前言
每一个项目都会有用户端的注册和登录页面,对于刚入门的小白来说,在UI设计方面不太擅长,就算大致的UI界面设计出来了,但是落实到代码上来实现的时候就很容易卡住。这篇博客主要介绍的就是仿作一个类似LeetCode登录的简约大方页面。废话不多说我们开始吧!
具体实现
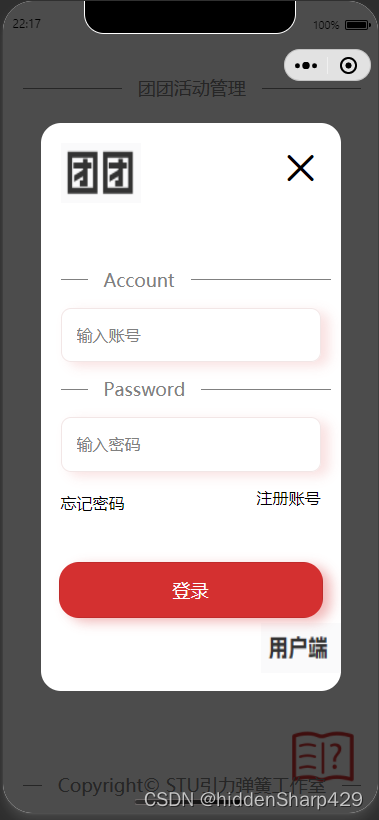
我们先来看看LeetCode的登录页面吧,大致是长图一这样的,我们制作出来的样式是图二这样的。

图一

图二
主要的难点就是在原来的页面上添加一个遮罩层并且点击不能穿透,在遮罩层上写出一个白色盒子的形状,再往里面添加一些内容(如loge、设计元素之类的)。这种悬浮的登录页面比普通的页面更加简约大方,设计和实现起来又很方便快捷。
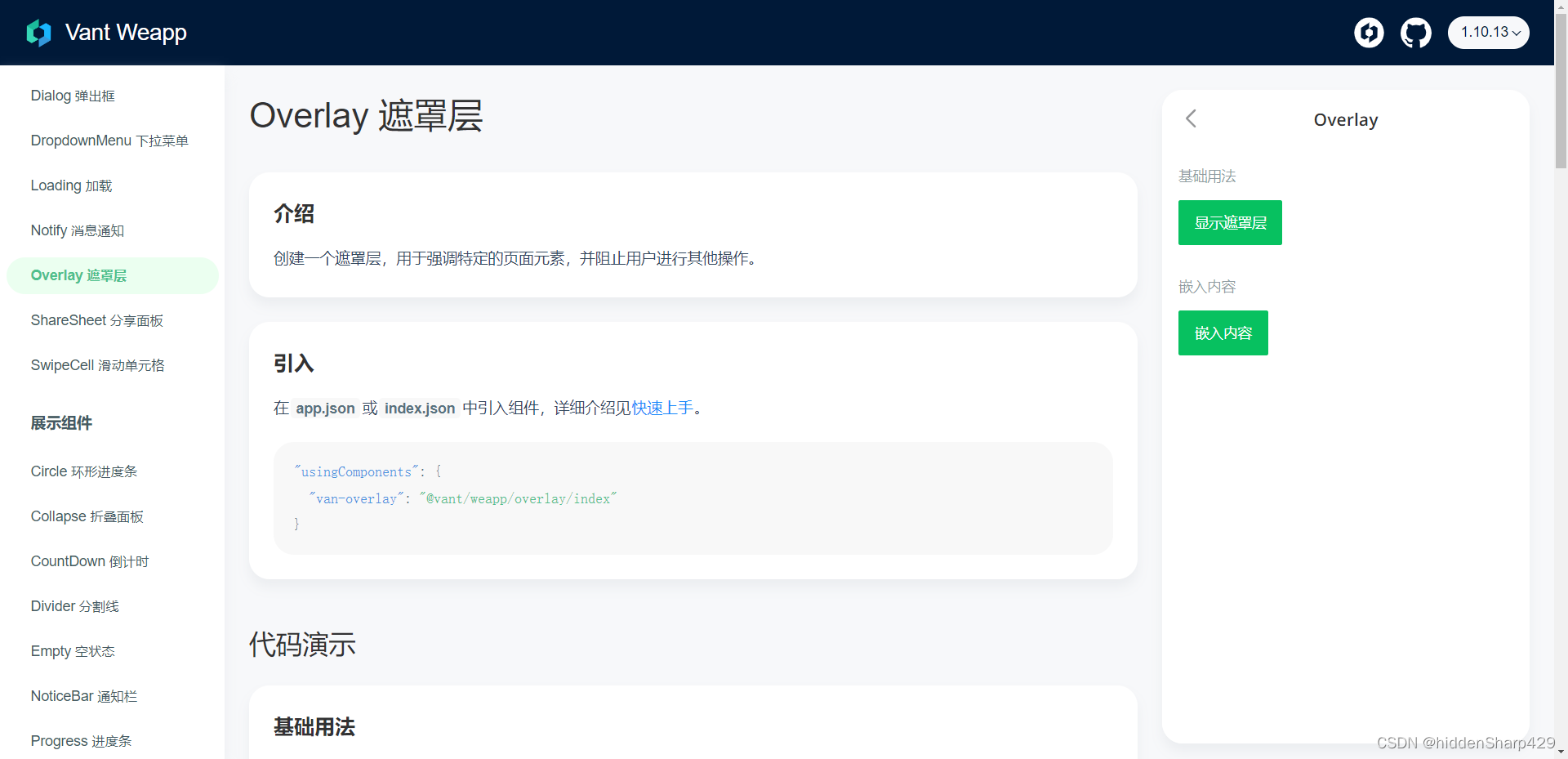
