上一篇我们开发了客服功能,本篇我们开始开发预约功能。
1 创建数据源
功能开发之前先需要考虑数据源的规划问题,顾客预约某项服务时,需要告知上门时间、联系地址、联系电话,如果需要注明的事项,还需要标明备注。
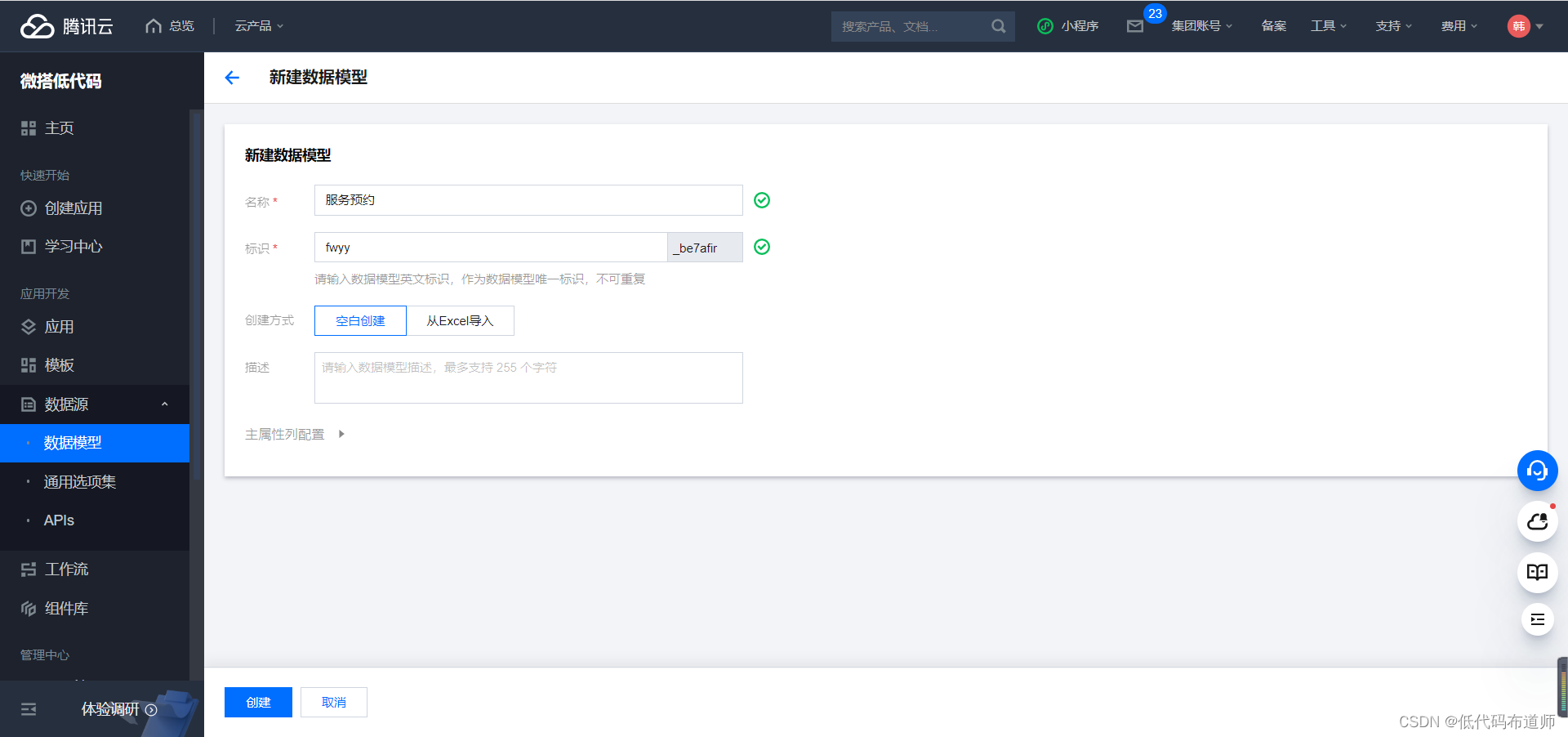
先创建数据模型,输入名称

