小程序在微信里使用,以其无需安装随用随走为特点。但是有个问题是,如果提供商品或者服务的,用户如果有问题往往希望平台的运营方给出专业的解答。为了满足这类需求,就需要我们提供客服接入的功能,用户可以点击客服图标直接接入客服。
目前微信提供了两种类型的客服,一类是小程序客服,一类是微信客服。小程序客服限制不多,无论哪种主体都可以接入,而微信客服要求是企业主体,提供了特定的界面来回答用户提出的问题。
1 小程序客服接入
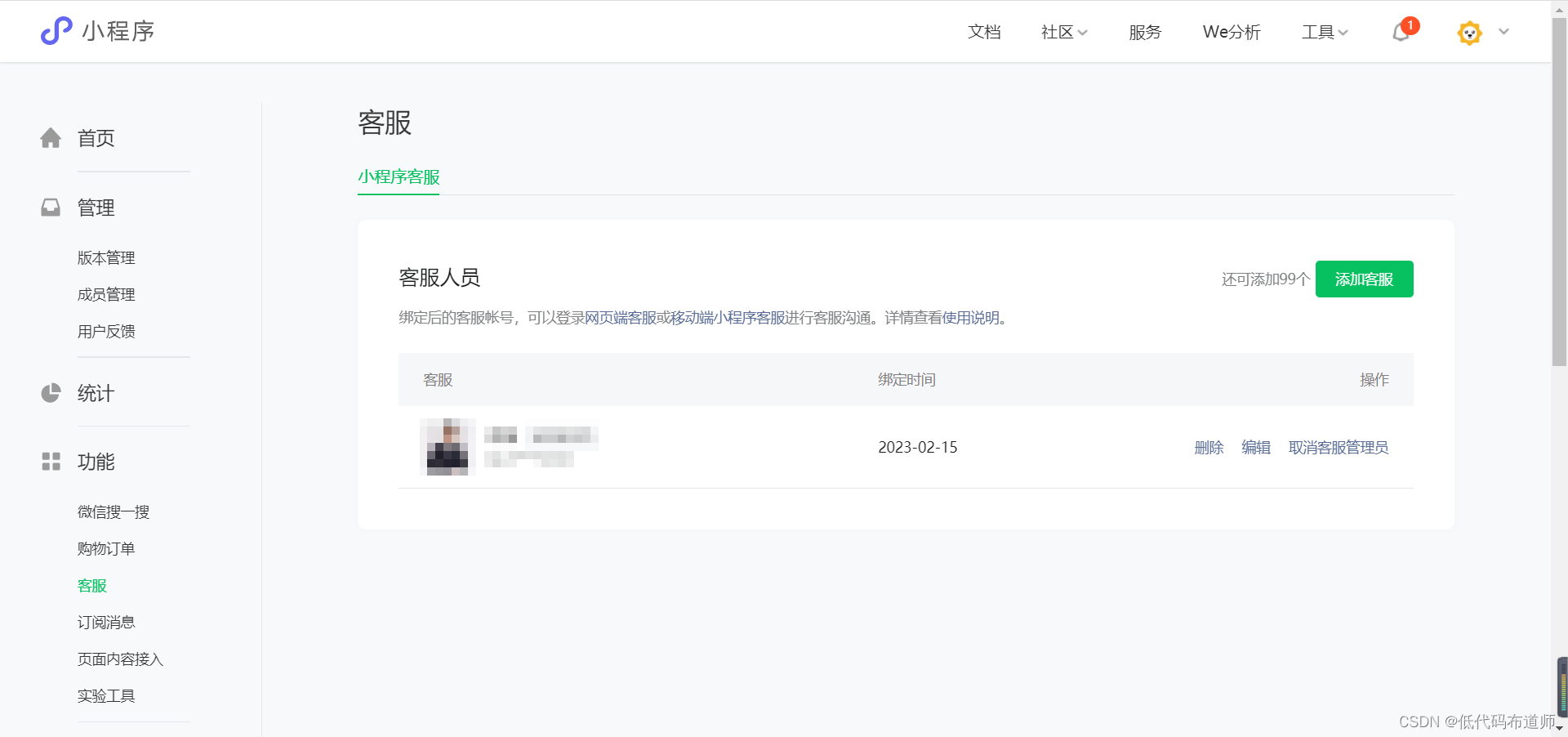
小程序客服接入,先需要登录小程序管理后台,在客服菜单下添加客服人员

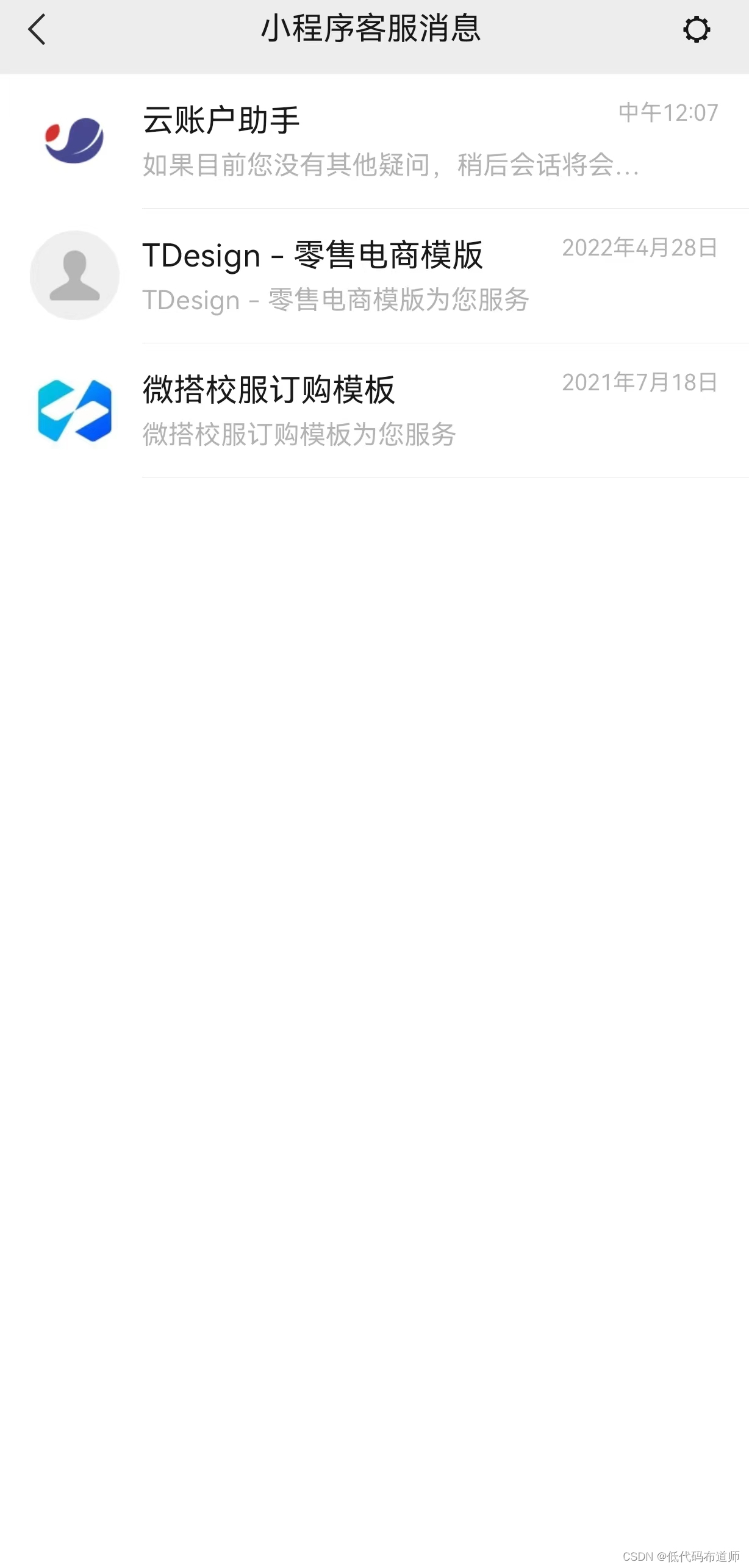
日常用户在和客服联系的时候会有对应的消息提醒

