学习 dva ==》 按照dva指南学习、安装 dva-cli、引入antd的报错问题解决
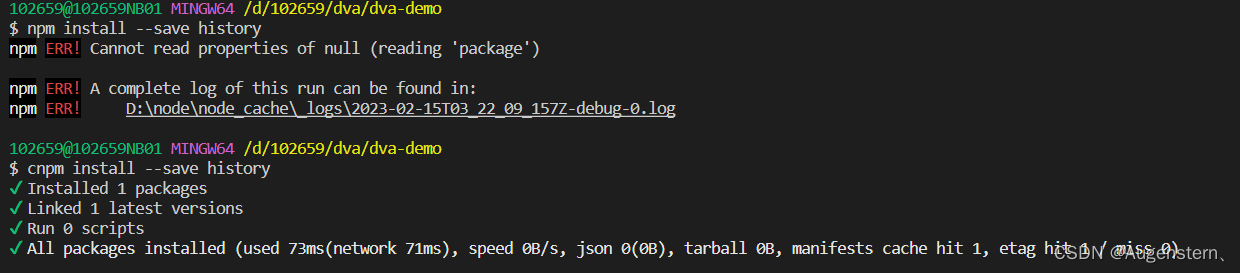
1、在执行命令 npm install antd babel-plugin-import --save时报错
报错类似“A complete log of this run can be fund in : … "
解决:换成cnpm 或者 yarn 进行安装
举例在安装history的时候截图,如下

2、引入、使用antd后,发现报错
按官网步骤引入antd后,在页面中进行使用检验,这时可能会发生错误。
报错类似:“D:/102659/dva/dva-demo/node_modules/@ant-design/cssinjs/es/hooks/useStyleRegister.js:25”
解决:换一个antd版本。因为在执行官网命令时,会自动下载最新的antd版本,我们需要降低一下版本,我是在antd官网找了一个3点多的版本,进行卸载重新安装。可以通过npm uninstall和npm install 指定版本进行卸载和重装。
一开始使用的是上述方法,但遗憾的是并没有起到作用,因此我最后是先删除了node_modules依赖,修改了package.json中的版本"antd": "^3.26.19",,最后直接cnpm install,再次重启之后,成功了
3、这里想要提醒一下就是,官网中,编辑 .webpackrc,使 babel-plugin-import 插件生效的代码中,有几个+号,实际项目中应该是没有+,可能会造成一些误解