前言: 这几天在项目中遇到了需要将用户在搜索框中输入的文字高亮的效果,思考了很久,暂时没有想到更优雅的解决方式,于是采用了最简单的一种思路来实现,特来记录一下。
一. 需求的场景
-
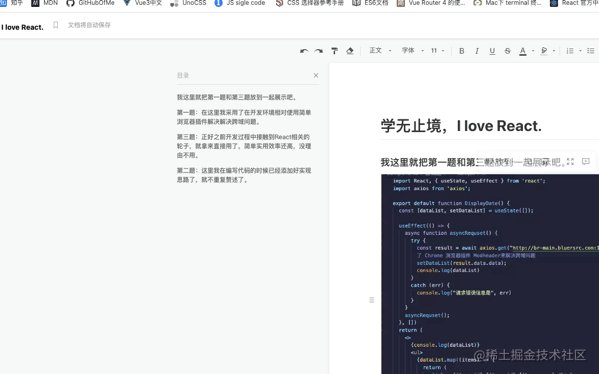
我接手的这个需求需要和后端搭配,前端需要根据用户在搜索框🔍中输入的关键词去请求数据库,后端会根据关键词检索出相关文章的内容返回给我(字符串形式)。十分类似于下面的这种效果。

-
这里对于我们前端来讲,主要的目的就是如何正确的处理按下回车后,后端返回给我的这些字符串。
二. 理清思路
-
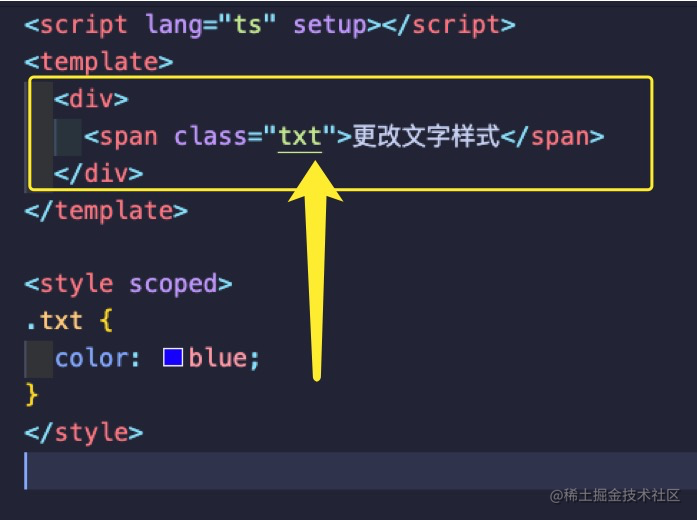
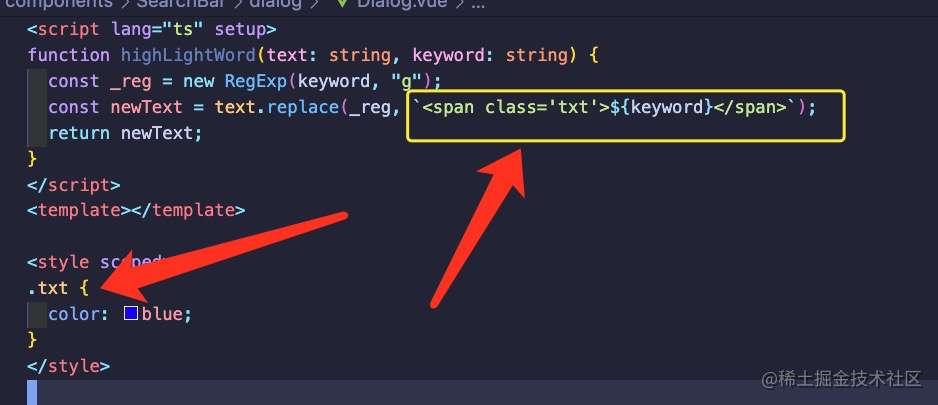
首先我们需要清晰的知道,如何更改一个文字的样式?最简单的方法就是加类名。

下面是效果

-
假设现在后端返回给我们下面这样一段文字。

现在的需求是把 写博客 这三个字用高亮去展示。 -
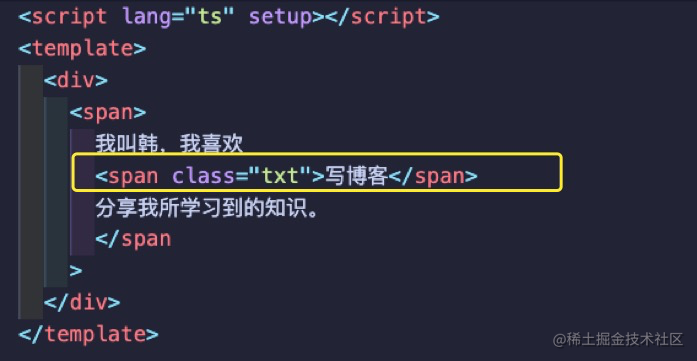
如果不考虑实现的可行性,你是否第一时间能联想到这样的写法呢?

