在Google Earth Engine的python版API更新后,之前使用folium动态加载地图的代码就不能在正常运行,因为整个Google Earth Engine的地图加载服务的URL发生了更新,所以我们也需要更新相关绘制方法。下面我会讲解一种新的绘制方法,大家可以根据自己的需求来扩充相关绘制方法,直接上相关具体代码。
需要说明一下,我所有的代码都是在Jupyter Lab中运行,这些代码无法在pycharm中直接运行。
第一步、注册GEE。

第二步、导入外部库folium。

第三步、编写添加GEE图层的方法,并且将其作为自定义方法加入到folium的Map中。

具体代码:
-
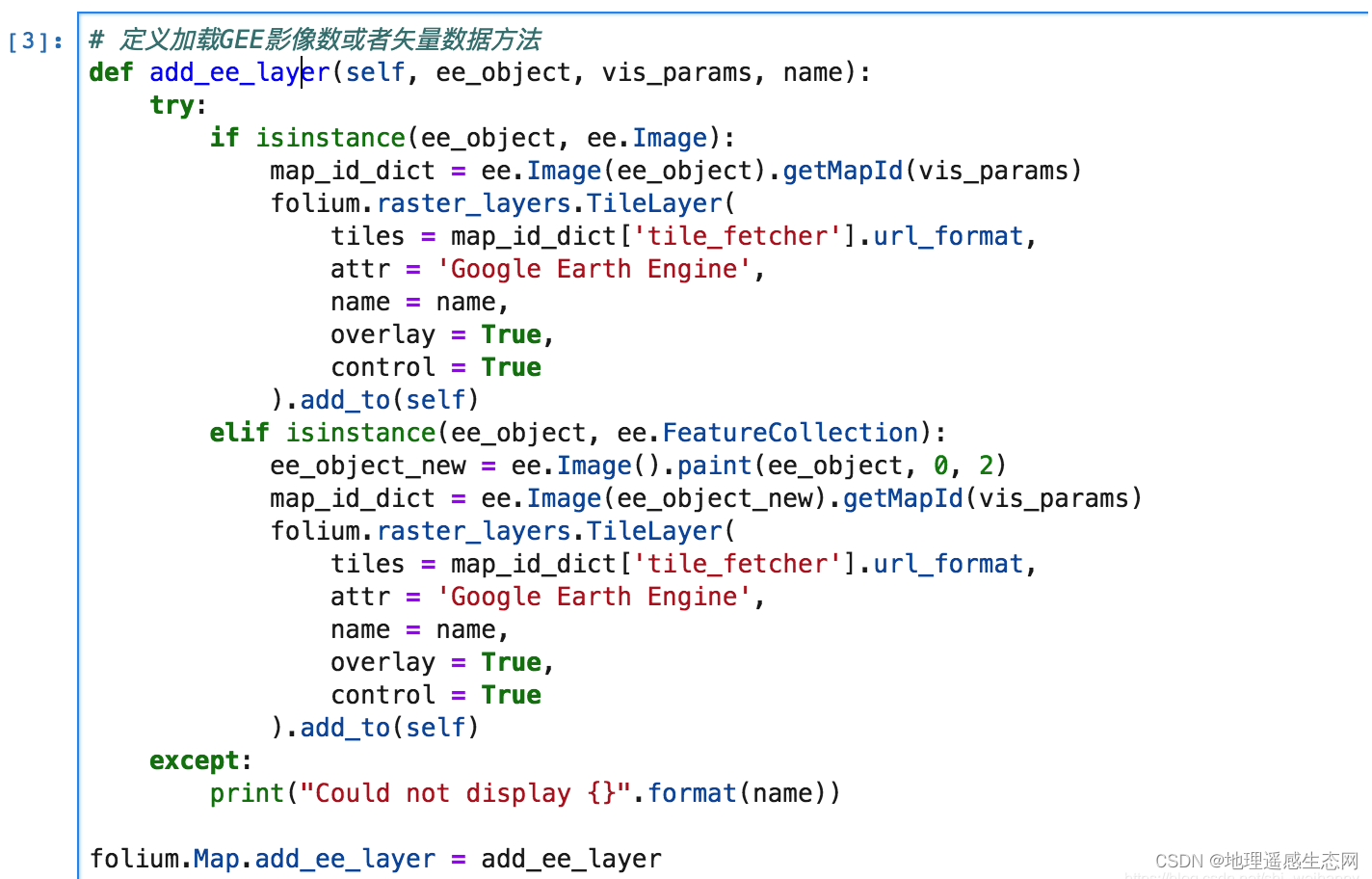
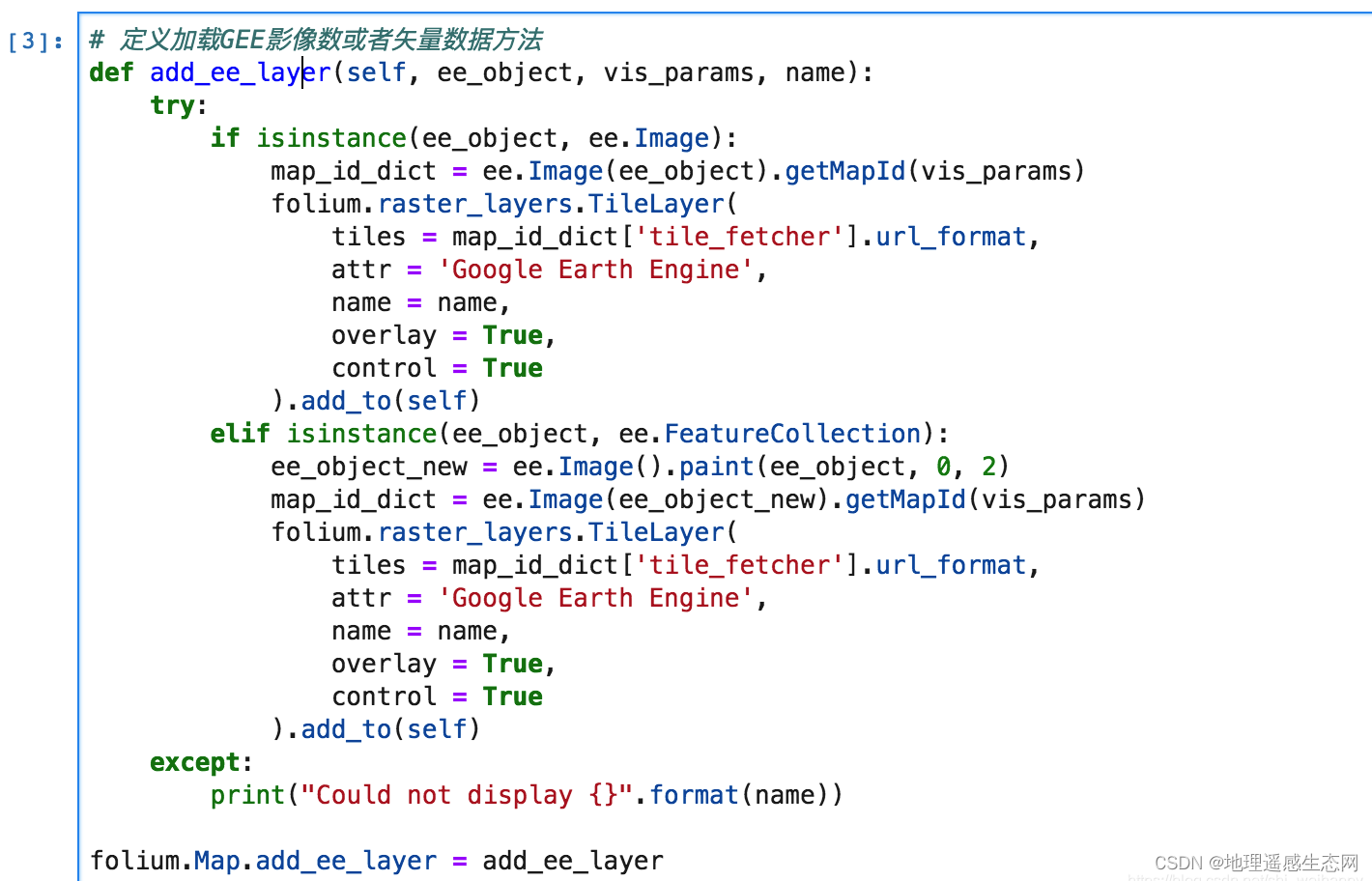
# 定义加载GEE影像数或者矢量数据方法
-
def add_ee_layer(self, ee_object, vis_params, name):
-
try:
-
if isinstance(ee_object, ee.Image):
-
map_id_dict = ee.Image(ee_object).getMapId(vis_params)
-
folium.raster_layers.TileLayer(
-
tiles = map_id_dict['tile_fetcher'].url_format,
-
attr = 'Google Earth Engine',
-
name = name,
-
