MVC与MVVM举例说明
- MVC
- MVVM
- 两者比较
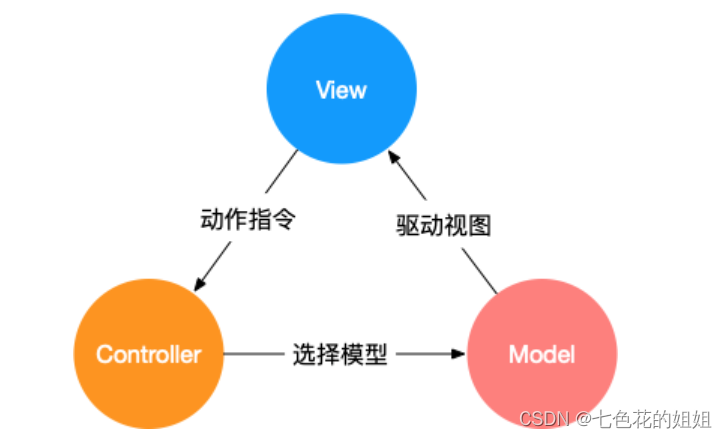
MVC
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>mvc案例</title>
<link rel="stylesheet" href="">
</head>
<body>
<!-- 举一个例子,页面有一个 id 为 container 的 span,点击按钮会让其内容加 1 -->
<div>
<span id="container">0</span>
<button id="btn">+</button>
</div>
</body>
<script type="text/javascript">
function add(node) {
// 业务逻辑处理
const currentValue = parseInt(node.innerText);
const newValue = currentValue + 1;
// 更新视图
node.innerText = newValue;
}
const button = document.getElementById('btn');
// 响应视图指令
button.addEventListener('click', () => {
const container = document.getElementById('container');
// 调用模型
add(container);
}, false);
</script>
</html>
div部分是view(也就是我们常说的DOM)
监听click事件 是controller
add方法是model 会将结果渲染到view上
由此可见mvc是单向的。就好比学生去食堂打饭,说 我要吃土豆丝,那么打饭的阿姨就会盛一点土豆丝给该学生吃 。

