基础认知
CSS初始
CSS的介绍
CSS:层叠样式表(Cascading style sheets)
CSS作用是什么??
- 给页面中的HTML标签设置样式
CSS就是用来做美化的,我之前写的网页就是黑白,要不带点彩色的图片,现在,我就可以设置五颜六色的颜色。
CSS语法规则
写在哪里?
- css写在style标签中,style标签一般写在head标签里面,title标签下面
怎么写?
注意点:
- CSS标点符号都是英文状态下的
- 每一个样式键值写完之后,最后需要写分号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
/* css注释 */
/* 这里写的都是css */
p {
/* 文字颜色变为红色 */
color: red;
}
</style>
<title>Document</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
看上面这段代码,首先看一下注释的语法
/* css注释 */
这是CSS的注释,我还以为和HTML的注释一样
<!-- HTML注释 -->
语法是不一样的
CSS的标签是style写在head标签里面。
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
/* css注释 */
/* 这里写的都是css */
p {
/* 文字颜色变为红色 */
color: red;
}
</style>
<title>Document</title>
</head>
title标签上面。
<style>
p {
color: red;
}
</style>
这部分里面的内容还需要了解
p在HTML里面是一个元素标签,但是在CSS里面就是选择器,
选择器,就是选择元素,因为在网页中会有很多标签,你要具体美化哪一个标签,你就要选择这个标签。这里选择美化p标签,相当于找人,你找人就会问张三在不在
color: red;是CSS属性,其中,color是属性名,red属性值,最后用;分号隔开,记得还有一个大括号,大括号里面可以有多个属性
CSS初体验
| css常见属性 | 作用 |
|---|---|
| color | 文字颜色 |
| font-size | 文字大小 |
| background-color | 背景颜色 |
| width | 宽度 |
| height | 高度 |
p {
/* 文字颜色变为红色 */
color: red;
font-size: 50px;
background-color: bisque;
width: 500px;
height: 300px;
}
p就是选择p标签,然后里面可以有多个属性,分号隔开
其实如果用一些开发工具写代码,这些细节我们可以完全忽略,已经为我们做好了
CSS引入方式
内嵌式:CSS 写在style标签中
- 提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
外联式:CSS 写在一个单独的.css文件中
- 提示:需要通过link标签在网页中引入
行内式:CSS 写在标签的style属性中
- 提示:基础班不推荐使用,之后会配合js使用
内嵌式就是刚刚在上面写的
内嵌式举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
p {
color: red;
}
</style>
<title>Document</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
会发现style标签在head标签里面,也就理解成CSS嵌入在了HTML代码中
外联式举例
外联式通常有两个文件,分别是网页文件.html格式和CSS样式文件.css格式
-
网页文件.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="./my.css" /> </head> <body> <p>Hello World</p> </body> </html> -
CSS样式文件.css
p { color: red; font-size: 50px; background-color: bisque; width: 500px; height: 300px; }
要把这两个文件串联起来,怎么串联呢,看HTML代码中有个link标签
<link rel="stylesheet" href="./my.css" />
串联这两个文件,link标签有两个属性
- rel,表示你要串联什么,stylesheet,我要串联css样式
- href,文件在哪里
内行式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- <lin?k rel="stylesheet" href="./my.css" /> -->
</head>
<body>
<p style="color: red; font-size: 50px">Hello World</p>
</body>
</html>
在这段代码中你会发现p标签有个style的属性,里面的内容是css的基本属性
| 引入方式 | 书写位置 | 作用范围 | 使用场景 |
|---|---|---|---|
| 内嵌式 | CSS写在style标签中 | 当前页面 | 小案例 |
| 外联式 | CSS写在单独的css文件中,通过link标签引入 | 多个页面 | 项目中 |
| 内行式 | CSS写在标签的style属性中 | 当前标签 | 配合js使用 |
这三种方式各有各的好,灵活使用
一般企业中会用外联式,我在学习的过程中会选择内嵌式,内行式很少用,现在也不会js
基础选择器
标签选择器
结构:
标签名 {css属性名:属性值;}作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
- 标签选择器选择的是一类标签,而不是单独某一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
p {
color: red;
font-size: 50px;
background-color: bisque;
width: 500px;
height: 300px;
}
这就是标签选择器,选择器选择的是标签元素,比如p、h、a之类的标签,
但是这样会有一个弊端
<body>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<h1>Hello World</h1>
</body>
这段代码中,所有的p标签会是一个样式,唯独h1标签没有被改变
类选择器
结构:
