1、前言
作为重要的前后端交互技术,Ajax被广泛应用于Web项目中。无论是jQuery时代的$.ajax还是Vue时代下的axios,它们都对Ajax做了良好的封装处理。而Dojo也不例外,开发者使用dojo/request模块可以轻松实现Ajax相关操作,下面开始介绍。
2、Get请求的一般格式
Dojo中的dojo.request模块提供了request.get方法,该方法可以向后台发送Get请求,其一般格式如下所示:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo</title>
<script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body>
<input id="userName" type="text" value="admin" />
<input id="password" type="password" value="12345" />
<button id="btn">提交</button>
<script>
require(['dojo/dom', 'dojo/on', "dojo/request"], function (dom, on, request) {
on(dom.byId('btn'), 'click', function () {
// 获取表单值
var userName = dom.byId('userName').value;
var password = dom.byId('password').value;
// 发送Get请求
request.get('Handlers/GetDataHandler.ashx', {
query: 'userName=' + userName + '&password=' + password,
sync: false,
handleAs: 'json'
}).then(
// 请求成功的回到函数
function (response) {
window.alert('用户:' + response.UserName + '\r\n密码:' + response.Password);
},
// 求情失败的回调函数
function (error) {
window.alert(error);
}
)
})
});
</script>
</body>
</html>
后台代码如下:
using Newtonsoft.Json;
using System.Web;
namespace App.Handlers
{
/// <summary>
/// GetDataHandler 的摘要说明
/// </summary>
public class GetDataHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
// 获取参数
string userName = context.Request["userName"].ToString();
string password = context.Request["password"].ToString();
// 创建对象
User user = new User
{
UserName = userName,
Password = password
};
// 输出
context.Response.Write(JsonConvert.SerializeObject(user));
}
public bool IsReusable
{
get
{
return false;
}
}
}
public class User
{
public string UserName { get; set; }
public string Password { get; set; }
}
}
运行结果如下图所示:

3、Post请求的一般格式
Dojo中的dojo.request模块提供了request.post方法,该方法可以向后台发送Post请求,其一般格式如下所示:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo</title>
<script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body>
<input id="userName" type="text" value="admin" />
<input id="password" type="password" value="12345" />
<button id="btn">提交</button>
<script>
require(['dojo/dom', 'dojo/on', "dojo/request"], function (dom, on, request) {
on(dom.byId('btn'), 'click', function () {
// 获取表单值
var userName = dom.byId('userName').value;
var password = dom.byId('password').value;
// 发送Get请求
request.post('Handlers/GetDataHandler.ashx', {
data: {
userName: userName,
password: password
},
sync: false,
handleAs: 'json'
}).then(
// 请求成功的回到函数
function (response) {
window.alert('用户:' + response.UserName + '\r\n密码:' + response.Password);
},
// 求情失败的回调函数
function (error) {
window.alert(error);
}
)
})
});
</script>
</body>
</html>
后台代码如下:
using Newtonsoft.Json;
using System.Web;
namespace App.Handlers
{
/// <summary>
/// GetDataHandler 的摘要说明
/// </summary>
public class GetDataHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
// 获取参数
string userName = context.Request["userName"].ToString();
string password = context.Request["password"].ToString();
// 创建对象
User user = new User
{
UserName = userName,
Password = password
};
// 输出
context.Response.Write(JsonConvert.SerializeObject(user));
}
public bool IsReusable
{
get
{
return false;
}
}
}
public class User
{
public string UserName { get; set; }
public string Password { get; set; }
}
}
运行结果如下图所示:

4、query参数
在上面的代码中,Get请求有一个query参数,该参数主要用于URL传值。一般情况下,Get请求的参数包含在URL中,代码如下:
request.get('Handlers/GetDataHandler.ashx?userName=' + userName + '&password=' + password, {
sync: false,
handleAs: 'json'
})
Dojo允许把Get请求的参数写在query参数中,代码如下:
request.get('Handlers/GetDataHandler.ashx', {
query: 'userName=' + userName + '&password=' + password,
sync: false,
handleAs: 'json'
})
5、data参数
在Get请求中,我们可以把需要传递的参数直接写在URL中,也可以写在query参数中。而在Post请求中,参数需要定义在data参数的键值对中,代码如下:
request.post('Handlers/GetDataHandler.ashx', {
data: {
userName: userName,
password: password
},
sync: false,
handleAs: 'json'
})
6、handleAs参数
handleAs参数用于定义后台传回的数据格式。上面的代码将handleAs参数的值设置为json,这表示后台传回的数据会被浏览器解析为JSON对象,因此在回调函数中可以使用response.UserName获取用户名,代码如下:
function (response) {
window.alert('用户:' + response.UserName + '\r\n密码:' + response.Password);
}
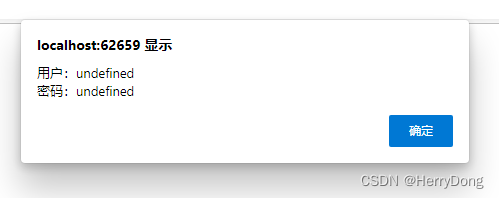
如果将上面代码中handleAs参数的值设置为text,则运行结果如下所示。因为此时浏览器会将后台返回的数据解析为一般的文本字符串,所以无法通过response.UserName和response.Password获取值,运行结果自然也就是undefined了。

7、sync参数
一般情况下,Ajax都会被设置为异步执行,因此Ajax请求并不会阻塞后续的代码执行。sync参数表示是否同步执行,true表示同步执行,false表示异步执行。先看一段异步执行的代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo</title>
<script src="http://localhost/arcgis_js_api/library/4.15/dojo/dojo.js"></script>
</head>
<body>
<script>
require(["dojo/request"], function (request) {
// 异步Ajax
request.post('Handlers/GetDataHandler.ashx', {
sync: false,
handleAs: 'text'
}).then(function (response) {
console.log(response);
})
// 其他代码
console.log('Hello World');
});
</script>
</body>
</html>
后台代码如下:
using System.Web;
namespace App.Handlers
{
/// <summary>
/// GetDataHandler 的摘要说明
/// </summary>
public class GetDataHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write("执行Ajax");
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
运行结果如下所示,可以发现异步的Ajax请求并未阻塞其他代码的执行。
Hello World
执行Ajax
如果将sync参数的值设置为true则表示同步执行,此时Ajax请求会阻塞其他代码的执行,运行结果如下所示:
执行Ajax
Hello World
8、结语
本文简单介绍了Dojo中的Ajax请求操作。其实Dojo中的Ajax模块内容非常丰富,有兴趣的同志可以访问Dojo官方文档自行了解。