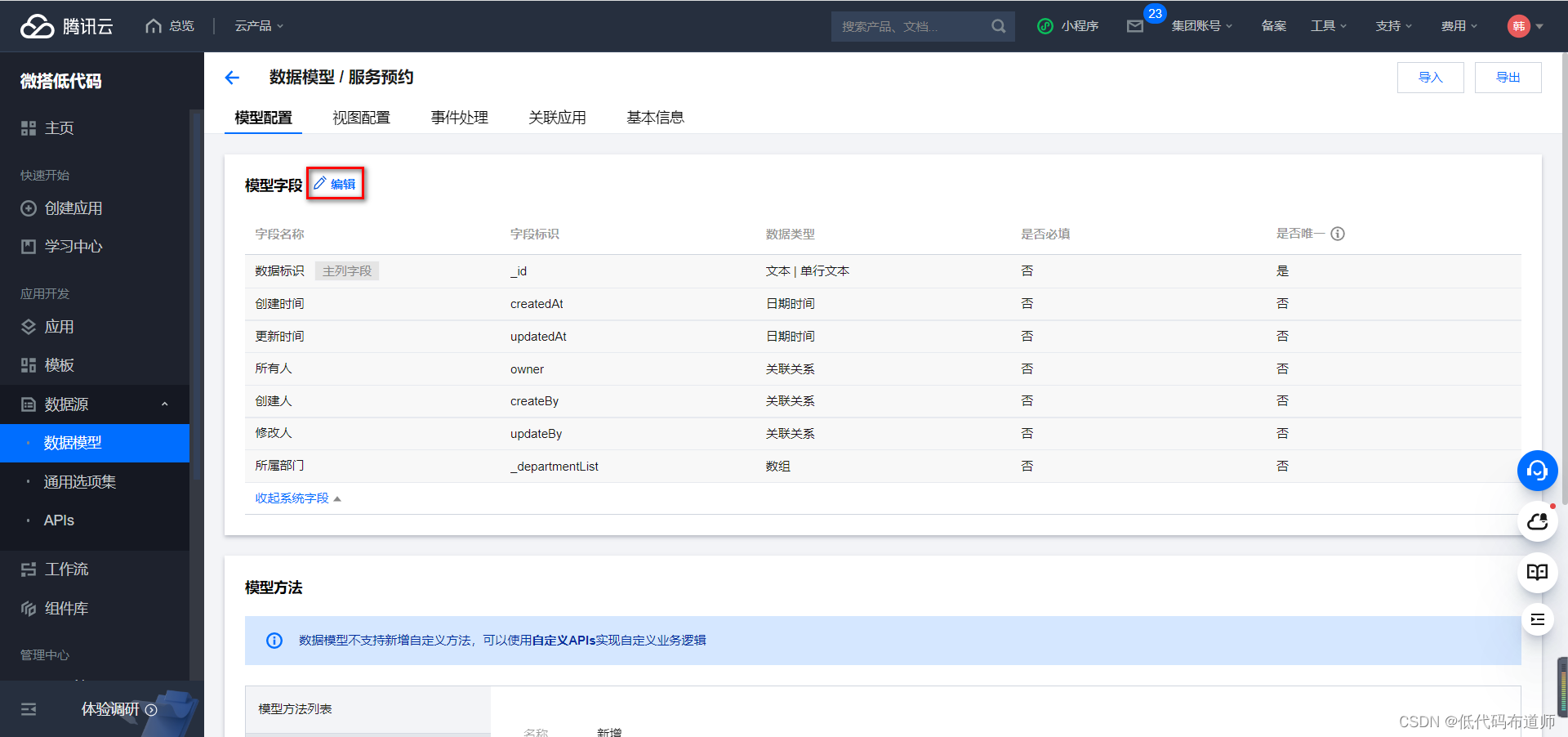
点击编辑按钮添加字段

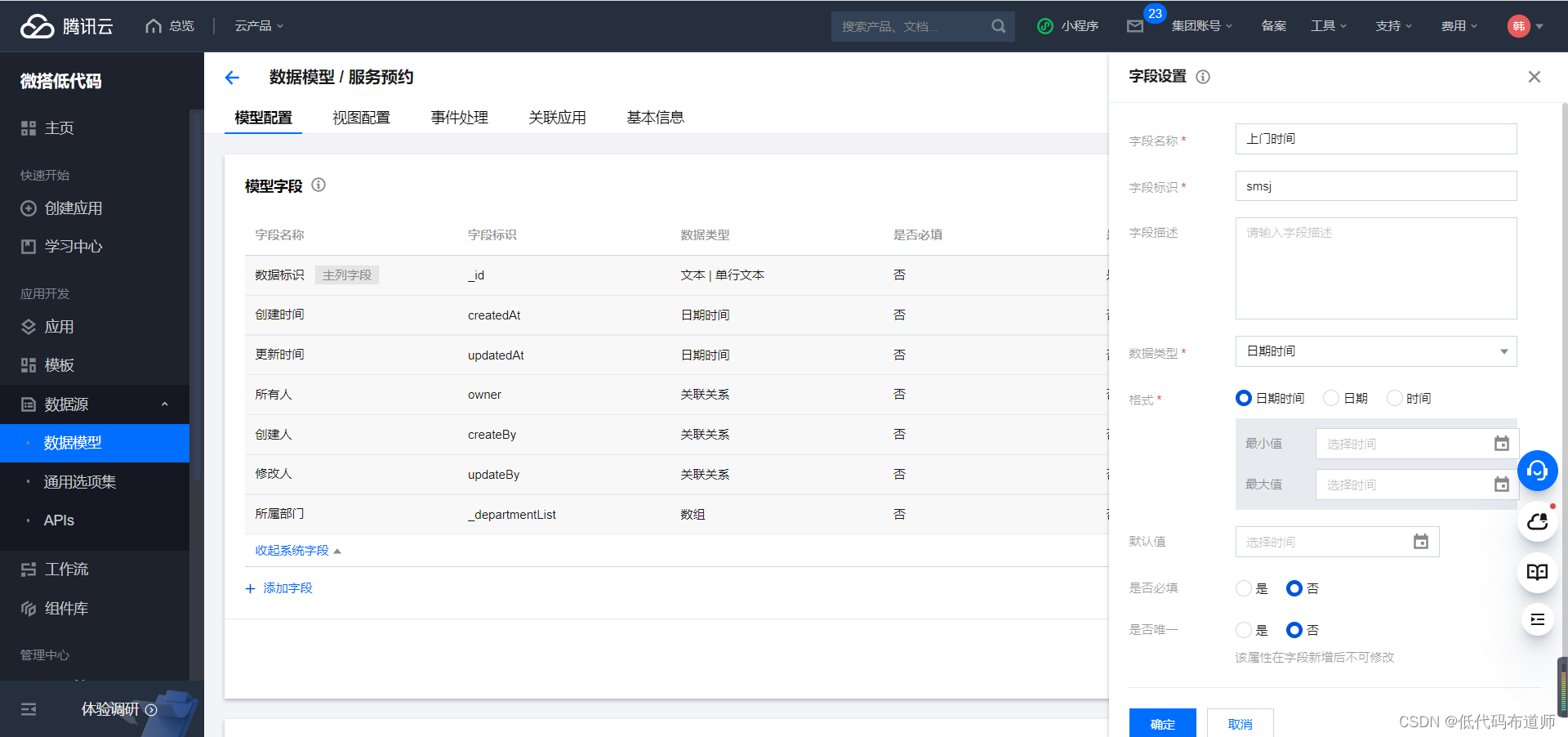
首先添加上门时间,我们选择日期时间类型

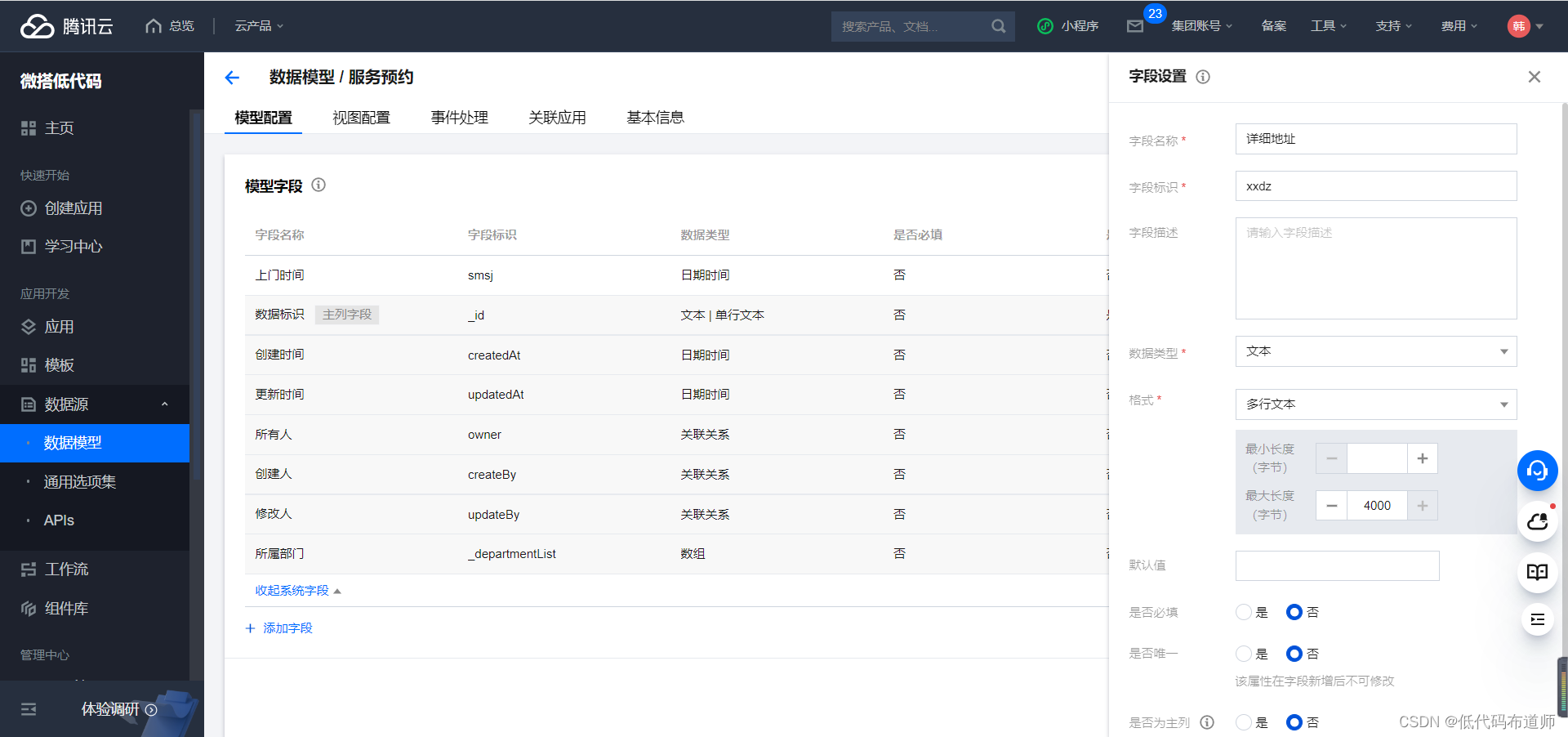
输入详细地址,字段类型选择文本

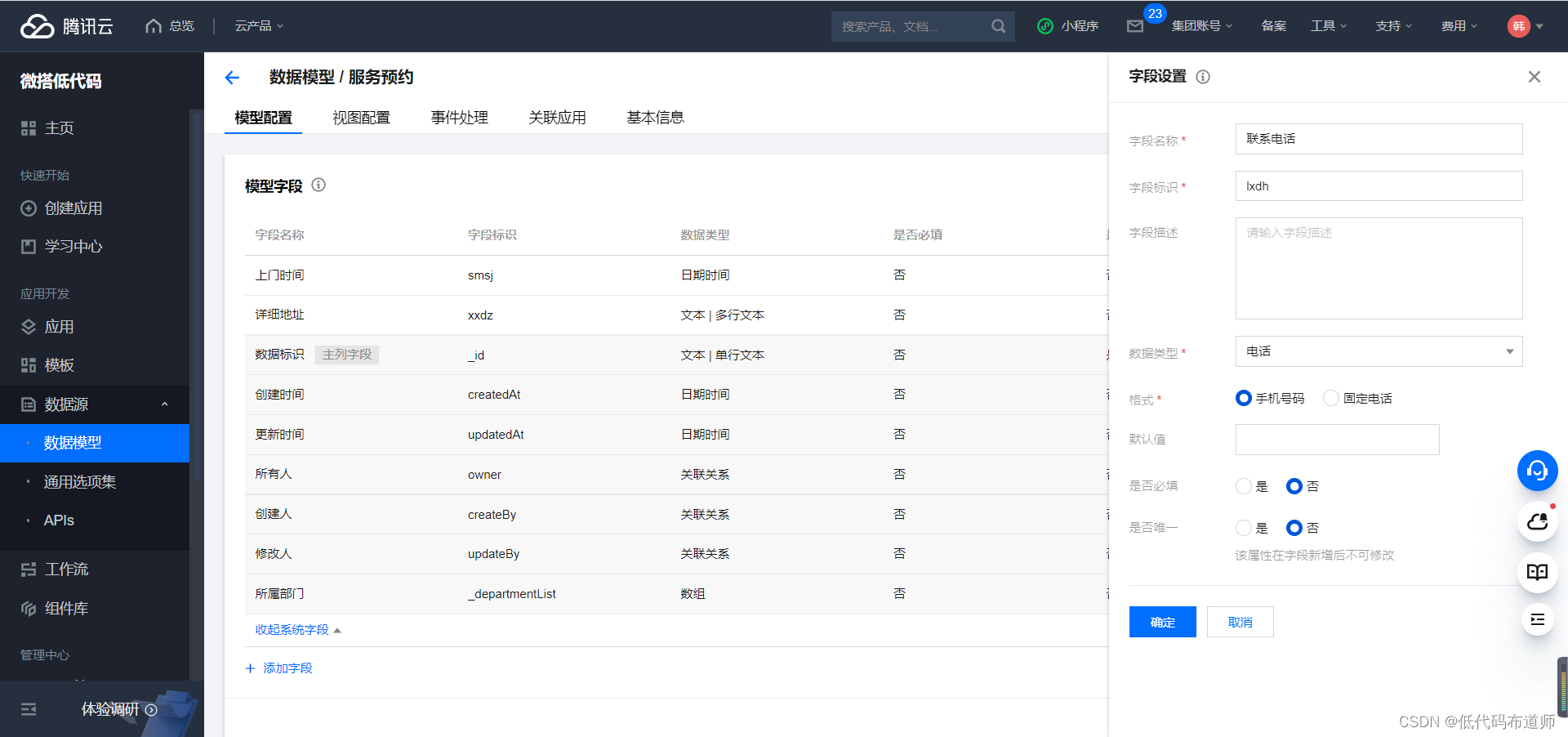
添加联系电话,字段类型选择电话

剩下就是考虑当前数据源和别的数据源的关系,我们是在服务下边预约,因此需要关联服务内容数据源,添加一个字段,字段类型选择关联关系,关联到服务内容

