目录
一、QWidget界面相关
1、布局介绍
2、基本界面属性
3、特殊属性
二、QFrame
三、Demo展示
此文为作者原创,创作不易,转载请标明出处!
一、QWidget界面相关
1、布局介绍
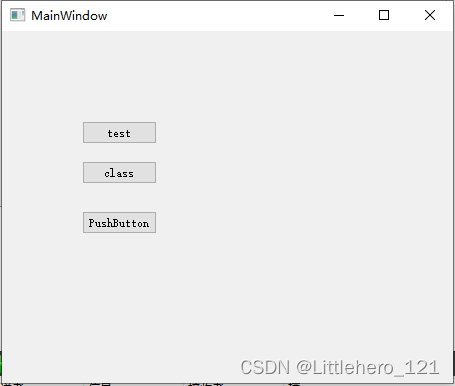
为什么将QWidget容器放在第一个,因为目前使用过程中,容器使用频率上这个算是很高的了,默认是没有边框的,拖动一个在界面上看下:

当界面上控件较多时,我们通常会采取分层布局的形式。上中下、左中右等形式布局,而属于上层的布局效果,会直接放在一个容器中,可以拖动几个pushbutton在容器widget中。当你在界面中拖动widget时,会发现pushbutton也会跟随着一起拖动。
2、基本界面属性
有名称objectName、最大值最小值、样式设置,默认是无边框的,可以更改样式变成有边框。
3、特殊属性
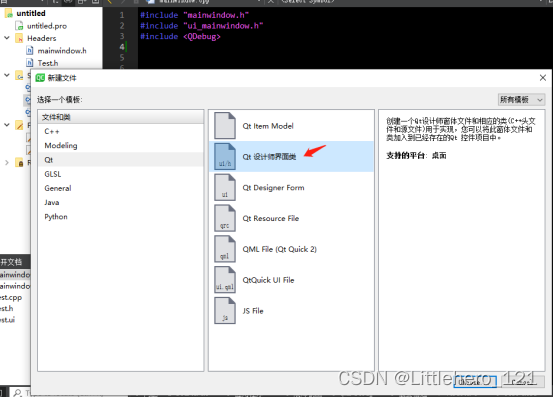
容器widget还有个特殊的属性,可以成为任意类的提升父类,可以写代码进行测试下,首先还是拖动个容器widget放在界面上,然后来新建个界面设计师类,如下:

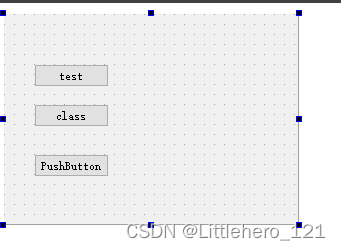
取名为Test,使用的界面模板也是Widget,然后在Test界面上,拖动几个按钮,如下:

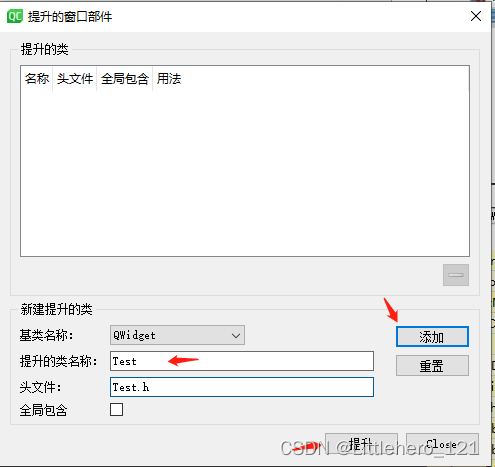
最后就可以开始进行类的提升测试了,找到主界面,开始已经拖动了个widget,选择右键选中容器widget,选择提升,然后填写好你要提升的类名,这里是Test。
再进行添加,最后提升,如下:

最后运行下看效果:
发现原先Test界面里的控件,已经全部被提升到你的主界面中

这个类的提升很好用,也很实用!
二、QFrame
之前我写过一个QFrame边框阴影设置,可以参考:
其他基本属性与QWidget容器类似。
三、Demo展示
我放在了精灵球里,后期开放

推荐博客:精灵球Plus介绍_清风徐来Groot的博客-CSDN博客














![[oeasy]python0085_ASCII之父_Bemer_COBOL_数据交换网络](https://img-blog.csdnimg.cn/img_convert/c5b72143b86c9720e37caa39f837f91b.png)