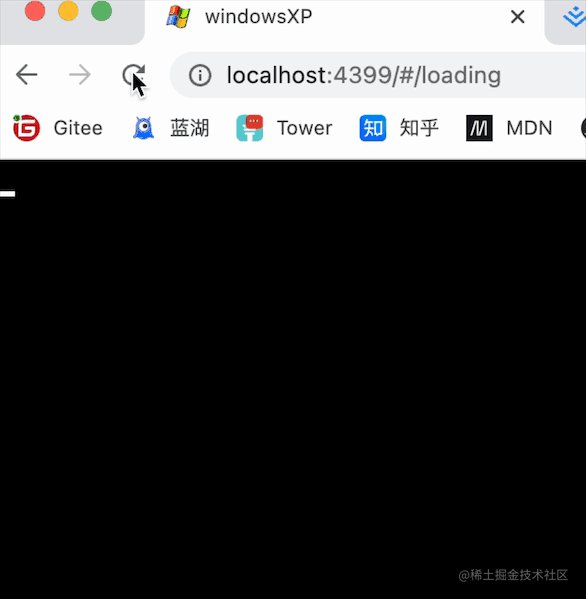
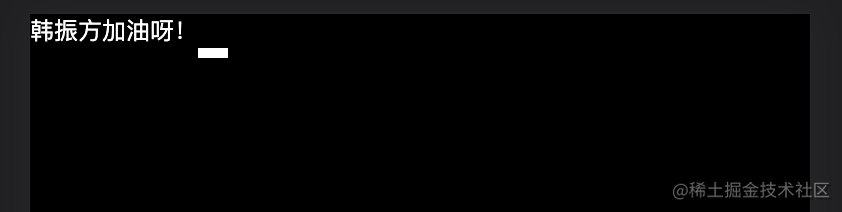
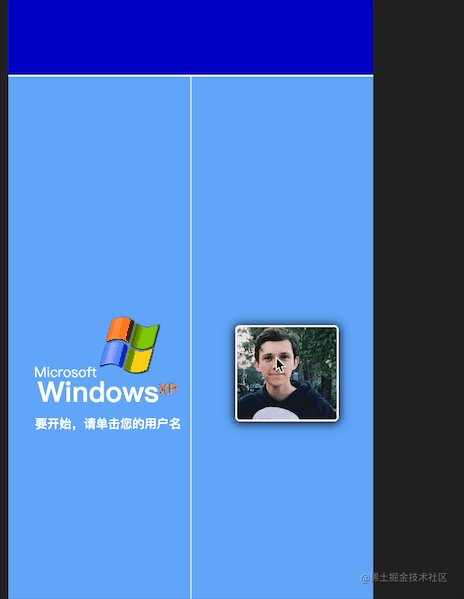
前言: 最近在写一个类似于 windows 启动页的项目,不知道大家是否还记的 windows 很经典的小光标加载页面,我又稍微改造了一下效果如下:

一. 光标闪烁效果的实现
tips: 在这里我们使用了 UnoCSS,如果你不清楚 UnoCSS 的使用方法,那你可以点击下面这篇文章。
🫱 🎁手把手教你创建自己的代码仓库)
-
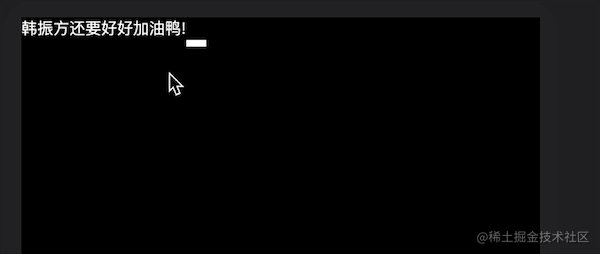
首先准备一块黑色的背景。

