安卓|aar和jar打包引入流程演示
- aar和jar存在相关意义
- 打包环境工具
- aar和jar|Module项目目录
- aar打包|引入总览
- 步骤|aar配置打包
- 创建java or kotlin类文件及资源|截图展示
- 步骤|aar包引入
- jar打包|引入总览
- 步骤|jar配置打包任务
- 创建java类文件|截图展示
- 步骤|jar包引入
- aar和jar运行在手机上的演示效果
- aar和jar使用验证代码逻辑展示
序: 写了那么久代码,平时都在引入第三方平台sdk。其中有jar、有aar,一直没得机会(其实已经忘记先前的想法:
研究下jar和aar是怎么打包出来的)也没得空,去研究下他们是怎么进行打包和引入使用的。今天正是时候,用半天时间操作实战下她的具体流程。
aar和jar存在相关意义
jar文件 | aar文件 |
|---|---|
| 与安卓平台无关的文件,只包含class文件与清单META-INF文件。 | 与安卓平台紧密相关,是安卓库项目的二进制归档文件,其包内不仅能包含class文件,也包括资源文件。 |
该打包引入演示的代码,已上传到码云代码库tags - v7.0
打包环境工具
jar文件所在Module | aar文件所在Module | AndroidStudio版本 |
|---|---|---|
| AndroidStudio创建Android Library | AndroidStudio创建Java or Kotlin Library | 3.6.2/built on March 19, 2020 |
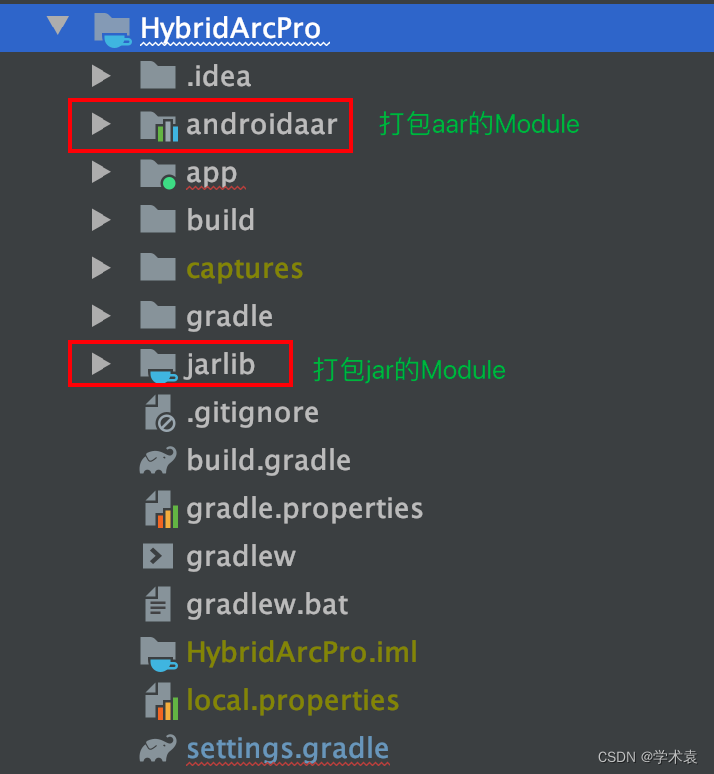
aar和jar|Module项目目录