效果如下

-
我们发现,这种思路是非常可行的!!!那么现在的问题就变成了,如何动态将一段字符串处理成关键词被带类名的
span标签包裹的形式。 -
说到了字符串的替换,那肯定第一时间会想到
String.replace。

-
在这里我们需要特别特别注意!!
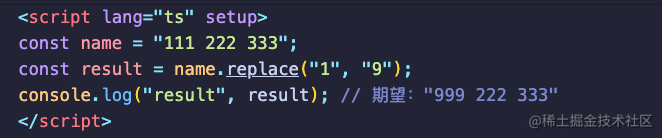
replace的匹配模式是一个字符串格式的话,那么它仅只会替换匹配的第一个符合的字符,而不会全员替换。什么意思呢?我们思考下面的代码。

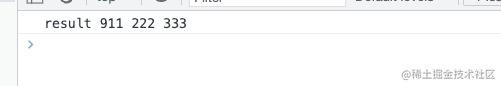
我们其实期望result的值是将数字 1 全部替换为数字 9 的输出结果。也就是999 222 333。而实际的输出结果却是下面的:

输出结果为911 222 333,它只更改了第一项,这样就导致了一个问题,我们只会替换第一个关键词。 -
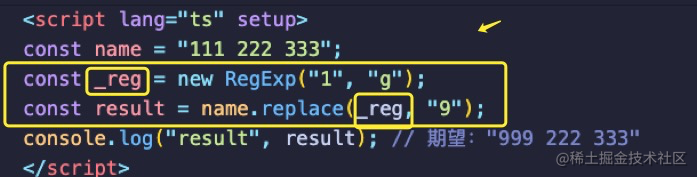
如何解决呢?这里需要将第一个参数由字符串变更为正则表达式。这里我直接写答案,因为正则这个东西不是三言两语能讲清楚的,需要读者自行查阅
MDN。

为了防止有的小伙伴看不清楚,我把源码贴到了下面。
const name = "111 222 333";
const _reg = new RegExp("1", "g");
const result = name.replace(_reg, "9");
console.log("result", result); // 期望:"999 222 333"
-
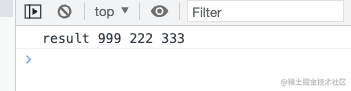
这样就好了吗?没错这样就是全局匹配替换了,让我们测试一下。

-
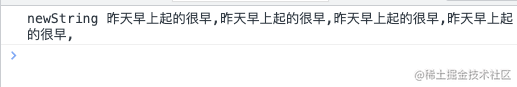
我们更换为更接近真实数据的一段字符串测试一下。我们马上要把
今天全局替换成昨天

输出结果为:

嗯,很完美。
三. 替换为 span 包裹的数据
-
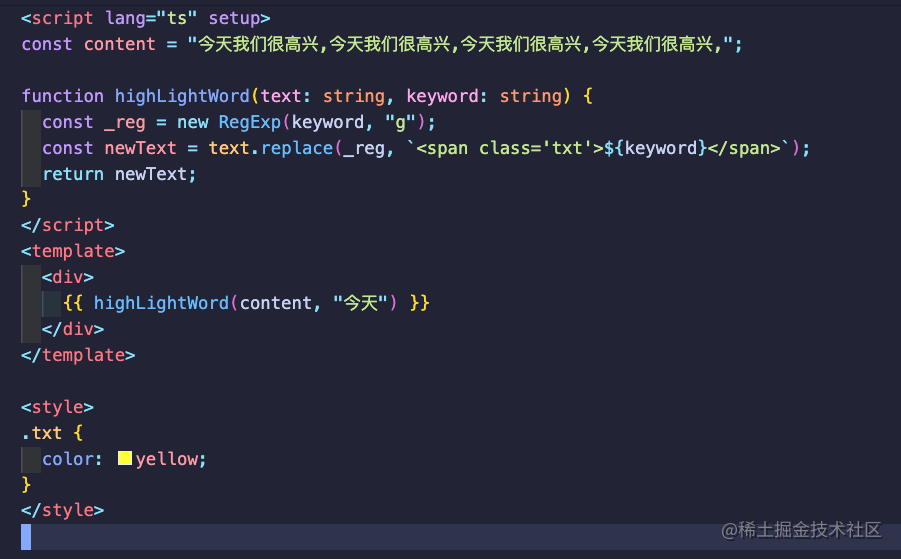
那我们顺着这个思路,马上可以想到我可以写一个函数,专门根据关键词参数去替换关键词。

