dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库这篇文章给大家讲解 dhtmlxGantt 的数据属性和数据库结构。
DhtmlxGantt正版试用下载(qun:764148812)![]() https://www.evget.com/product/4213/download
https://www.evget.com/product/4213/download
数据属性
甘特图的数据源是存储两种类型信息的对象:
- 任务- 任务的项目。
- 链接- 依赖链接的项目。
任务对象的属性
强制属性-这些属性将始终在客户端上定义,它们必须由数据源提供,以便甘特图正确运行。
- text - ( string ) 任务文本。
- start_date - ( Date|string ) 任务计划开始的日期。如果作为字符串提供,则必须匹配date_format格式。
- 持续时间-(数字)任务持续时间。 可以用 'end_date' 属性代替。
- id-( string|number ) 任务 ID。
可选属性-这些属性可能会或可能不会被定义。如果定义了这些属性,甘特图的默认逻辑和模板将使用它们。
- type-( string ) 任务类型。可用值存储在类型对象中:
- "task" - 常规任务(默认值)。
- “项目”- 一个任务,在其最早的子任务开始时开始,并在其最新的子任务结束时结束。 对于此类任务,将忽略start_date、end_date和duration属性。
- “里程碑” - 用于标记项目重要日期的零工期任务。对于此类任务,将忽略duration、progress、end_date属性。
- parent - ( string|number ) 父任务的ID。根任务的id由root_id配置指定。
- progress - (从 0 到 1的数字)任务进度。
- open - ( boolean ) 指定任务分支最初是否打开(以显示子任务)。
- end_date - ( Date|string ) 计划完成任务的日期。用作设置任务持续时间的持续时间属性的替代方法。如果作为字符串提供,则 必须匹配date_format格式。
- row_height - ( number ) 设置表格行的默认高度
- bar_height - ( number,string ) 设置时间线区域中任务栏的高度
- readonly -( boolean ) 可以将任务标记为readonly。
- editable -( boolean ) 可以将任务标记为可编辑。
- rollup -( boolean ) 指定任务(类型:“任务”)或里程碑(类型:“里程碑”) 是否应该出现在父项目上。
- hide_bar -( boolean ) 定义任务(类型:“任务”)或里程碑(类型:“里程碑”)是否应隐藏在时间线区域中。
动态属性-在客户端上创建并表示任务或链接的当前状态。它们不应保存到数据库中,如果在 JSON/XML 中指定了这些属性,甘特图将忽略这些属性。
- $source - (数组)来自任务的链接的 ID。
- $target -进入任务的链接的(数组) ID。
- $level - ( number ) 任务层次结构中的任务级别(从零开始的编号)。
- $open - ( boolean ) 指定任务当前是否打开。
- $index - ( number ) 甘特图中任务行的编号。
JSON 和 XML 数据的默认日期格式是“%d-%m-%Y %H:%i”(请参阅日期格式规范)。
要更改它,请使用date_format配置选项。
gantt.config.date_format="%Y-%m-%d";
gantt.init("gantt_here");
一旦加载到甘特图,start_date和end_date属性将被解析为 Date 类型。
date_format配置不支持的日期格式可以通过parse_date模板手动解析。
链接对象的属性
强制属性
- id - ( string|number ) 链接 ID。
- source - ( number ) 依赖项将从其开始的任务的 ID。
- target - ( number ) 依赖项将结束的任务的 id。
- type - ( string ) 依赖类型。可用值存储在链接对象中。默认情况下,它们是:
- “0” - 'finish_to_start'。
- “1” - 'start_to_start'。
- “2” - 'finish_to_finish'。
- “3” - 'start_to_finish'。
如果您想以不同于默认值('0','1','2')的方式存储依赖类型,您可以更改链接对象的相关属性的值。例如:
gantt.config.links.start_to_start = "start2start";
请注意,这些值仅影响依赖类型的存储方式,而不影响可视化的行为。
可选属性
- lag -( number ) 可选,任务滞后。
- readonly -( boolean ) 可选,可以将链接标记为readonly。
- editable -( boolean ) 可选,可以将链接标记为可编辑。
自定义属性
您不仅限于上面列出的强制属性,还可以将任何自定义属性添加到数据项。额外的数据属性将被解析为字符串并加载到客户端,您可以根据需要使用它们。
数据库结构
如果您使用数据库,我们建议使用 2 个单独的表来存储数据:一个用于任务,一个用于链接。

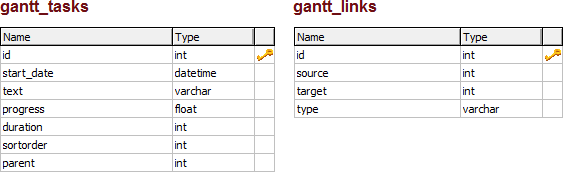
加载任务和链接到甘特图的标准数据库的结构是:
gantt_tasks表 - 指定甘特图任务
- id - ( string,number ) 事件 ID。
- start_date - ( Date ) 任务计划开始的日期。
- text - ( string ) 任务的描述。
- progress - ( number ) 一个从 0 到 1 的数字,表示任务完成的百分比。
- duration - ( number ) 以当前时间尺度为单位的任务持续时间。
- parent - ( number ) 父任务的 ID。
- type - ( string ) 可选,任务的类型。
- readonly - ( boolean ) 可选,可以将任务标记为readonly。
- editable - ( boolean ) 可选,可以将任务标记为可编辑。
gantt_links表 - 指定甘特图依赖链接
- id - ( string,number ) 事件 ID。
- source - ( number ) 源任务的 id。
- target - ( number ) 目标任务的 id。
- type - ( string ) 依赖的类型:
- 0 - 'finish_to_start'
- 1 - 'start_to_start'
- 2 - 'finish_to_finish'
- 3 - 'start_to_finish'
- lag -(数字)可选,任务滞后。
- readonly - ( boolean ) 可选,可以将链接标记为readonly。
- editable - ( boolean ) 可选,可以将链接标记为可编辑。
使用以下SQL语句创建包含2个提到的表的数据库:
CREATE TABLE `gantt_links` ( `id` int(11) NOT NULL AUTO_INCREMENT, `source` int(11) NOT NULL, `target` int(11) NOT NULL, `type` varchar(1) NOT NULL, PRIMARY KEY (`id`) ) CREATE TABLE `gantt_tasks` ( `id` int(11) NOT NULL AUTO_INCREMENT, `text` varchar(255) NOT NULL, `start_date` datetime NOT NULL, `duration` int(11) NOT NULL, `progress` float NOT NULL, `sortorder` int(11) NOT NULL, `parent` int(11) NOT NULL, PRIMARY KEY (`id`) )