aar打包|引入总览



- 在当前安卓项目project目录上右击新建
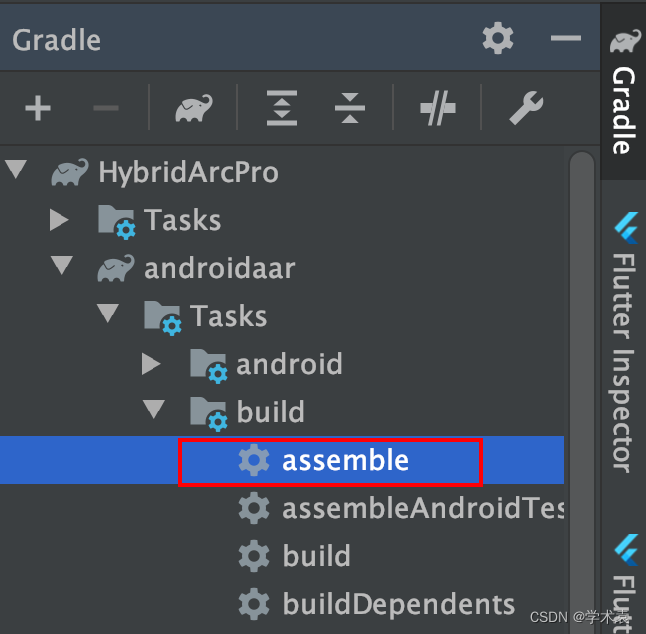
new-Module-Android Library - 在gradle下,寻找
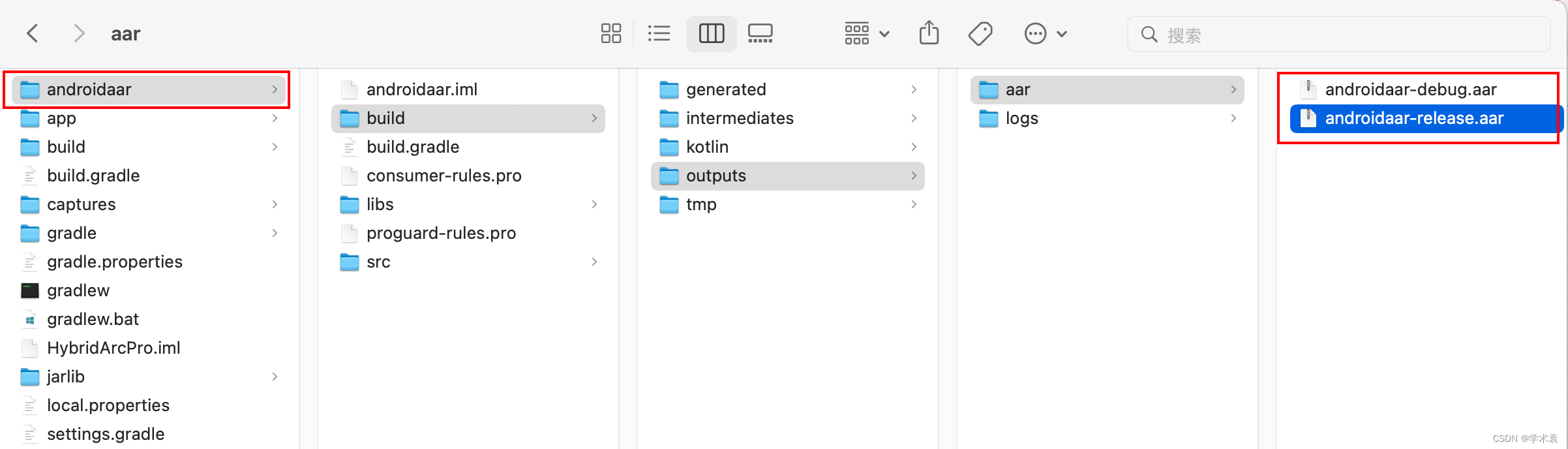
工程名称-Module-名称(如这里的androidaar)-Tasks-build-assemble点击执行assemble指令完成aar打包。
步骤|aar配置打包
无需配置,点击执行assemble指令完成aar打包即可完成。
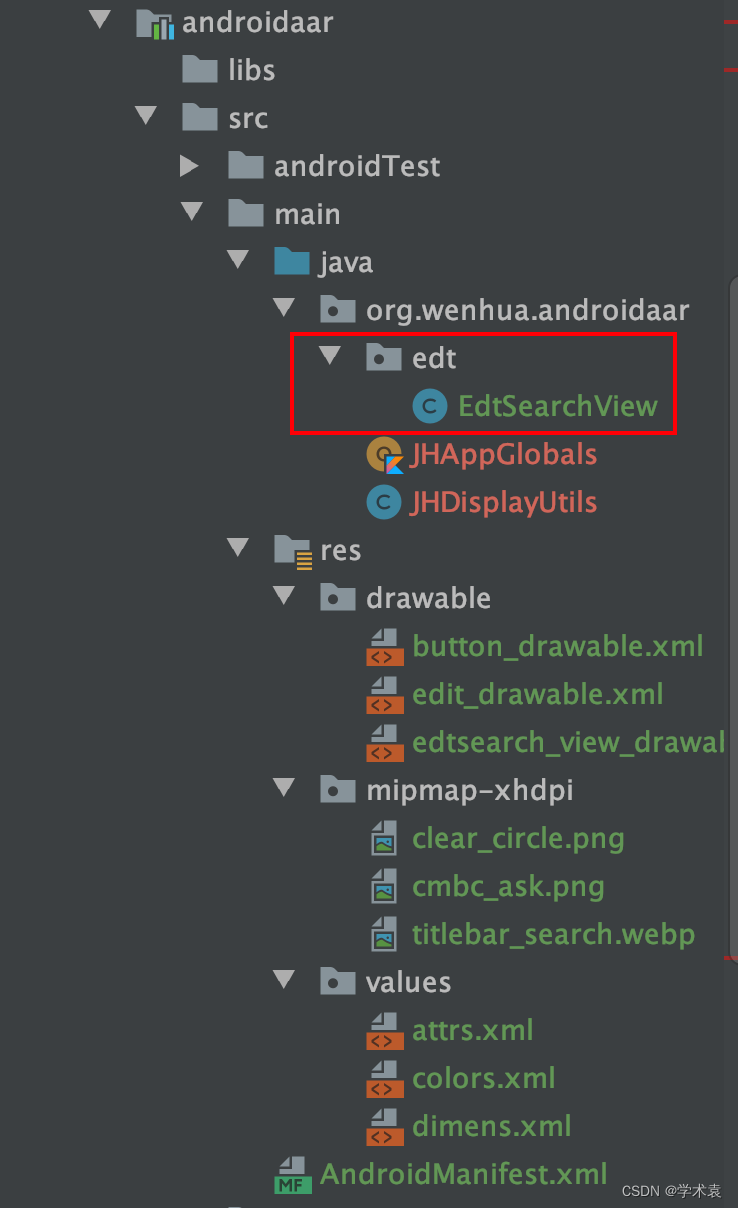
创建java or kotlin类文件及资源|截图展示

截图中,有两个代码文件JHAppGlobals.kt、JHDisplayUtils.java,及一个自定义View输入搜索框(EdtSearchView.java)。EdtSearchView继承LinearLayout,实现了效果左侧[搜索图标]中间[EditText输入框]右侧[清除按钮] 。另外该aar-module中有为实现自定义搜索输入框引入了资源res/drawable、res/mipmap、res/values等。之后我们会通过assemble指令执行将androidaar中的内容打包成*.aar,并作为通用的SDK提供开发使用。
步骤|aar包引入
简单 - 直接在project下的app-module中的libs目录下拷入后,并在app-module的build.gradle中引入依赖。
repositories {/**与dependencies同级别*/
// 第一步:(libs中)aar包引入,并配置repositories{}
