React-邂逅Redux(三)
“天道酬勤,与君共勉”——承接React-邂逅Redux(二),让我们一起继续探索
Redux的奥秘吧~☺️【今日新知识——异步action】
一、什么是异步action?

action有两种形式:- 1、
Object类型的一般对象【称为同步action: 即刻执行】 - 2、函数【称为异步
action: 延时执行】
- 1、
相信有些小萝卜儿和我有一样滴疑问❓:为什么函数就是异步
action呢?为什么数组、数字等不是呢?
- 答👄:因为函数能开启异步任务,而数组、数字等不能哦。异步任务是什么呢?比如我们熟知的定时器就是异步任务哦~
二、如何实现异步action?
1、封装 📦
在对应
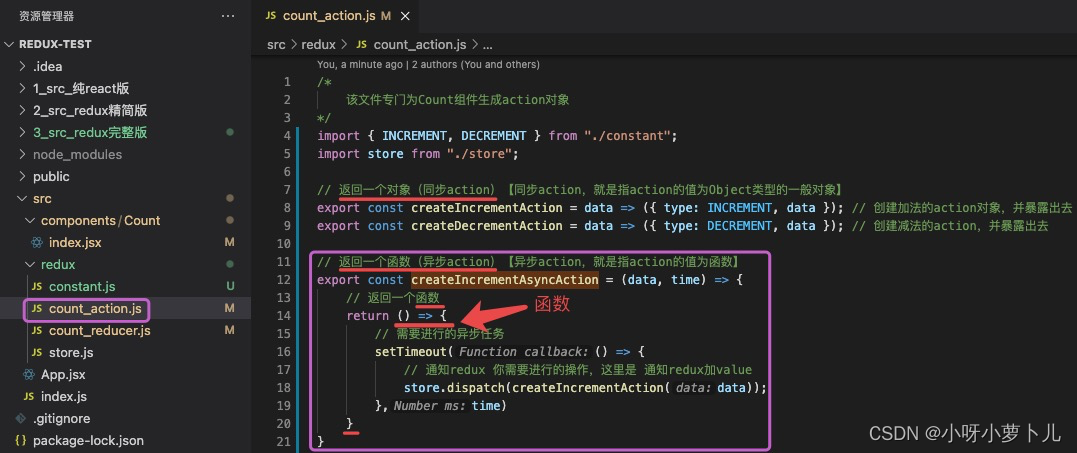
action.js里封装并暴露一个返回函数而非对象滴内容就可以啦~ 😁
- 比如:在
Count的action.js——count_action.js里封装并暴露一个异步action——createIncrementAsyncAction,如下图 👇🏻
2、使用 🔧
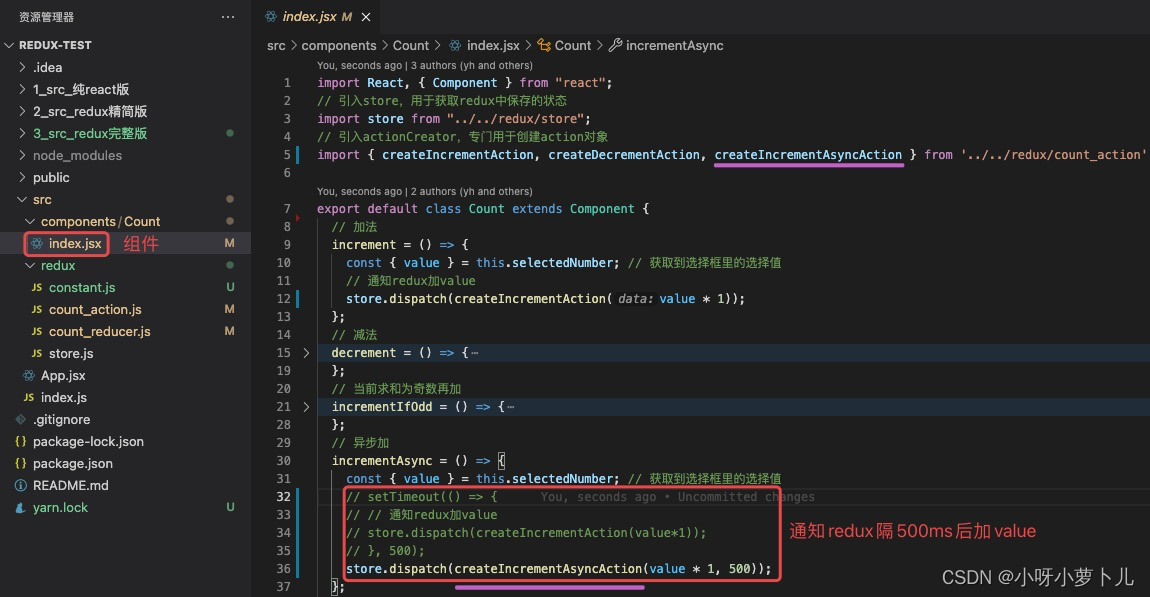
在对应组件里通过
store.dispatch(createIncrementAsyncAction(value值,time))就可以实现啦~,见下图 👇🏻