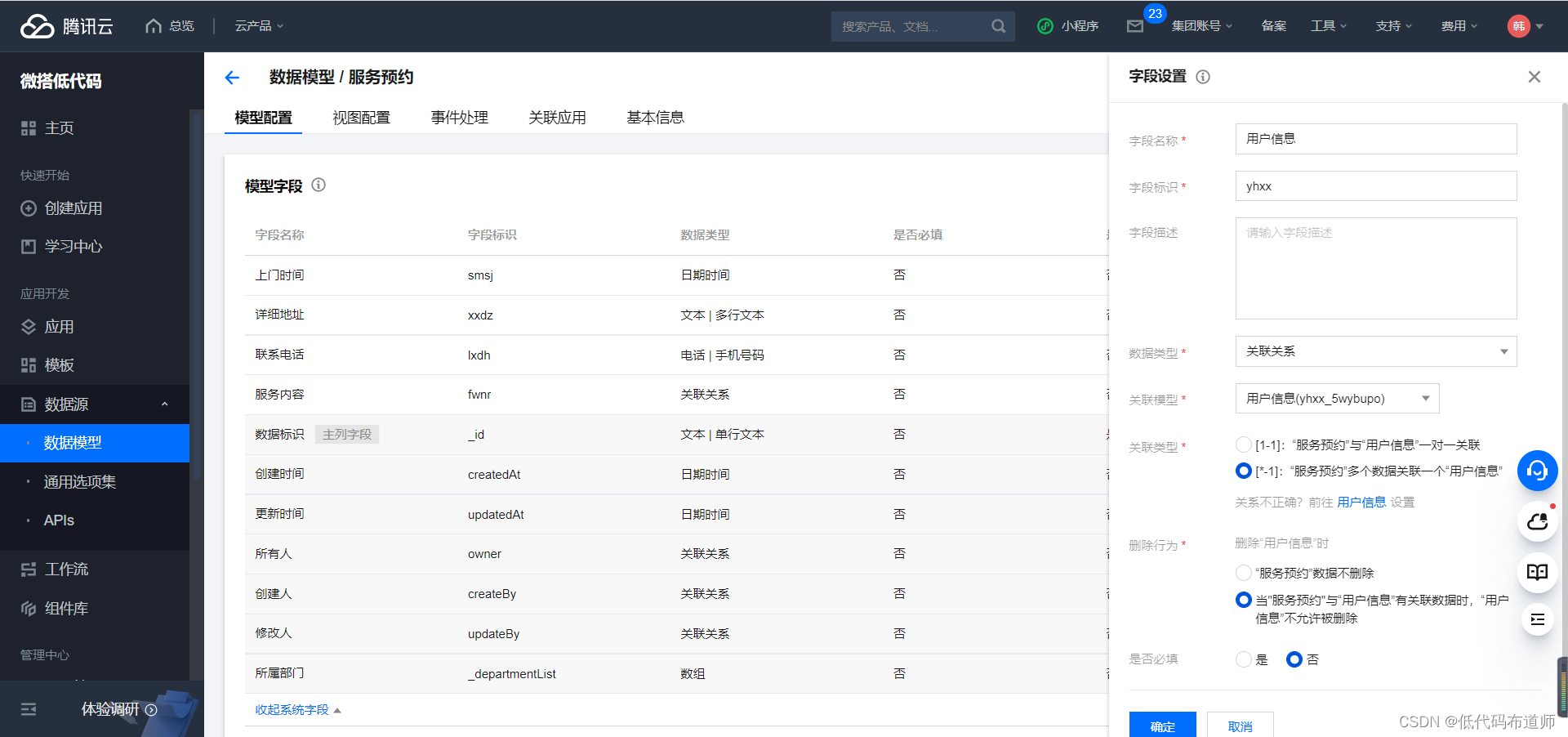
还有就是需要和用户信息进行关联

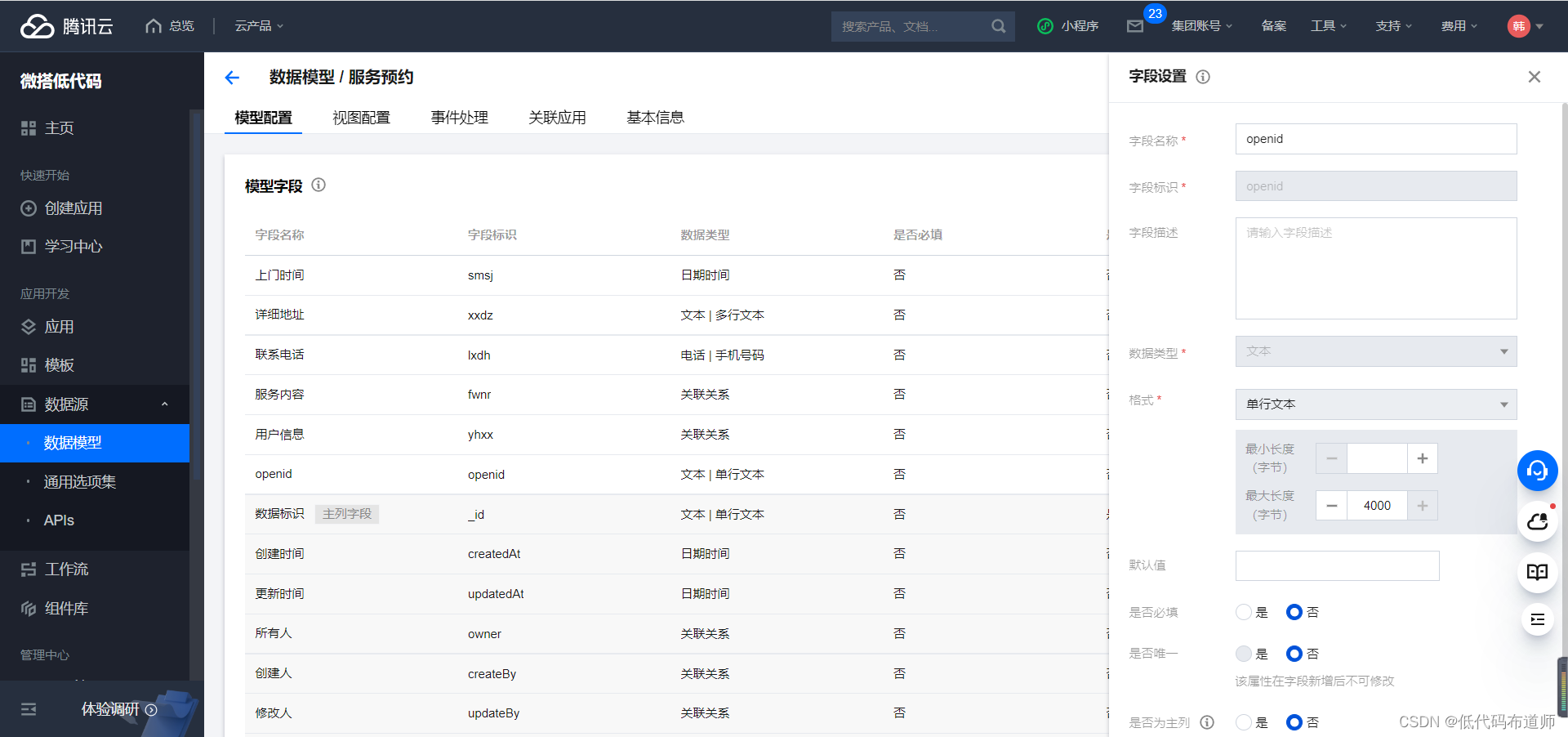
为了快速查到本人的数据,我们再增加一个openid的字段

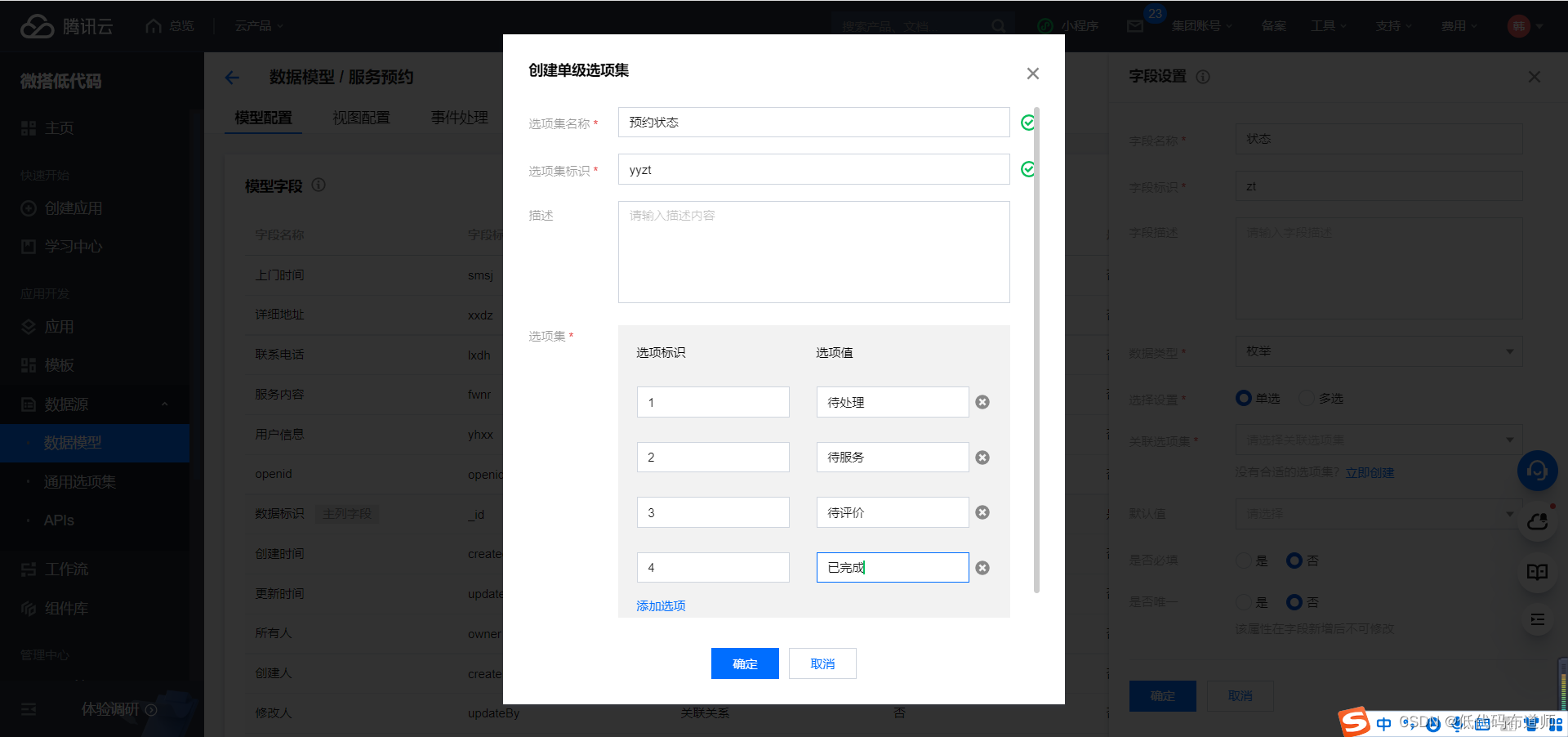
最后考虑一个状态,我们就几个状态,如果客户下单状态为待处理,如果商家已经处理并分配了人员状态为待服务,如果服务完毕状态为待评价,最终用户评价完毕为已完成。
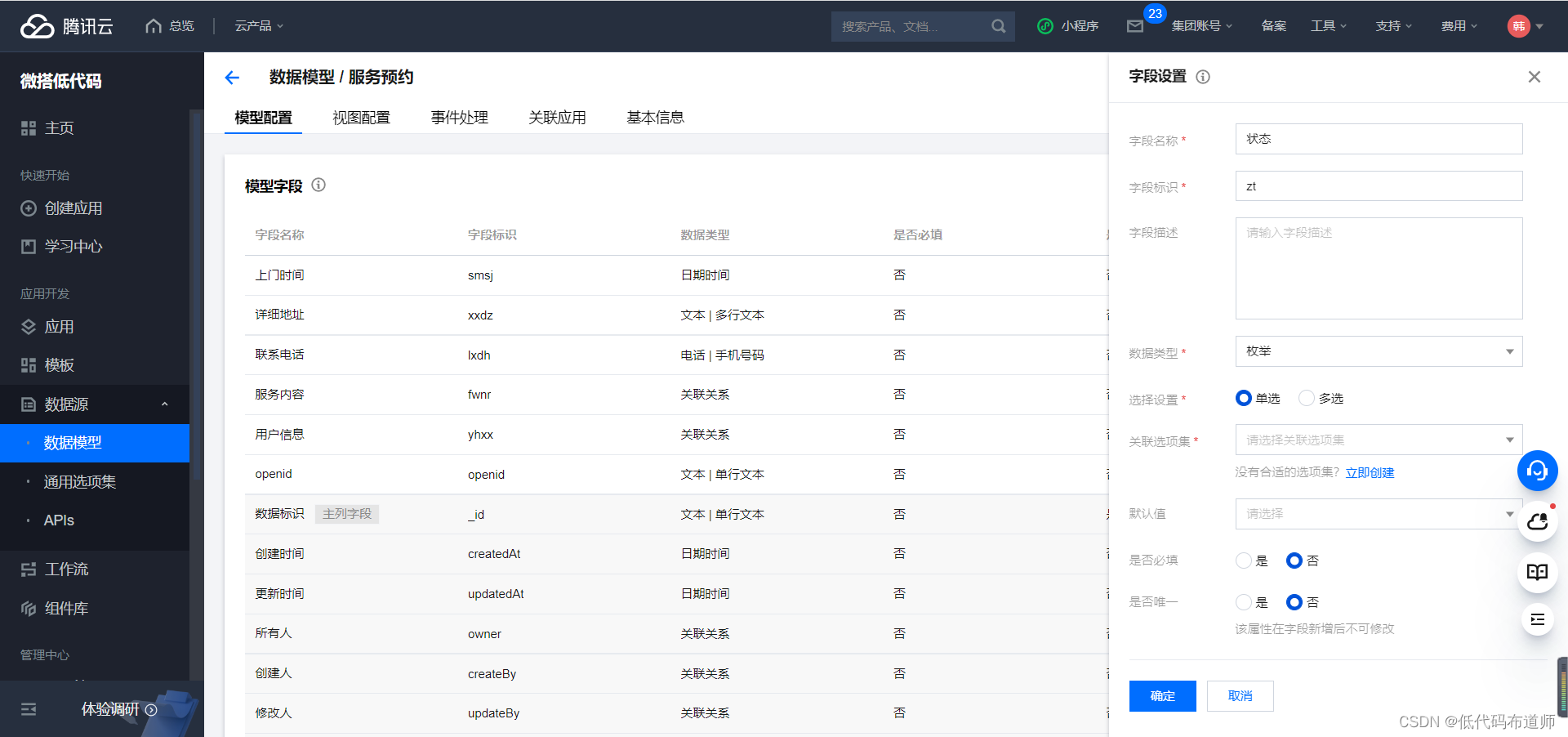
状态的这些值我们是存储在枚举值里,创建一个状态字段,字段类型选择枚举值

