哈喽,大家好,我是有勇气的牛排(全网同名)🐮
有问题的小伙伴欢迎在文末评论,点赞、收藏是对我最大的支持!!!。
掌握浏览器调试基本属于开发者必备的技能,熟悉使用浏览器调试功能已成为每个相关人员的必经之路,对于前端开发者、爬虫工程师、js逆向等人员尤为重要,下面这篇文章将带大家深度了解与使用此项技能,喜欢的可以收藏,以防丢失哦。
文章目录
- 1 Elements
- 1.1 鼠标右键
- 1.1.1 鼠标右键copy元素属性
- 1.2.2 鼠标右键 Force state(元素状态)
- 1.3.3 鼠标右键 Break on(页面断点)
- 1.2 属性
- 1.2.1 Styles
- 1.2.2 Computed
- 1.2.3 Layout
- 1.2.4 Event Listeners
- 2 Console 控制台
- 3 Source 资源
- 4 Network
- 4.1 一级配置
- 4.2 对包(鼠标右键)
- 4.3 请求包内容属性
- 4.3.1 Headers 请求头
- 1、General
- 2、Response Headers:服务器响应包头
- 3、Request Headers:请求包头
- 4.3.2 Response
- 5 Application
- 5.1 Application
- 5.1.1 Storage
- 5.2 Storage
- 5.2.1 Local Storage 与 Session Storage
1 Elements
元素(Elements):用于查看或修改html元素的属性、CSS属性、监听事件、断点等。
1.1 鼠标右键

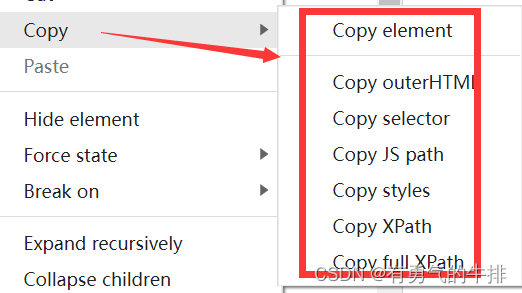
1.1.1 鼠标右键copy元素属性
这里以百度按钮为例

1、copy element:复制当前选中元素
<input type="submit" value="百度一下" id="su" class="btn self-btn bg s_btn">
2、copu outHTML
<input type="submit" value="百度一下" id="su" class="btn self-btn bg s_btn">
3、copy selector
#su
4、copy JS path
document.querySelector("#su")
5、Copy styles
user-select: text!important;
margin: 0;
font-family: Arial,sans-serif;
-webkit-appearance: none;
cursor: pointer;
width: 108px;
height: 44px;
line-height: 45px;
padding: 0;
background: 0 0;
background-color: #4e6ef2;
border-radius: 0 10px 10px 0;
font-size: 17px;
color: #fff;
box-shadow: none;
font-weight: 400;
border: none;
outline: 0;
6、Copy XPath
//*[@id="su"]
7、Copy full XPath
/html/body/div[1]/div[2]/div[5]/div[1]/div/form/span[2]/input
1.2.2 鼠标右键 Force state(元素状态)
1、active
2、:hover
3、focus
4、visited
5、focus-within
6、focus-visible
1.3.3 鼠标右键 Break on(页面断点)
1、 subtree modifications
2、attribute modifications
3、node removal
1.2 属性
1.2.1 Styles
元素具体样式
1.2.2 Computed
元素具体布局
1.2.3 Layout
1.2.4 Event Listeners
事件监听:js捕获所有事件
选项:AncesstorseScroll All
- 勾选:查看所有事件
- 非勾选:查看当前元素事件
2 Console 控制台
控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。

