概念准备
【状态管理模式】
可以借鉴 Vuex 官方文档的解释:什么是“状态管理模式”
状态管理的目标(意义)
各组件通过数据响应机制对共享状态进行高效的状态更新,说白了就是不同组件对需要共享的数据的变更和同步。
1. Vuex - 主要用于 Vue

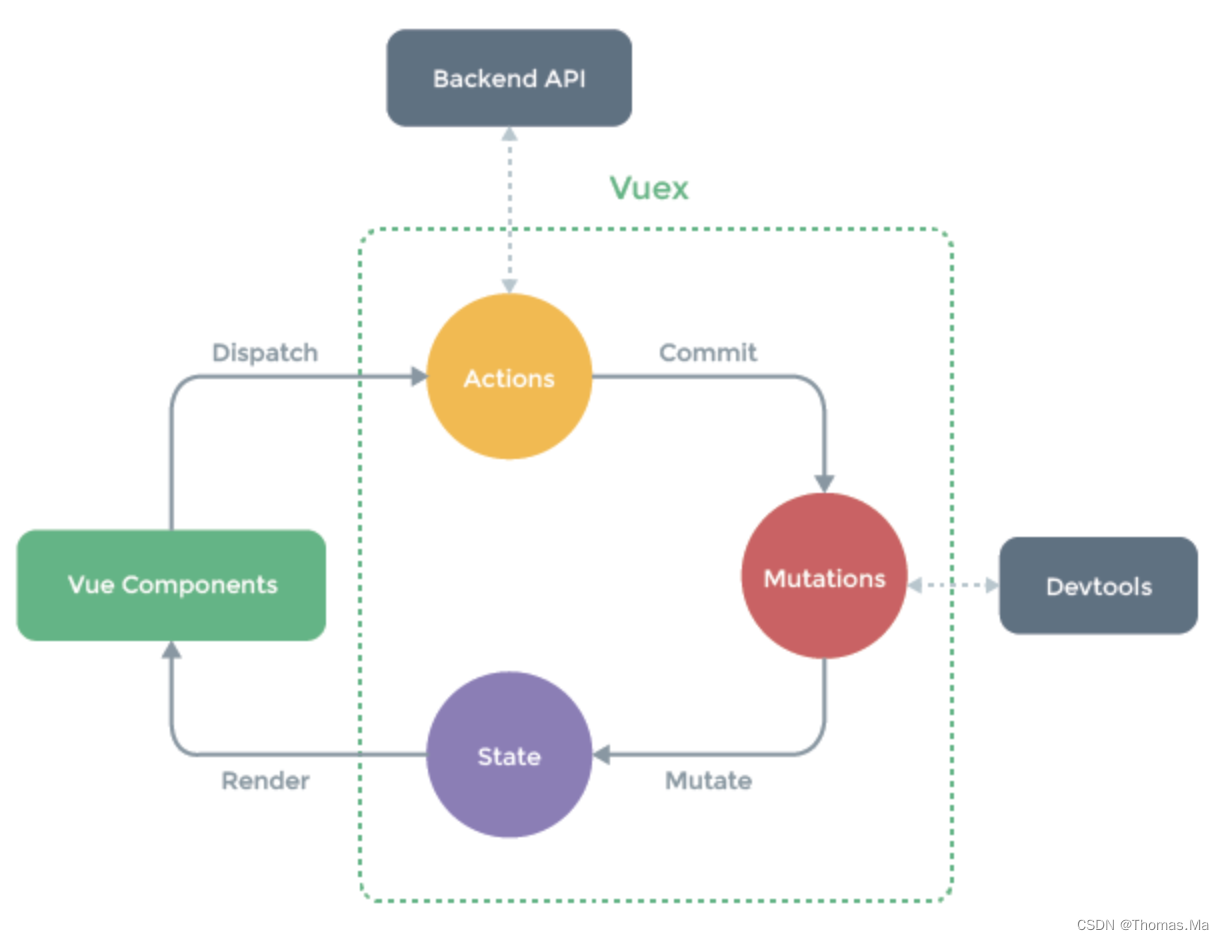
1.1 Vuex 中的核心概念
1.1.1 Store
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
- 不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
1.1.2 State - 单一状态树
Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用状态的快照。
可以通过 mapState 辅助函数将 state 作为计算属性访问,或者将通过 Store 将 state 注入全局之后使用 this.$store.state 访问。
State 更新视图是通过 vue 的双向绑定机制实现的。
1.1.3 Getter
Getter 的作用与 filters 有一些相似,可以将 State 进行过滤后输出
1.1.4 Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。并且只能是同步操作。Vuex 中通过 store.commit() 调用 Mutation