But
运行代码后,发现报错啦,让我们来一起看看👁👁发生了什么吧

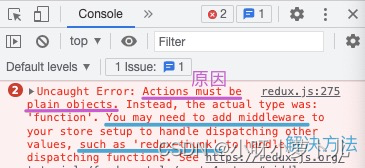
3、报错 💣

原因 🔑:
Actions必须是Object类型的一般对象,而我们的异步action返回的是一个函数,所以报这个错了;
解决方法 💎:引入一个中间件redux-thunk。
三、什么是redux-thunk?其作用是什么?
- 1、什么是
redux-thunk❓
redux-thunk是react的一个applyMiddleware(中间件)。- 2、其作用是什么❓
- 没有
redux-thunk这个中间件时,内部的actionCreators只能派发一个对象的action,不能做异步操作,所以redux-thunk的作用是支持异步action,没有它,store就不认函数类型的action。
四、bug优化
1、安装redux-thunk
npm i redux-thunk
或者
yarn add redux-thunk
2、在store.js里引入redux-thunk
// 引入redux-thunk,用于支持异步action
import thunk from 'redux-thunk'
3、在store.js里引入applyMiddleware(执行中间件)
// 引入`applyMiddleware`(执行中间件)
import {applyMiddleware } from 'redux'
4、applyMiddleware(thunk)作为createStore的第二个参数传入
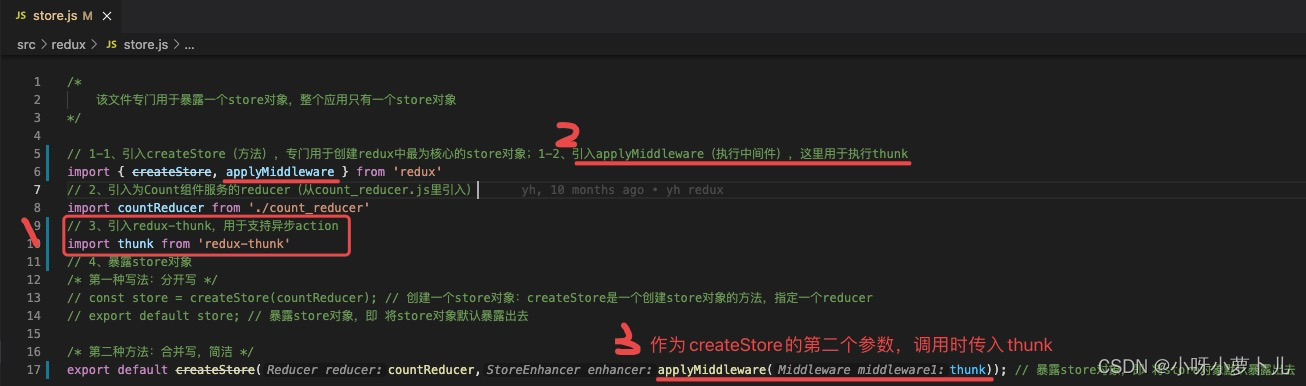
store.js里的实现步骤如下图:👇🏻

store.js对应代码: 👇🏻
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
// 1-1、引入createStore(方法),专门用于创建redux中最为核心的store对象;1-2、引入applyMiddleware(执行中间件),这里用于执行thunk
import { createStore, applyMiddleware } from 'redux'
// 2、引入为Count组件服务的reducer(从count_reducer.js里引入)
import countReducer from './count_reducer'
// 3、引入redux-thunk,用于支持异步action
import thunk from 'redux-thunk'
// 4、暴露store对象
/* 第一种写法:分开写 */
// const store = createStore(countReducer); // 创建一个store对象:createStore是一个创建store对象的方法,指定一个reducer
// export default store; // 暴露store对象,即 将store对象默认暴露出去
/* 第二种方法:合并写,简洁 */
export default createStore(countReducer,applyMiddleware(thunk)); // 暴露store对象,即 将store对象默认暴露出去
五、代码优化