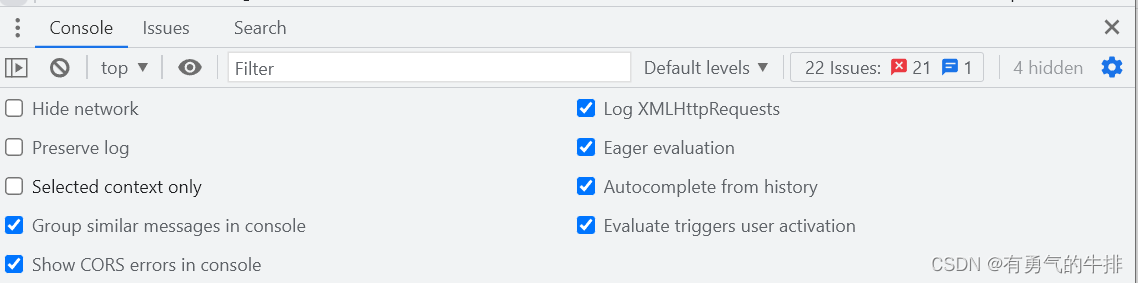
Hide network:隐藏网络信息。浏览器预设会印出关于网路的错误Message,例如收到400或500 的状态码就会显示错误。(推荐不隐藏)
Preserve log:刷新页面是否保留控制台信息。
Selected context only:只显示当前上下文,取消勾选将会显示所有上下文。(不勾选)
Group similar messages in console:类似的消息会折叠显示。(勾选)
Show CORS errors in console:是否打印CORS报错。(打印)
Log XMLHttpRequests:是否显示每一个 XMLHttpRequests,XHR finished loading 表示完成。(勾选)
Autocomplete from history:自动生成历史消息。
Evaluate triggers user activation:检测触发用户激活,用于确保代码的执行是由用户触发,而非代码自动执行。
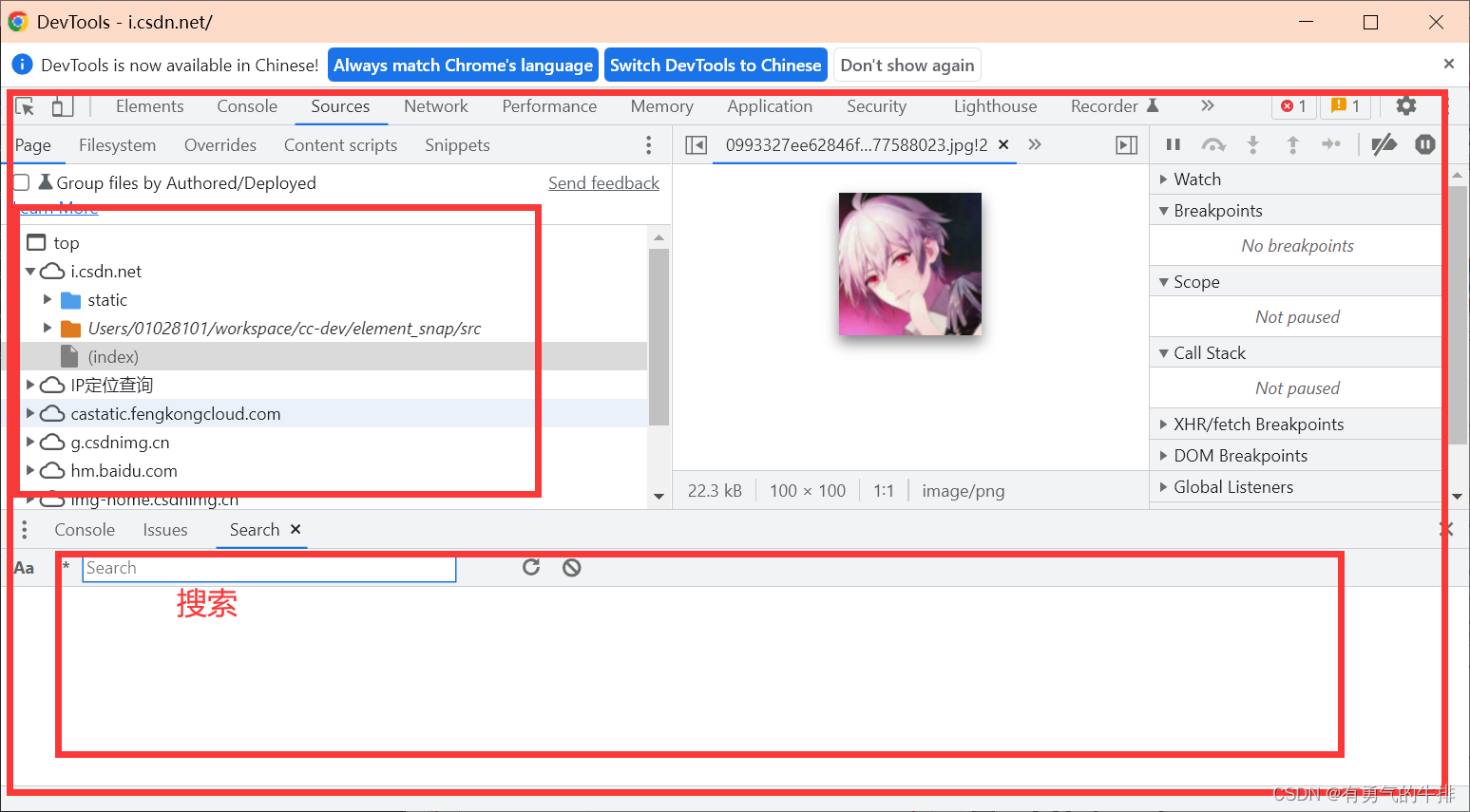
3 Source 资源
打开搜索:三个点->Search
快捷键:Ctrl+Shift+F

