ChatGPT是一款非常强大的人工智能产品,可以有创造性的回复和创作文字,图片,适用于很多办公场景。这篇文章将介绍如何将ChatGPT接入到您的办公系统中。
目前集简云提供了两个ChatGPT应用:
- OpenAI(ChatGPT)内置:这个是集简云提供的一款限时免费体验版本,无需我们注册自己的ChatGPT账号就可以使用。
- ChatGPT:这个是完整的ChatGPT应用,需要使用您自己的ChatGPT账号连接,可以调用我们账号下全部的可用模型,可用自定义模型的配置,例如回复字数,创意程度等,用于满足我们的使用场景。

示例:抖音热词搜索 + ChatGPT +百家号
场景说明:每天定时查询抖音热门视频数据,通过ChatGPT自动生成文章,然后同步到百家号发布。
效果展现:

如何搭建?
准备工作: 需要将您的抖音号,百家号授权到集简云平台
下面我们开始搭建这个流程:
1 登录集简云
2 创建一个流程: 点击创建一个新流程: 或者 使用流程模板创建
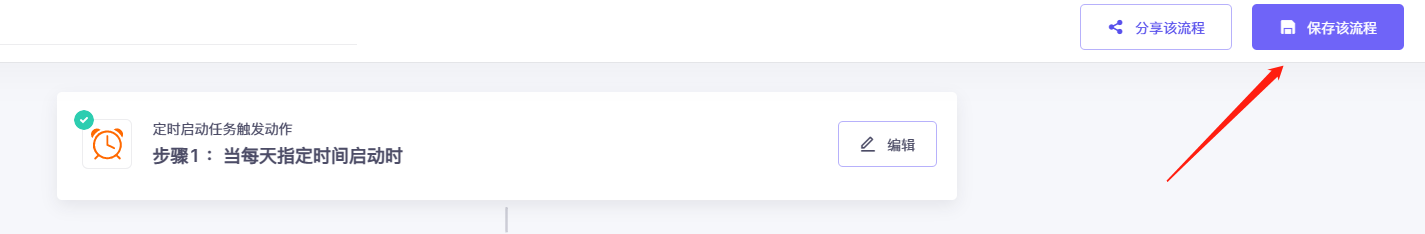
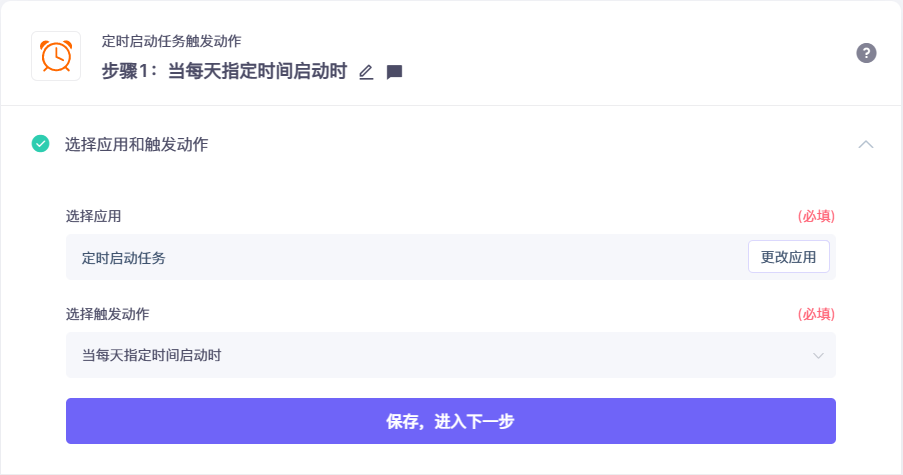
步骤1:在触发动作,选择“定时启动任务”下的“当每天指定时间启动时”动作

设置好相应的字段:

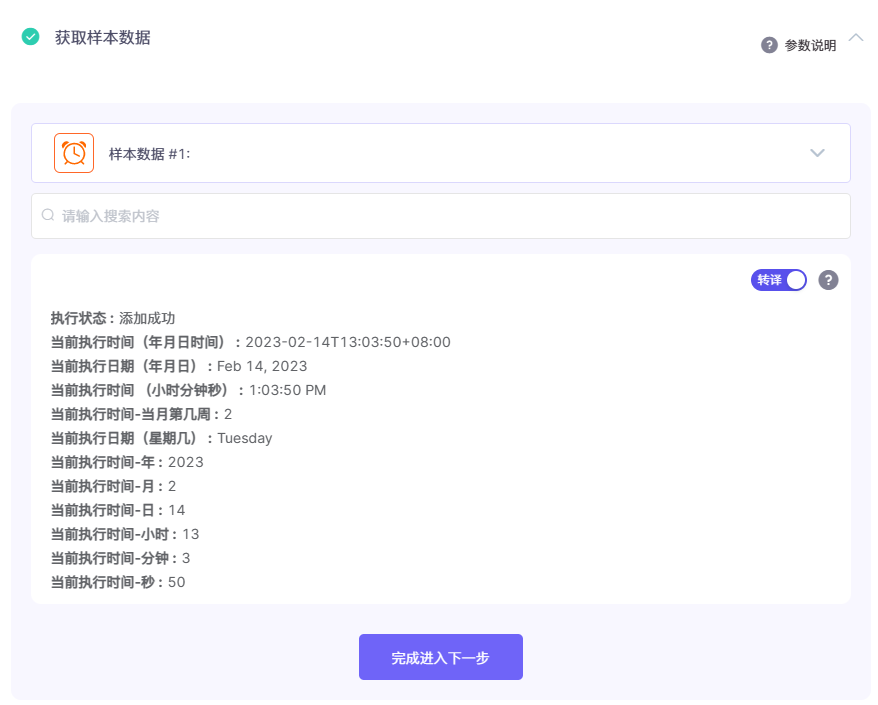
获取样本:

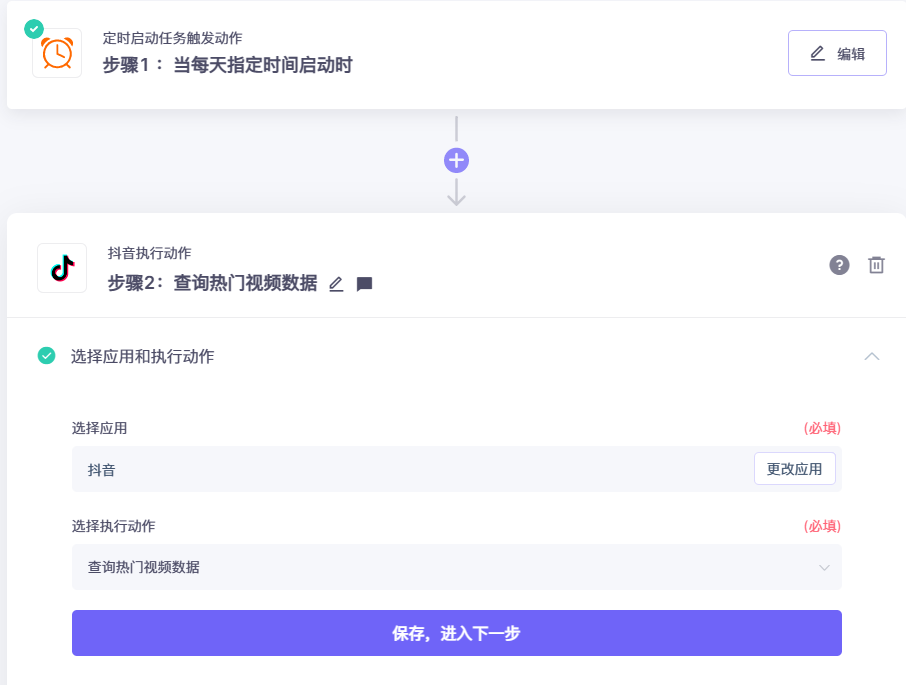
步骤2:添加执行动作,抖音-查询热门视频数据

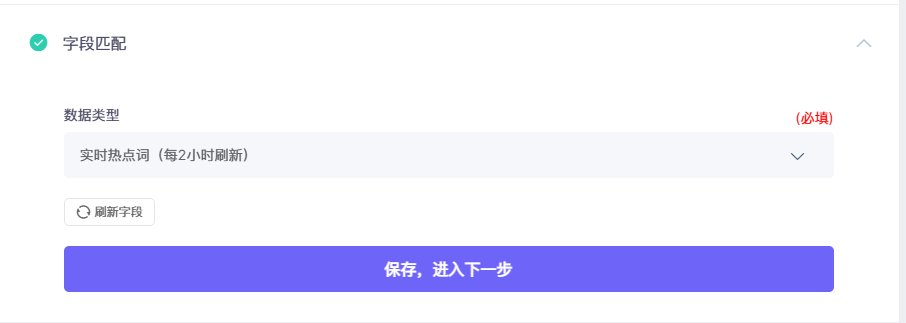
完成字段匹配:

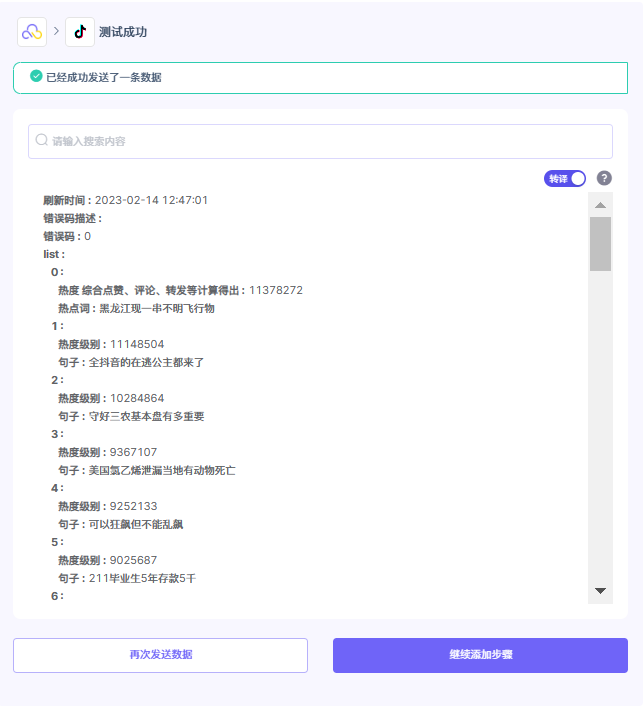
获取样本:

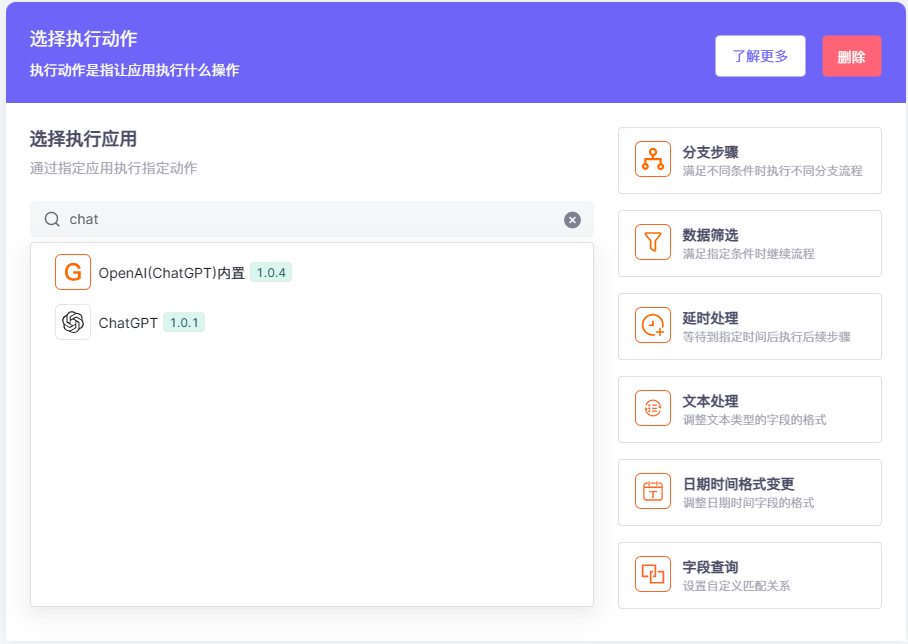
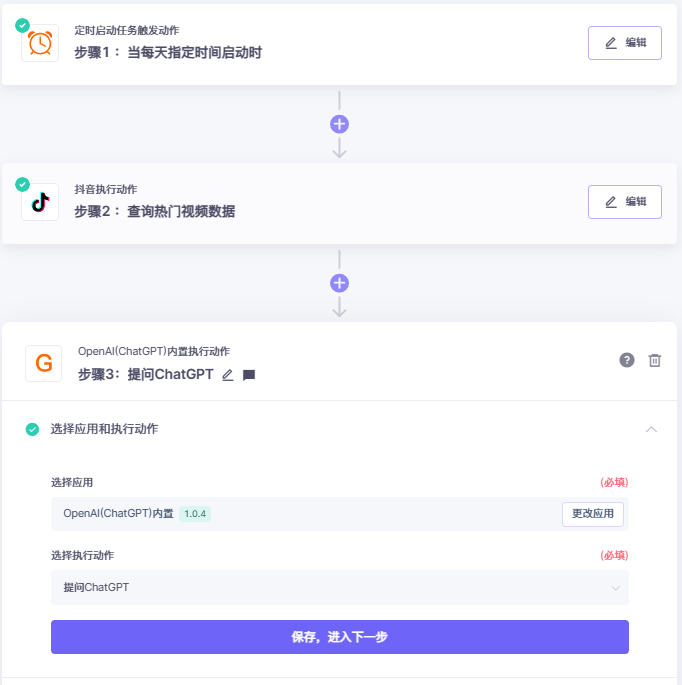
步骤3:添加执行动作,选择集简云免费提供的 ”OpenAI(ChatGPT)内置“应用, 选择动作为 提问ChatGPT