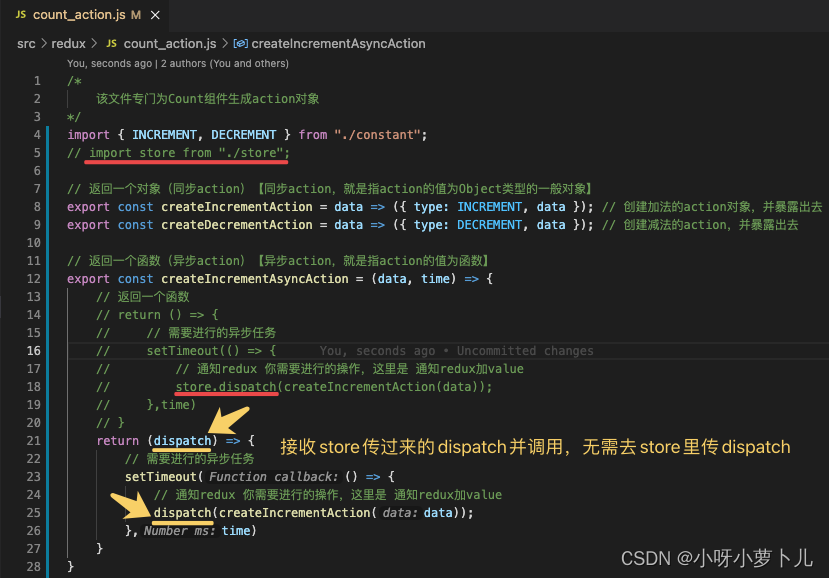
count_action.js里还有一个待优化的小细节:不用自己引入store。
- 这个返回的函数本身就是
store帮忙调用的,store默认就传了个dispatch进来,所以不用再引入store,直接在函数里接收到dispatch,并调用即可。
count_action.js最终对应代码: 👇🏻
/*
该文件专门为Count组件生成action对象
*/
import { INCREMENT, DECREMENT } from "./constant";
// 返回一个对象(同步action)【同步action,就是指action的值为Object类型的一般对象】
export const createIncrementAction = data => ({ type: INCREMENT, data }); // 创建加法的action对象,并暴露出去
export const createDecrementAction = data => ({ type: DECREMENT, data }); // 创建减法的action,并暴露出去
// 返回一个函数(异步action)【异步action,就是指action的值为函数,异步action中一般都会调用同步action,异步action不是必须要用的】
export const createIncrementAsyncAction = (data, time) => {
return (dispatch) => {
// 需要进行的异步任务
setTimeout(() => {
// 同步action —— 通知redux 你需要进行的操作,这里是 通知redux加value
dispatch(createIncrementAction(data));
},time)
}
}
六、补充 👄

异步
action不是必须要写的,完全可以自己等待异步任务的结果了 再去分发同步action,怎么简单怎么来。☺️
比如下面两种写法,最终结果是一样滴哦~ 👇🏻
/** 写法一 */
// 异步任务
setTimeout(() => {
// 同步action —— 通知redux加value
store.dispatch(createIncrementAction(value*1));
}, 500);
/** 写法二 */
// 异步action
store.dispatch(createIncrementAsyncAction(value * 1, 500));
七、总结 📚
## 3.求和案例_redux异步action版
(1).明确:延迟的动作不想交给组件自身,想交给action
(2).何时需要异步action:想要对状态进行操作,但是具体的数据靠异步任务返回。
(3).具体编码:
1).yarn add redux-thunk,并配置在store中
2).创建action的函数不再返回一般对象,而是一个函数,该函数中写异步任务。
3).异步任务有结果后,分发一个同步的action去真正操作数据。
(4).备注:异步action不是必须要写的,完全可以自己等待异步任务的结果了 再去分发同步action。
上一篇:React-邂逅Redux(二)
These are bilibili尚硅谷React学习视频的 学习笔记~