1.1.5 Action
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
一些对 State 的异步操作可以放在 Action 中,并通过在 Action 提交 Mutaion 变更状态。- Action 通过 store.dispatch() 方法触发。
- 可以通过 mapActions 辅助函数将 vue 组件的 methods 映射成 store.dispatch 调用(需要先在根节点注入 store)。
1.1.6 Module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
1.2 Vuex 的特点
- 单向数据流
- 单一数据源,全局只有一个 Store 实例
2. Flux - 一种架构思想
类似于 MVC、MVVM 等,它给出了一些基本概念,所有的框架都可以根据他的思想来做一些实现。

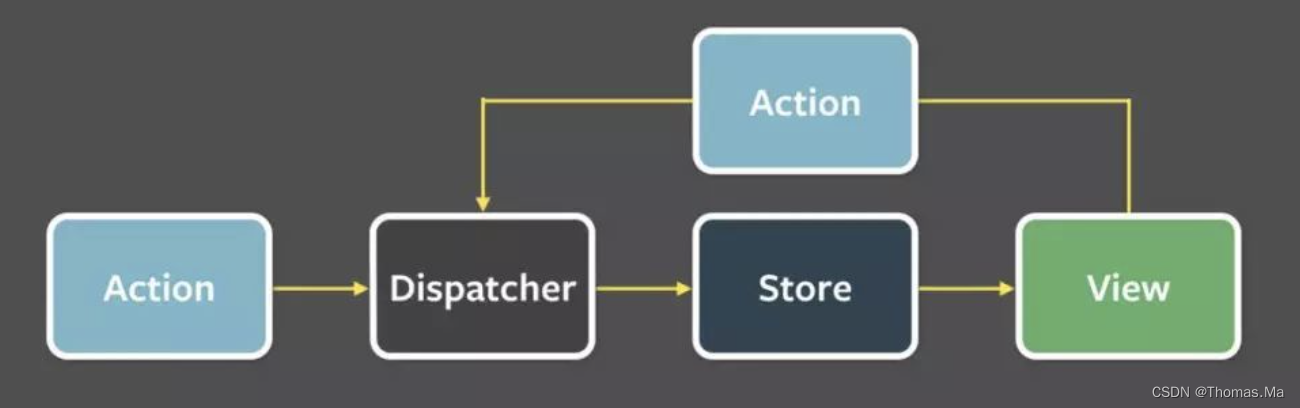
2.1 Flux 中的核心概念
2.1.1 View
这里的View 是视图层,可以是 Vue 的,也可以是Rect 的。
2.1.2 Action
即数据改变的消息对象(可以通过事件触发、或者测试用例触发等),同样 Store 只能通过 Action 进行修改,具体 Action 的处理逻辑一般放在 Store中,Action 对象包含 type(类型) 和 payload (传递参数)。