.类名 { css属性名:属性值;}作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意点:
- 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
- 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
这个的用法是先定义类,然后在
那我们先定义一个类
.red {
color: red;
}
这个类很简单,就是改变文字颜色
然后设置样式
<p class="red">Hello World</p>
每个标签都有class属性,属性值就是类名,那我定义的类的类名就是red
.size {
font-size: 30px;
}
现在我又定义了一个类
<body>
<p>Hello World</p>
<p class="red size">Hello World</p>
<p>Hello World</p>
<h1 class="red">Hello World</h1>
</body>
一个标签可以使用多个类class="red size"那么就是设置red和size样式,文字加红、变大
一个类也可以让多个标签使用,h1标签使用了red类
id选择器
结构:
#id属性值 { css属性名:属性值;}作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
- 所有标签上都有id属性
- id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
- 一个标签上只能有一个id属性值
- 一个id选择器只能选中一个标签
id选择器和类选择器的使用方法是一样的,先定义,后使用。
但是他们的定义方式不一样,id选择器是#开头
#red {
color: red;
}
#size {
font-size: 30px;
}
<body>
<p>Hello World</p>
<p id="size">Hello World</p>
<p>Hello World</p>
<h1 id="red">Hello World</h1>
</body>
用法和类的选择器是一样的
但是id是一对一的关系,一个标签对应一个id,一个id只能选择一个标签
类与id的区别
class类名与id属性值的区别
- class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
类选择器与id选择器的区别
- 类选择器以 . 开头
- id选择器以 # 开头
实际开发的情况
- 类选择器用的最多
- id一般配合js使用,除非特殊情况,否则不要使用id设置样式
- 实际开发中会遇到冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)
id其实用于js,在样式这里可以用,但是不常用,了解一下
通配符选择器
结构:
* {css属性名:属性值;}作用:找到页面中所有的标签,设置样式
注意点:
- 开发中使用极少,只会在极特殊情况下才会用到
- 在基础班小页面中可能会用于去除标签默认的margin和padding(后续讲解)
这个就是把所有的标签元素设置成一个元素,不常用
但有这么一个有用,
/* 取消边框 */
* {
margin: 0;
padding: 0;
}
<body>
<p>Hello World</p>
<p>Hello World</p>
<p>Hello World</p>
<h1>Hello World</h1>
</body>
行与行之间没有空格
字体和文本样式
字体样式
字体大小:font-size
属性名:font-size
取值:数字+px
注意点:
- 谷歌浏览器默认文字大小是16px
- 单位需要设置,否则无效
p {
font-size: 30px;
}
这段代码,就可以改变字体大小
谷歌浏览器的默认字体大小是16px
字体粗细:font-weight
属性名:font-weight
取值
注意点:
- 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
- 实际开发中以:正常加粗两种取值使用较多
-
关键字取值
效果 取值 正常 normal 加粗 bold -
数组取值
效果 取值 正常 400 加粗 700
/* 加粗 */
p {
font-weight: 700;
}
/* 正常 */
h1 {
font-weight: 300;
}
可以把h1标签字体变为正常,也可以加粗
但是和b标签加粗的效果一样。
字体样式:font-style (是否倾斜)
属性名:font-style
取值
- 正常(默认值):normal
- 倾斜:italic
/* 倾斜 */
h1 {
font-style: italic;
}
/* 正常 */
em {
font-style: normal;
}
可以把em倾斜的字体还原,感觉这样没必要
常见字体系列
无衬线字体(sans-serif)
- 特点:文字笔画粗细均匀,并且首尾无装饰
- 场景:网页中大多采用无衬线字体
- 常见该系列字体:黑体、Arial
衬线字体(serif)
- 特点:文字笔画粗细不均,并且首尾有笔锋装饰
- 场景:报刊书籍中应用广泛
- 常见该系列字体:宋体、Times New Roman
等宽字体(monospace)
- 特点:每个字母或文字的宽度相等
- 场景:一般用于程序代码编写,有利于代码的阅读和编写
- 常见该系列字体:Consolas、fira code
网页设计肯定离不开字体的选择
字体类型:font-family
属性名:font-family
常见取值:具体字体1,具体字体2,具体字体3,具体字体4,…,字体系列
- 具体字体:“Microsoft YaHei”、微软雅黑、黑体、宋体、楷体等……
- 字体系列:sans-serif、serif、monospace等……
渲染规则:
- 从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
- 如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
注意点:
- 如果字体名称中存在多个单词,推荐使用引号包裹
- 最后一项字体系列不需要引号包裹
- 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
h1 {
font-family: 微软雅黑, 黑体, sans-serif;
}
一次性设置多个字体,如果用户的电脑里面没有这个字体,那么就会从左向右依次匹配,有救显示,没有就下一个。实在是找不到就会选择默认字体
样式的层叠问题
问题:
- 给同一个标签设置了相同的样式,此时浏览器会如何渲染呢?
