CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。
代码风格:
①属性值前面,冒号后面,保留一个空格
②选择器(标签)和大括号中间保留空格
css基础选择器
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
例子:(标签选择器)
<p>男生</p>
<p>男生</p>
<p>男生</p>
<p>男生</p>
<div>
女生
</div>
<div>
女生
</div>
<div>
女生
</div>
<div>
女生
</div>
<style>
p {
color: red;
}
div {
color: pink;
}
</style>
类选择器:如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
注意:
①类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
②可以理解为给这个标签起了一个名字,来表示。
③长名称或词组可以使用中横线来为选择器命名。
④不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥命名规范:见附件( Web 前端开发规范手册.doc)
案例:
<div></div>
<div class="center"></div>
<div></div>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
}
.center {
background-color: green;
}
</style>
最终效果如下:

多类名:简单理解就是一个标签有多个名字.
多类名使用方式:
<div class="red font20">亚瑟</div>
(1)在标签class 属性中写 多个类名
(2)多个类名中间必须用空格分开
(3)这个标签就可以分别具有这些类名的样式
id选择器:
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法:
#id名 {
属性1: 属性值1;
...
}
注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
通配符选择器:
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法:
* {
属性1: 属性值1;
...
}
总结:

CSS 字体属性
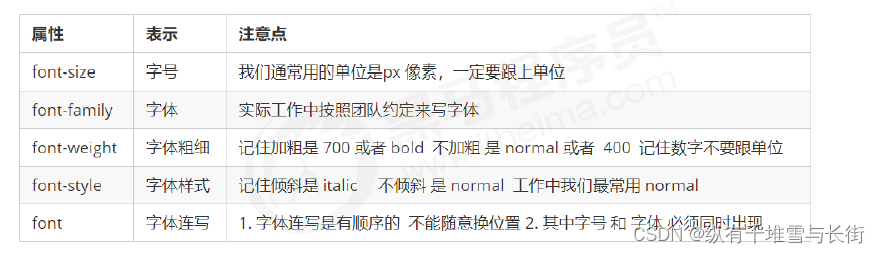
CSS 使用 font-family 属性定义文本的字体系列。
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
CSS 使用 font-size 属性定义字体大小。谷歌浏览器默认的文字大小为16px
CSS 使用 font-weight 属性设置文本字体的粗细。常见的属性值如下:

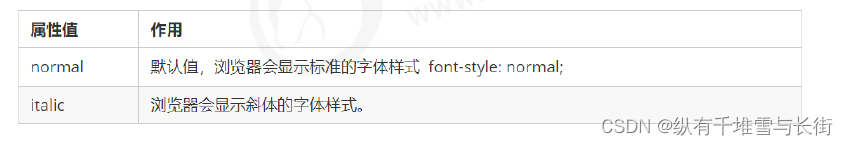
CSS 使用 font-style 属性设置文本的风格。
p {
font-style: normal;
}

字体的复合属性:
body {
font: font-style font-weight font-size/line-height font-family;
}
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
总结:

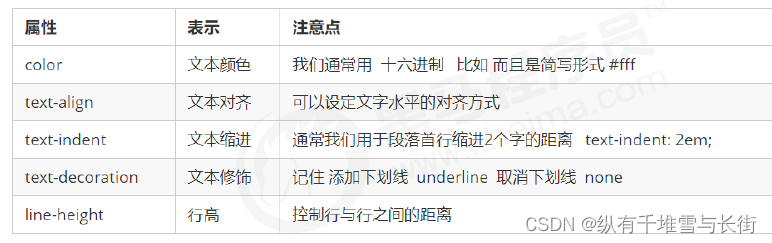
CSS 文本属性
color 属性用于定义文本的颜色。
text-align 属性用于设置元素内文本内容的水平对齐方式。常见的属性值如下:

text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。

text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
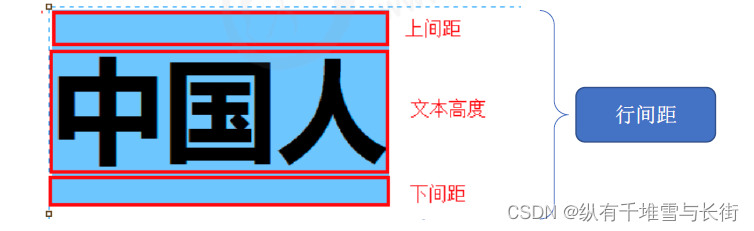
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.