由于外部组件库中有遮罩层这种已经被封装的比较完善的组件,所以我们也可以直接使用。这里我使用的vant-weapp里面的组件.这里我就不详细介绍Overlay组件所支持的API了,文档里面有很详细的介绍。

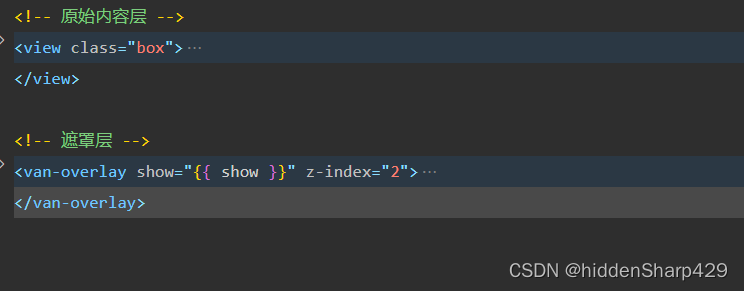
我们将页面分为两部分来实现,一块是原始内容层,一块是遮罩层。原始内容负责显示初始状,遮罩层负责当用户点击了登录时则弹出遮罩层和悬浮的登录窗口。

除此之外再搭配上js代码来实现当用户点击遮罩层右上角的取消按钮的时候不显示遮罩层,这样一来一个雏形就完成了。我将代码放下面了~
代码的主要思想:
将wxml分块:原始内容块、遮罩层登录块
通过onClickHide函数实现点击遮罩层右上角的×来实现关闭遮罩层显示原始层
为了实现所有型号的手机都通用,用rpx来代替px完成大部分的CSS部分。
<!-- wxml -->
<!-- 原始内容层 -->
<view class="box">
......
