BFC到底是什么?
BFC全称:Block Formatting Context, 名为“块级格式化上下文”。
W3C官方解释:BFC 它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用,当涉及到可视化布局时,Block Formatting Context提供了一个环境,HTML在这个环境中按照一定的规则进行布局。
简单来说就是:BFC是一个完全独立的空间(布局环境),让空间里的子元素不会影响到外面的布局。那么怎么触发BFC,BFC可以看做是一个css元素属性。
如何触发BFC?
简单列举几个触发BFC的CSS属性:
- overflow: hiiden
- display: inline-block
- position: absolute
- position: fixed
- display: table-cell
- display: flex
BFC的规则
BFC就是一个块级元素,块级元素会在垂直方向一个接一个的排列BFC就是页面中的一个隔离的独立容器,容器里的标签不会影响到外部标签- 垂直方向的距离由margin决定, 属于同一个
BFC的两个相邻的标签外边距会发生重叠 - 计算
BFC的高度时,浮动元素也参与计算
BFC 解决了什么问题
- 使用Float脱离文档流,高度塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>高度塌陷</title>
<style>
.box {
margin: 100px;
width: 100px;
height: 100px;
background: red;
float: left;
}
.container {
background: #000;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
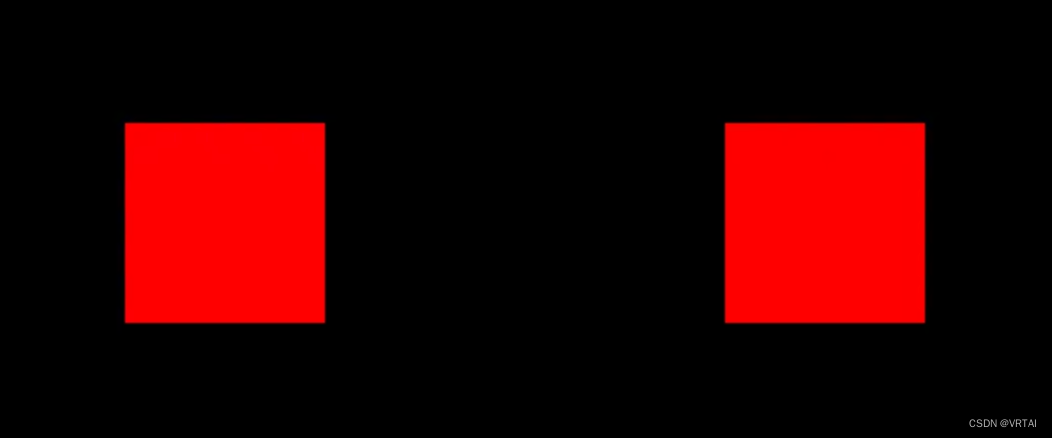
效果:

可以看到上面效果给box设置完float结果脱离文档流,使container高度没有被撑开,从而背景颜色没有颜色出来,解决此问题可以给container触发BFC,上面我们所说到的触发BFC属性都可以设置。
修改代码:
<style>
.container {
background: #000;
display: inline-block;
}
</style>
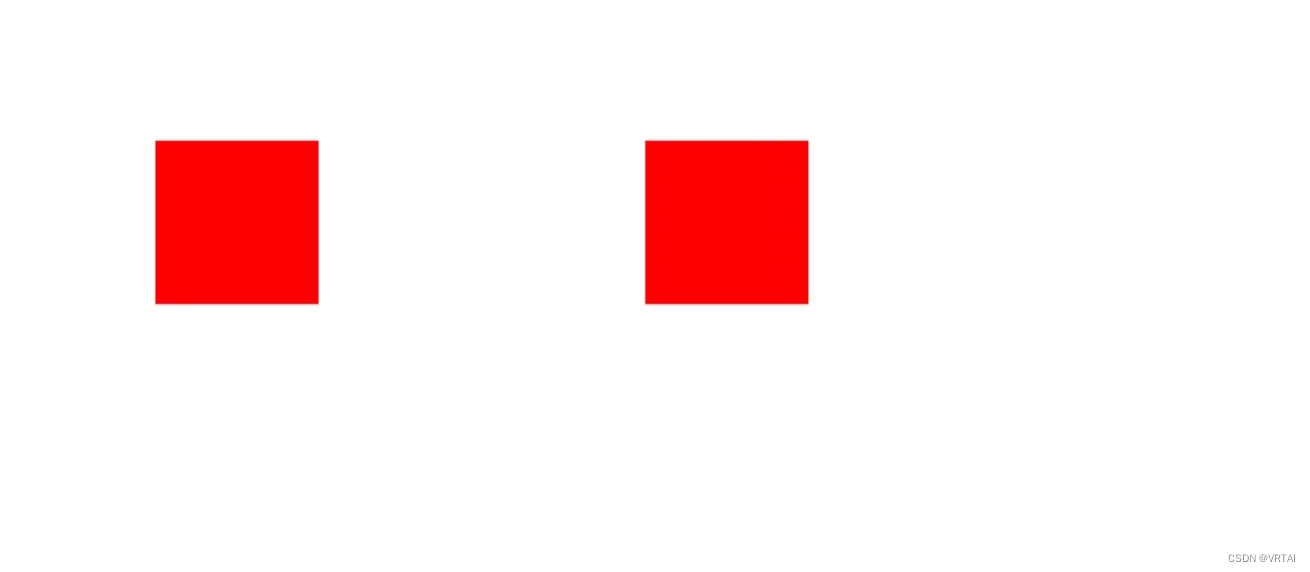
效果:

2. Margin边距重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
margin: 10px;
width: 100px;
height: 100px;
background: #000;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>
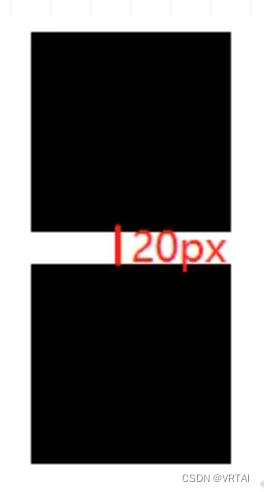
效果:

可以看到上面我们为两个盒子的margin外边距设置的是10px,可结果显示两个盒子之间只有10px的距离,这就导致了margin塌陷问题,这时margin边距的结果为最大值,而不是总和,为了解决此问题可以使用BFC规则(为元素包裹一个盒子形成一个完全独立的空间,做到里面元素不受外面布局影响),或者简单粗暴方法一个设置margin,一个设置padding。
修改代码
<body>
<div class="container">
<div class="box"></div>
<p><div class="box"></div></p>
</div>
</body>

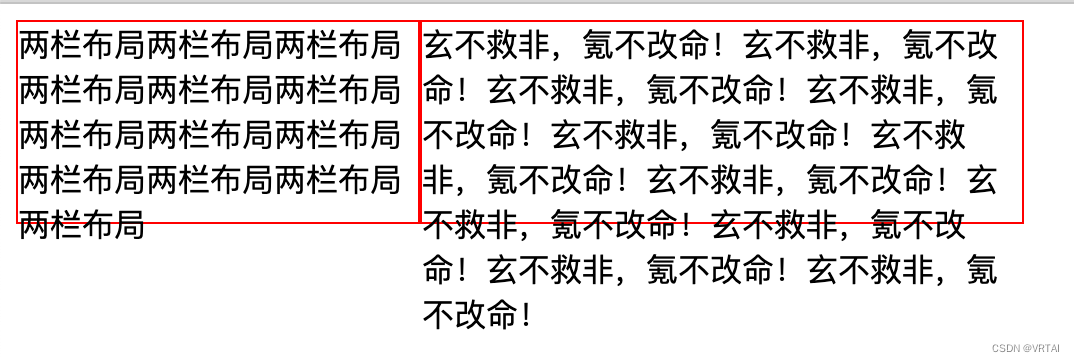
3. 两栏布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>两栏布局</title>
<style>
div {
width: 200px;
height: 100px;
border: 1px solid red;
}
</style>
</head>
<body>
<div style="float: left;">
两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局
</div>
<div style="width: 300px;">
玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!
</div>
</body>
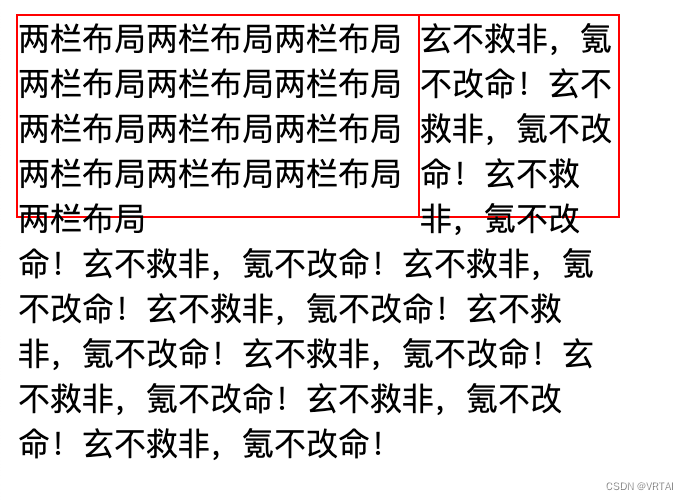
</html>

可以看到上面元素,第二个div元素为300px宽度,但是被第一个div元素设置Float脱离文档流给覆盖上去了,解决此方法我们可以把第二个div元素设置为一个BFC。
修改代码
<body>
<div style="float: left;">
两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局两栏布局
</div>
<div style="width: 300px;display: flex;">
玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!玄不救非,氪不改命!
</div>
</body>