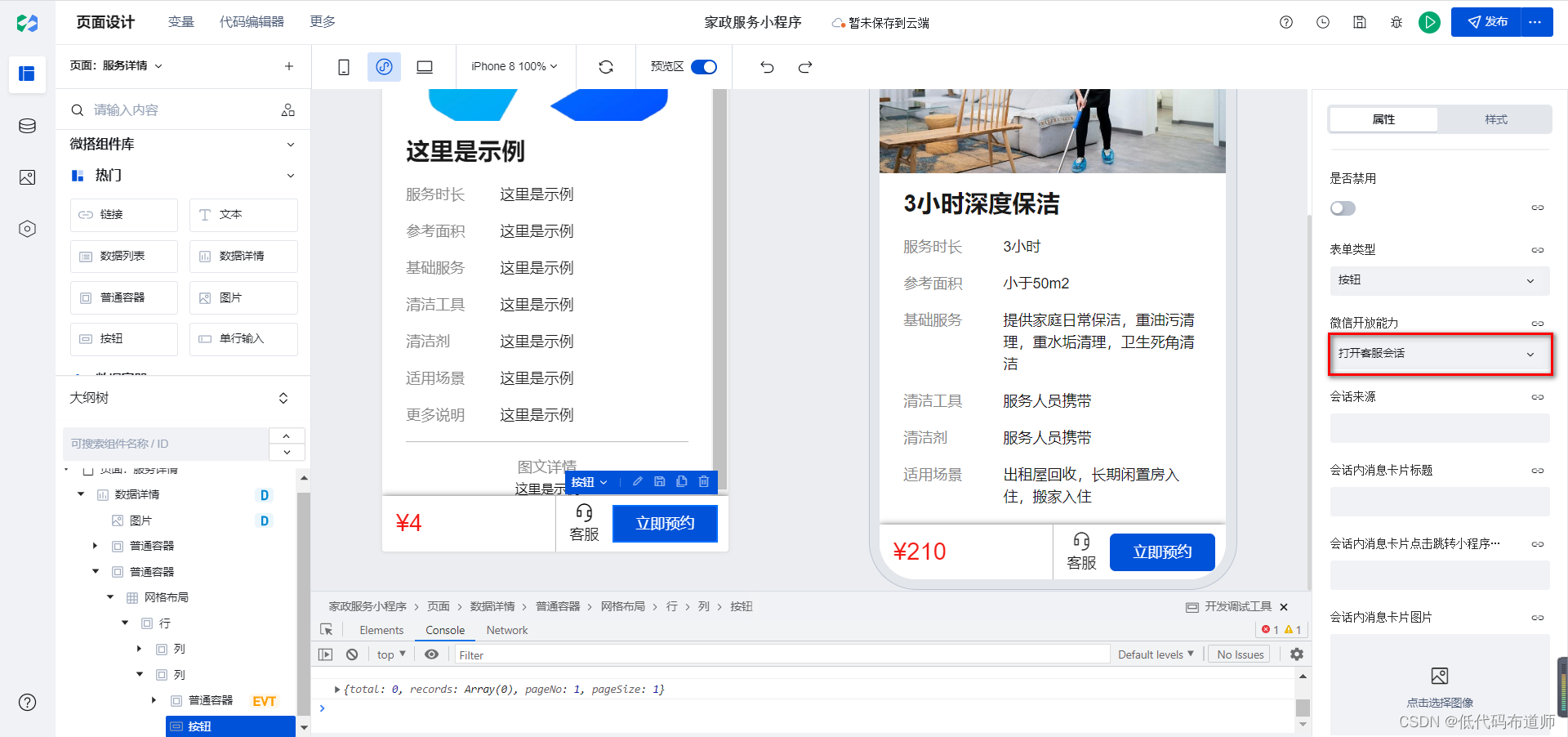
微搭中接入小程序客服比较简单,只需要设置按钮的微信开放能力选择打开客服会话即可

2 微信客服接入
微信客服接入的话,需要在小程序后台先绑定企业ID,企业ID需要使用企业微信登录微信客服后台

将企业ID粘贴到小程序管理后台