2.1.3 Dispatcher
dispatcher 就像是一个中转站,收到 View 的 Action 然后转发给 Store
2.1.4 Store
数据层,存放应用状态与更新状态的方法,一旦发生改变就提醒 View 更新页面
2.2 Flux 的特点
- 单向数据流
- Store 可以有多个
- Store 不仅存放数据,还封装了处理数据的方法
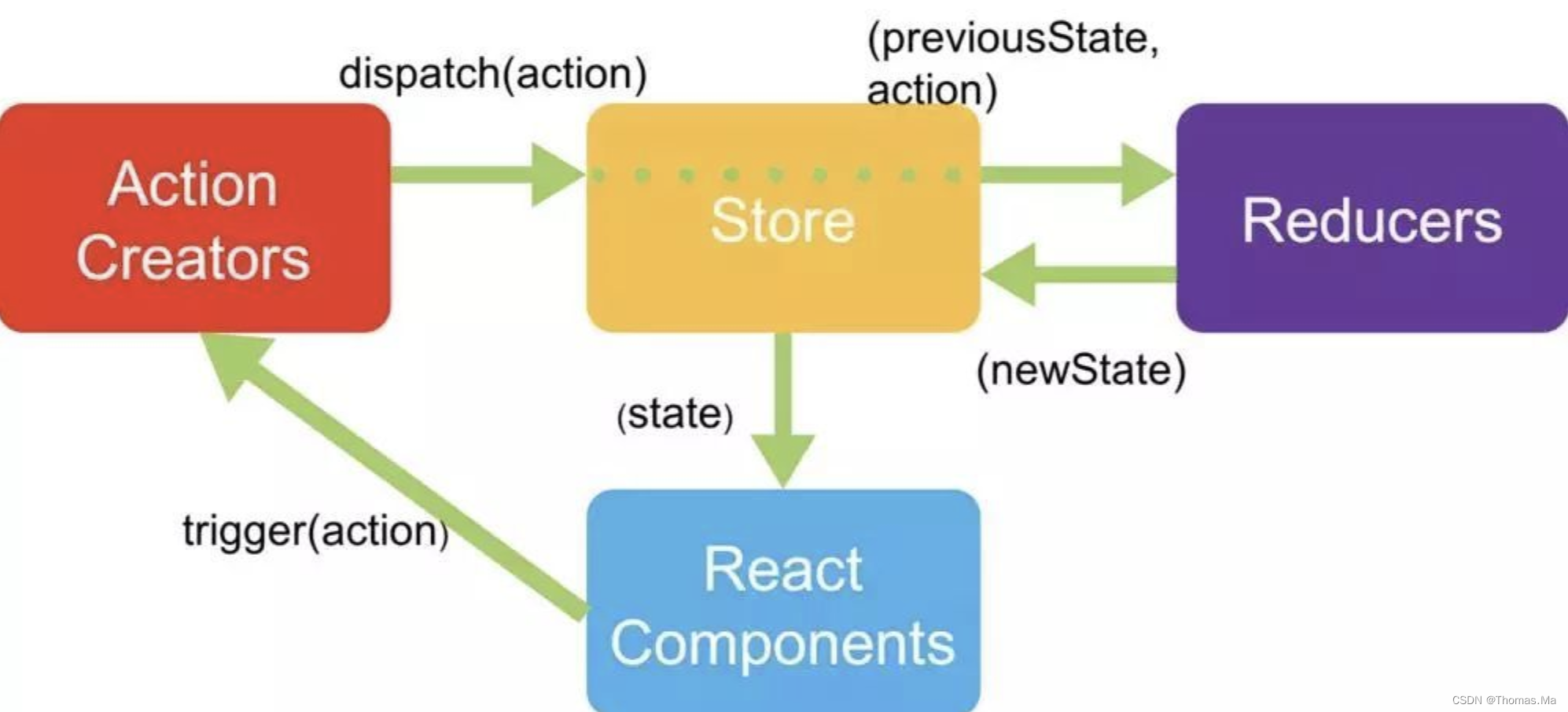
3.Redux

Redux 和 Flux 有些相同的地方,也有不同的地方,它没有 Dispatcher 而是在 Store 中集成了 dispatch 方法
3.1 Redux 中的核心概念
3.1.1 Reducer
是一个用来改变 state 的纯函数,传入state 通过应用状态与 Action 推导出新的 state。
3.1.2 Action 同 Flux 中的 Action
3.1.3 Store
存储应用 state 以及用于触发 state 更新的 dispatch 方法等,单一的 Store 。
Store 中提供了几个 API :
store.getState(): 获取当前 state。
store.dispatch(action): 用于 View 发出 Action。
store.subscribe(listener): 设置监听函数,一旦 state 变化则执行该函数(若把视图更新函数作为 listener 传入,则可触发视图自动渲染)。