</view>
<!-- 遮罩层 -->
<van-overlay show="{{ show }}" z-index="2">
<view class="wrapper">
<view class="login">
<image src="../../icon/tuantuan.png" class="tuantuan"></image>
<van-icon name="cross" size="40px" custom-style="position:relative ; left:280rpx ; bottom:40rpx" bindtap="onClickHide"/>
<van-divider
contentPosition="left"
customStyle="color: grey; border-color: grey; font-size: 18px; width: 90% ; margin-left:20px ; margin-right:20px ; margin-top:20%"
>
Account
</van-divider>
<input bindinput="getAccount" class="inputborder1" placeholder="输入账号"></input>
<van-divider
contentPosition="left"
customStyle="color: grey; border-color: grey; font-size: 18px; width: 90% ; margin-left:20px ; margin-right:20px ; margin-top:0%"
>
Password
</van-divider>
<input class="inputborder2" type="password" placeholder="输入密码" value='{{password}}' bindinput='getPassWord'></input>
<view bindtap="goRegister" class="goRegister">注册账号</view>
<view bindtap="goRetrieve" class="goRetrieve">忘记密码</view>
<button bindtap="enterApproval" style="width: 88%;" class="loginButton">登录</button>
<image src="../../icon/client-side.png" class="client-side"></image>
</view>
</view>
</van-overlay> //js
const db = wx.cloud.database()
Page({
data: {
show:false,
password :'',
account :''
},
goIndex(e){
console.log('点击了用户登录')
//显示用户端的遮罩层
this.setData({
show:true
})
},
// 隐藏遮罩层
onClickHide() {
this.setData({
show: false
});
},
//点击登录
enterApproval(){
let account = this.data.account
let password = this.data.password
db.collection("studentUser")
.where({
account:account
})
.get({})
.then(res=>{
console.log("账号是",this.data.account)
console.log("密码是",this.data.password)
console.log("查询数据库成功",res.data)
if(password == res.data[0].password){
console.log('登录成功')
wx.showToast({
title: '登录成功',
})
wx.switchTab({
url: '../index/index',
})
}
else{
console.log("登录失败")
wx.showToast({
title: '登录失败,账号或密码不正确',
icon : "none"
})
}
})
.catch(res=>{
wx.showToast({
title: '登录失败,账号或密码不正确',
icon : "none"
})
})
},
//获取输入的账号
getAccount(e){
this.setData({
account : e.detail.value
})
},
//获取输入的密码
getPassWord: function(e) {
var password = e.detail.value;
this.setData({
password: password
})
},
//进入注册界面
goRegister(){
wx.navigateTo({
url: '../register3/register3',
})
},
//进入找回账号密码页面
goRetrieve(){
wx.navigateTo({
url: '../retrieve/retrieve',
})
}
})text{
padding-right: 10px;
}
.loginHead{
width: 100%;
height: 160rpx;
}
.cross{
float: right;
width: 160rpx;
height: 120rpx;
padding-top: 40rpx;
padding-right: 40rpx;
}
/* 团团图片样式 */
.tuantuan{
width: 160rpx;
height: 120rpx;
padding-top: 40rpx;
padding-left: 40rpx;
}
.loginBody{
width: 100%;
height: 700rpx;
}
.loginFeet{
width: 100%;
height: 300rpx;
}
.Teacherbutton_location{
margin-top: 10px;
border-radius: 80rpx;
color:black;
background-color: #FFFFFF;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.15);
}
.button_location{
border-radius: 80rpx;
margin-top: 55%;
color:#FFFFFF;
background-color: #D43030;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.35);
}
/* 遮罩层内嵌盒子包装层 */
.wrapper {
display: flex;
align-items: center;
justify-content: center;
height: 100%;
}
/* 遮罩层内嵌盒子内容层 */
.login{
background-color: #FFFFFF;
width: 600rpx;
height: 1200rpx;
border-radius: 40rpx;
}
/* 输入账号的input */
.inputborder1{
margin-left: 40rpx;
margin-right:40rpx;
margin-bottom: 30rpx;
padding-top: 30rpx;
padding-bottom: 30rpx;
padding-left: 30rpx;
padding-right:30rpx;
border-radius: 20rpx;
border: 2rpx solid #F2E6E6;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.15);
}
/* 输入密码的input */
.inputborder2{
margin-left: 40rpx;
margin-right:40rpx;
margin-bottom: 30rpx;
padding-top: 30rpx;
padding-bottom: 30rpx;
padding-left: 30rpx;
padding-right:30rpx;
border-radius: 20rpx;
border: 2rpx solid #F2E6E6;
box-shadow: 16rpx 8rpx 24rpx rgba(212,48,48, 0.15);
}
/* button在wxss里面修改不了宽度和高度,故在wmxl里面添加style属性来实现 */
.loginButton{
position: relative;
padding-top: 100rpx;
}
.goRegister{
position: relative;
top: 5rpx;
float: right;
right: 40rpx;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.goRetrieve{
position: relative;
top: 5rpx;
left: 40rpx;
float: left;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.client-side{
width: 120rpx;
height: 80rpx;
float: right;
margin-top:10rpx ;
margin-right:20rpx;
}结语
如果有疑问欢迎大家留言讨论,你如果觉得这篇文章对你有帮助可以给我一个免费的赞吗?我们之间的交流是我最大的动力!