-
完整搜索面板如下:

-
关联本地文件系统

-
重写:对当前已有的js文件等重写替换

-
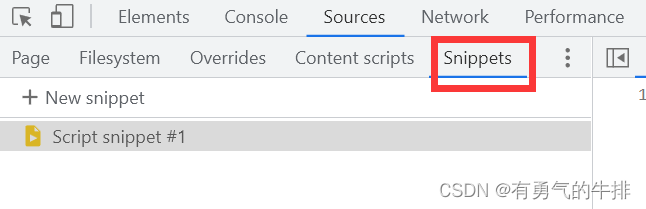
不打开编辑器,临时编辑新js等内容,可以影响到页面,也适用于js调试,油猴脚本等工具的使用。

-
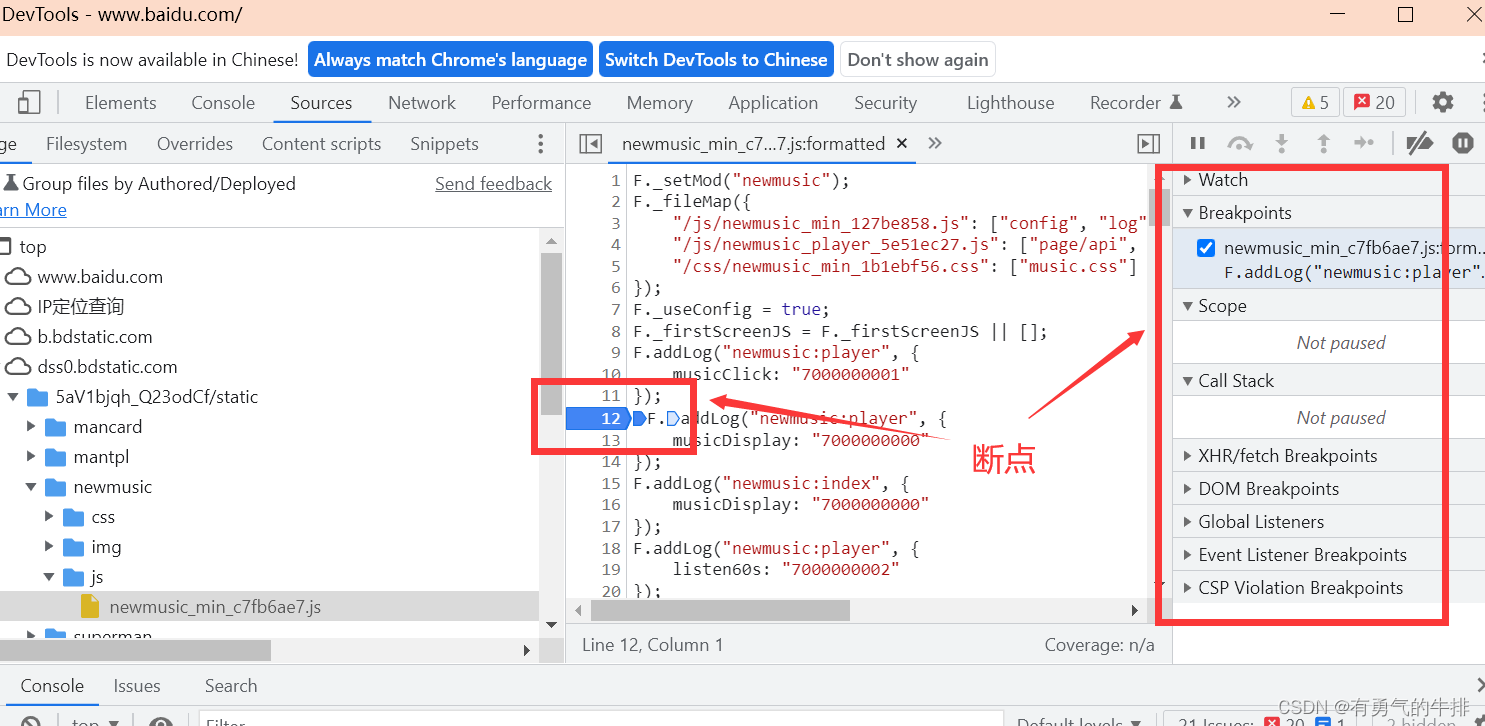
断点 breakpoint


A:从当前断点运行到下一个断点。
B:逐个方法运行。
C:进入到当前方法,逐语句运行。
D:返回到函数被调用的位置(方法调用者的位置)。
E:逐语句执行。
F:是否调试(白色生效,开启后[蓝色]用户下的断点会失效)。
G:异常捕获。 -
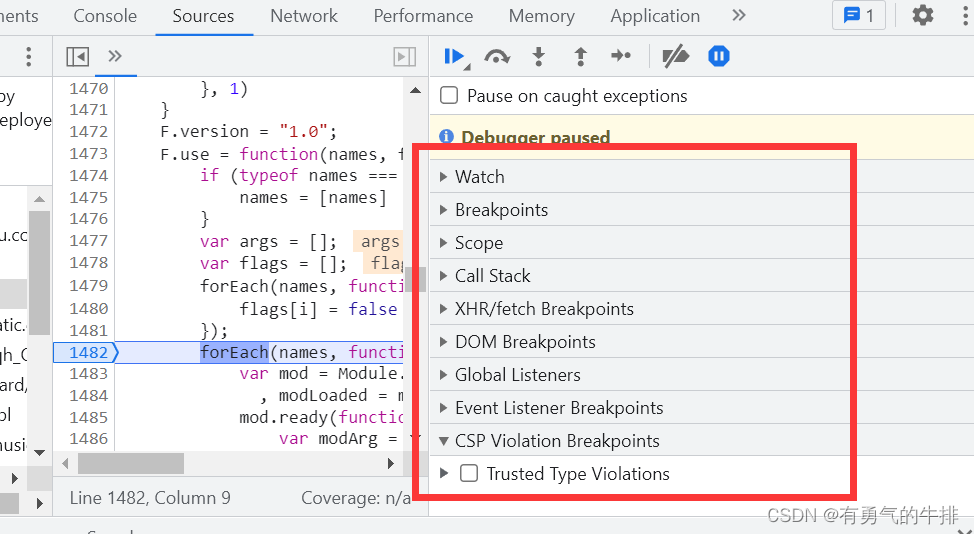
调试面板

watch:当前作用域变量监听(局部变量也可以监听)。
Breakpoints:断点列表
Scope:作用域
Cll Stack:堆栈
XHR/fETCH Breakpoints:XHR/fETCH断点列表。
DOM Breakpoints:DOM断点列表。
Global Listeners:全局事件。
Event Listener Breakpoints:全局事件断点列表。
CSP Violation Breakpoints: -
断点鼠标右键属性
Continue to here:
Remove breakpoint:
Edit breakpoint:
Disable breakpoint:
Add script to ignore list:
4 Network
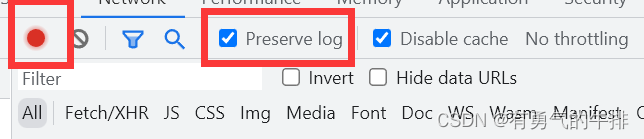
4.1 一级配置
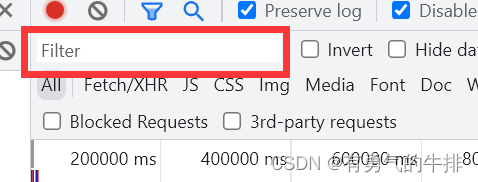
1、Ctrl+F:搜索
2、红色按钮:亮起->抓包状态
3、Preserve log:开启后对历史抓包记录不清除
 4、过滤筛选操作
4、过滤筛选操作