// 第二步:implementation(name:'androidaar-release', ext:'aar')
flatDir {
dirs 'libs'
}
}
// dependencies{...}
implementation(name:'androidaar-release/**libs目录下aar文件名*/', ext:'aar')
jar打包|引入总览



- 在当前安卓项目project目录上右击新建
new-Module-Java or Kotlin Library - 在gradle下,寻找
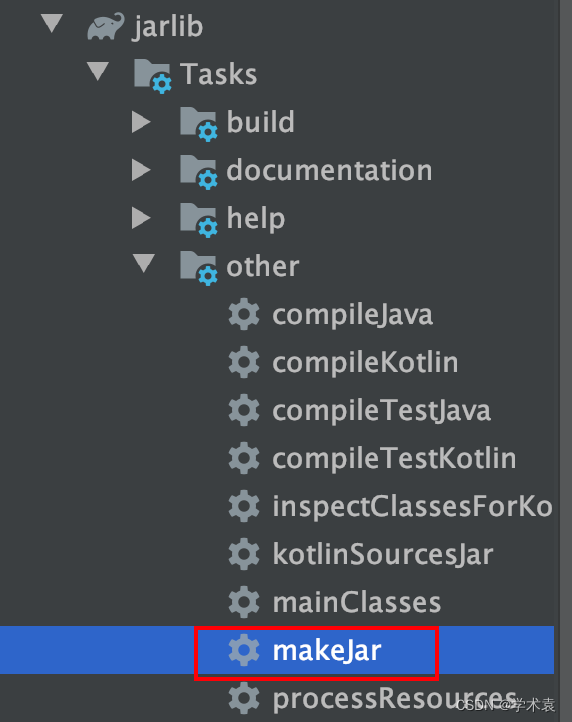
工程名称-Module-名称(如这里的androidaar)-Tasks-other-任务名称(如这里的makeJar)点击执行任务名称指令完成jar打包。
步骤|jar配置打包任务
在jar-Module项目gradle中配置gradle任务的打包执行逻辑
// build.gradle
apply plugin: 'java-library'
apply plugin: 'kotlin'
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation "org.jetbrains.kotlin:kotlin-stdlib-jdk7:$kotlin_version"
}
sourceCompatibility = "8"
targetCompatibility = "8"
// makeJar 打包逻辑代码。任务名称'makeJar'自定义
task makeJar(type: Copy) {
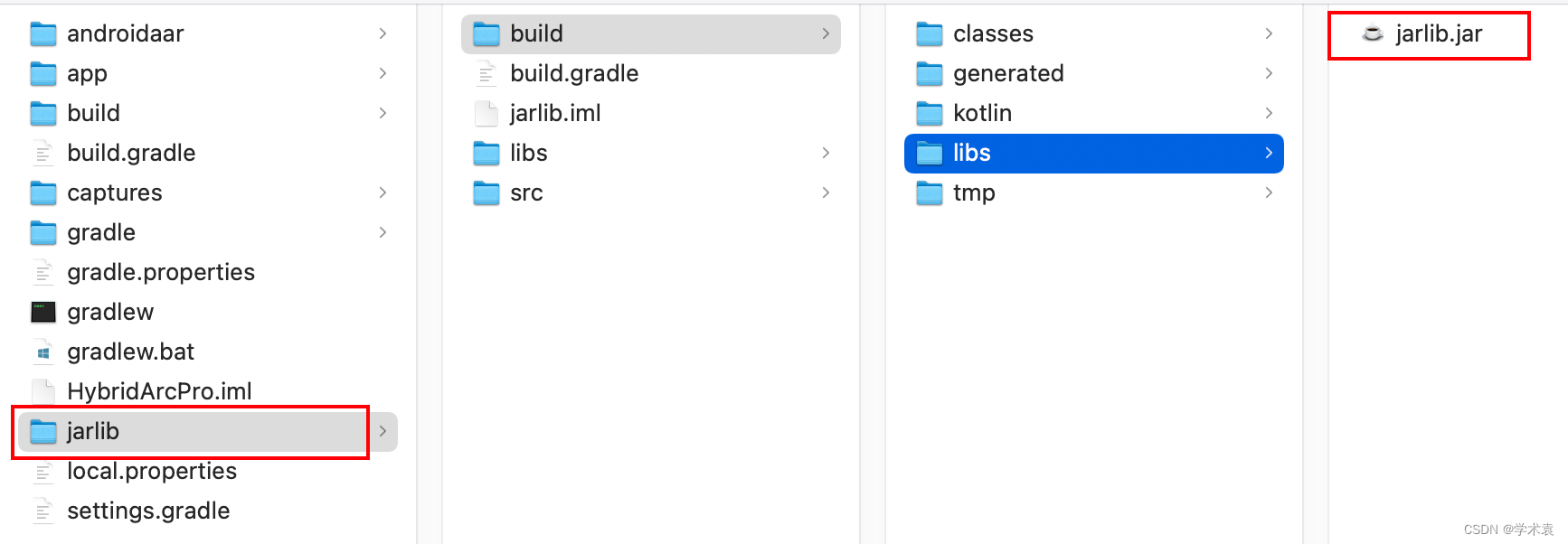