结果:
- 如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效
TIP:
- CSS (Cascading style sheets) 层叠样式表
- 所谓的层叠即叠加的意思,表示样式可以一层一层的层叠覆盖
h1 {
color: red;
color: blue;
}
就是说我写了两个颜色,那么浏览器会选择哪个颜色
blue,蓝色,blue把red覆盖了
层叠的意思也就是下面把上面覆盖
字体类型:font属性连写
属性名:font (复合属性)
取值:
- font : style weight size family;
省略要求:
- 只能省略前两个,如果省略了相当于设置了默认值
注意点:如果需要同时设置单独和连写形式
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
p {
font-size: 30px;
font-weight: 700;
font-style: italic;
font-family: 黑体;
}
根据我们上面的学习,写一个CSS样式可以这么写
但在这么写,写多了会出现一大长串,影响阅读效率,因此出现连写
p {
font: italic 700 30px 黑体;
}
两种不同的,实现的效果是一样的
p {
font: 30px 黑体;
}
也可以省略前两个
p {
font: italic 700 30px 黑体;
font-style: normal;
}
这样就会覆盖,字体不会倾斜
一个属性冒号后面书写多个值的写法——复合属性
连写
文本样式
文本缩进:text-indent
属性名:text-indent
取值:
- 数字+px
- 数字+em(推荐:1em = 当前标签的font-size的大小)
p {
text-indent: 32px;
}
这就是实现首行缩进的功能,这里需要一点逻辑
浏览器默认字体大小是16,那么缩进2个字体那就16*2=32,
这种数字+px的写法不好,为什么,如果我改变字体大小,那么就不是16*2了,而是size值乘以2,缩进3那就乘以3.
有一种灵活的方式,数字+em,
p {
text-indent: 2em;
font-size: 50;
}
无论字体大小怎么设置,永远是缩进2格
1em是当前font-size的大小,当前的是50,2em就是100,和100px一样,不过这样灵活
1em就是一个字的大小
文本水平对齐方式:text-align
属性名:text-align
取值
注意点:
- 如果需要让文本水平居中,text-align属性给文本所在标签(文本的父元素)设置
| 属性值 | 效果 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
h1 {
text-align: center;
}
居中显示
text-align : center 能让哪些元素水平居中?
- 文本
- span标签、a标签
- input标签、img标签
注意点: 1. 如果需要让以上元素水平居中, text-align : center 需要给以上元素的 父元素 设置
如果说让一个图片对齐,应该怎么做,
在文本的父元素里设置,很可惜img标签是一个单标签,所以,他的父元素是body,所以在这个里面设置