点击立即创建,创建我们的枚举值

2 创建页面
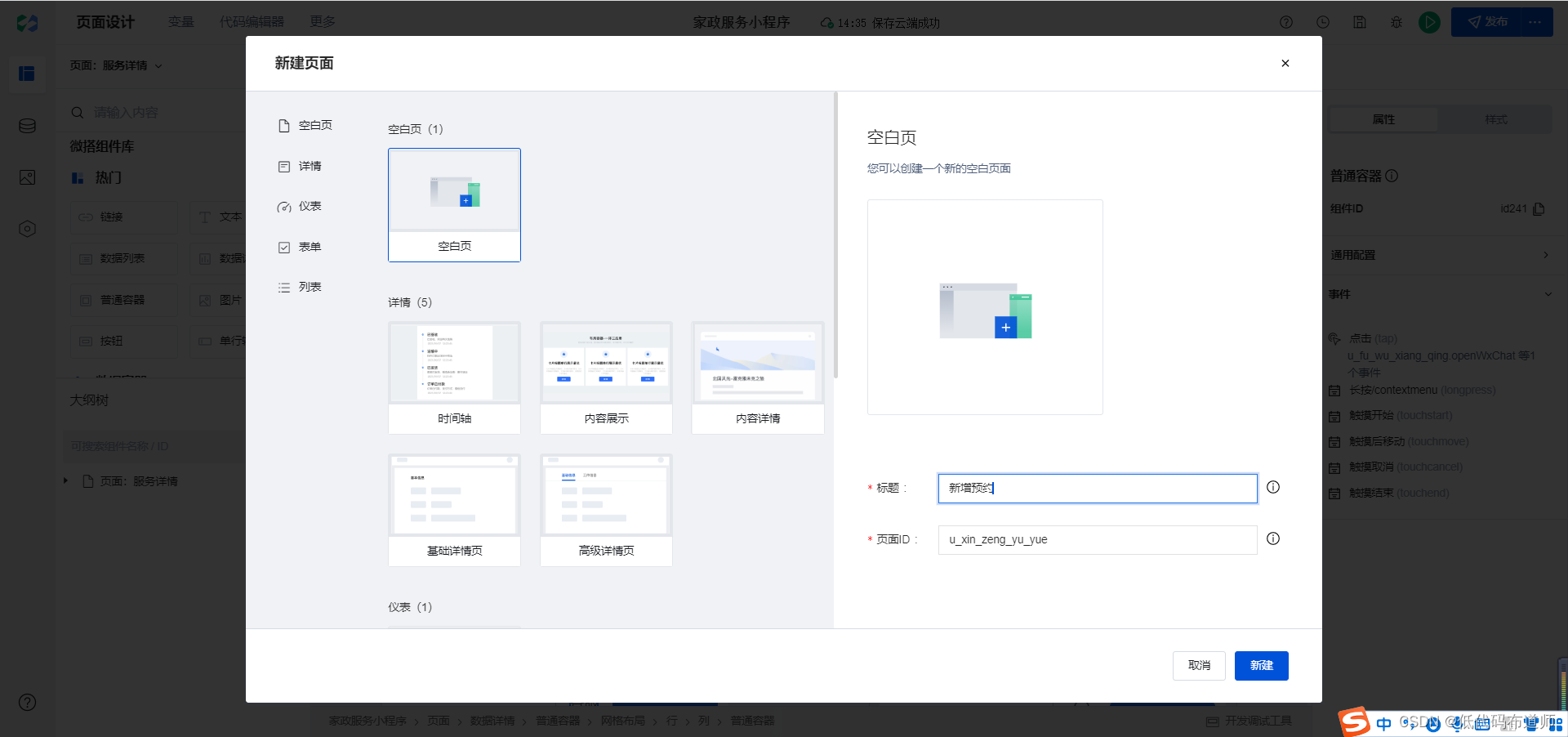
打开应用编辑器,点击创建页面的按钮,创建预约页面

3 页面开发
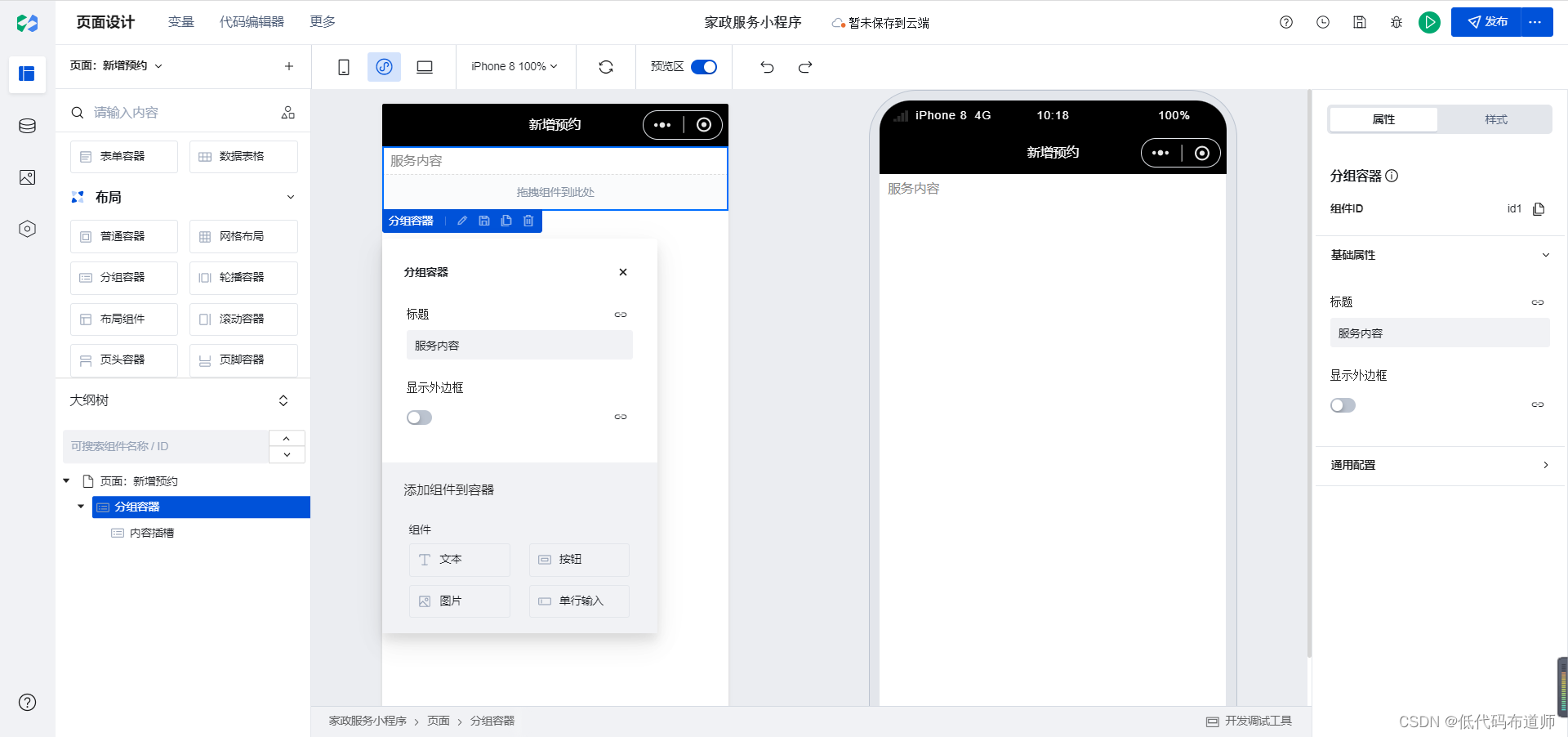
先往页面中添加一个分组容器,标题改为服务内容

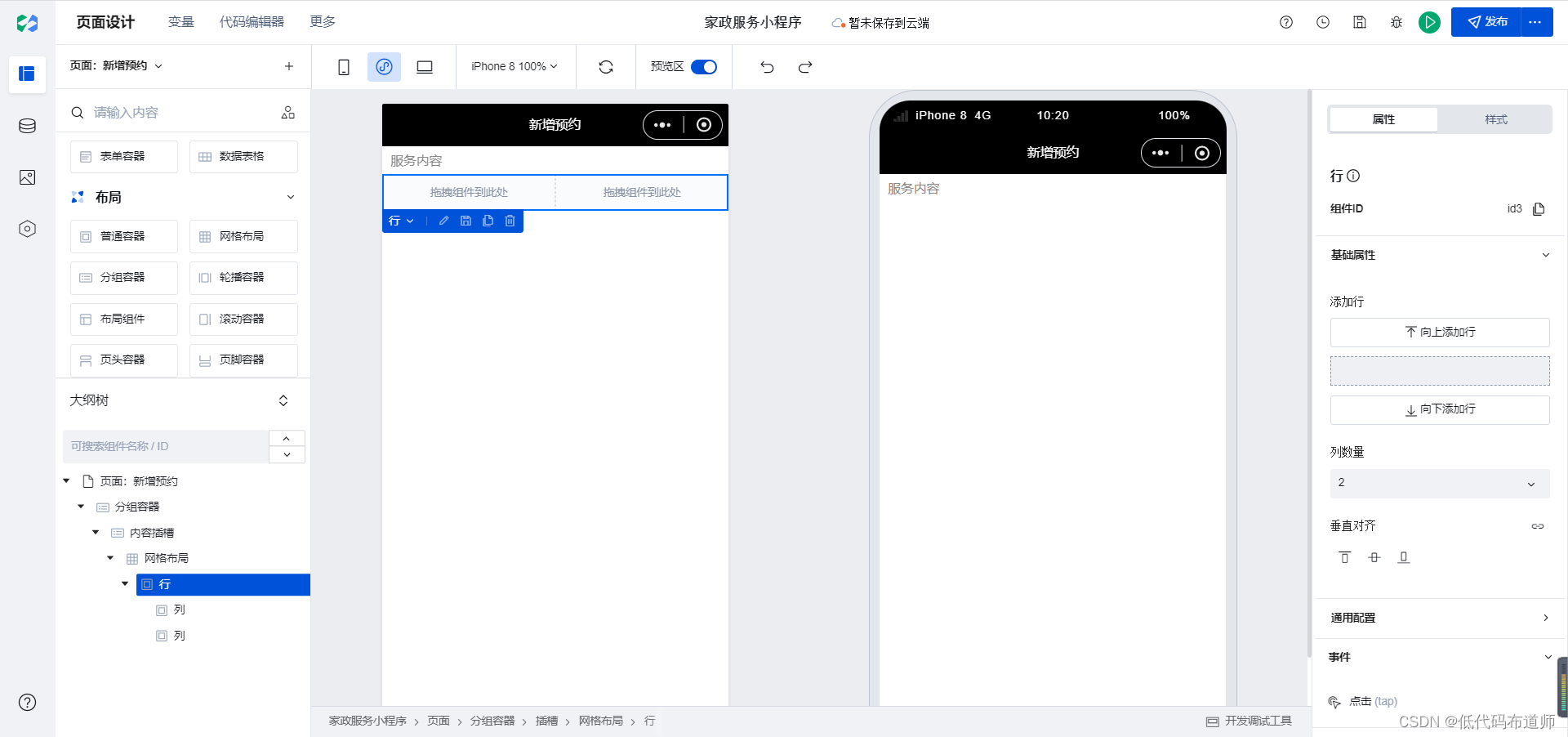
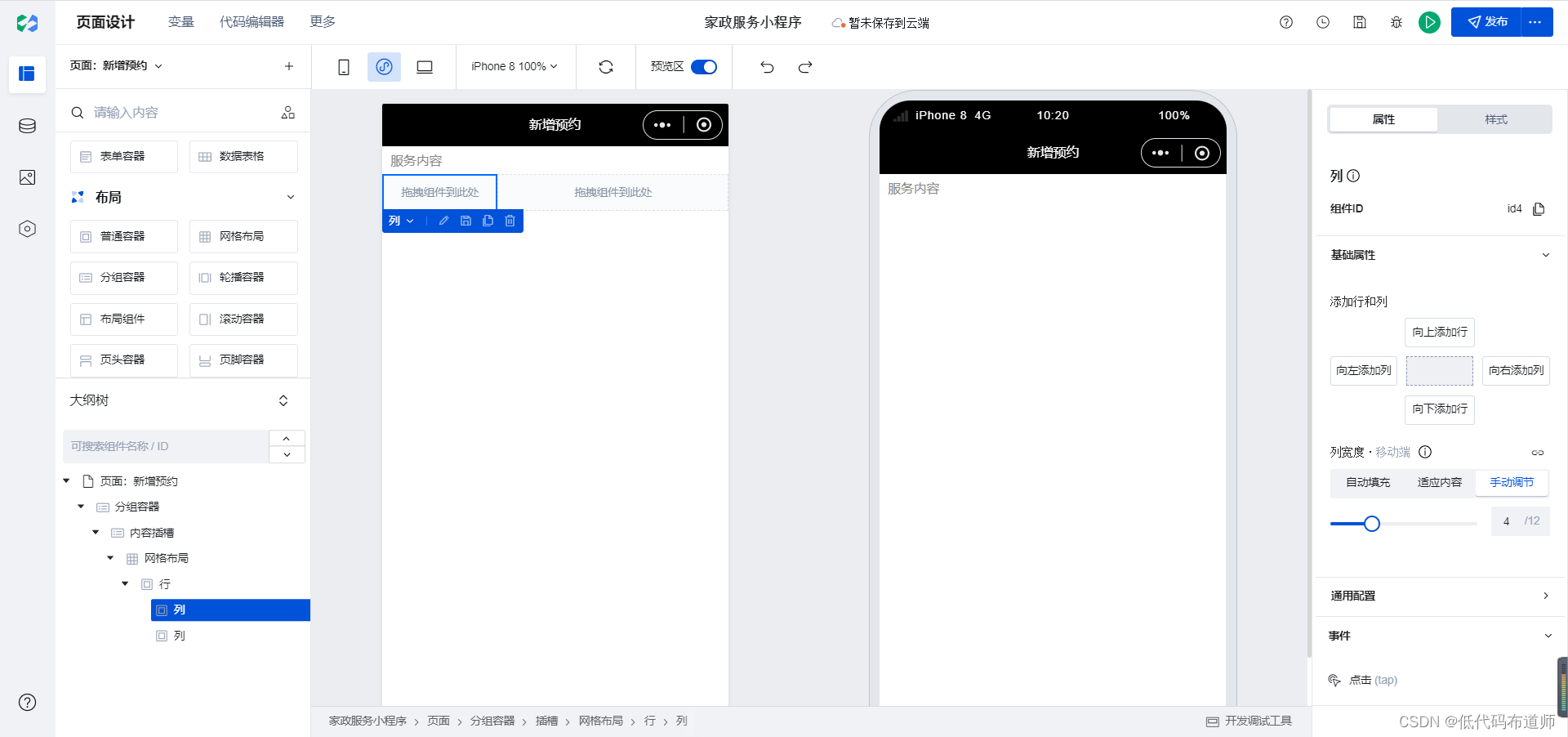
选中内容插槽,添加网格布局,修改列数量为2