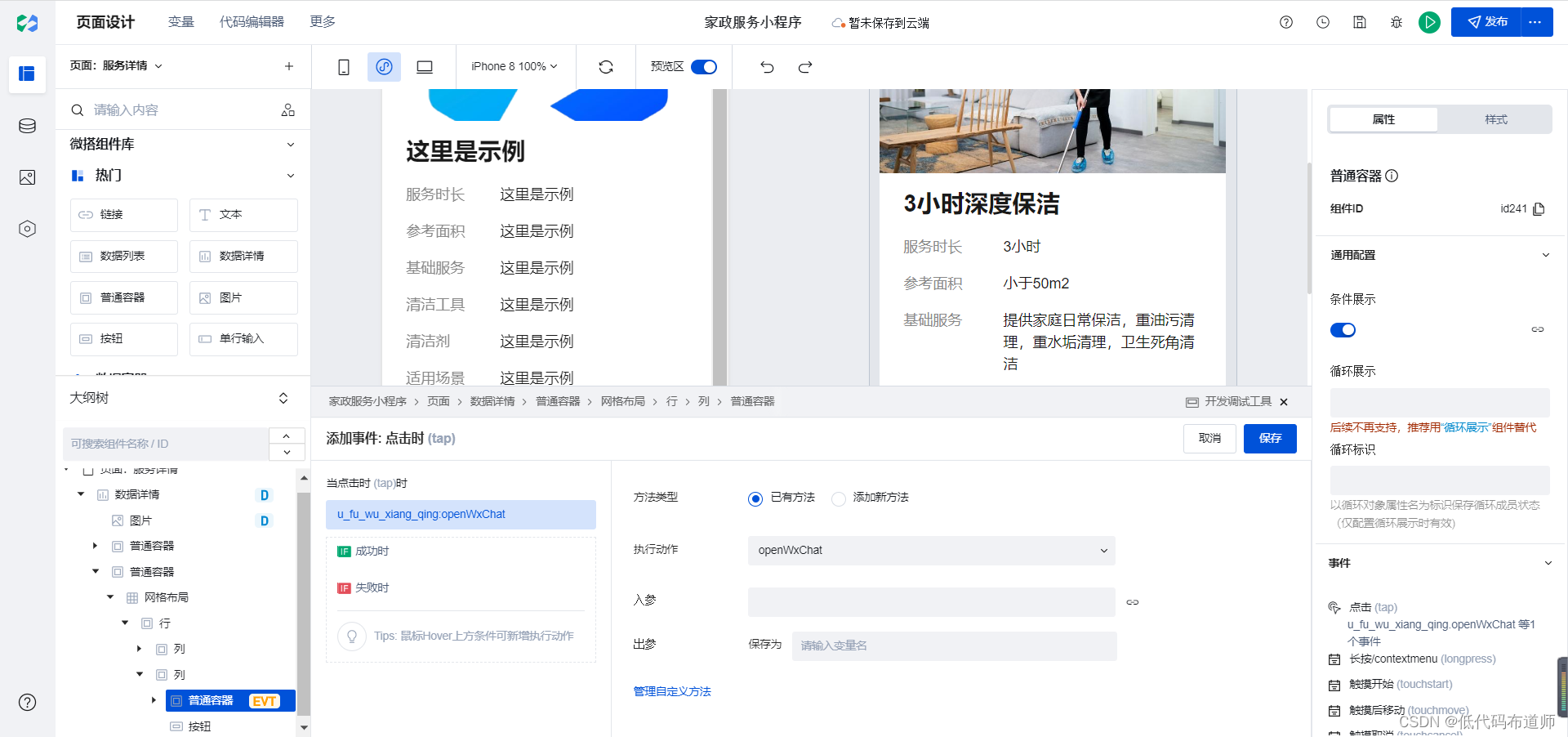
当我们点击客服图标的时候,我们需要自定义一个方法,里边的代码如下:
export default function({event, data}) {
wx.openCustomerServiceChat({
extInfo: {url: 'https://work.weixin.qq.com/****'},