我的想法是把图片写在div里面,然后在设置居中
div {
text-align: center;
}
这是css
<div><img src="./images/car.jpg" alt="" /></div>
这是html
然后就会居中
文本修饰:text-decoration
属性名:text-decoration
取值
注意点:
- 开发中会使用 text-decoration : none ; 清除a标签默认的下划线
| 属性值 | 效果 |
|---|---|
| underline | 下划线(常用) |
| line-through | 删除线(不常用) |
| overline | 上划线(几乎不用) |
| none | 无装饰线 |
a {
text-decoration: none;
color: black;
}
这段代码就是把超链接的下划线去掉,然后把字体颜色变成黑色
line-height行高
作用:控制一行的上下行间距
属性名:line-height
取值:
- 数字+px
- 倍数(当前标签font-size的倍数)
应用:
- 让单行文本垂直居中可以设置 line-height : 文字父元素高度
- 网页精准布局时,会设置 line-height : 1 可以取消上下间距
行高与font连写的注意点:
- 如果同时设置了行高和font连写,注意覆盖问题 ’
- font : style weight size/line-height family ;
p {
line-height: 50px;
}
设置行高,也可以采用倍数的方式
p {
line-height: 5;
}
行高也有连写的写法
p {
font: italic 700 30px/2 黑体;
}
但要注意字体和行高的写法30px/2字体大小是30,行高为2倍
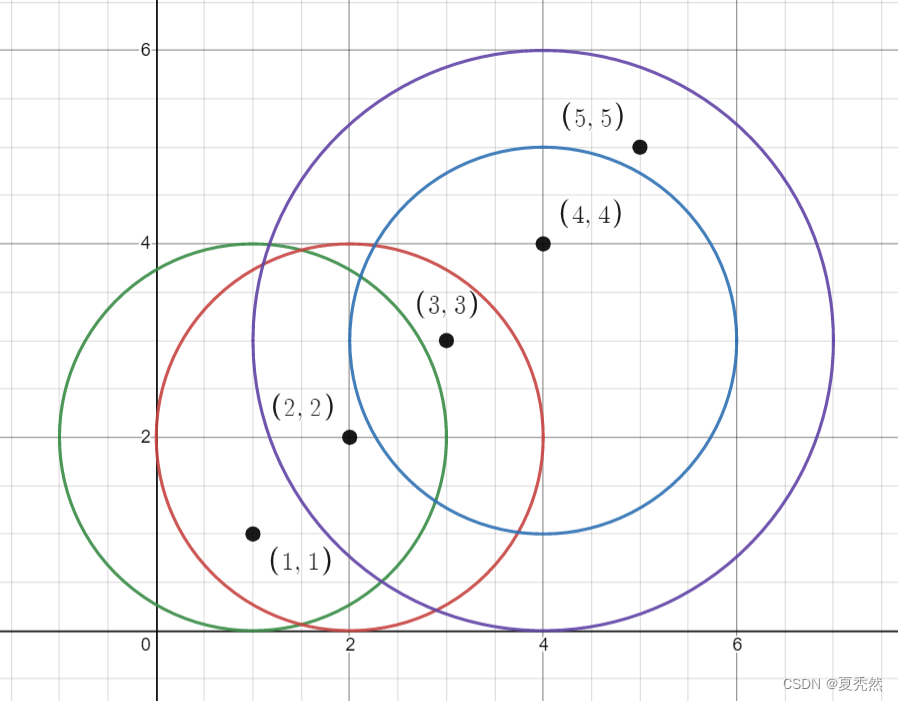
这里还有一个知识,行高的计算,

这是老师PPT上的一张图
行高的计算是上间距+文本高度+下间距
不是简单的文本高度。
Chrome调试工具
谷歌浏览器和微软的edge通用
打开方式
对我来说有两种打开方式,右击>检查,或者f12.
打开后,看哪里
- elements:显示网页的元素
- style:显示当前标签的样式
我的打开是中文,所以之间看元素,样式是在元素的里面,而元素是一个单独的选项卡
选择元素
-
方法一:
直接在元素里面点击需要调试的元素
-
方法二
点击右上角,直接在页面中选择元素进行调试,有个快捷键ctrl+shift+c
推荐使用第二个方法,第一个方法,一大堆元素,可能一时半会找不到
功能
控制样式
-
修改属性值
点击属性值,可以直接修改
-
添加属性
在上一个属性的分号后面点击出现光标后回车,就可以添加
-
控制样式生效
点击属性前的小框
注意,修改后网页一刷新就会恢复,因为是调试,调试完了记得修改代码
特殊情况
-
样式上有删除线
这个样式失败了,
样式有可能被注释了或者覆盖
-
样式前有小三角形
语法错误、样式失败
没有分号、中文、单词拼错等可能
综合案例
颜色常见取值
关键词
取值类型:关键词
常见颜色取值:
- red:红色
- green:绿色
- blue:蓝色
- yellow:黄色
- orange:橘色
- skyblue:天蓝色
- pink:粉色
- …….