-
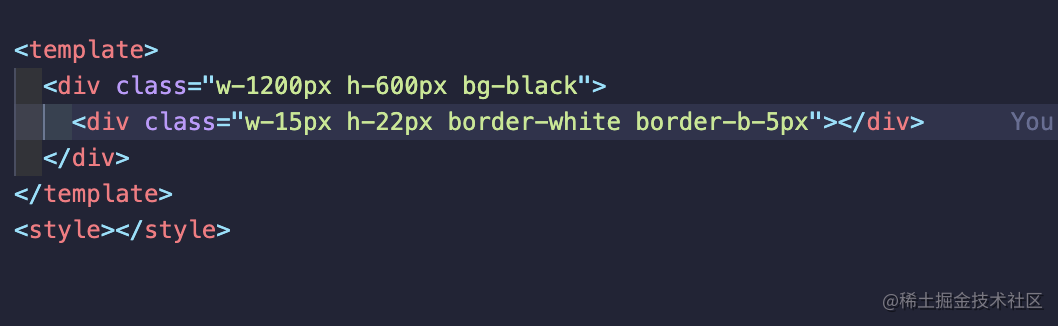
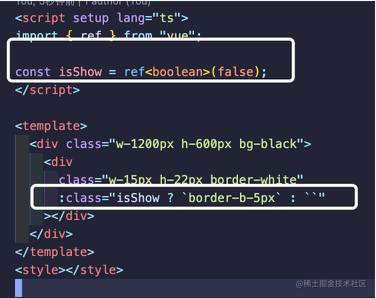
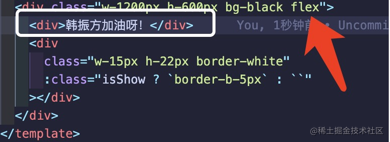
其实光标的样式非常非常简单,仅仅只需要你创建一个宽高合适的
div,然后创建一个底部的border效果即可。

下面应该是你目前的效果。

-
现在需要清楚的知道,这个白块的展示其实就是我们控制展示这个
div的border的显示还是隐藏。那么现在我们的思路就很清晰了,所以这里我们只需要写一个变量来动态的切换这个border值即可。

-
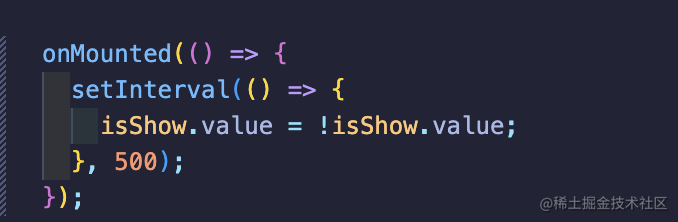
现在你的页面效果应该是漆黑一片,那交给谁来动态的切换这个状态呢?这里其实很简单,当页面挂载的时候,我们只需要开启一个定时器来动态切换即可。

这时候我们其实就能看到一丢丢效果了:

二. 自动打字效果的实现
-
首先我们应该明确一个概念,我们目前要做的事很简单,只需要在百块
div的前面插入文字其实就是在向后推白块。


所以白块的移动是我们无需关心的,我们仅仅只需要去处理如何插入字体的问题。 -
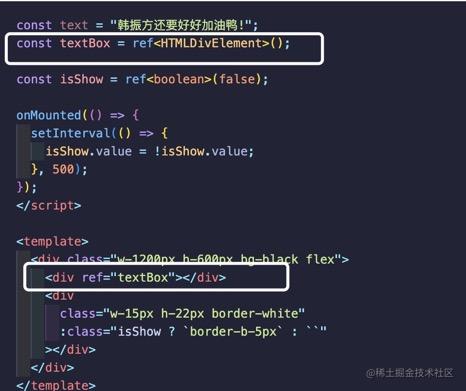
这里我们先准备一个常量来书写一段字符串文字,然后还需要给准备放文字的
div打上 ref 为后面的工作做准备,之后我们需要用到它身上相关的属性。

