npm与包
- 什么是包
- 包的来源
- 为什么需要包
- 从哪里下载包
- 怎么下载包
- 初体验
- 在项目中安装包的命令
- npm的注意点
- 包的语义化版本规范
- 包管理配置文件(package.json)
- 当第三方包的体积过大时
- 快速创建package.json
- dependencies节点
- devDependencies节点
- 卸载包
- 解决下载包速度慢的问题
- 安装nrm
- 包的分类
- md文档转html页面小工具
- 规范的包结构
什么是包
- node.js中的第三模块又叫做包
包的来源
- 包由第三方个人或团队开发出来的,免费供所有人使用
为什么需要包
- 由于Node.js内置模块提供了一些底层的API,导致在基于内置模块进行项项目开发时,效率低
- 包是基于内置模块封装出来的饿,提供了更高级,更方便的API,极大的提高了开发效率
从哪里下载包
- 国外的IT公司 npm,Inc,有个网站:https://www.npmjs.com,进行搜索包
- 它是全球最大的包共享平台
- 提供了一个地址为http://registry.npmjs.org/的服务器(需要工具来进行跳转),来对外共享所有的包,可以在上面下载所需要的包
怎么下载包
- 通过包管理工具Node Package Manager(简称npm包管理工具),这个工具随着Node.js的安装包一起被安装到了用户电脑上
- 终端 npm -v可以查看包
初体验
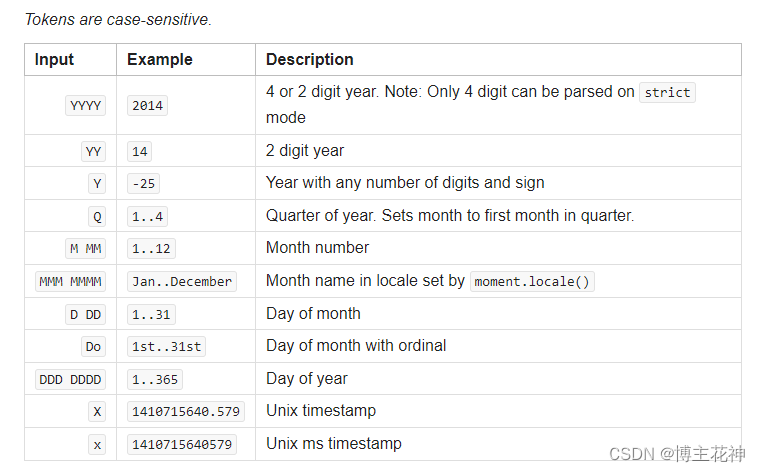
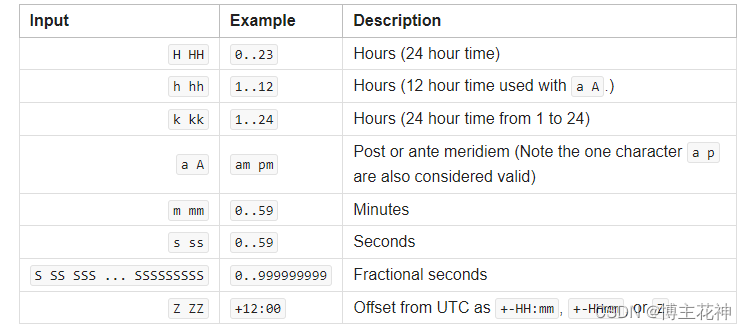
格式化时间
- 传统方法
//文件名:Datemiss.js
//定义格式化时间的方法,传入日期时间
function getTime(time) {
const dt = new Date(time)
const y = dt.getFullYear()
const m = padzero(dt.getMonth() + 1)
const d = padzero(dt.getDate())
const hh = padzero(dt.getHours())
const mm = padzero(dt.getMinutes())
const ss = padzero(dt.getSeconds())
return `${y}-${m}-${d}-${hh}-${mm}-${ss}`
}
//定义补零函数
function padzero(n) {
return n > 9 ? n : '0' + n
}
module.exports={
getTime
}
const miss1 = require('./Datemiss.js')
const dt = new Date()
console.log(miss1.getTime(dt))//2023-02-15-13-26-04
- npm方法
- 使用npm install moment 命令进行下载
const moment = require('moment')
const dt = moment().format('YYYY-MM-DD HH:mm:ss')
console.log(dt)//2023-02-15 13:36:39


在项目中安装包的命令
- npm install 包的完整名字
- 简洁写法:npm i 包的完整名字
- 想知道包里面的用法,就去搜包
- 一般会自动安装最新版本包,也可以通过@符号指定具体的版本,类似,npm i moment@2.22.2
- 一次安装多个包,可以通过空格,类似,npm i jquery art-template
- 一次安装项目所有包,通过npm i
- 安装到项目开发阶段的包,项目上线之后不会用,通过-D,类似npm i 包名 -D,等价于npm i 包名 - -save-dev
npm的注意点
- 初次安包完成,会多配置文件,程序员不要手动修改,npm包管理工具会自动维护
- node_modules文件夹用来存放所有已安装到项目中的包
- package-lock配置文件记录node_modules目录下的每一个包的下载信息,类似,包名,版本号,下载地址
包的语义化版本规范
- 版本号以点分十进制形式进行定义,例如,2-24-0
- 第一位数字代表 ,大版本
- 第二位数字代表,功能版本
- 第三位数字代表,bug修复版本
- 只要前面的版本号增加,后面的版本号就要归零