总结:

CSS 引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
1.行内样式表(行内式)
2.内部样式表(嵌入式)
3.外部样式表(链接式)
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 < style> 标签中。
<style>
div {
color: red;
font-size: 12px;
}
</style>
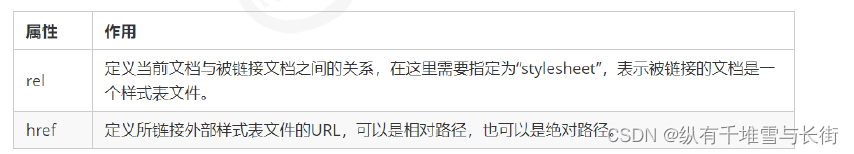
引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在 HTML 页面中,使用< link> 标签引入这个文件。
<link rel="stylesheet" href="css文件路径">

总结:

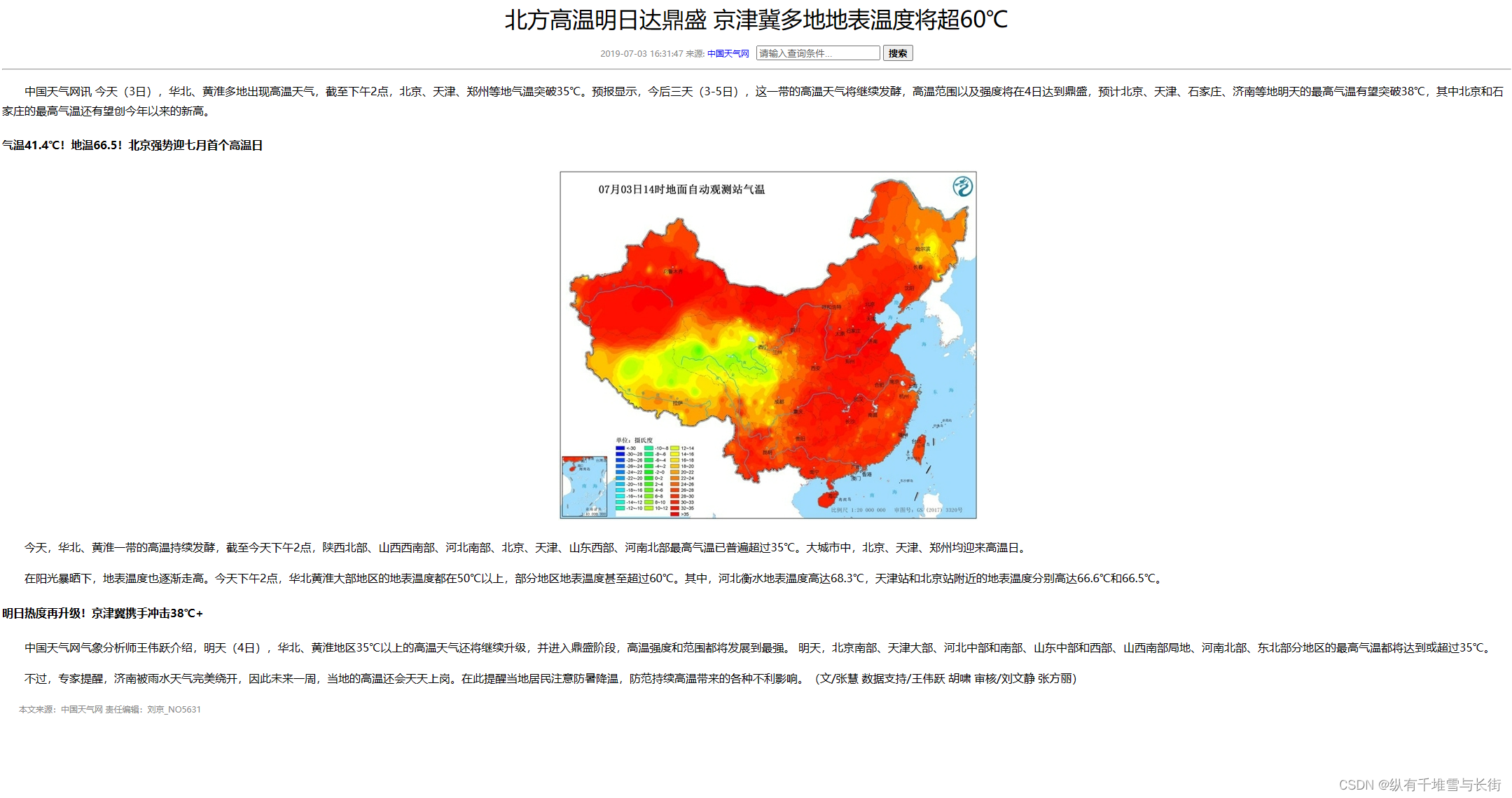
综合案例:新闻页面

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻页面</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="grey">
2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件..." class="search"> <button class="btn">搜索</button>
</div>
<hr>
<p>
中国天气网讯
今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<p class="pic">
<img src="images/pic.jpeg">
</p>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。
明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>
样式:
body {
font: 16px/28px "Microsoft yaHei" ;
}
h1 {
text-align: center;
font-weight: 400;
}
.grey {
color: #888888;
font-size: 12px;
text-align: center;
}
a {
text-decoration: none;
}
.search {
color: #666666;
width: 170px;
}
.btn {
font-weight: 700;
}
p {
text-indent: 2em;
}
.pic {
text-align: center;
}
.footer {
color: #888888;
font-size: 12px;
}
Emmet 语法
快速生成HTML结构语法
1.生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 < div>