overlay = True,
-
control = True
-
).add_to(self)
-
elif isinstance(ee_object, ee.FeatureCollection):
-
ee_object_new = ee.Image().paint(ee_object, 0, 2)
-
map_id_dict = ee.Image(ee_object_new).getMapId(vis_params)
-
folium.raster_layers.TileLayer(
-
tiles = map_id_dict['tile_fetcher'].url_format,
-
attr = 'Google Earth Engine',
-
name = name,
-
overlay = True,
-
control = True
-
).add_to(self)
-
except:
-
print("Could not display {}".format(name))
-
-
folium.Map.add_ee_layer = add_ee_layer
代码解析:
加载图层方法为add_ee_layer,这个方法的具体参数参数有三个分别为:
-
ee_object,显示对象可以为image或者featureCollection
-
vis_params,显示规则,其中image和JavaScript版配置一致,featureCollection配置使用palette配置颜色即可
-
name,图层的名称
第四步、调用上面定义的方法绘制影像Image和矢量数据FeatureCollection。

具体代码:
-
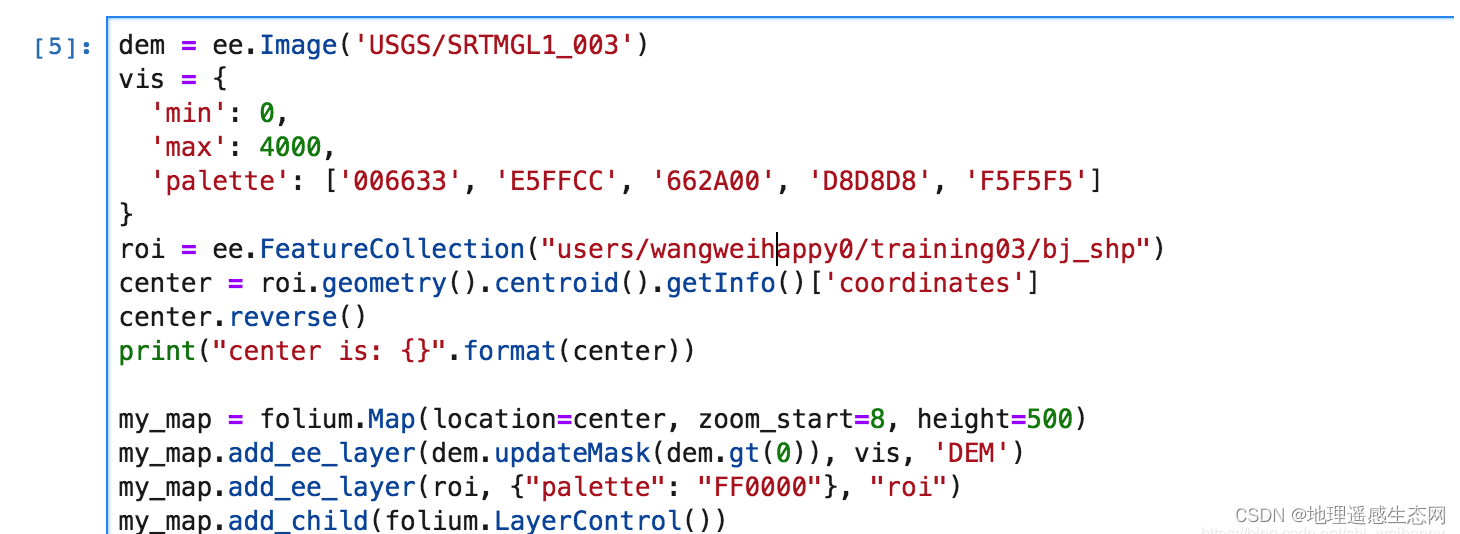
dem = ee.Image('USGS/SRTMGL1_003')
-
vis = {
-
'min': 0,
-
'max': 4000,
-
'palette': ['006633', 'E5FFCC', '662A00', 'D8D8D8', 'F5F5F5']
-
}
-
roi = ee.FeatureCollection("users/wangweihappy0/training03/bj_shp")
-
center = roi.geometry().centroid().getInfo()['coordinates']
-
center.reverse()
-
print("center is: {}".format(center))
-
my_map = folium.Map(location=center, zoom_start=8, height=500)
-
my_map.add_ee_layer(dem.updateMask(dem.gt(0)), vis, 'DEM')
-
my_map.add_ee_layer(roi, {"palette": "FF0000"}, "roi")
-
my_map.add_child(folium.LayerControl())
代码解析:
-
vis配置的是DEM显示规则
-
center是地图要居中显示的位置
-
my_map是通过folium.Map配置显示的地图