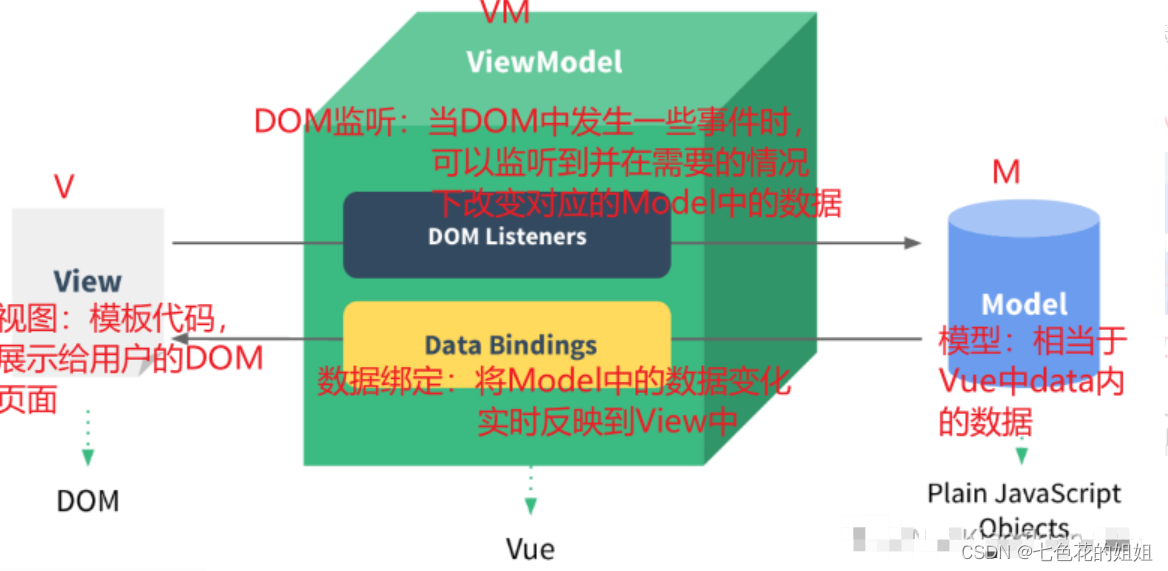
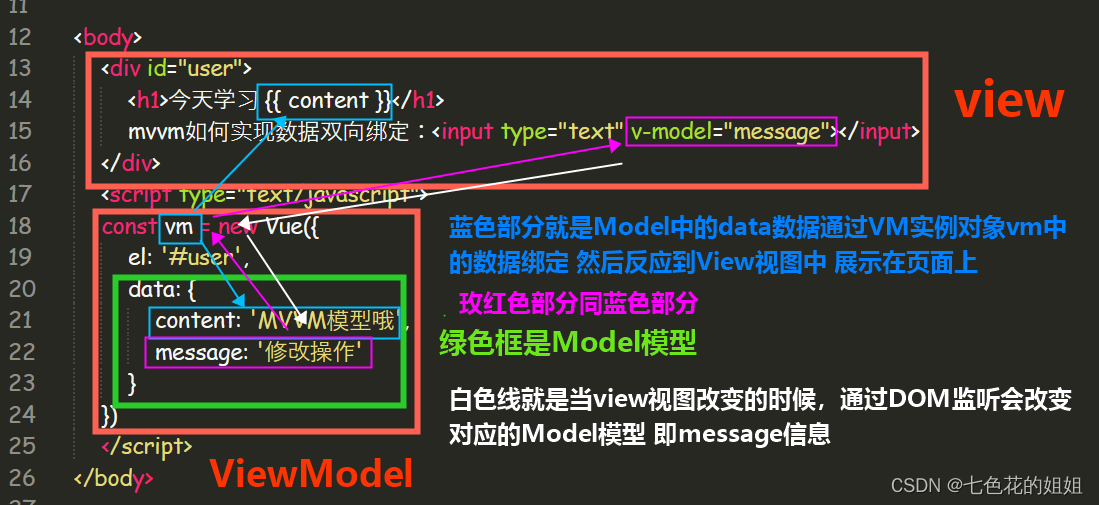
MVVM
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>mvvm讲解应用</title>
<link rel="stylesheet" href="">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="user">
<h1>今天学习 {{ content }}</h1>
mvvm如何实现数据双向绑定:<input type="text" v-model="message"></input>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#user',
data: {
content: 'MVVM模型哦',
message: '修改操作'
}
})
</script>
</body>
</html>
{{}}、v-bind、v-model三者区别
{{}} 从data中取对应的值;插值经常用在标签之间需要改变的html内容上v-model与v-bind区别:
1、v-bind是单向绑定,用来绑定数据和属性以及表达式,只能将vue中的数据同步到页面。即M->V
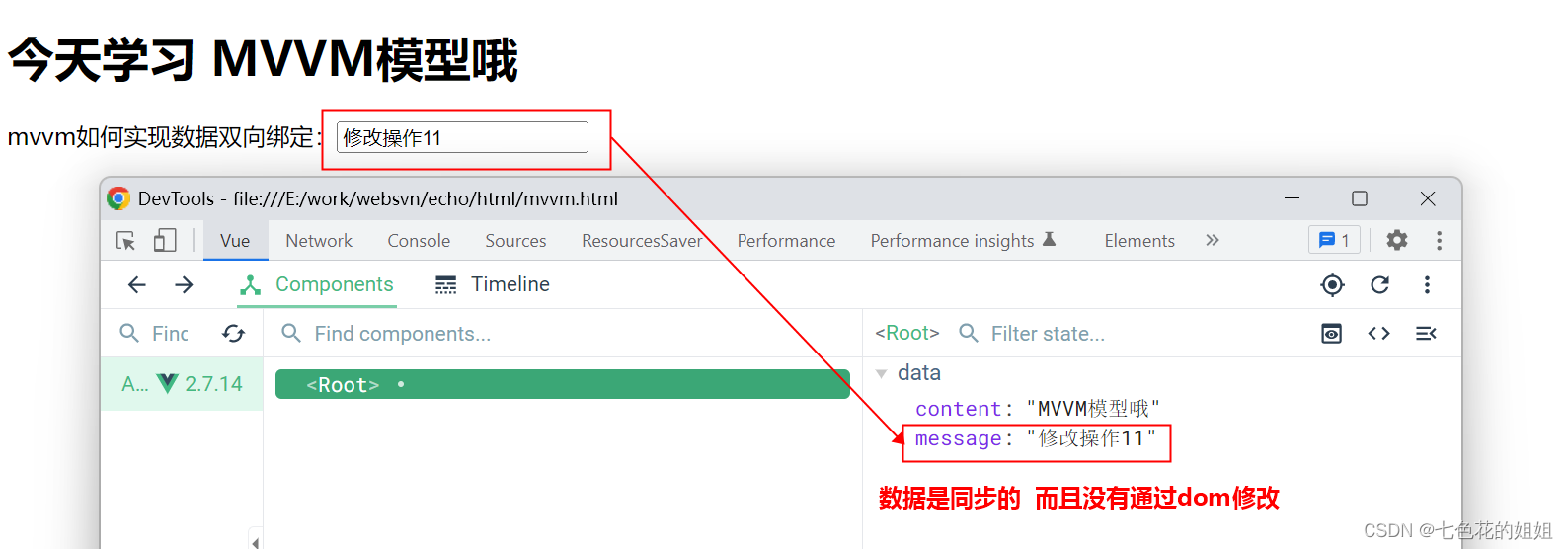
2、v-model是双向绑定,不只能将vue中的数据同步到页面,而且可以将用户数据的数据赋值给vue中的属性。即V<==>VM
3、v-bind可以给任何属性赋值,v-model只能给具备value属性的元素进行数据双向绑定。


注意 修改后的model也会改变 mvc模式则不会

两者比较
mvc 和 mvvm 其实区别并不大。都是一种设计思想,主要区别如下:
1.mvc 中 Controller演变成 mvvm 中的 viewModel
2.mvvm 通过数据来驱动视图层的显示而不是节点操作。
3.mvc中Model和View是可以直接打交道的,造成Model层和View层之间的耦合度高。而mvvm中Model和View不直接交互,而是通过中间桥梁ViewModel来同步
4.mvvm主要解决了:mvc中大量的DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验
请不要私自转载 谢谢