包管理配置文件(package.json)
- npm规定,在项目目录下,必须提供一个叫做package.json的包管理配置文件,用来记录与项目有关的一些配置信息
- 记录了项目中用到了哪些包
当第三方包的体积过大时
- 当文件第三方包的体积过大,不方便团队成员之间共享源代码,
- 解决方案:共享时候删除node_modules,也就是将文件夹,添加到.gitignore忽略文件中
- 上传代码时,可以选择只上传源代码
- 删除了node_modules,其他人如何使用呢,其他人通过package.json可以进行下载
快速创建package.json
npm init -y ,一般新建项目文件夹后,执行它
- 上述命令只能在英文的目录下成功运行,所以,项目文件名一定使用英文命名,不用使用中文,不能出现空格
- 安装包的时候npm install命令时候,npm包管理工具会自动把包名称和版本号,记录在package.json中
dependencies节点
- package.json文件中,有一个dependencies节点,专门用来记录您使用npm install命令安装了哪些包
devDependencies节点
- 只在开发阶段使用,建议把这些包记录到devDependencies节点
- 如果在开发和上线之后都需要用到,建议把这些包记录到dependencies节点
卸载包
npm uninstall 名字,来卸载指定的包,也会删除dependencies节点里面的信息
解决下载包速度慢的问题
为什么下载包这么慢?
- 在使用npm下包的时候,默认从国外的http://registry.npmjs.org/服务器进行下载,此时,下载 的网络数据的传输需要经过漫长的海底光缆,因此下包速度慢
淘宝NPM镜像服务器
- 淘宝NPM镜像服务器,淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包同步到国内的服务器上,然后在国内提供下包的服务,从而极大的提高了下载速度
- 淘宝NPM镜像服务器作用:
- 每隔一段时间,自动把npm 官方服务器的包同步在国内
- 对国内用户提供下包服务
扩展:镜像,是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像
切换npm 的下包镜像源
- 下包的镜像源,指的就是下包的服务器地址
- 查看当期的下包镜像源,npm config get registry
- 切换为淘宝镜像源,npm config set regisitry=https://registry.npm.taobao.org/
- 检查镜像是否下载成功,npm config get registry
- 切换国外:npm config set registry https://registry.npmjs.org/
- 为了更快更方便的切换镜像源,可以安装nrm这个小工具,利用这个工具提供的终端命令,可以快速查看和切换
安装nrm
- npm i nrm -g, 通过-g,将nrm安装为全局可用的工具
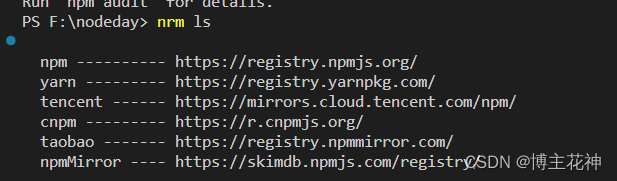
- nrm ls ,查看所有可用的镜像源
- nrm use taobao ,切换为taobao镜像

包的分类
- 项目包,被安装到项目的node_modules目录中的包,都是项目包
- 项目包又分为两类,
- 开发依赖包,只在开发期间用到的包
- 核心依赖包,在开发期间和项目上线之后都会用到的包
- 全局包,如果提供了-g参数,则会把包安装为全局
- 一般都会放置在:C:\Users\pc\AppData\Roaming\npm\node_modules下
- 卸载全局包:npm uninstall 包名 -g
- 只有工具性质的包,才有全局安装的必要性
md文档转html页面小工具
扩展:iSting_toc是一个可以把md文档转为html页面的小工具
//将iStall_toc安装为全局包
npm installl -g iSting_toc
//调用iSting_toc,实现转化功能
iSting_toc -f要转换的md文件路径 -o
规范的包结构
- 组成结构
- 包必须以单独的目录存在
- 包的顶级目录下要包含package.json这个包管理配置文件
- package.json中必须包含name,version,main这三个属性,分别代表包的名字,版本号,包的入口