vue2源码之生命周期篇
- vue2源码之生命周期篇
- 生命周期流程图
- 初始化阶段(new Vue)
vue2源码之生命周期篇
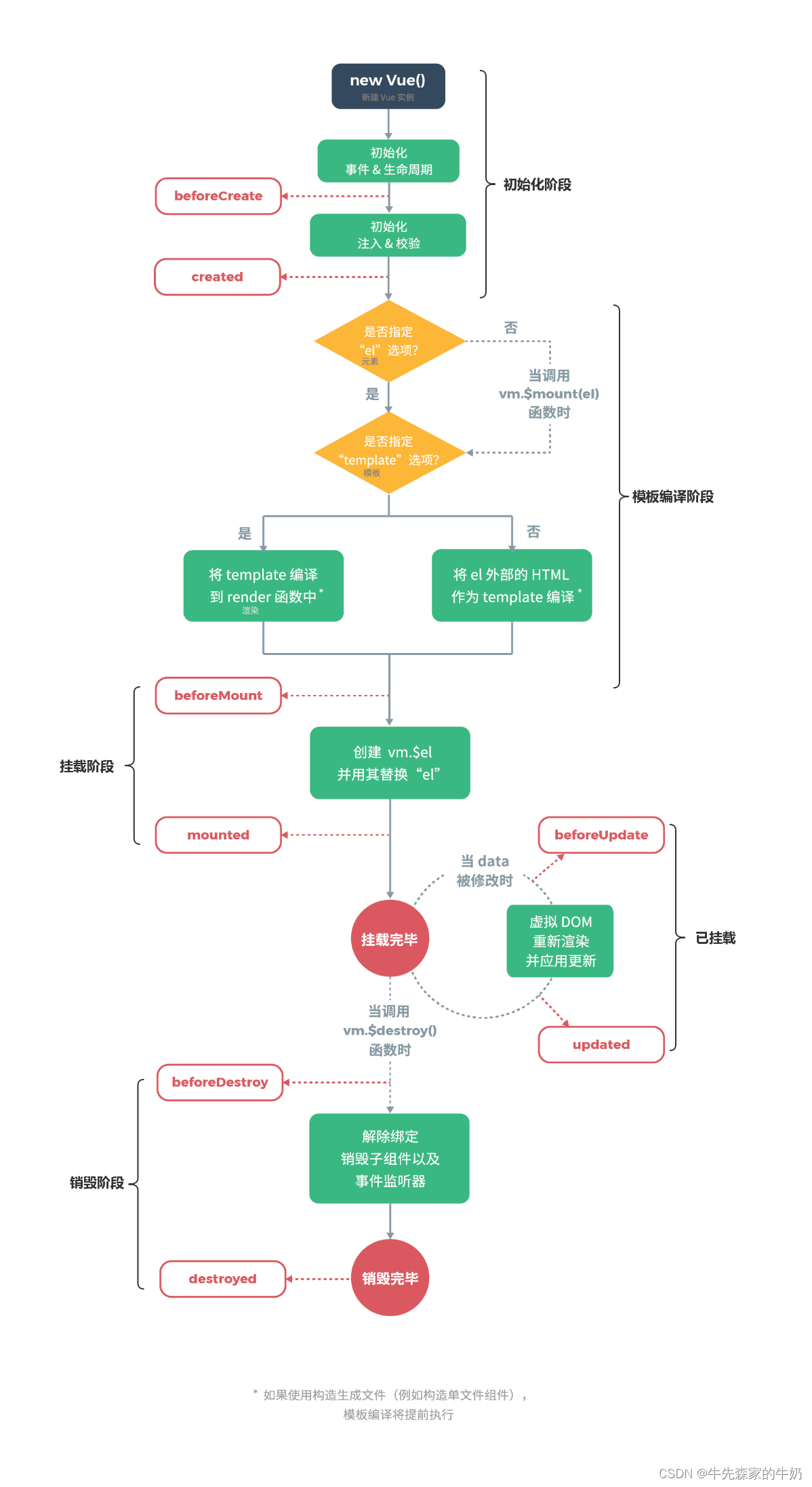
生命周期流程图

从图中可以看到,Vue实例的生命周期大致可分为4个阶段:
- 初始化阶段:为Vue实例上初始化一些属性,事件以及响应式数据;
- 模板编译阶段:将模板编译成渲染函数;
- 挂载阶段:将实例挂载到指定的DOM上,即将模板渲染到真实DOM中;
- 销毁阶段:将实例自身从父组件中删除,并取消依赖追踪及事件监听器;
初始化阶段(new Vue)
问:new Vue()都干了什么?