corpId: '****',
success(res) {}
})
}
然后给容器绑定点击事件,调用我们的自定义方法

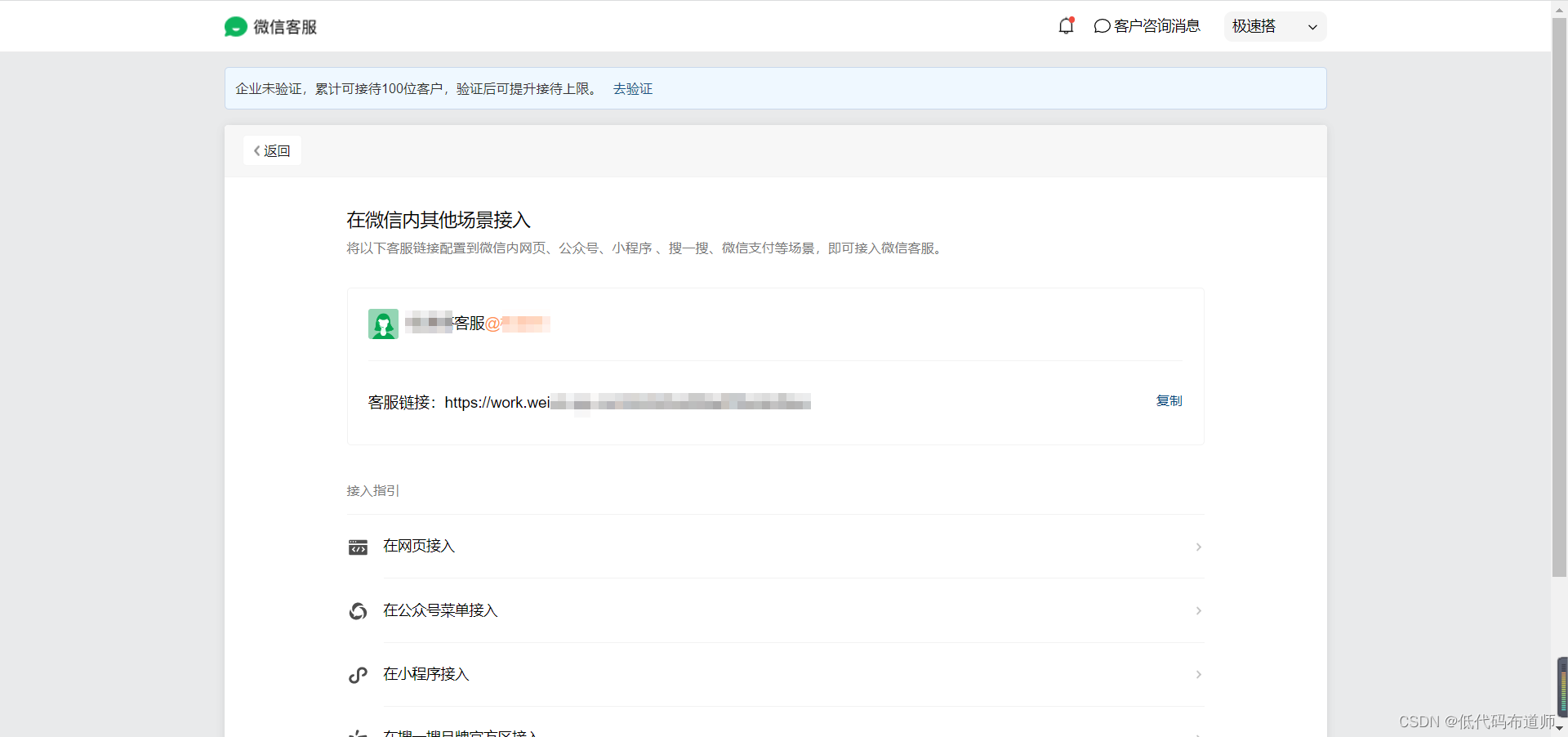
自定义方法里的url可以在我们的微信客服界面找到客服接入的URL

3 发布预览