3.2 Redux 的特点
- 单向数据流
- 单一数据源 ,只有一个 Store 和 Vuex 一样
- state 是只读的,每次状态更新后返回一个新的 state
- 和 Flux 相比,没有 Dispatcher ,但是 Store中集成了 dispatch 方法,该方法是 View 发出 Action的唯一途径。
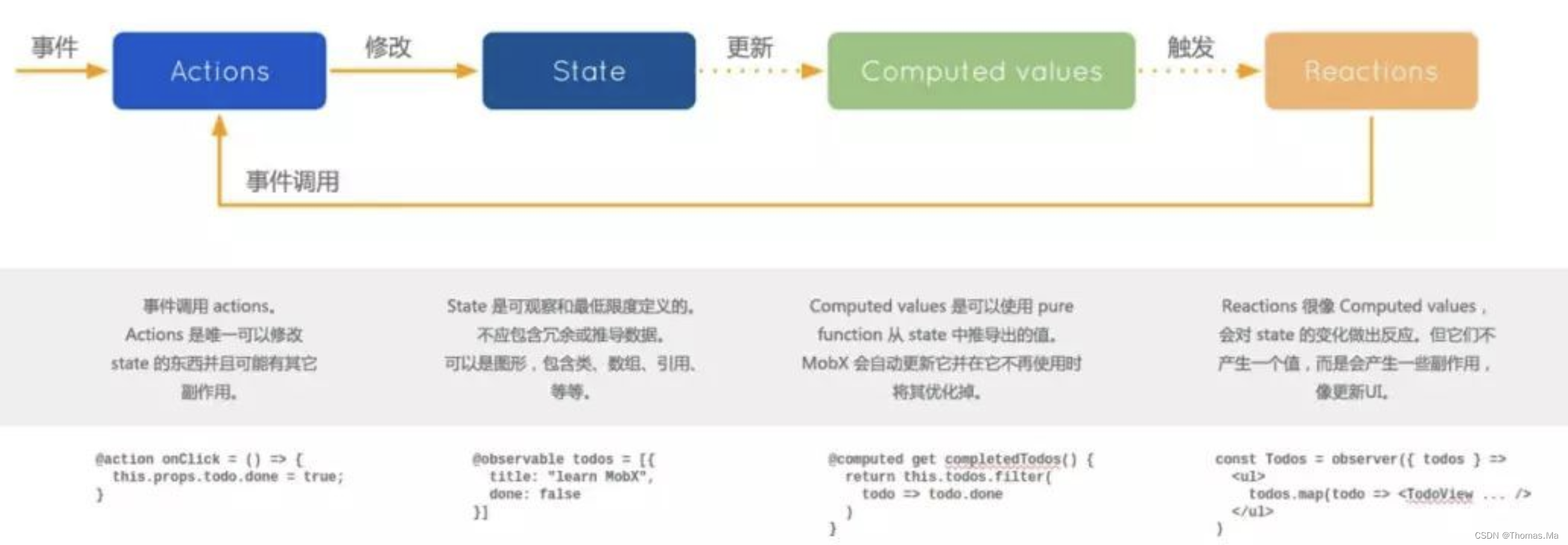
4.Mobx

前面所讲的都是 Flux 体系,即都是单向数据流方案,接下来的 Mobx 可就不太一样了。
Mobx 的思想:当状态发生改变时,所有应用到状态的地方都会自动更新
Mobx 和 Flux 、 Redux 一样都是和具体的前端框架无关,可以用于 React 也可以用于 Vue,但是更常用于 React,很少用于 Vue
4.1 MobX 的核心概念
4.1.1 Actions
动作,和前面的类似,也是用于改变 State
4.1.2 State
驱动应用的数据
4.1.3 Computed values
计算值,但你创建一个基于当前状态的值需要使用 computed
4.1.4 Reactions
当前状态改变时自动发生。
4.2 MobX的特点
- 基于面向对象
- 局部精确更新,只有用到的数据才会引发绑定;
- 代码入侵性小
- 往往是多个 Store
- 大型项目使用 MobX 会使得代码不方便维护,一般用于中小型项目