-
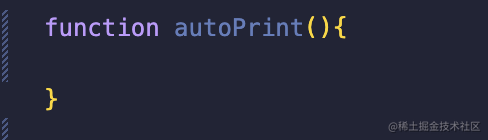
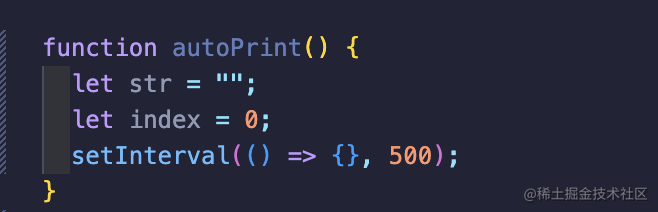
接下来我们要编写一个函数去处理这个问题,名字起的就随意点吧,就叫做
autoPrint。

-
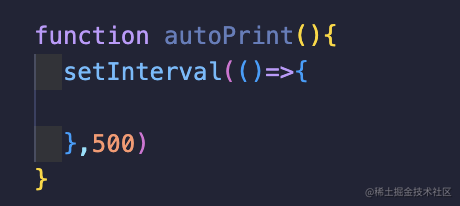
这里我们仍需要开启一个循环定时器去控制,因为我们无法得知文字具体有多少,不考虑使用
setTimeout。

-
还需要准备两个变量,来存放接下来我们要处理的文字信息。

-
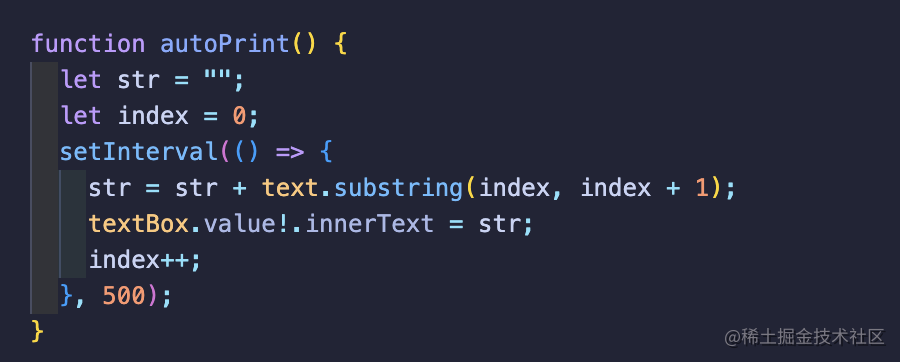
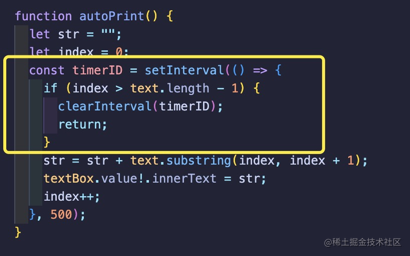
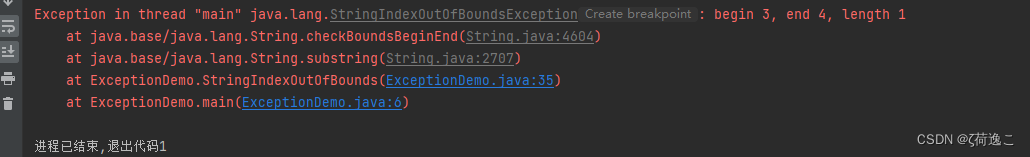
下面代码的思路就比较简单了,其实就是调用了
substring方法来一直切割获取下一个字符串的值。substring本身也是不改变原字符串的,所以我们只需要控制index就可以很轻松的获取到最后的值。

效果如下:

-
最后别忘了在合适的时机清除这个定时器。

预告
最近在实现一个 window 的全套 UI ,PC 和移动端的效果是完全自适应的,两者有两套 UI 。

我会在本周更新拖拽这个经典面试题的实现,仍会使用费曼学习法通俗易懂的讲解。如果你有兴趣,不妨保持关注。🎁










![[oeasy]python0085_ASCII之父_Bemer_COBOL_数据交换网络](https://img-blog.csdnimg.cn/img_convert/c5b72143b86c9720e37caa39f837f91b.png)