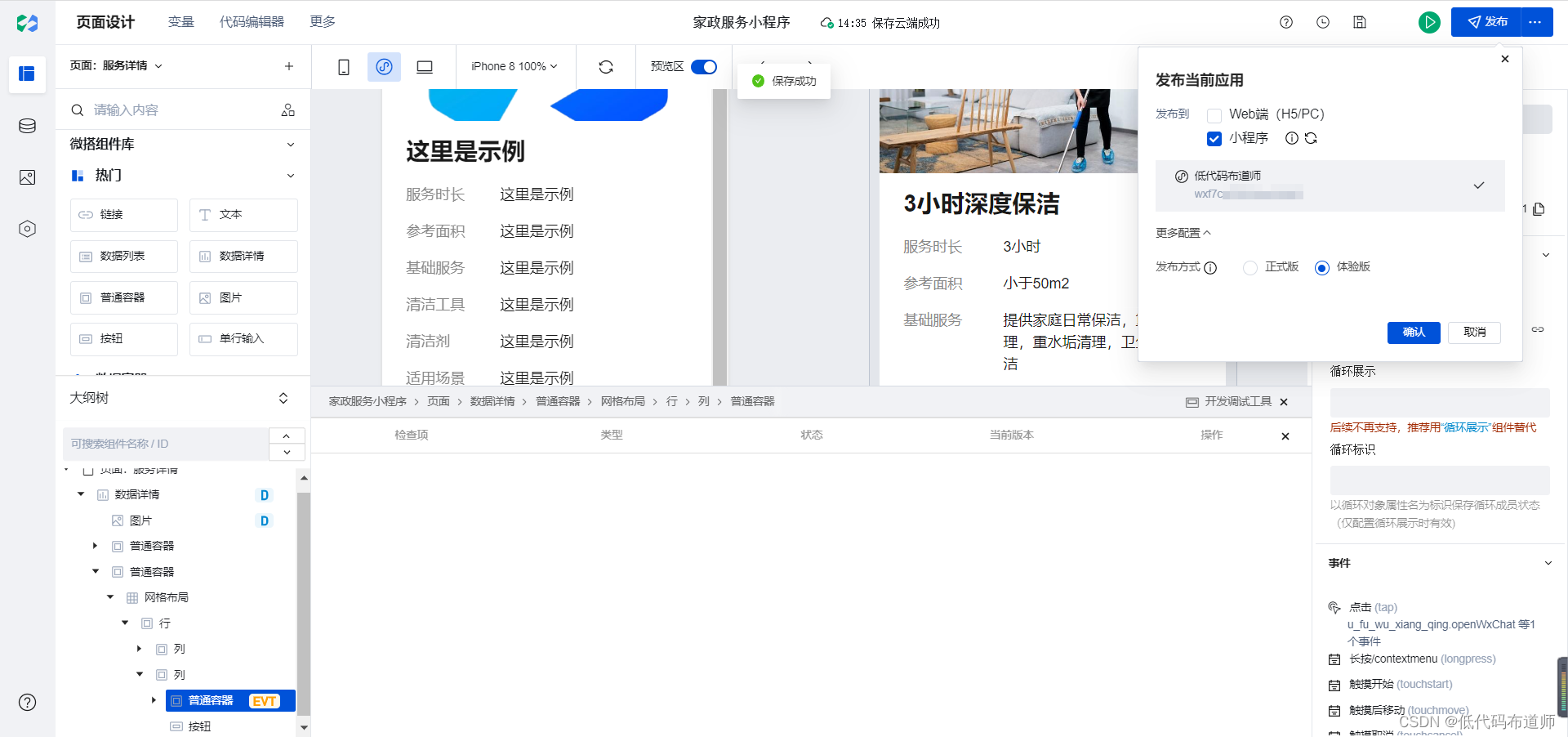
因为我们调用了微信的api,在电脑端是无法测试的,需要发布成预览版我们在手机里进行测试

测试的时候有可能不成功,因此需要我们打开调试功能,具体是点击小程序右上角的三个点,然后点击开发调试
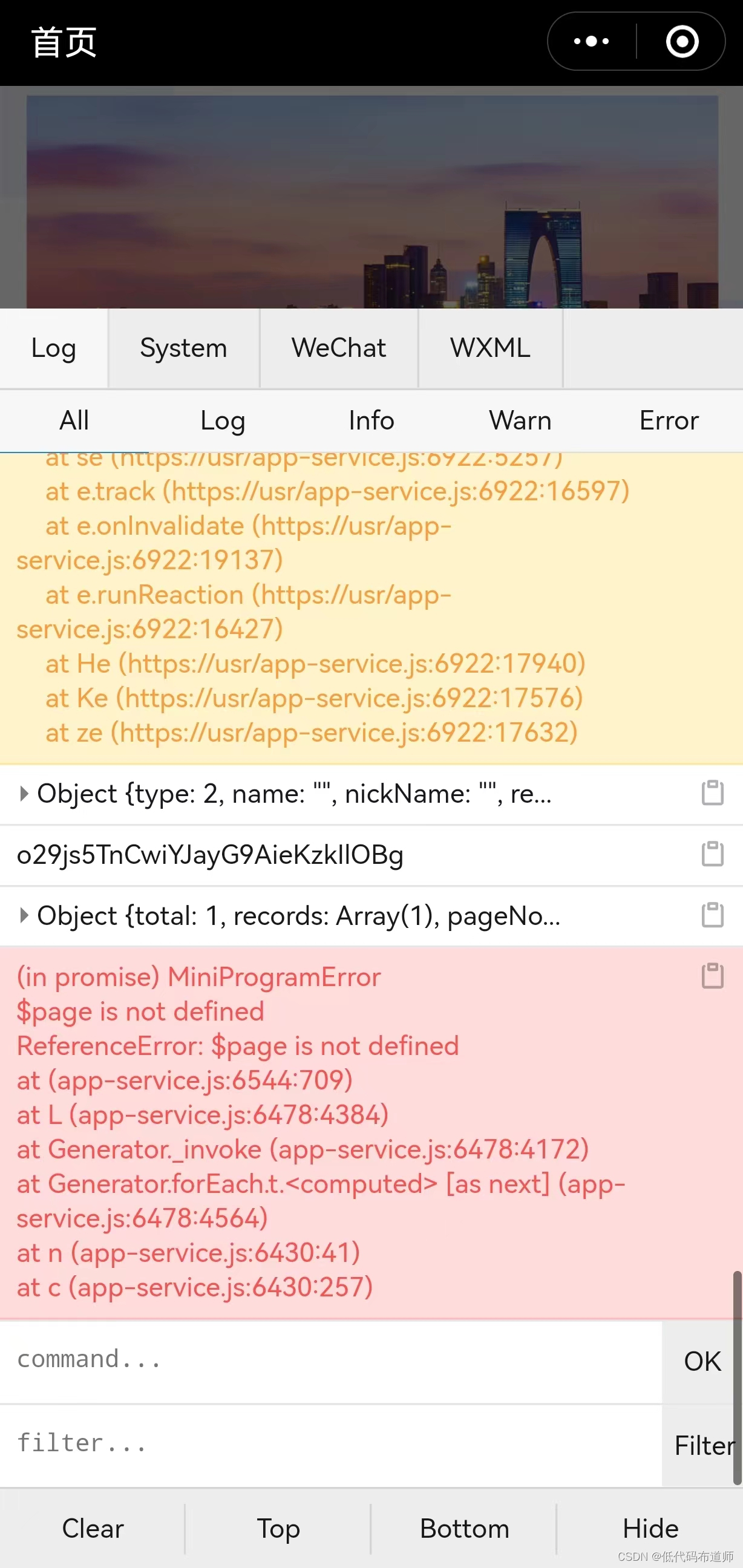