-
我们马上测试一下,看看效果。

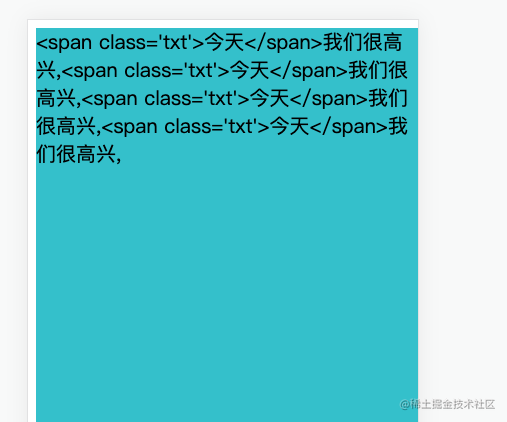
输出为

3.呀,它好像把 span 当成字符串渲染了,这种情况怎么解决?别着急,非常简单。
四. v-html 指令
-
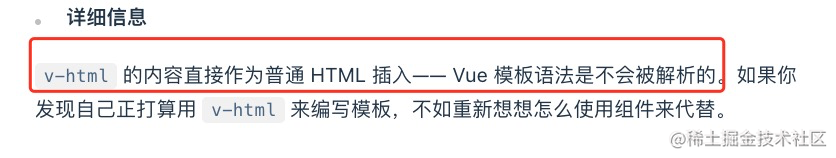
让我们先看一下官方是如何解释这个指令的。

-
这里重点需要看这句话。

-
那么我们就可以直接这样写。

-
这里解释一下,主要是因为
v-html指令期待绑定一个字符串,而我们的highLightWord的返回值正好是字符串格式的数据,所以才可以像上面这样写。

-
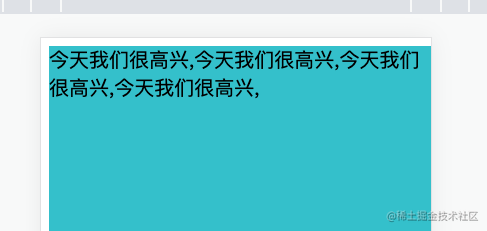
让我们看一下效果:

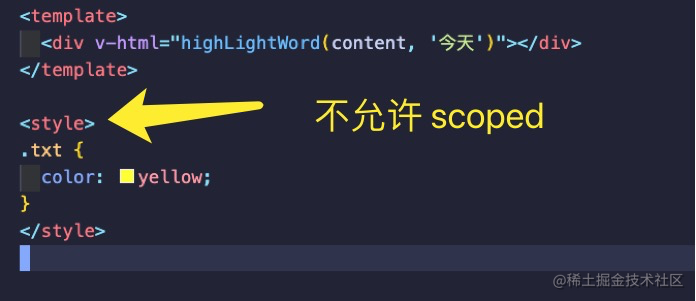
好像没有什么用,怎么回事呢?我直接揭晓答案,这个组件的style标签不允许使用局域的,只能使用全局的。(具体原因希望读者自己去深入研究一下)

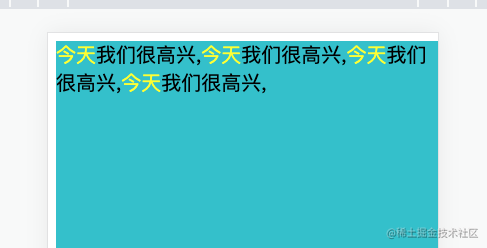
6.再看一下确实已经达到我们的关键字高亮效果了

总结
总感觉这种方案不是特别优雅🤔,如果有大神可以在评论区指导另一种写作方案,我们共同讨论不失为一种乐趣~