# 状态 200/304...
status-code:200
# 资源
.js
.png
...
5、一键过滤

6、Hide data URLS:隐藏带数据的 URL
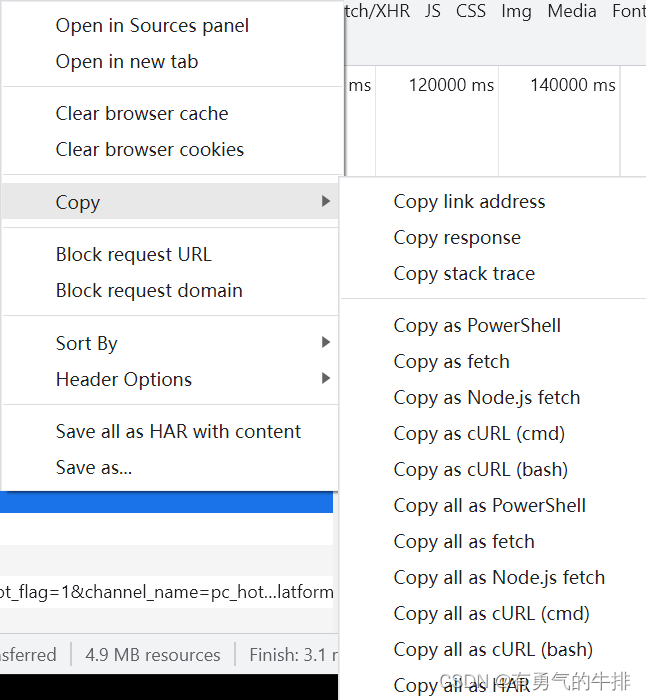
4.2 对包(鼠标右键)

1、Open in Sources panel:从资源面板打开。
2、Open in new tab:从新窗口打开。
3、Clear browser cache:清空缓存。
4、Clear browser cookies:清空cookie。
5、Copy:

-
Copy link address# Copy link address https://img-operation.csdnimg.cn/csdn/silkroad/img/1666149376891.gif -
Copy request headers -
Copy response headers -
Copy response(复制响应体)# 图片:data:image/png;base64,iVBOR... # josn文件:json内容 -
Copy stack trace(复制栈) -
Copy as PowerShell$session = New-Object Microsoft.PowerShell.Commands.WebRequestSession $session.UserAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36" Invoke-WebRequest -UseBasicParsing -Uri "https://profile-avatar.csdnimg.cn/0993327ee62846f28be6c94b2efb96a2_zx77588023.jpg!2" ` -WebSession $session ` -Headers @{ "authority"="profile-avatar.csdnimg.cn" "method"="GET" "path"="/0993327ee62846f28be6c94b2efb96a2_zx77588023.jpg!2" "scheme"="https" "accept"="image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8" "accept-encoding"="gzip, deflate, br" "accept-language"="zh-CN,zh;q=0.9" "cache-control"="no-cache" "pragma"="no-cache" "referer"="https://i.csdn.net/" "sec-ch-ua"="`"Google Chrome`";v=`"105`", `"Not)A;Brand`";v=`"8`", `"Chromium`";v=`"105`"" "sec-ch-ua-mobile"="?0" "sec-ch-ua-platform"="`"Windows`"" "sec-fetch-dest"="image" "sec-fetch-mode"="no-cors" "sec-fetch-site"="cross-site" } -
Copy as fetchfetch("https://profile-avatar.csdnimg.cn/0993327ee62846f28be6c94b2efb96a2_zx77588023.jpg!2", { "headers": { "accept": "image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8", "accept-language": "zh-CN,zh;q=0.9", "cache-control": "no-cache", "pragma": "no-cache", "sec-ch-ua": "\"Google Chrome\";v=\"105\", \"Not)A;Brand\";v=\"8\", \"Chromium\";v=\"105\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "image", "sec-fetch-mode": "no-cors", "sec-fetch-site": "cross-site" }, "referrer": "https://i.csdn.net/", "referrerPolicy": "unsafe-url", "body": null, "method": "GET", "mode": "cors", "credentials": "omit" }); -
Copy as Node.js fetch -
Copy as cURL(cmd) -
Copy as cURL(bash) -
Copy as PowerShell -
…
6、Block request URL:
7、Block request domain:
8、Sort By:
9、Header Options:
10、Save all as HAR with content:
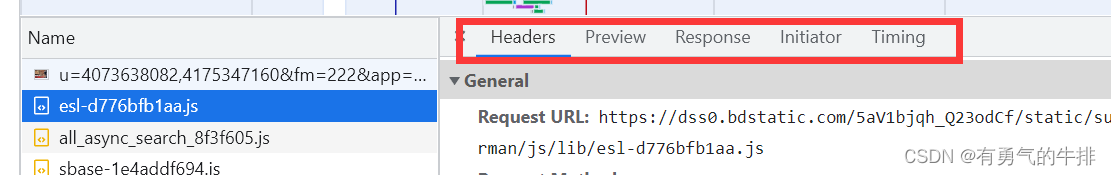
4.3 请求包内容属性