选中第一列,将列宽度改为手动调节,修改为4

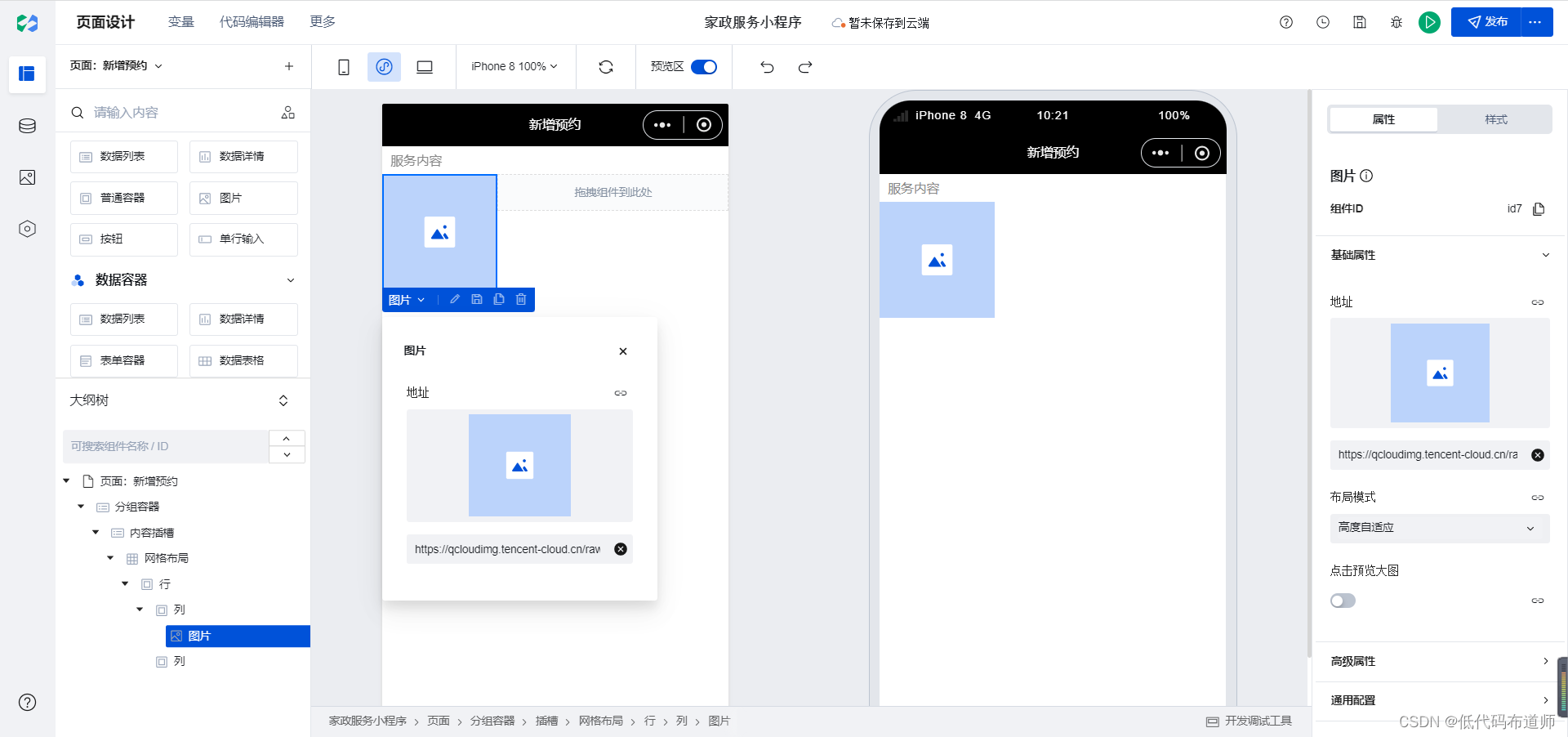
增加图片组件

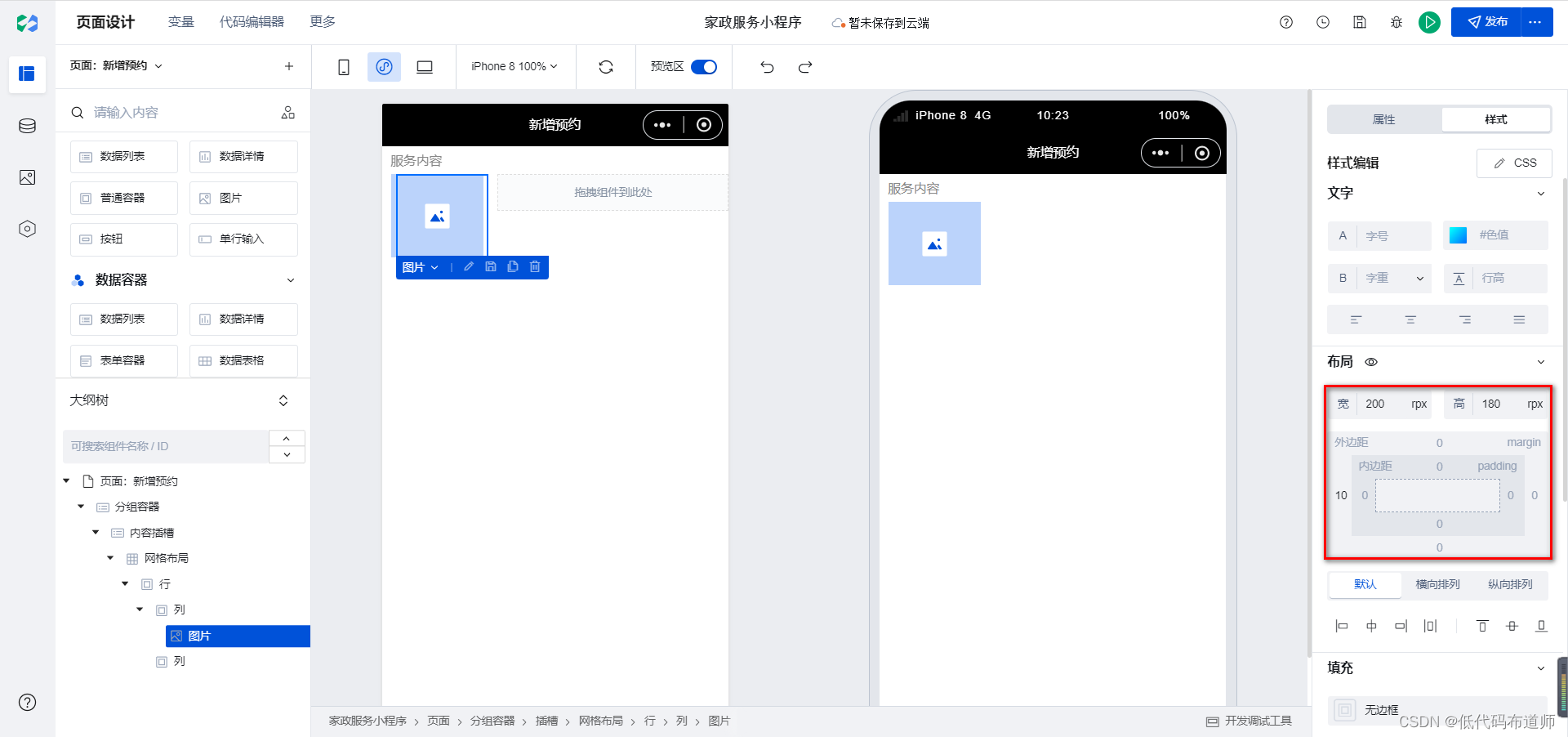
设置图片的宽和高以及外边距

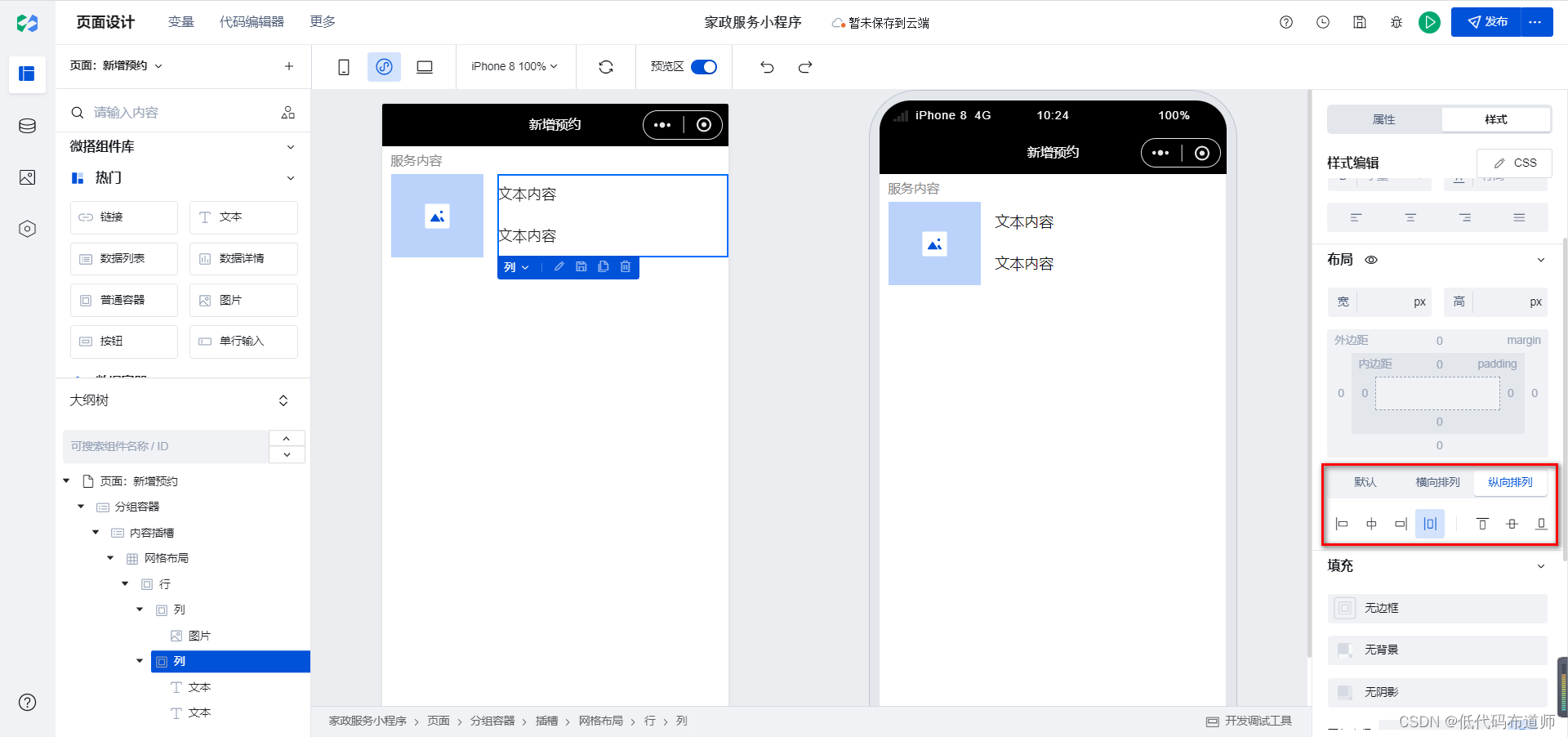
第二列增加两个文本组件,布局改为纵向排列,平分

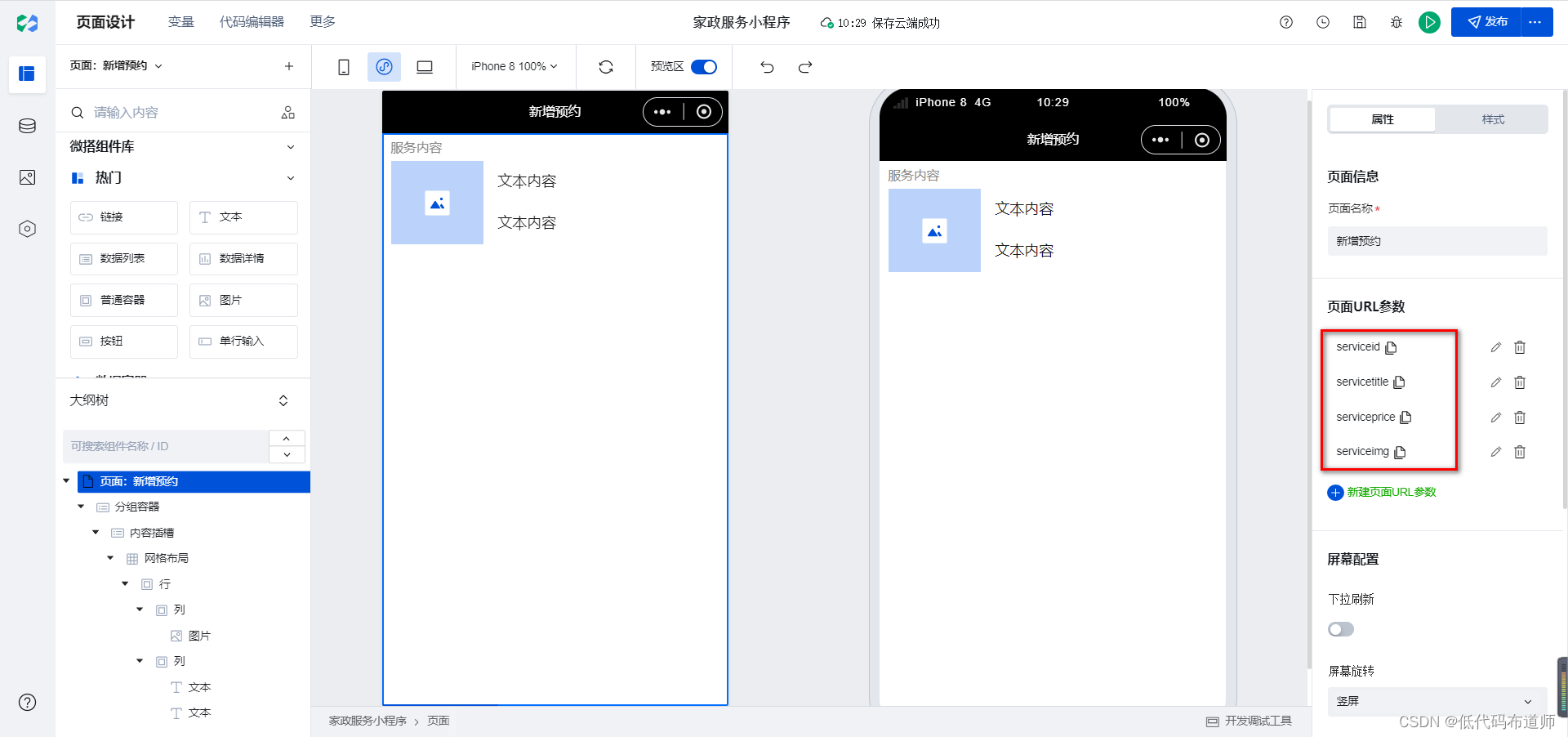
