博客地最后一篇文章了,在这篇文章里,我想和大家分享一些我写博客时用到的小技巧。
Vs Code
我用的编辑器是 Vs Code ,这里有一些常用的小技巧。
在桌面添加工作区

选择 文件 -> 将文件夹添加到工作区,选择你的博客文件夹,然后选择 将工作区另存为,把它存到桌面上,以后你就可以从桌面直接进入博客编辑了。
在 Vs Code 里集成 git bash

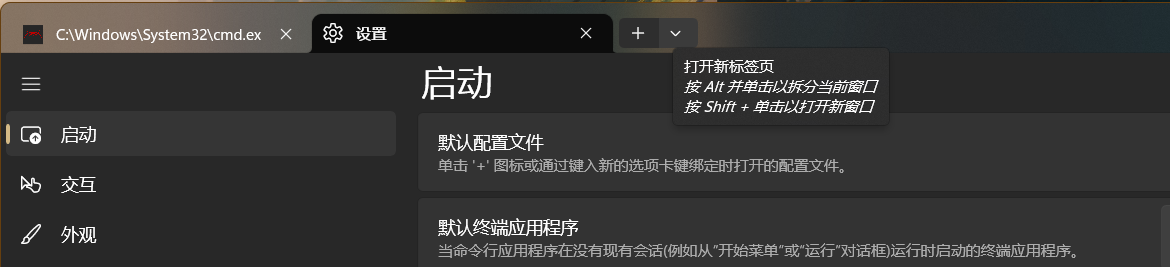
打开 Vs Code,点击 1 处齿轮,选择 2 命令面板,在 3 处搜索“终端”,选择“选择默认 Shell”,然后选择 git bash 。

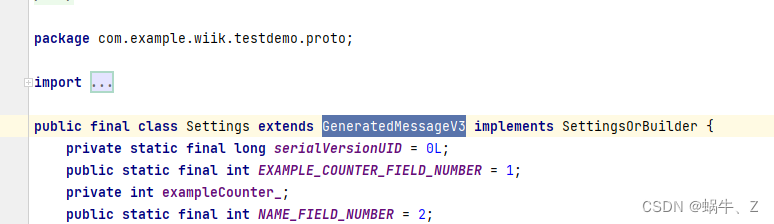
或者选择 文件 -> 首选项 -> 设置,在用户设置或者工作区设置的 Settings 里添加 "terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe", ,如果你的 git 安装路径和我不一样,请把你的路径指向 git/bin 文件夹下的 bash.exe 。

点击 查看 -> 终端,就可以调出 git bash 了。
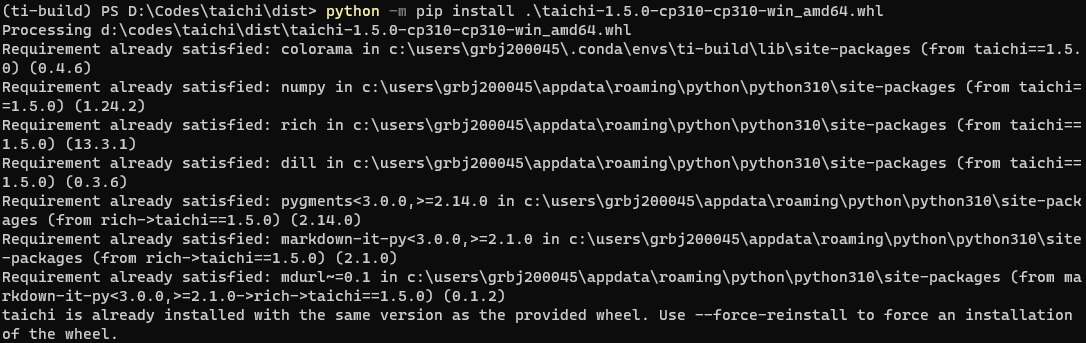
在 Vs Code 的 bash 里第一次向服务器部署时,可能会看到这样的错误。

这时需要回到博客文件夹,在文件夹下调出 git bash 进行部署,会看到这样的消息,只要输入 yes 就行了,以后也不会遇到类似问题了。

在 Vs Code 里编辑 MarkDown 文档
打开 MarkDown 文档,按下 Ctrl + k ,再按下 v 即可实时预览效果。


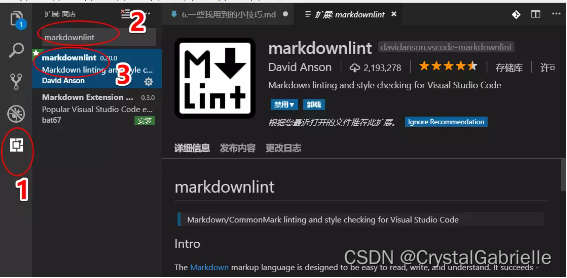
按图步骤可安装插件 markdownlint ,这个插件可以帮助我们纠正 MarkDown 文档中的格式错误。
GitHub 和 Coding
博客只能在自己的电脑上编辑吗?当然不是,我们使用的 GitHub ,它能够支持多人协作,当然可以在其他地方同步编辑。记得我在第一篇文章里提到 GitHub 的分支吗?现在我就来教你如何使用它实现同步编辑。