4.3.1 Headers 请求头
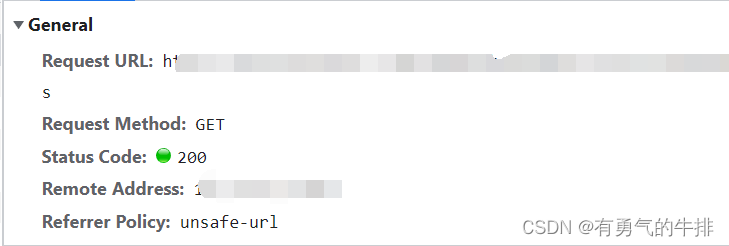
1、General
收集请求url、响应的status与代理等信息。

2、Response Headers:服务器响应包头
Access-Control-*:响应头用于在请求跨域时的处理。
Access-Ranges:是否接受字节范围请求。
Age:消息对象在缓存代理中存储的时长,单位为秒。
Content-Disposition:回复的内容该以何种形式展示,是以内联的形式(预览),还是以附件的形式下载并保存到本地(inline|attachment)。
Content-Security-Policy:允许站点管理者在指定的页面控制用户代理的资源。
Etag:缓存未更改的资源。
Expires:包含日期/时间,即在此时候之后,响应过期;
Last-Modified:其中包含源头服务器认定的资源做出修改的日期及时间。同同行被用作一个验证器来判断接收到的或者存储的资源是否彼此一致。
Location:令客户端重定向至指定URI。
Proxy-Authenticate:代理服务器对客户端的认证信息。
Public-Key-Pins:包含该Web服务器用来进行加密的 public key(公钥)信息。
Public-Key-Pins-Report-Only:设置在公钥固定不匹配时发送错误信息到report-uri。
Refer-Policy:用来监管哪些访问来源信息,会在Refer中发送。
Refer-After:表示用户代理需要等待多长时间之后才能继续发送请求。
Server:首部包含了处理请求的源头服务器所用到的软件相关信息。
Set-Cookie:服务器向客户端发送cookie。
SourceMap:Http相应头链接生成的代码到一个sourcemap,使浏览器能够重建原始的资源然后显示在调试器里。
Strict-Transport-Security:它告诉浏览器只能通过 https访问当前资源。
Timing-Allow-Origin:用于指定特定的站点,以允许其访问Resource Time API 提供的相关信息。
Transfer-Encoding(进制修改):传递给用户所采用的编码形式(gzip|deflate)。
Vary:它决定了对于未来的一个请求头,应该用一个缓存的回复(response)还是向服务器请求一个新的回复。
WWW-Authenticate:定义了使用何种验证方式去获取资源的连接。
X-XSS-Protectiong:当检测到跨站脚本攻击(XSS)时,浏览器将停止加载页面。
3、Request Headers:请求包头