我们这三项内容要从上一个页面传递过来,因此需要创建URL参数

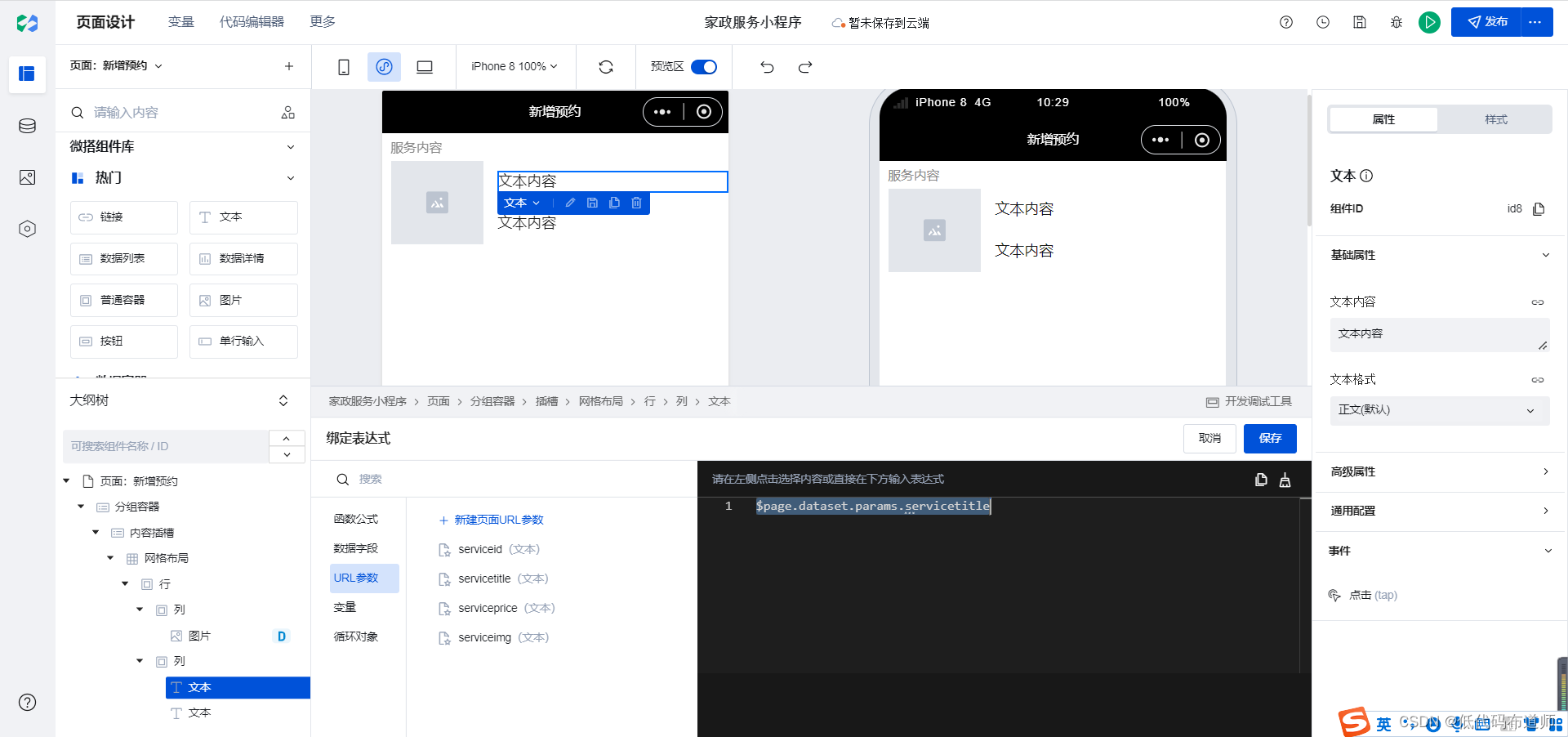
然后将参数绑定到对应的组件上



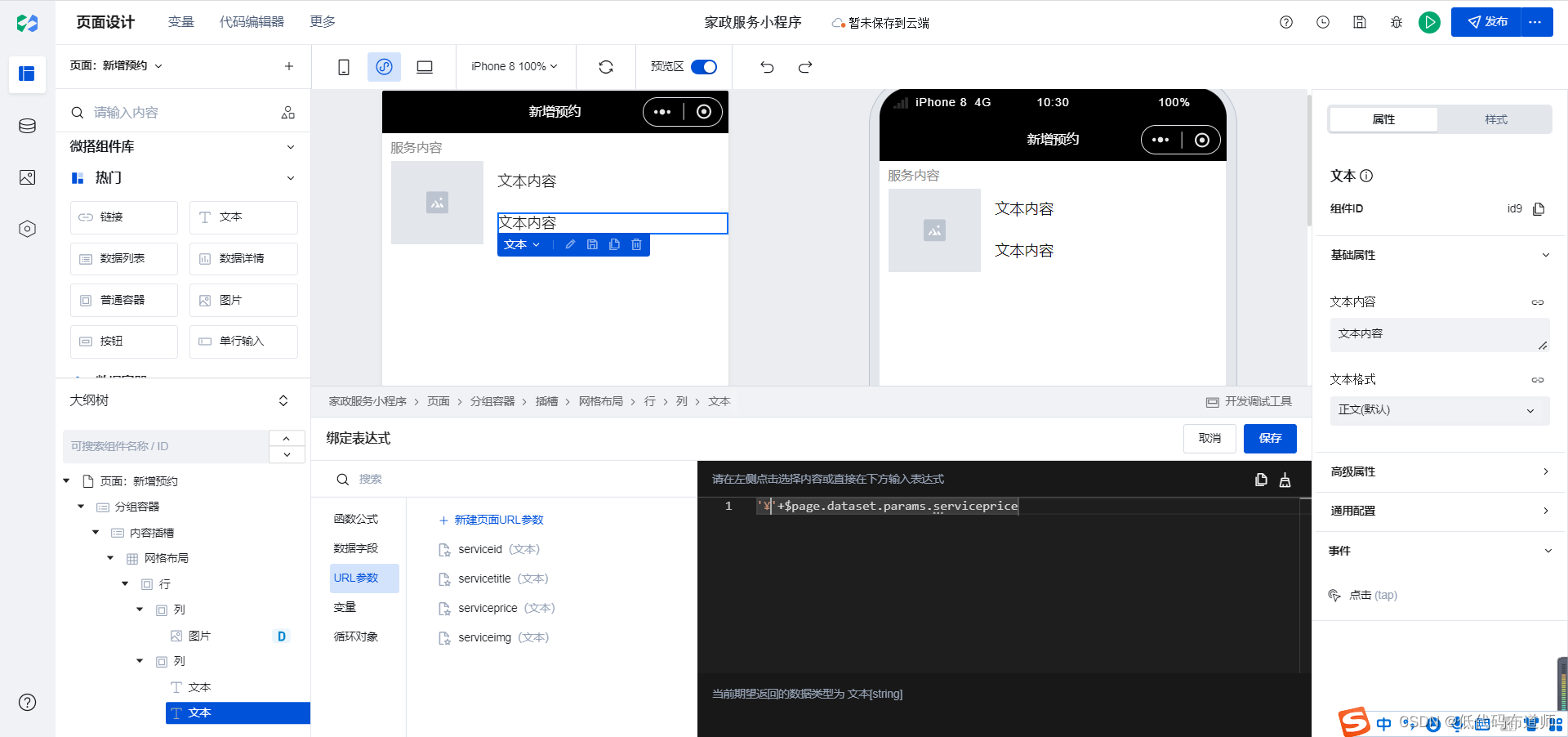
'¥'+($page.dataset.params.serviceprice || 0)
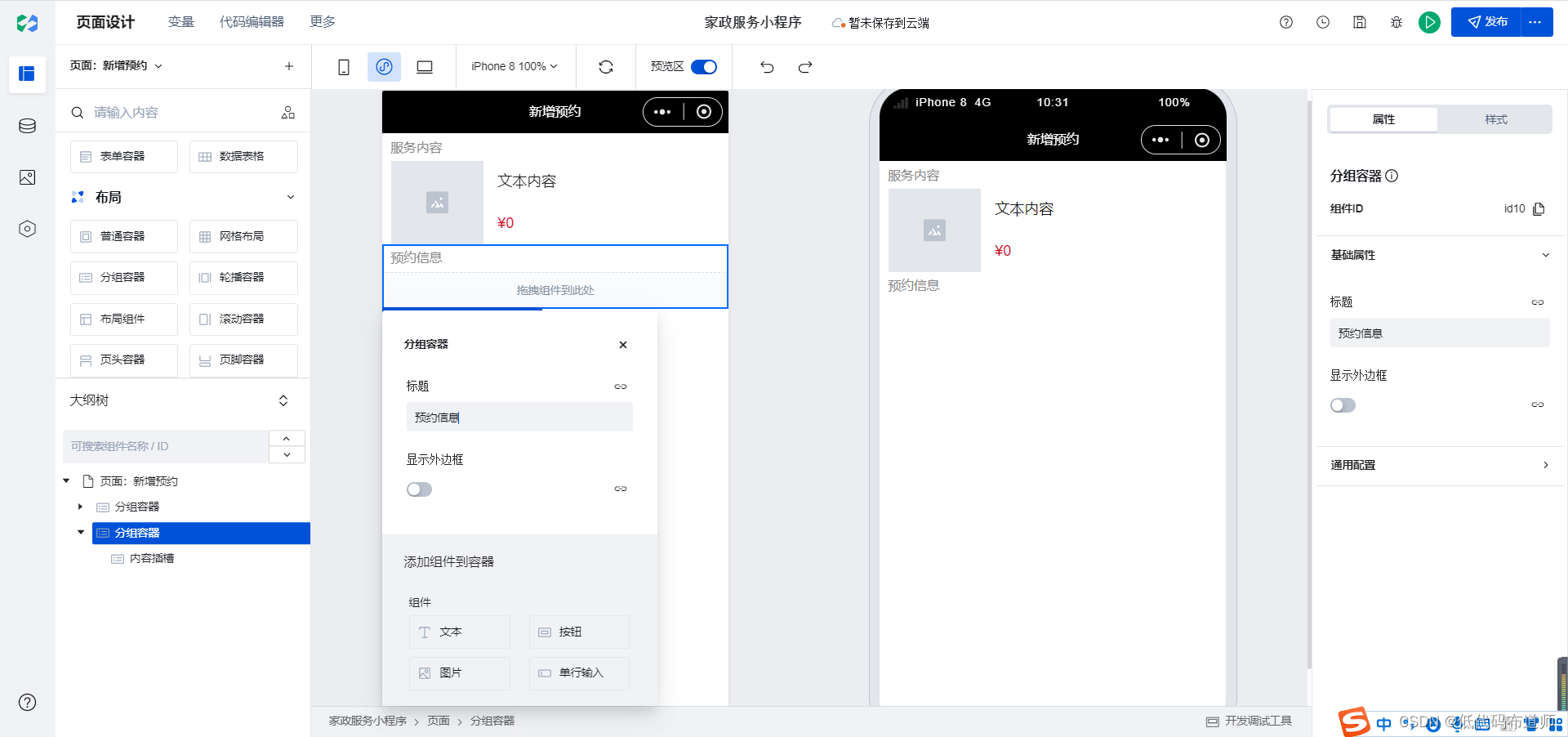
再添加一个分组容器,标题改为预约信息