调试启用后点击vConsole,我们在控制台看打印的信息

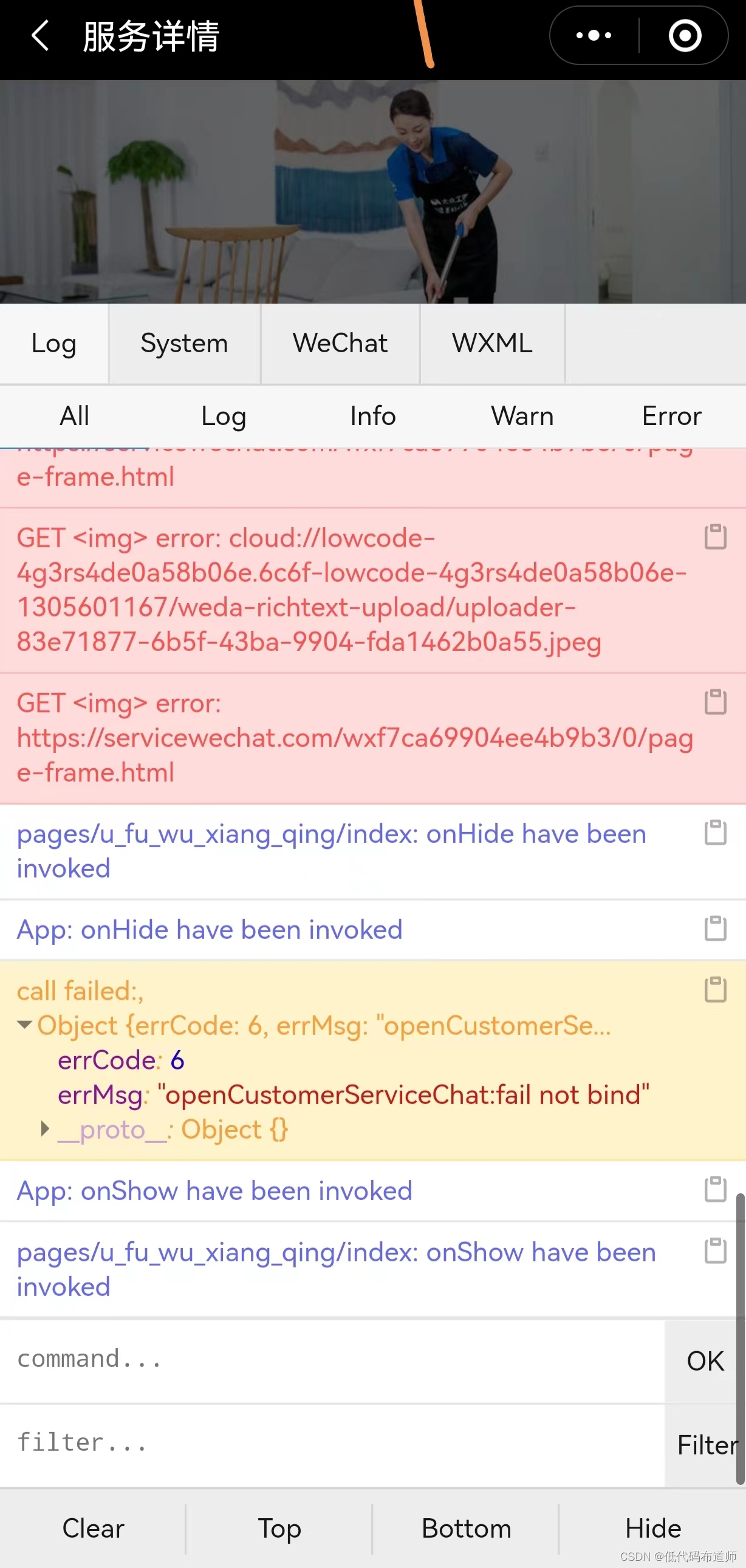
一般标红的是代码已经报错了,需要针对报错信息进行对应的调试。如果调用微信接口的,一般会返回错误码,比如我们没有将企业ID绑定到小程序时,如果调用微信客服,会出现错误

它有错误码和错误提示,这里提示了没有绑定。一般错误分为语法错误或者接口错误,语法错误需要按照提示修改代码,接口错误需要去看官方文档有没有描述,或者在社区里看一下以前有没有类似的解决方案。
排错以及调试是程序员的基本功,无论是采用纯码开发还是低码开发调试这一关是绕不过去的,总得想办法将出现的问题解决了。
总结
我们本篇主要是介绍了小程序接入客服的两种方式,也介绍了小程序的排错方法,按照教程自己测试一下吧。