文章目录
- VueCli 4.3搭建前端项目架构
- 创建vue项目
- 前端项目目录结构
- 添加axios
- 添加cube-ui依赖
- 创建新目录
- http客户端Axios
- 什么是Axios?
- GET请求方式
- POST请求方式
- Axios封装通用后端请求API模块
- Vue-Router开发前端项目路由
- 什么是vue-router?
- 配置项目路由
VueCli 4.3搭建前端项目架构
创建vue项目
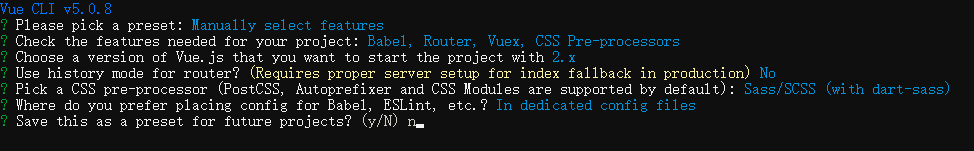
vue create project_front
选项选择如图:

前端项目目录结构
src->assets文件:资源文件,静态资源文件
src->components文件:组件
src->router文件:路由,配置文件如何跳转
src->store文件:vuex,状态管理
src->view文件:页面
package.json文件:类似maven的pom.xml文件,存放依赖
App.vue文件:是最核心的文件,渲染的主要文件
main.js文件:把对应的逻辑渲染到App.vue文件中
添加axios
cnpm install axios --save-dev
表示将这个包名及对应的版本添加到 package.json的devDependencies
添加cube-ui依赖
输入y进⾏安装
vue add cube-ui
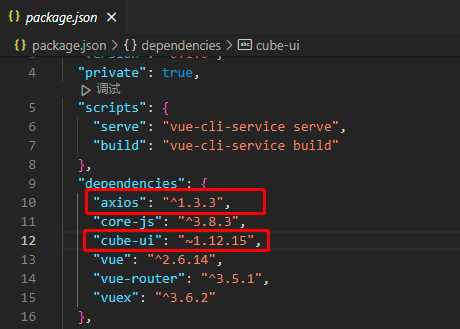
安装后可以在package.json中看见刚刚安装的axios和cube-ui

创建新目录
创建新目录:api/router/views
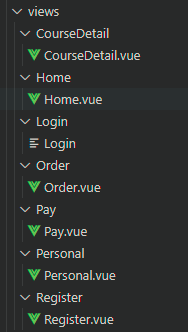
views里面建组件的文件名:Home、CourseDetail、Register、Login、Order、Pay、Personal(根据具体项目具体情况建立文件夹和文件)

http客户端Axios
什么是Axios?
基于promise用于浏览器和node.js的http客户端:支持浏览器和node.js、⽀持Promise API、支持拦截请求和响应、支持转换请求和响应数据、JSON数据的自动转换、客户端⽀持以防止XSRF
文档地址
GET请求方式
// 为给定 ID 的 user 创建请求
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 上面的请求也可以这样做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
POST请求方式
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Axios封装通用后端请求API模块
新建、配置文件request.js(名称可自定义)
import axios from "axios"
//请求基础服务
const service = axios.create({
//url = base url + request url
baseURL:"http://127.0.0.1:8080",
//配置请求超时时间
timeout:5000
})
export default service
封装请求后端api接口
新建文件夹src->api,并在此路径新建文件getData.js
引入request:import axios from '../request'
import service from '../request'
//注册接口
export const registerApi = (phone, pwd, name) => axios.post("/api/v1/pri/user/register", {
"phone": phone,
"pwd": pwd,
"name": name
})
//登录接口
export const loginApi = (phone, pwd) => axios.post("/api/v1/pri/user/login", {
phone,
pwd
})
//轮播图接⼝
export const getBanner = () => axios.get("/api/v1/pub/video/banner")
//视频列表接⼝
export const getVideoList = () => axios.get("/api/v1/pub/video/list")
//视频详情
export const getVideoDetail = (vid) => axios.get("/api/v1/pub/video/find_detail_by_id", {
params: {
video_id: vid
}
})
//下单接⼝
export const saveOrder = (token, vid) => axios.post("/api/v1/pri/order/save", {
video_id: vid
}, {
headers: {
"token": token
}
})
//订单列表
export const getOrderList = (token) => axios.get("/api/v1/pri/order/list", {
params: {
"token": token
}
})
//⽤户信息接⼝
export const getUserInfo = (token) => axios.get("/api/v1/pri/user/find_by_token", {
params: {
"token": token
}
})
Vue-Router开发前端项目路由
什么是vue-router?
vue-router是 Vue.js 官方的路由管理器,它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌,可详见官方文档
配置项目路由
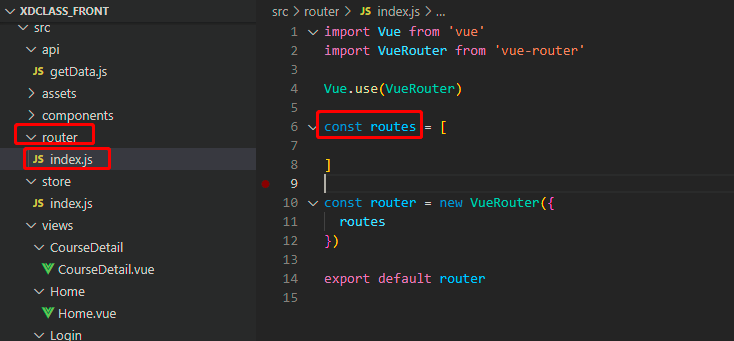
在src->router->index.js配置路由

配置路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home/Home.vue'
import CourseDetail from '../views/CourseDetail/CourseDetail.vue'
import Login from '../views/Login/Login.vue'
import Order from '../views/Order/Order.vue'
import Pay from '../views/Pay/Pay.vue'
import Personal from '../views/Personal/Personal.vue'
import Register from '../views/Register/Register.vue'
// 路由绑定到Vue
Vue.use(VueRouter)
const routes = [
{
path: "/",
name: "Home",
component: Home
}, {
path: "/coursedetail",
name: "CourseDetail",
// 按需加载
component: () => import("../views/CourseDetail/CourseDetail.vue")
// 一次性加载
//component:CourseDetail
}, {
path: "/login",
name: "Login",
component: Login
}, {
path: "/order",
name: "Order",
component: Order
}, {
path: "/pay",
name: "Pay",
component: Pay
}, {
path: "/personal",
name: "Personal",
component: Personal
}, {
path: "/register",
name: "Register",
component: Register
},
]
const router = new VueRouter({
routes
})
export default router