为什么今天不做炒土豆丝呢,为什么呢为什么呢为什么呢为什么呢,坚持问上一个时辰,一般来说,第二天我们的饭桌上就会出现炒土豆丝。这件事告诉了我们求知欲的重要性,知之才幸福,不知不幸福。
——《华胥引》

目录
一、前言
二、往期作品回顾
三、作品介绍
四、本期代码介绍
五、效果显示
六、编码实现
index.html
style.css
script.js
七、获取源码
公众号获取源码
获取源码?私信?关注?点赞?收藏?
一、前言
在我们的 html 学习过程中,会用到并见识到各种各样的实例,以及各种插件,并且有些 web 网页中的小插件又非常的吸引眼球,提升 web 网页的层次,显得非常好看并且非常使用。在本系列中,我将持续为大家更新有趣且使用的 html 实例,放在 web 网页中,凸显效果。
特点一:都是符合学校或者学生考试期末作业的水平,都是最基础的简单的 html 样例,提升web网页整理效果,都是 div+css 框架原创代码写的,内容包括 js / css,也包含 视频+音乐+flash 等元素的插入…
特点二:内容包括多种丰富类型,例如: 倒计时,404页面,Blog顶置卡片设计 (css+js),To-Do-List设计 (css+js),火柴盒动画 (css),日历便签设计 (css+js),搜索框设计 (css+js),卡片式图片展示 (css+js),咖啡选择 (css+js)……
可满足多种需求,欢迎大家下载!

二、往期作品回顾
有趣的HTML实例(一) 倒计时_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(二) 404页面_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(三) 加载页面动画_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(四) 旋转菜单_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(五) 加载页面动画Ⅱ(css)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(六) 卡片翻转时钟_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(七) 注册登录界面Ⅱ(css+js)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(八) 一个很有趣的动态背景(css+js)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(九) 文本变形动画(css+js)_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(十) 悬停时有旋转效果的图标_Enovo_飞鱼的博客-CSDN博客
三、作品介绍
1.作品简介 :HTML响应式布局网站源码!兼容 pc 以及移动端,内涵 js 交互,ui 交互。直接点击即可查看效果!
2.作品编辑:个人主页网页设计题材,代码为 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、Vscode 、Sublime 所有编辑器均可使用)。
3.作品技术:使用DIV+CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。
四、本期代码介绍
一款简单的 HTML+ CSS+JS 烟花特效(css+js) 实例
1、HTML
2、CSS
3、JS
4、舒适的画面感
5、烟花特效
6、自定义文字
可通用多种不同情景,放置点击图标,进行页面跳转等
五、效果显示