Accept:客户端可以处理的内容类型,并使用 Content-Type 应答头通知客户端它的选择。
Accept-encoding(禁止修改):客户端能够理解的内容编码方式(gzip|br|deflate);
Authorization:
Cookie:通过 Set-Cookie 设置的值。
DNT:表名用户对于网站追踪的偏好。
Host(禁止修改):请求资源所在服务器。
If-Match:比较实体标记(ETag)。
If-Modified-Since:比较资源的更新时间。
If-None-Match:比较实体标记(与If-Match相反)
If-Range:资源未更新时发送实体Byte的范围请求。
If-Unmodified-Since:比较资源的更新时间(与 If-Modified-Since 相反)
Origin(进制修改):表名了请求来自哪个网站。
Proxy-Authorization:代理服务器要求客户端的认证信息。
Range:告知服务器返回文件的那一部分。在一个Range首部中,可以一次请求多个部分,服务器会以multpart文件的形式将其返回。
Referer(进制修改):包含了当前请求页面的来源地址。
Sec-fetch-*(禁止修改):获取元数据标头指示请求的目的地,即如何使用获取的数据。
Upgrade-Insecure-Requests:表示客户端优先选择加密及带有身份验证的响应;
User-Agent:浏览器信息
4.3.2 Response
响应体
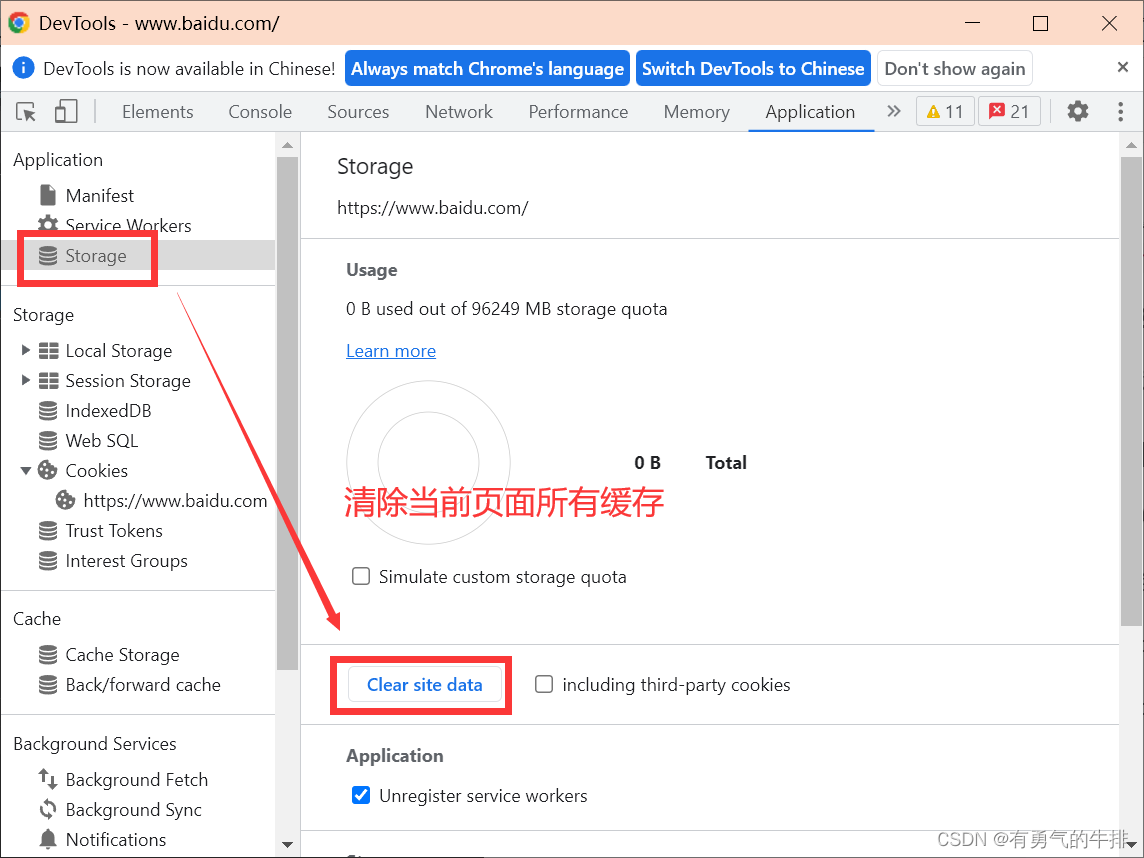
5 Application
5.1 Application
5.1.1 Storage
清除当前页面所有缓存

5.2 Storage
5.2.1 Local Storage 与 Session Storage
Web Storage分为Session Storage 和 Local Storage,是本地持久化存储用来存储一些不需要让服务器知道。
参考地址:
- https://www.bilibili.com/video/BV1Kh411r7uR
- https://segmentfault.com/a/1190000018234763
- https://blog.csdn.net/mengsandy/article/details/107519894
- https://www.couragesteak.com/article/273
















![[python课程设计1]学生成绩管理系统](https://img-blog.csdnimg.cn/img_convert/9df01e0ab7be16ad3cebd79a47e5f824.png)