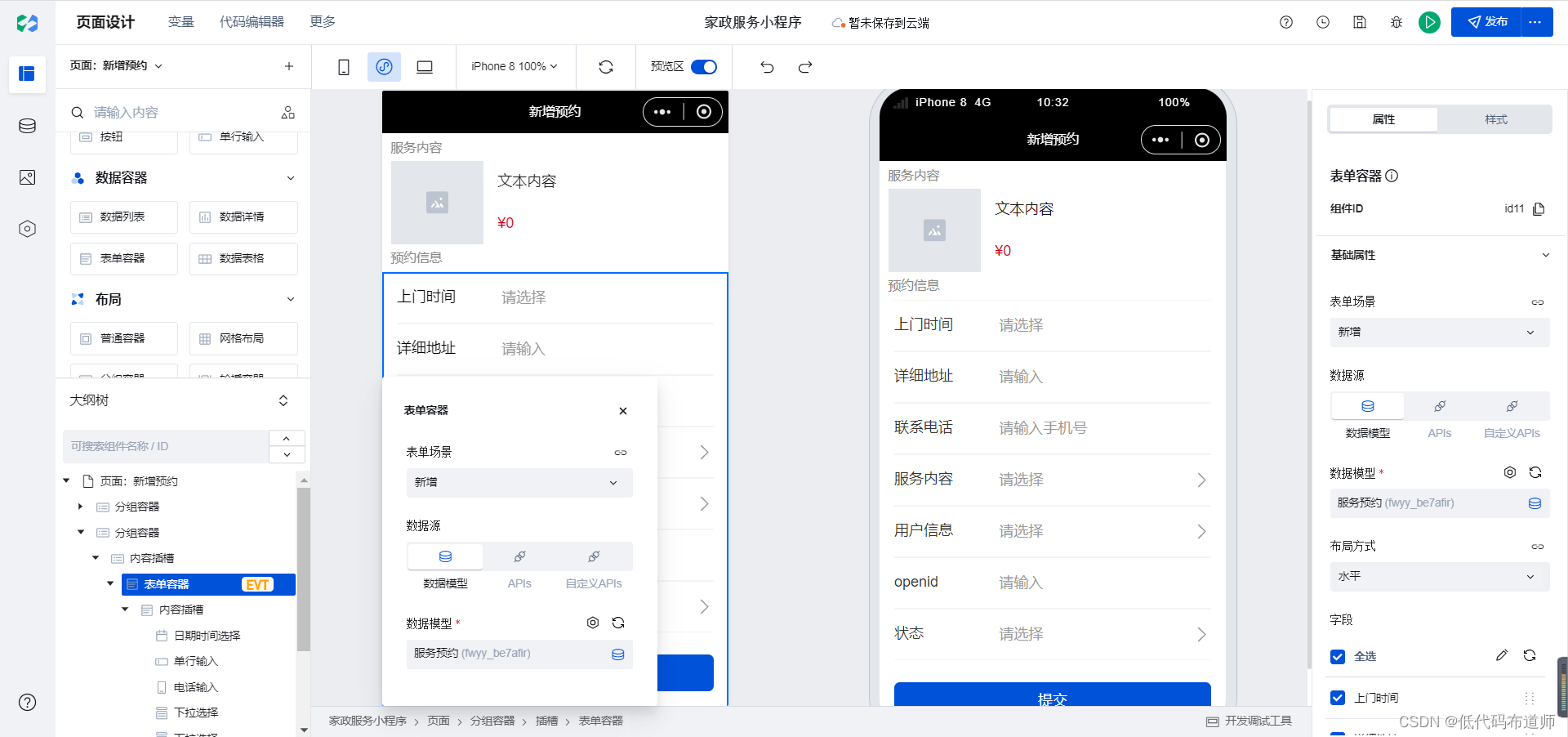
在内容插槽里添加表单容器,数据源选择服务预约

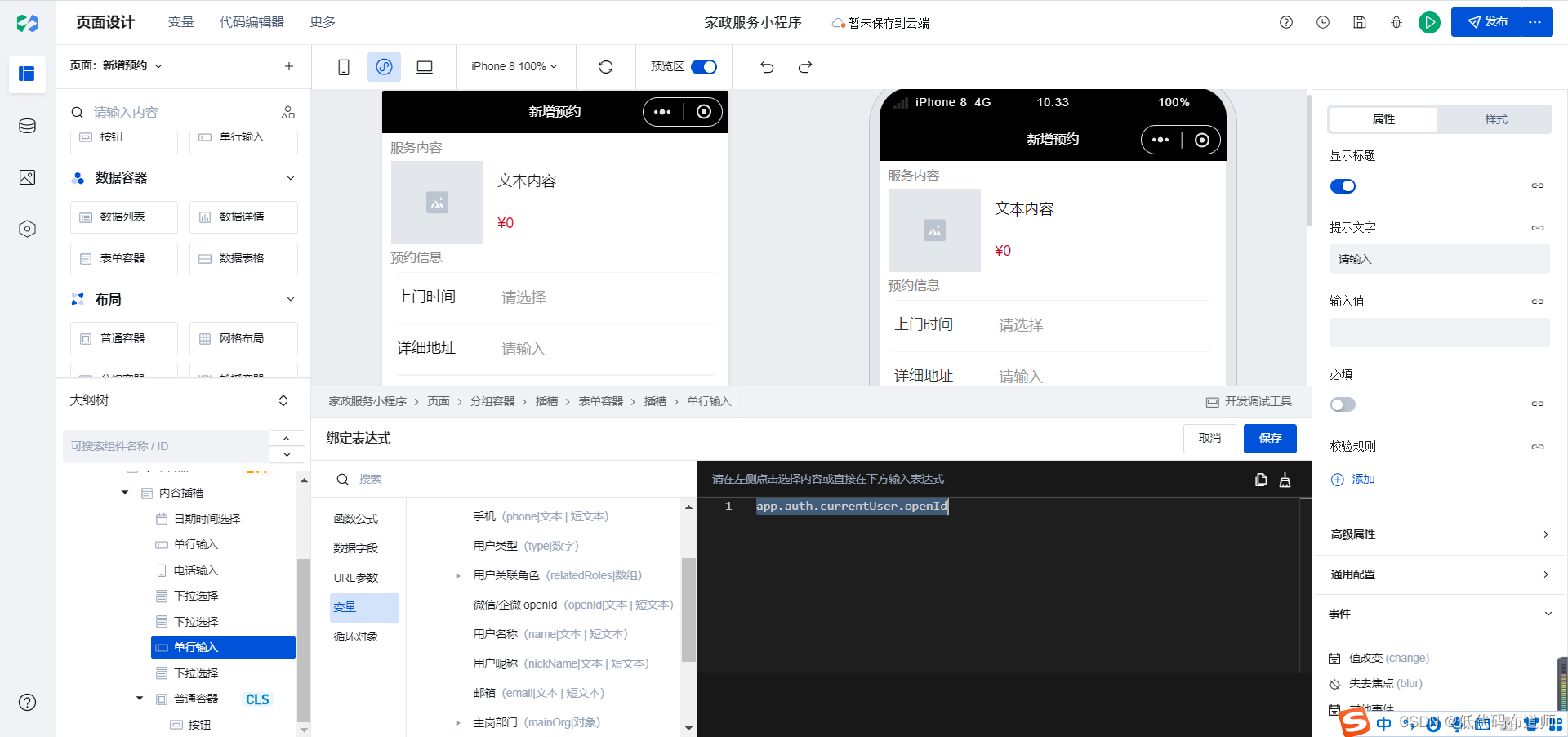
openid从系统变量里绑定

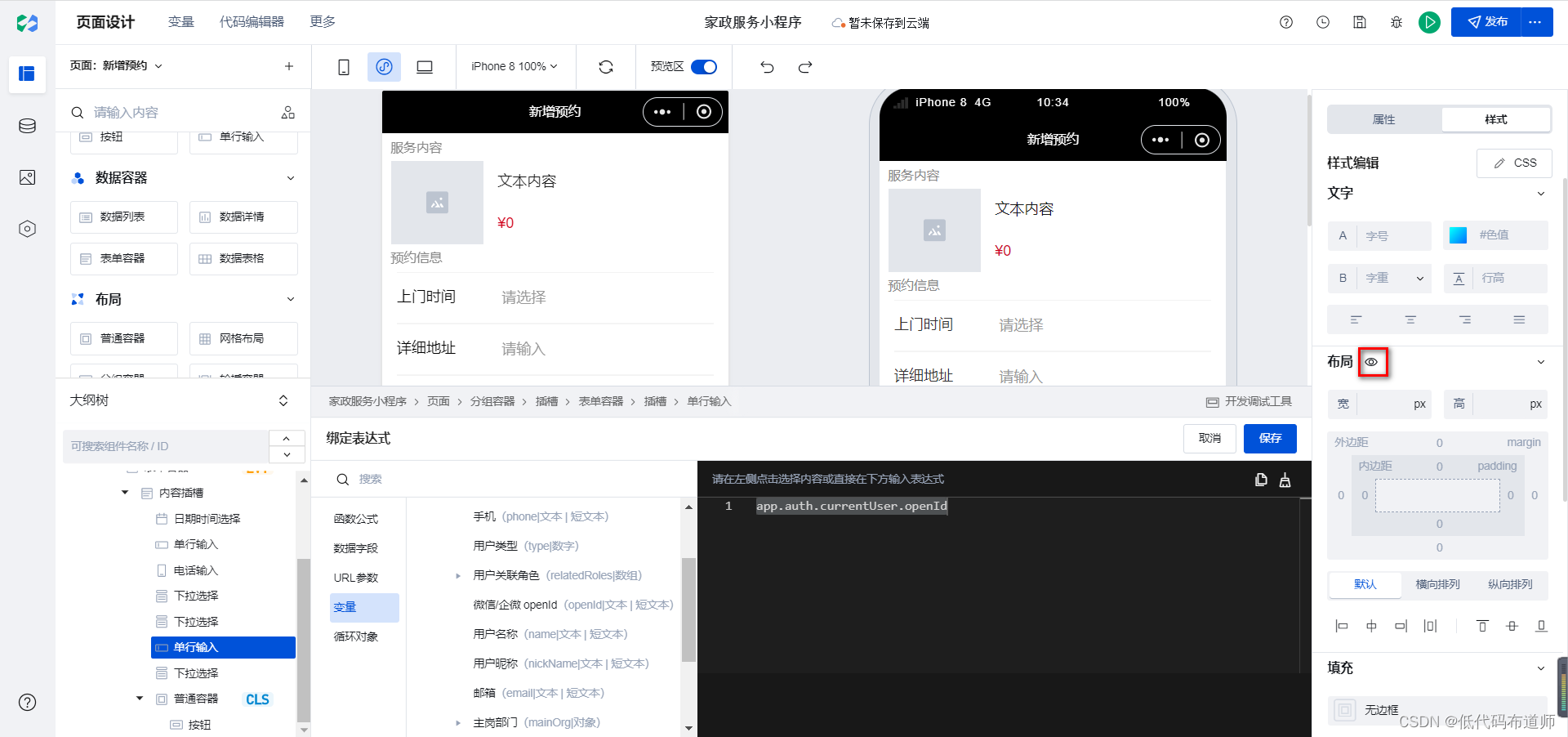
绑定好之后将该字段隐藏

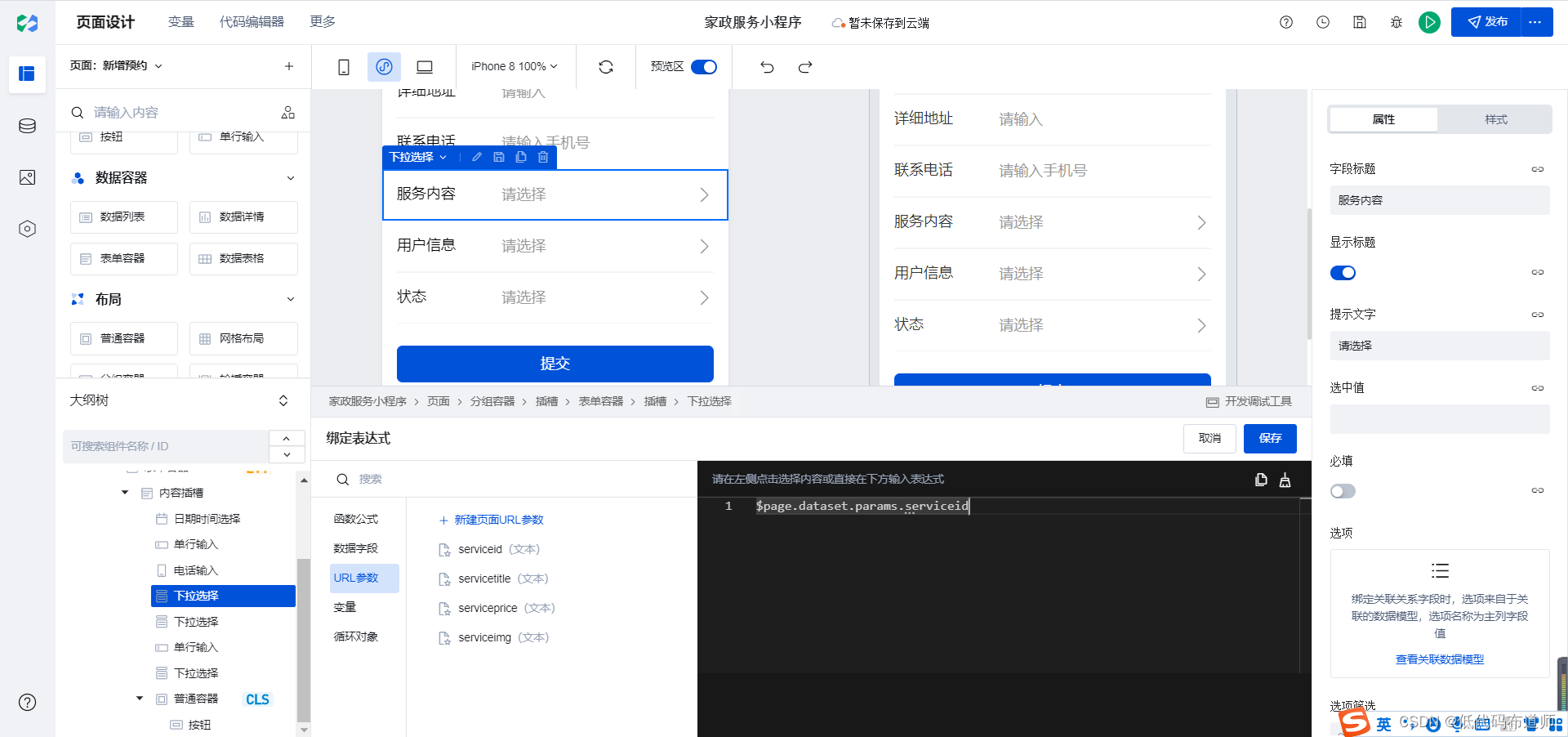
服务内容绑定为我们的URL参数serviceid