可使用在多种情景下,提升层次轮廓效果、美化界面、自定义文字的美化——>
根据需求修改
六、编码实现
显示完整代码
注意路径(⊙o⊙)?
o(* ̄▽ ̄*)ブ
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>烟花特效</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/fontawesome.min.css"><link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- 文字部分 -->
<canvas></canvas>
<h1>202<span class="pen">3</span> 节日快乐😃</h1>
<!-- partial -->
<script src="./script.js"></script>
</body>
</html>style.css
html, body {
padding: 0px;
margin: 0px;
background: #222;
font-family: 'Karla', sans-serif;
color: #fff;
height: 100%;
overflow: hidden;
}
h1 {
z-index: 1000;
position: fixed;
top: 50%;
left: 50%;
transform: translateX(-50%) translateY(-100%);
font-size: 58px;
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
border: 2px solid #fff;
padding: 7.5px 15px;
background: rgba(0, 0, 0, 0.5);
border-radius: 3px;
overflow: hidden;
}
span.pen {
position: relative;
display: inline-block;
animation: drop 0.75s;
}
canvas {
width: 100%;
height: 100%;
}
@keyframes drop {
0% {
transform: translateY(-100px);
opacity: 0;
}
90% {
opacity: 1;
transform: translateY(10px);
}
100% {
transform: translateY(0px);
}
}script.js
var ctx = document.querySelector('canvas').getContext('2d')
ctx.canvas.width = window.innerWidth
ctx.canvas.height = window.innerHeight
var sparks = []
var fireworks = []
var i = 20; while(i--) {
fireworks.push(
new Firework(Math.random()*window.innerWidth, window.innerHeight*Math.random())
)
}
render()
function render() {
setTimeout(render, 1000/60)
ctx.fillStyle = 'rgba(0, 0, 0, 0.1)';
ctx.fillRect(0, 0, ctx.canvas.width, ctx.canvas.height)
for(var firework of fireworks) {
if(firework.dead) continue
firework.move()
firework.draw()
}
for(var spark of sparks) {
if(spark.dead) continue
spark.move()
spark.draw()
}
if(Math.random() < 0.05) {
fireworks.push(new Firework())
}
}
function Spark(x, y, color) {
this.x = x
this.y = y
this.dir = Math.random() * (Math.PI*2)
this.dead = false
this.color = color
this.speed = Math.random() * 3 + 3;
this.walker = new Walker({ radius: 20, speed: 0.25 })
this.gravity = 0.25
this.dur = this.speed / 0.1
this.move = function() {
this.dur--
if(this.dur < 0) this.dead = true
if(this.speed < 0) return
if(this.speed > 0) this.speed -= 0.1
var walk = this.walker.step()
this.x += Math.cos(this.dir + walk) * this.speed
this.y += Math.sin(this.dir + walk) * this.speed
this.y += this.gravity
this.gravity += 0.05
}
this.draw = function() {
drawCircle(this.x, this.y, 3, this.color)
}
}
function Firework(x, y) {
this.xmove = new Walker({radius: 10, speed: 0.5})
this.x = x || Math.random() * ctx.canvas.width
this.y = y || ctx.canvas.height
this.height = Math.random()*ctx.canvas.height/2
this.dead = false
this.color = randomColor()
this.move = function() {
this.x += this.xmove.step()
if(this.y > this.height) this.y -= 1;
else this.burst()
}
this.draw = function() {
drawCircle(this.x, this.y, 1, this.color)
}
this.burst = function() {
this.dead = true
var i = 100; while(i--) sparks.push(new Spark(this.x, this.y, this.color))
}
}
function drawCircle(x, y, radius, color) {
color = color || '#FFF'
ctx.fillStyle = color
ctx.fillRect(x-radius/2, y-radius/2, radius, radius)
}
function randomColor(){
return ['#93c47d','#a4c2f4','#b4a7d6','#c27ba0','#f6b26b', '#ffd966'][Math.floor(Math.random() * 6)];
}
function Walker(options){
this.step = function(){
this.direction = Math.sign(this.target) * this.speed
this.value += this.direction
this.target
? this.target -= this.direction
: (this.value)
? (this.wander)
? this.target = this.newTarget()
: this.target = -this.value
: this.target = this.newTarget()
return this.direction
}
this.newTarget = function() {
return Math.round(Math.random()*(this.radius*2)-this.radius)
}
this.start = 0
this.value = 0
this.radius = options.radius
this.target = this.newTarget()
this.direction = Math.sign(this.target)
this.wander = options.wander
this.speed = options.speed || 1
}七、获取源码
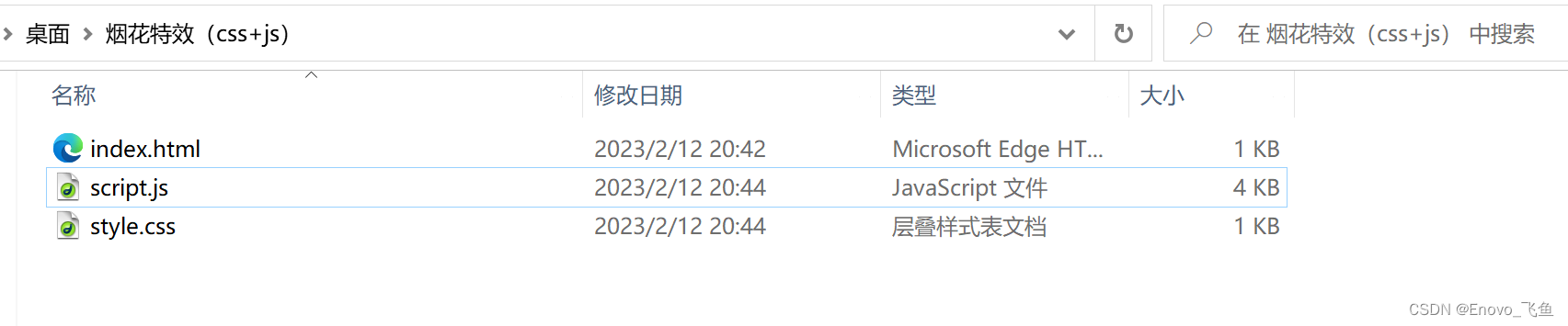
老规矩,先给朋友们看一下完整文件夹,
正确的文件如下图 ,复制源码的朋友们请注意了!!!

公众号获取源码
第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式(复制源码请注意路径及文件名)
第二步,点击 html 文件 打开即可查看
2023年第二十一期,希望得到大家的喜欢🙇
也是新的系列,将会持续更新,🙇
希望大家有好的意见或者建议,欢迎私信
以上就是本篇文章的全部内容了
~ 关注我,点赞博文~ 每天带你涨知识!
1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、HTML模板 、C++、数据结构、Python程序设计、Java程序设计、爬虫等! 「在这里有好多 开发者,一起探讨 前端 开发 知识,互相学习」!
3.以上内容技术相关问题可以相互学习,可 关 注 ↓公 Z 号 获取更多源码 !
获取源码?私信?关注?点赞?收藏?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以 关注下方微信公众号 " Enovo开发工厂 ",回复 关键词 " a-yh1 "













![【QA】[vue/element-ui] 日期输入框的表单验证问题](https://img-blog.csdnimg.cn/272b25f10c0d45ff90af194c61ce655f.png)