项目添加组件
画图之前,首先需要引入ucharts组件,引入链接https://ext.dcloud.net.cn/plugin?id=271。
点击下图中红色方框内容:
导入完成后,与uni其他组件一样,无需引入,直接使用即可。
使用组件
ucharts官网有示例,可根据示例绘制所需的图形,官网地址:https://www.ucharts.cn/v2/#/
关于运行到小程序的一些问题
1、图像无法滚动
用真机调试时,若页面过长,图像无法随着页面进行上下滚动,此处ucharts有具体说明

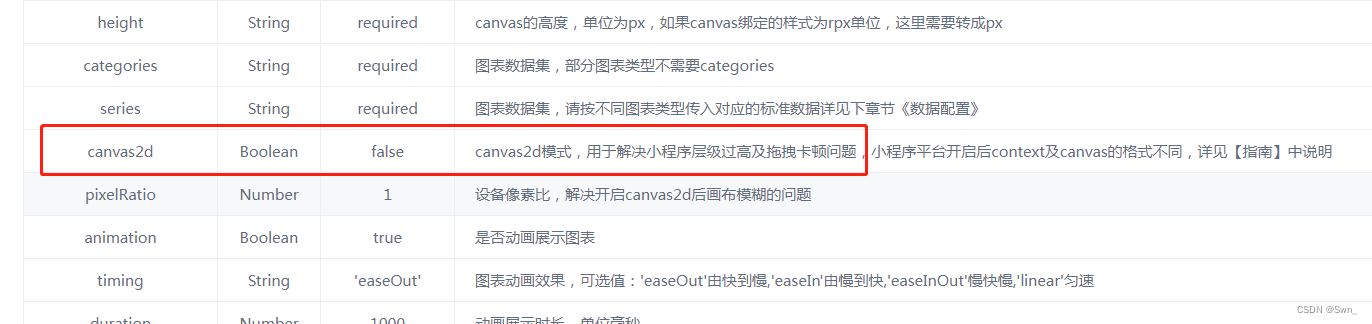
因此,需要给组件加上canvas2d以及canvasId属性,例如:
<qiun-data-charts type="column" :opts="optsLine" :chartData="chartDataLine"
ontouch="true" :canvas2d="true" canvasId="canvasline" />
注意,此处的canvasId是唯一的,否则无效
加上上述属性之后,运行在小程序工具里面有问题,但是在真机上运行正常,因此不用管模拟器上的效果。
2、当页面使用了 v-show 时切换回来不显示图像
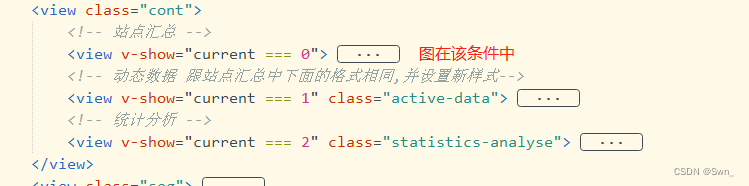
若页面内有tab切换功能,而图像显示在某一个块中,例如下列情况:

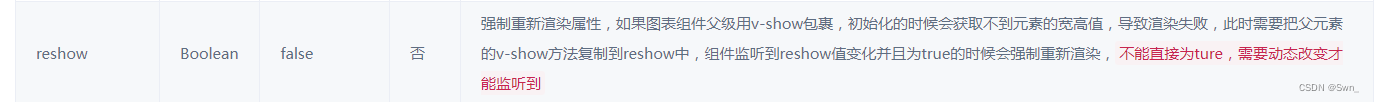
当页面切换到 current=0 时,图像不显示,此时需要在组件中设置 reshow属性,用于强制重新渲染图表。
官网说明:

因此这里,需要修改为以下代码:
<qiun-data-charts v-if="isHaveDataLine" type="column" :opts="optsLine" :chartData="chartDataLine"
:ontouch="true" :canvas2d="true" canvasId="canvasline" :reshow="current== 0" />