-
my_map通过add_ee_layer添加定义的图层dem和roi
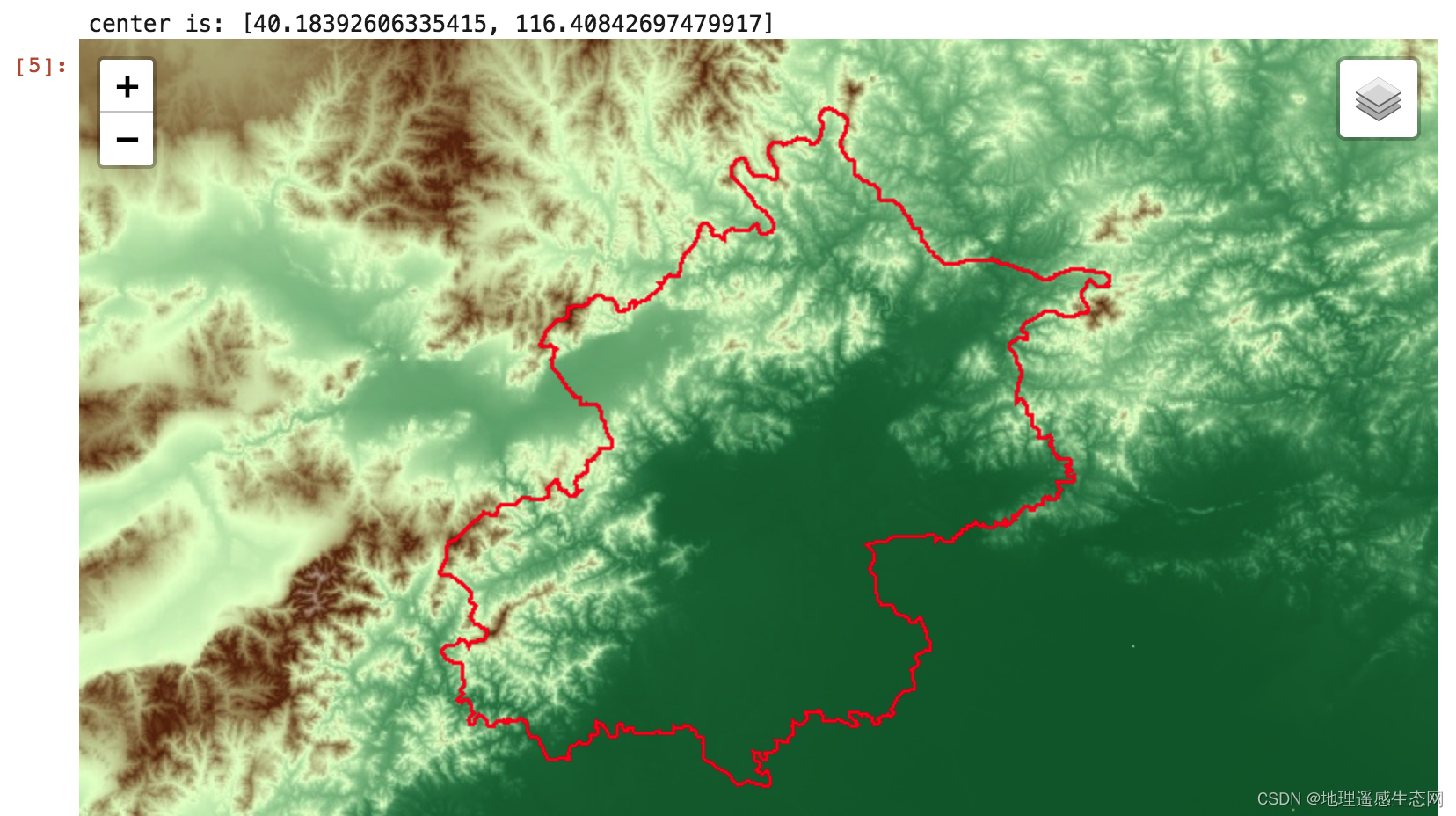
运行结果:

第五步、总结第四步调用方法可以将其写为一个具体的方法,然后直接调用这个方法。

具体代码:
-
# 使用Folium展示地图
-
def Mapdisplay(center, layers, Tiles="OpensTreetMap",zoom_start=10):
-
mapViz = folium.Map(location=center,tiles=Tiles, zoom_start=zoom_start)
-
for data in layers:
-
mapViz.add_ee_layer(data.get("layer"), data.get("vis"), data.get("name"))
-
mapViz.add_child(folium.LayerControl())
-
return mapViz
使用这个方法示例如下

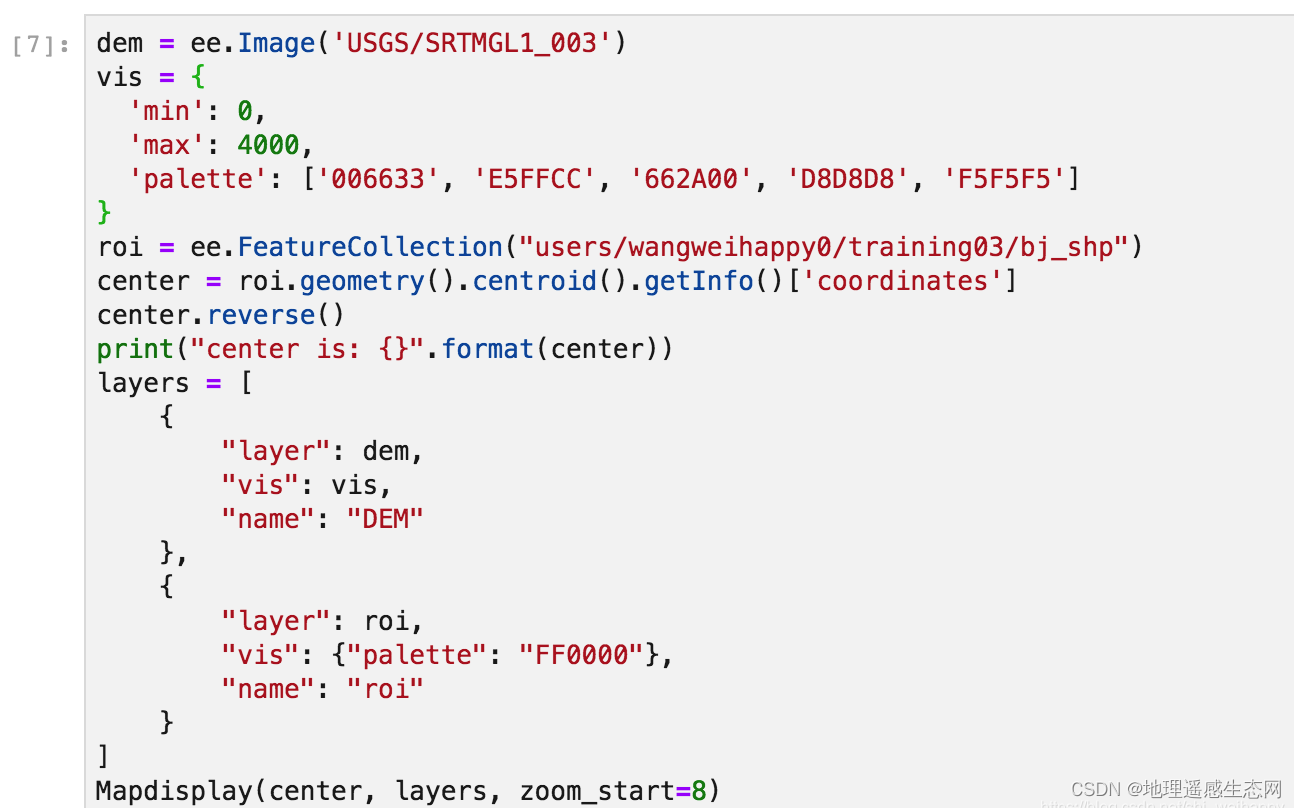
具体代码:
-
dem = ee.Image('USGS/SRTMGL1_003')
-
vis = {
-
'min': 0,
-
'max': 4000,
-
'palette': ['006633', 'E5FFCC', '662A00', 'D8D8D8', 'F5F5F5']
-
}
-
roi = ee.FeatureCollection("users/wangweihappy0/training03/bj_shp")
-
center = roi.geometry().centroid().getInfo()['coordinates']
-
center.reverse()
-
print("center is: {}".format(center))
-
layers = [
-
{
-
"layer": dem,
-
"vis": vis,
-
"name": "DEM"
-
},
-
{
-
"layer": roi,
-
"vis": {"palette": "FF0000"},
-
"name": "roi"
-
}
-
]
-
Mapdisplay(center, layers, zoom_start=8)
代码解析:
这个程序运行结果和前面例子运行结果一样,区别就是在这里使用的我们自定义的方法Mapdisplay()方法,这个方法的参数分别为:
-
center,中心点坐标
-
layers,要加载的所有图层信息列表,配置规则是
[
{
"layer": xxx, //图层的数据可以是image或者featureCollection
"vis": xxx, //显示规则,image配置和在JavaScript中配置一致
//featureCoolection配置用{"palette": 颜色}就可以
"name": xxx, //显示的图层名称
}
]
-
Tiles,这个使用默认就可以,不用修改
-
zoom_start,最初缩放比例,比如这里使用的是8
-
来源请引用:地理遥感生态网科学数据注册与出版系统。