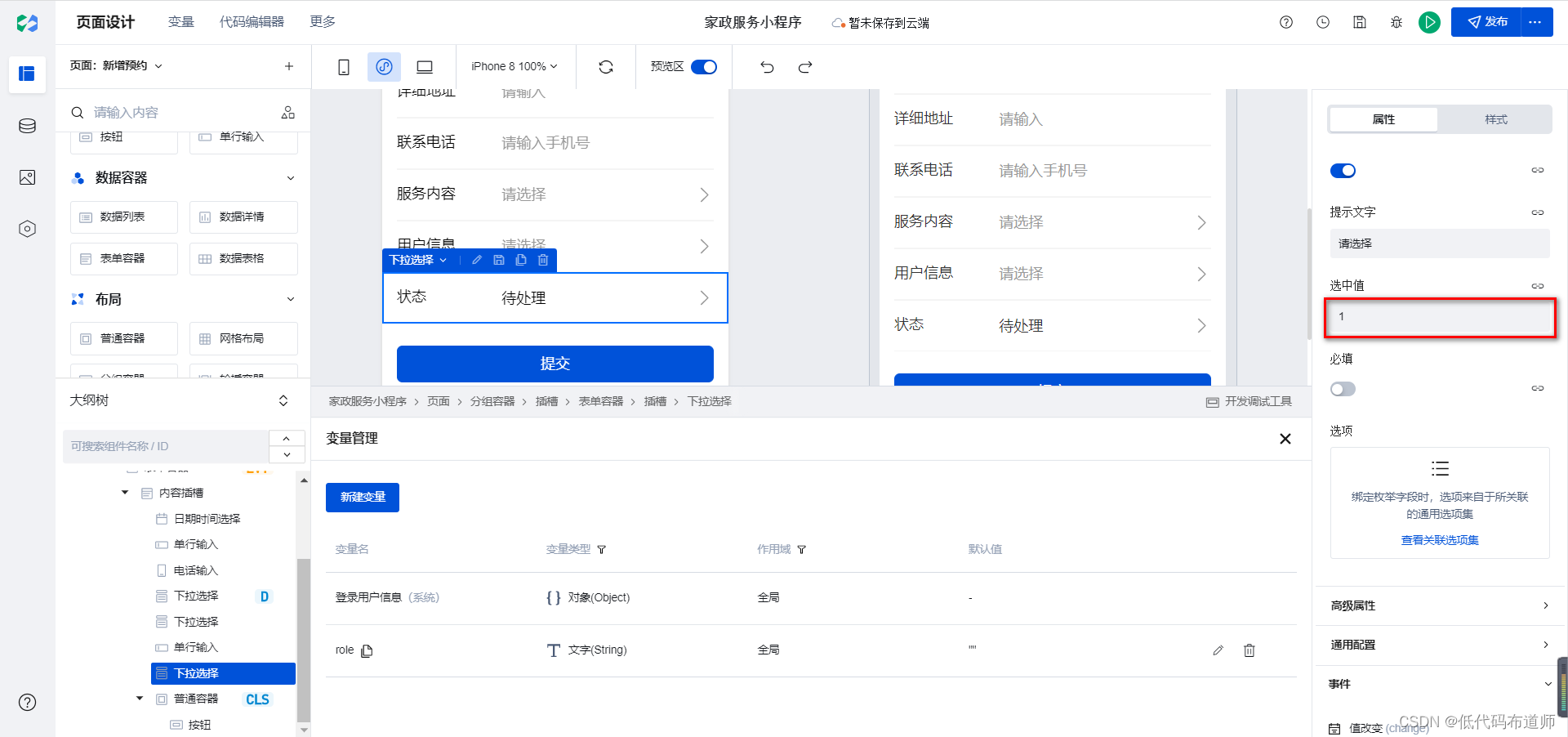
状态我们设置选中值为1,然后隐藏该字段

用户信息这块涉及到如何从数据源获取,我们下一篇单独介绍一下,现在先空着
4 页面跳转及传参
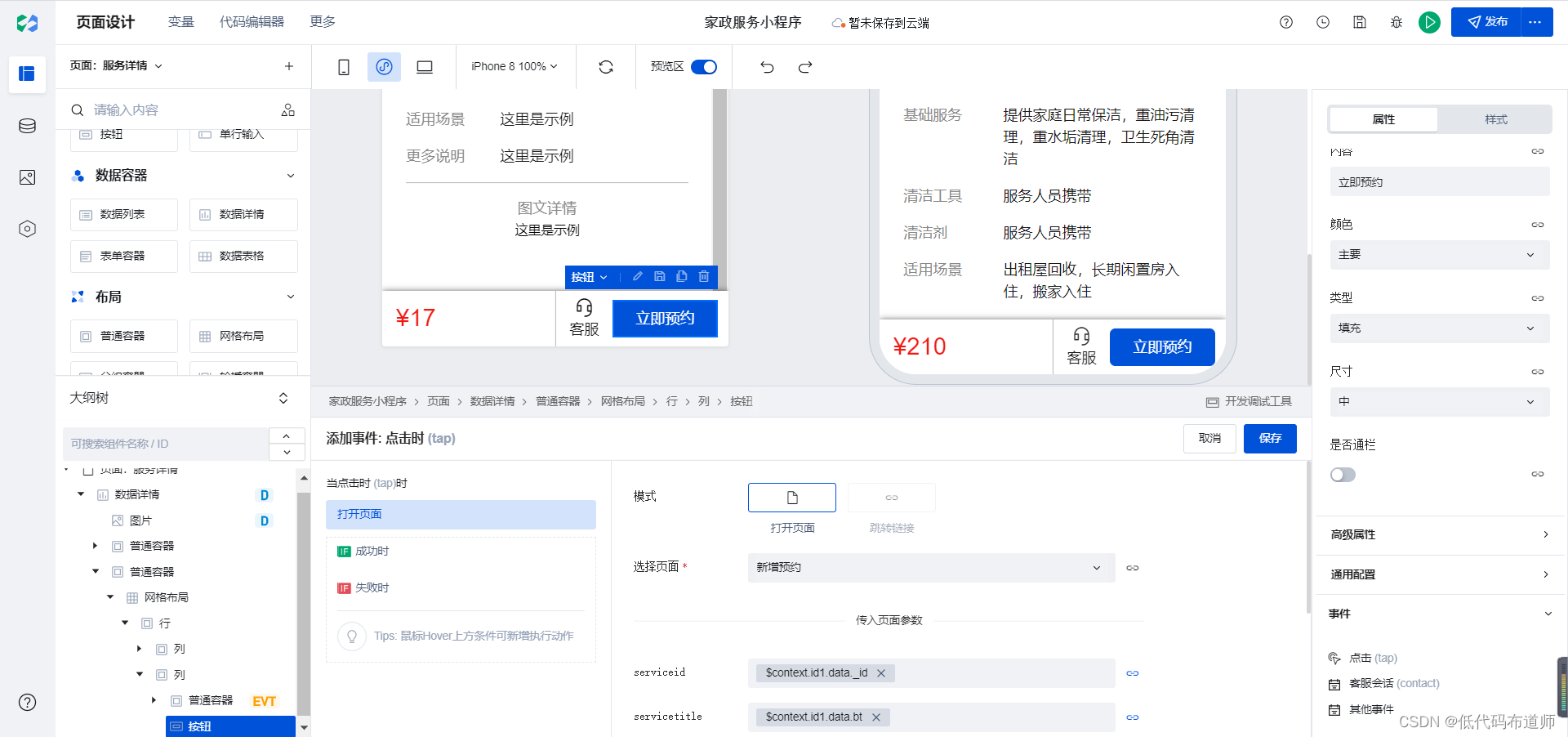
新增页面开发好之后,我们需要从服务详情页跳转到预约新增页面,给按钮增加点击事件,选择平台的打开页面方法,并且设置跳转的参数

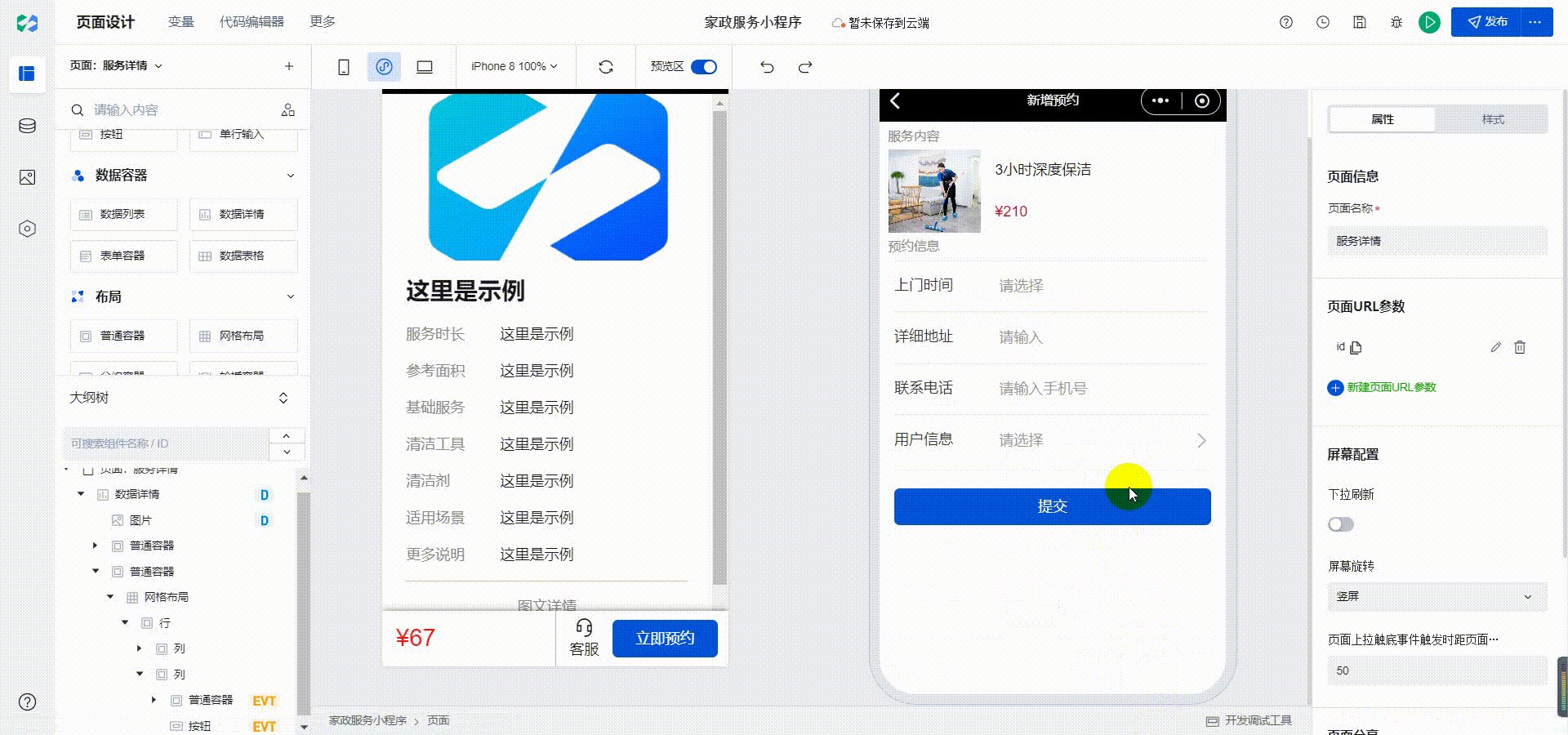
5 最终的效果