2.如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
3.如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
4.如果有兄弟关系的标签,用 + 就可以了 比如 div+p
5.如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
6.如果生成的div 类名是有顺序的, 可以用 自增符号 $
7.如果想要在生成的标签内部写内容可以用 { } 表示
快速格式化代码
Vscode 快速格式化代码: shift+alt+f
也可以设置 当我们 保存页面的时候自动格式化代码:
1)文件 ------.>【首选项】---------->【设置】;
2)搜索emmet.include;
3)在settings.json下的【工作区设置】中添加以下语句:
“editor.formatOnType”: true,
“editor.formatOnSave”: true
CSS 的复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器:后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
例如:
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
元素1 和 元素2 中间用空格隔开
元素1 是父级,元素2 是子级,最终选择的是元素2
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
元素1 和 元素2 可以是任意基础选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
元素1 > 元素2 { 样式声明 }
上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
元素1 和 元素2 中间用 大于号 隔开
元素1 是父级,元素2 是子级,最终选择的是元素2
元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2 { 样式声明 }
上述语法表示选择元素1 和 元素2。
伪类选择器:
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
链接伪类选择器:
a:link /选择所有未被访问的链接/
a:visited /选择所有已被访问的链接/
a:hover /选择鼠标指针位于其上的链接/
a:active /选择活动链接(鼠标按下未弹起的链接)/
注意事项:
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
:focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况 < input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
总结:

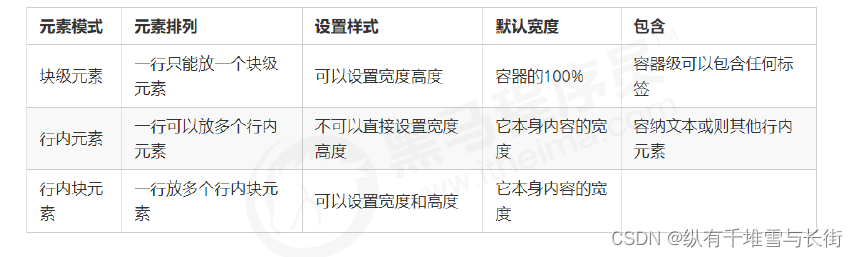
CSS 的元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
HTML 元素一般分为块元素和行内元素两种类型。
块元素:
常见的块元素有< h1>~< h6>、< p>、< div>、< ul>、< ol>、< li>等,其中 < div> 标签是最典型的块元素。
块级元素的特点:
①比较霸道,自己独占一行。
②高度,宽度、外边距以及内边距都可以控制。
③宽度默认是容器(父级宽度)的100%。
④是一个容器及盒子,里面可以放行内或者块级元素。
注意:
文字类的元素内不能使用块级元素
< p> 标签主要用于存放文字,因此 < p> 里面不能放块级元素,特别是不能放< div>
同理, < h1>~< h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
常见的行内元素有 < a>、< strong>、< b>、< em>、< i>、< del>、< s>、< ins>、< u>、< span>等,其中< span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
2.2 行内元素
行内元素的特点:
①相邻行内元素在一行上,一行可以显示多个。
②高、宽直接设置是无效的。
③默认宽度就是它本身内容的宽度。
④行内元素只能容纳文本或其他行内元素。
注意:
链接里面不能再放链接
特殊情况链接 < a> 里面可以放块级元素,但是给 < a> 转换一下块级模式最安全
行内块元素
在行内元素中有几个特殊的标签 —— < img />、< input />、< td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
①和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
②默认宽度就是它本身内容的宽度(行内元素特点)。
③高度,行高、外边距以及内边距都可以控制(块级元素特点)

元素显示模式转换:
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
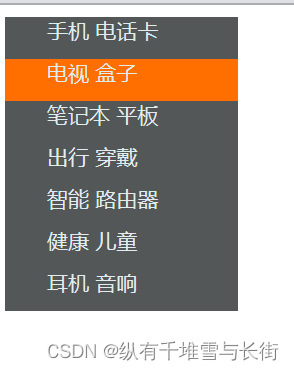
案例:简洁版小米侧边栏

首先分析一下做这个需要什么?这个是用a链接做的,但是a链接是行内元素;第二个是这个链接点击的范围是非常广的,也就是说这个a链接是要有宽度和高度
案例的核心思路分为两步:
1.把链接a 转换为块级元素, 这样链接就可以单独占一行,并且有宽度和高度.
2.鼠标经过a 给 链接设置背景颜色
具体代码如下:
<body>
<a href="#"> 手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
<style>
a {
display: block;
width: 155px;
height: 28px;
background-color: #535758;
text-decoration: none;
font-size: 14px;
color: #e2ebed;
text-indent: 2em;
}
a:hover {
background-color: #ff6f00;
}
</style>
其中:要注意一个问题单行文字垂直居中
解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
原理如下:

简单理解: 行高的上空隙和下空隙把文字挤到中间了. 是如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下
即height= line-height
CSS 的背景
background-color 属性定义了元素的背景颜色。一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y

利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位

举例:超大背景(一般用插入背景图片来做)
body {
background-image: url(images/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
}
背景颜色半透明:
background: rgba(red, green, blue, alpha);
最后一个参数调节透明度,取值范围在0~1之间
背景总结:

案例:五彩导航
<div class="nav">
<a href="#" class="bg1">五彩导航</a>
<a href="#">五彩导航</a>
<a href="#">五彩导航</a>
<a href="#">五彩导航</a>
<a href="#">五彩导航</a>
</div>
<style>
.nav a {
display: inline-block;
height: 58px;
width: 120px;
line-height: 58px;
background-color: pink;
text-align: center;
color: #fff;
text-decoration: none;
}
.nav .bg1 {
background-image: url(images/bg1.png);
background-repeat: no-repeat;
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
</style>
最终效果