rgb表示法
取值类型②:rgb表示法
每项取值范围:0~255
常见颜色取值:
- rgb ( 255 , 0 , 0 ) :红色
- rgb ( 0 , 255 , 0 ) :绿色
- rgb ( 0 , 0 , 255 ) :蓝色
- rgb ( 0 , 0 , 0 ) :黑色
- rgb ( 255 , 255 , 255 ) :白色
- ……
rgba表示法
取值类型:rgba表示法
- 其实,比rgb表示法多个一个a,a表示透明度
a的取值范围:0~1
- 1:完全不透明
- 0:完全透明
省略写法:
- rgba ( 0 , 0 , 0 , 0.5 ) 可以省略写成 rgba ( 0 , 0 , 0 , .5 )
十六进制表示法
取值类型:十六进制表示法
取值范围:
- 两个数字为一组,每个数字的取值范围:0~9 , a , b , c , d , e , f
省略写法:
- 如果三组中,每组数字都相同,此时可以每组可以省略只写一个数字
- 正确写法:#ffaabb 改写成 #fab
常见取值:
- #fff :白色
- #000 :黑色
注意点
- 类似于:#ffaabc 不能改写成 #fabc
- 实际开发中会直接使用测量工具直接得到颜色,不需要前端自己设计颜色,直接复制粘贴即可。
这些内容了解一些就可以了,我们是网页设计,对于这些颜色,会有专门的设计师负责,我们学会使用就可以
标签水平居中方法总结 margin : 0 auto
如果需要让div、p、h(大盒子)水平居中
- 可以通过margin : 0 auto ; 实现
注意点:
- 如果需要让 div、p、h(大盒子) 水平居中,直接给当前元素本身设置即可
- margin:0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
div {
width: 300px;
height: 300px;
background-color: pink;
margin: 0 auto;
}
抛开原理不谈,就是这么写,老师说后面会讲
新闻网页案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>新闻网页</title>
<style>
/* 内容样式 */
.content {
text-indent: 2em;
}
/* 标签水平居中 */
div {
width: 800px;
margin: 0 auto;
}
/* 设置居中 */
.center {
text-align: center;
}
a {
text-decoration: none;
}
.time {
color: #808080;
}
.sina {
color: #87ceeb;
}
</style>
</head>
<body>
<div>
<h1 class="center">《自然》评选改变科学的10个计算机代码项目</h1>
<p class="center">
<span class="time">2077年01月28日14:58 </span
><span class="sina">新浪科技</span>
<a href="#">收藏本文</a>
</p>
<hr />
<p class="content">
2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。
</p>
<p class="content">
这种模式正变得越来越普遍。从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·莱维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然需要思考。”
</p>
<p class="content">
如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。
</p>
<p class="content">
最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x= 3 + 5。然后由编译器将这些指令转换成快速、高效的机器代码。
</p>
</div>
</body>
</html>

这段代码中用到了span标签
<p class="center">
<span class="time">2077年01月28日14:58 </span>
<span class="sina">新浪科技</span>
<a href="#">收藏本文</a>
</p>
span标签,一行可以显示多个,就是说即使我用了好几个span,但是他们还显示在一行
这段内容在一个标签p里面,但是分成了三种颜色,如果只是给p加样式,那这一行的内容都是一个样式,这种情况最好用span,如果是div,会换行
卡片居中案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
background-color: #f5f5f5f5;
}
img {
width: 160px;
}
.box {
background-color: #ffffff;
width: 234px;
height: 300px;
margin: 0 auto;
text-align: center;
}
.one {
font-size: 14px;
height: 25px;
}
.two {
color: #cccccc;
font-size: 12px;
height: 30px;
}
.three {
color: #ffa500;
font-size: 14px;
}
</style>
</head>
<body>
<div class="box">
<img src="car.jpg" alt="" />
<div class="one">九号平衡车</div>
<div class="two">成年人的玩具</div>
<div class="three">1999元</div>
</div>
</body>
</html>

这里面的细节有点多,有个知识点我记得不牢固
在CSS中这两段代码
text-align: center;让里面的内容(元素)居中margin: 0 auto;让自己居中

这是浏览器的调试工具
我把margin: 0 auto;打上勾,这个蓝色的div居中了,但是里面的内容没有居中,如果要居中

text-align: center;里面的内容居中了
作业
百度搜索页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>百度搜索</title>
<style>
.red {
color: red;
}
.size {
color: #333;
font-size: 13px;
}
a {
color: #2440b3;
font-size: 18px;
}
</style>
</head>
<body>
<a href="#"
>零基础开始学<span class="red">Web 前端</span>开发,有什么建议吗?-知乎</a
>
<div class="size">
<p>
<span class="red">Web 前端</span
>开发技术主要包括三个要素:HTML、CSS和JavaScript,它要求前端开发工程师不仅要掌握基本的<span
class="red"
>Web 前端</span
>开发技术,网站性能优化,SEO和服务器端的基础.…
</p>
<p>
https::/www.zhihu.com/question…<img src="./images/v2.png" />百度快照