答:初始化阶段所做的第一件事就是new Vue(),创建一个Vue实例,那么new Vue()的内部都干了什么呢? 我们知道,new 关键字在 JS中表示从一个类中实例化出一个对象来,由此可见, Vue 实际上是一个类。所以new Vue() 实际上是执行了Vue类的构造函数,那么我们来看一下Vue类是如何定义的,Vue类的定义是在源码的src/core/instance/index.js 中,如下:
function Vue (options) {
if (process.env.NODE_ENV !== 'production' &&
!(this instanceof Vue)
) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options)
}
可以看到,Vue类的定义非常简单,其构造函数核心就一行代码:
this._init(options)
调用原型上的_init(options)方法并把用户所写的选项options传入。那这个_init方法是从哪来的呢?在Vue类定义的下面还有几行代码,其中之一就是:
initMixin(Vue)
这一行代码执行了initMixin函数,那initMixin函数又是从哪儿来的呢?该函数定义位于源码的src/core/instance/init.js 中,如下:
export function initMixin (Vue) {
Vue.prototype._init = function (options) {
const vm = this
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
vm._self = vm
initLifecycle(vm)
initEvents(vm)
initRender(vm)
callHook(vm, 'beforeCreate')
initInjections(vm) // resolve injections before data/props
initState(vm)
initProvide(vm) // resolve provide after data/props
callHook(vm, 'created')
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
}
}
可以看到,在initMixin函数内部就只干了一件事,那就是给Vue类的原型上绑定_init方法,同时_init方法的定义也在该函数内部。现在我们知道了,new Vue()会执行Vue类的构造函数,构造函数内部会执行_init方法,所以new Vue()所干的事情其实就是_init方法所干的事情,那么我们着重来分析下_init方法都干了哪些事情。
首先,把Vue实例赋值给变量vm,并且把用户传递的options选项与当前构造函数的options属性及其父级构造函数的options属性进行合并(关于属性如何合并的问题下面会介绍),得到一个新的options选项赋值给$ options属性,并将$options属性挂载到Vue实例上,如下:
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
接着,通过调用一些初始化函数来为Vue实例初始化一些属性,事件,响应式数据等,如下:
initLifecycle(vm) // 初始化生命周期
initEvents(vm) // 初始化事件
initRender(vm) // 初始化渲染
callHook(vm, 'beforeCreate') // 调用生命周期钩子函数
initInjections(vm) //初始化injections
initState(vm) // 初始化props,methods,data,computed,watch
initProvide(vm) // 初始化 provide
callHook(vm, 'created') // 调用生命周期钩子函数
可以看到,除了调用初始化函数来进行相关数据的初始化之外,还在合适的时机调用了callHook函数来触发生命周期的钩子,关于callHook函数是如何触发生命周期的钩子会在下面介绍,我们先继续往下看:
if (vm.$options.el) {
vm.$mount(vm.$options.el)
}
在所有的初始化工作都完成以后,最后,会判断用户是否传入了el选项,如果传入了则调用 $ mount函数进入模板编译与挂载阶段,如果没有传入el选项,则不进入下一个生命周期阶段,需要用户手动执行vm. $mount方法才进入下一个生命周期阶段。
以上就是new Vue() 所做的所有事情,可以看到,整个初始化阶段都是在new Vue() 里完成的。