delete 'build/libs/jarlib.jar'
from('build/intermediates/bundles/release/')
into('build/libs/')
include('classes.jar')
rename ('classes.jar', 'jarlib.jar')
}
makeJar.dependsOn(build)
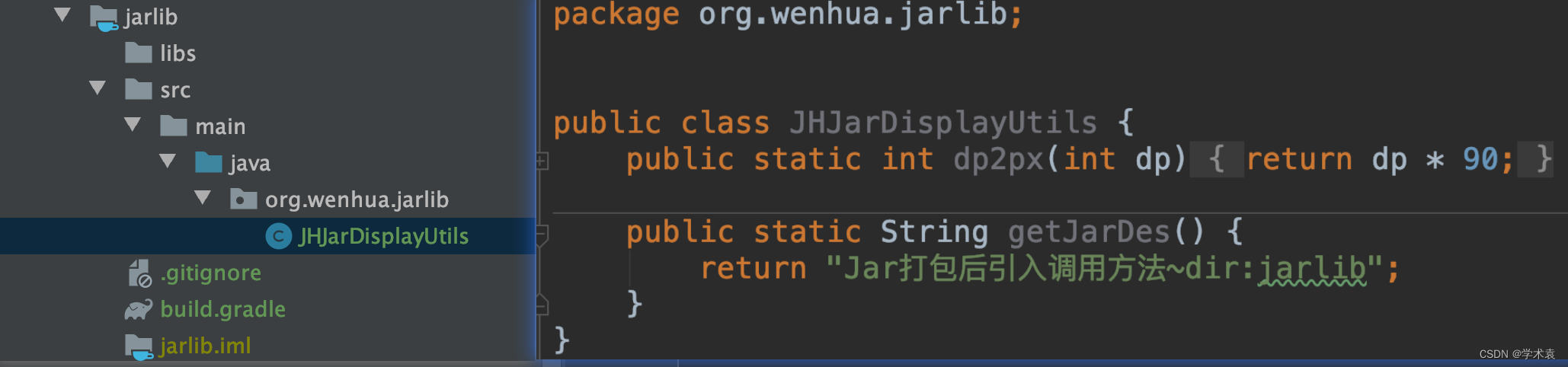
创建java类文件|截图展示

步骤|jar包引入
简单 - 直接在project下的app-module中的libs目录下拷入即可~
aar和jar运行在手机上的演示效果

aar和jar使用验证代码逻辑展示
在一个fragment布局文件中引入aar包中自定义的EdtSearchView(测试案例:按照规范设计正常展示),TextView用来显示纯java在jar和aar的调用(测试案例:显示在aar和jar中逻辑执行结果)。
class CMBCTabFragment : IBaseFragment() {
override fun getLayoutRes(): Int {
return R.layout.fragment_cmbc_tab
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
val aar = JHDisplayUtils.dp2px(18f) // 来自aar中的java
val jar = JHJarDisplayUtils.dp2px(20) // 来自jar中的java
aar_jar_show.text = "aar包引入后显示:${aar} - jar包引入后显示:${jar}"
}
}
// fragment_cmbc_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...省略>
<LinearLayout...省略>
<ImageView ...省略
android:src="@mipmap/cmbc_scan"
/>
<!--使用aar包中自定义的View搜索输入框-->
<org.wenhua.androidaar.edt.EdtSearchView
android:layout_weight="1"
android:id="@+id/btnSearch"
android:layout_width="0dp"
app:jh_hint="全家早餐立减6元"
android:layout_marginHorizontal="@dimen/wh8dp"
app:jh_textColor="@color/colorCMBCWhite"
app:jh_textSize="15sp"
app:jh_button="true"
android:layout_height="wrap_content" />
<ImageView ...省略
android:src="@mipmap/servicer"
/>
<ImageView ...省略
android:src="@mipmap/cmbc_ask"
/>
</LinearLayout>
<!-- 用来展示jar、aar中纯java的调用-->
<TextView
android:id="@+id/aar_jar_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</LinearLayout>