</p>
</div>
<a href="#"
><span class="red">Web 前端</span>技术论坛所有过论帖-Teye论坛顷道</a
>
<div class="size">
<p>
<span class="red">Web 前端</span
>技术版面讨论,JavaScript编程、AJAX开发、Ul界面设计、CSS分类:JavaScript、AJAX
EXT JQuery prototype CSS界面设计…
</p>
<p>www.iteye.com/forums/b…<img src="./images/v2.png" />百度快照</p>
</div>
</body>
</html>

我看了一下老师的答案,我做的和老师做的可以说是接近,但是有一些细节没有做好
老师直接用的是p标签美化的,我用了两个div标签美化的
新闻网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>新闻页面</title>
<style>
.center {
text-align: center;
}
h1 {
font-weight: 400;
}
.info {
font-size: 12px;
}
h4 {
font-size: 20px;
}
p {
/* 首行缩进 */
text-indent: 2em;
}
.time {
color: #888888;
}
.weather {
color: purple;
}
.foot {
font-size: 12px;
color: #888888;
}
</style>
</head>
<body>
<h1 class="center">北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="center info">
<span class="time">2021-5-25 18:31:47 来源: </span>
<span class="weather">中国天气网 </span>
<input type="text" placeholder="请输入查询条件..." />
<input type="button" value="搜索" />
</div>
<hr />
<div>
<p>
中国天气网讯:今天(25日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(25-28日),这一带的高温天气将继续发酵,高温范围以及强度将在29日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。
</p>
<h4 class="center">气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<div class="center"><img src="./images/pic.jpeg" alt="" /></div>
<p>
今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。
</p>
<h4 class="center">明日热度再升级!京津冀携手冲击38℃+</h4>
<p>
中国天气网气象分析师王伟跃介绍,明天(26日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。
明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。
</p>
<p>
不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧
数据支持/王伟跃 胡啸 审核/刘文静 张方丽)
</p>
<p class="foot">本文来源:中国天气网 责任编辑:刘京_NO6666</p>
</div>
</body>
</html>

百度首页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>百度首页</title>
<style>
body {
/* 内容居中 */
text-align: center;
}
.link {
height: 50px;
}
.web {
color: black;
/* 无装饰符*/
text-decoration: none;
/* 加粗 */
font-weight: 700;
}
.search {
height: 50px;
}
.one {
width: 425px;
height: 30px;
}
.two {
width: 85px;
height: 30px;
}
.map {
height: 70px;
}
</style>
</head>
<body>
<img src="./images/logo.gif" alt="" />
<div class="link">
<a href="#">新 闻</a>
<a href="#" class="web">网 页</a>
<a href="#">贴 吧</a>
<a href="#">知 道</a>
<a href="#">音 乐</a>
<a href="#">图 片</a>
<a href="#">网 页</a>
<a href="#">地 图</a>
</div>
<div class="search">
<input type="text" class="one" />
<input type="button" value="百度一下" class="two" />
</div>
<div class="link">
<a href="#">百科</a>
<a href="#">文库</a>
<a href="#">hao123</a> |
<a href="#">更多>></a>
</div>
<div class="map">
<img src="./images/icon.jpg" alt="" />
<a href="#">百度地图带你吃喝玩乐,全心全意为人民服务</a>
</div>
<div><a href="#">把百度设为主页 安装百度卫士</a></div>
<div>
<a href="#">加入百度推广</a> | <a href="#">搜索风云榜</a> |
<a href="#">关于百度</a> | <a href="#">About Baidu</a> |
</div>
<p>©2021 Baidu 使用百度前必读 京ICP证030173号</p>
</body>
</html>

总结
CSS样式用来美化网页,可以看到现在网页有了颜色了
都是一个语法规则,并没有谈论算法,所以不算难
但是还有一些我感觉比较难的点,我设计的有些地方还是和老师的有一定差距,一丢丢点,这就要看老师CSS设置的参数等等。打开浏览器的调试工具
总体不是很难,也没有逻辑性很强的地方。
{
width: 425px;
height: 30px;
}
.two {
width: 85px;
height: 30px;
}
.map {
height: 70px;
}
</style>

©2021 Baidu 使用百度前必读 京ICP证030173号
[外链图片转存中...(img-9cqZeUTc-1676432455873)]
# 总结
CSS样式用来美化网页,可以看到现在网页有了颜色了
都是一个语法规则,并没有谈论算法,所以不算难
但是还有一些我感觉比较难的点,我设计的有些地方还是和老师的有一定差距,一丢丢点,这就要看老师CSS设置的参数等等。打开浏览器的调试工具
总体不是很难,也没有逻辑性很强的地方。