配置抖音与ChatGPT的字段匹配关系
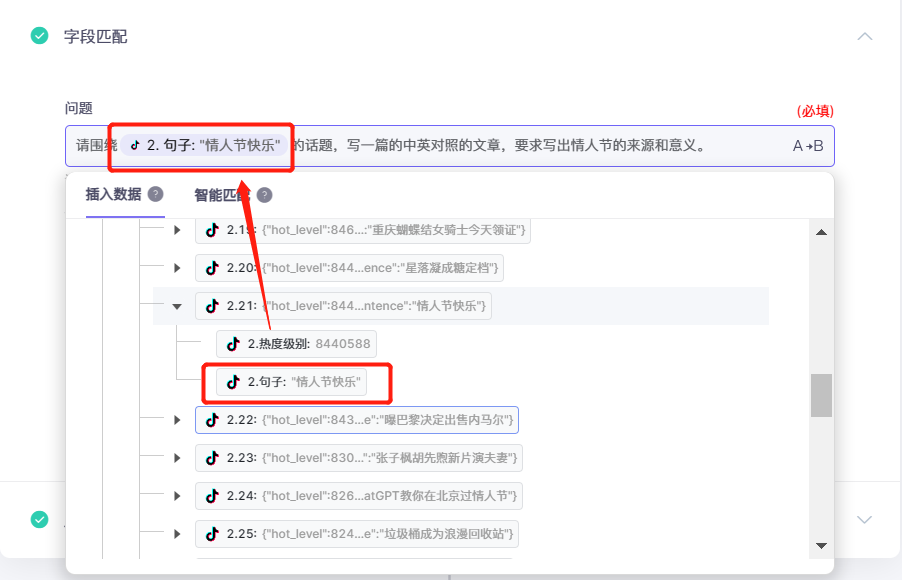
这里我们需要设置,将抖音的哪个字段发送给ChatGPT进行提问:

这里我们插入的是一个变量,这个变量会随着用户实际发送的内容不同,自动进行变化。 我们也可以输入固定文字来帮助限制回答的内容范围,例如,请围绕xxx(变量)的话题,写一篇的中英对照的文章,要求写出情人节的来源和意义。

点击发送,我们获得了ChatGPT的回答:

为了发文的段落美观一点,我们添加步骤4:选择集简云的内置应用"文本处理"

设置字段匹配:

我们即可得到一条换行分隔的样本数据:

步骤5:下面我们将发送的内容同步到百家号,选择"发布图文"动作

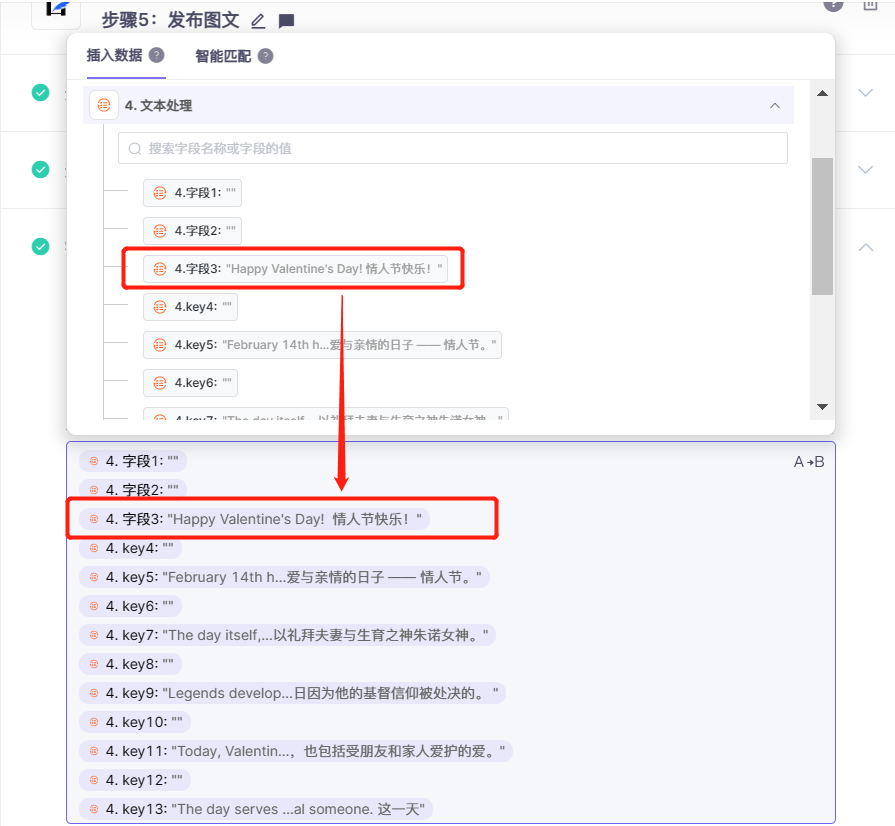
设置匹配关系,从步骤4中选择发送ChatGPT回复的内容文本:

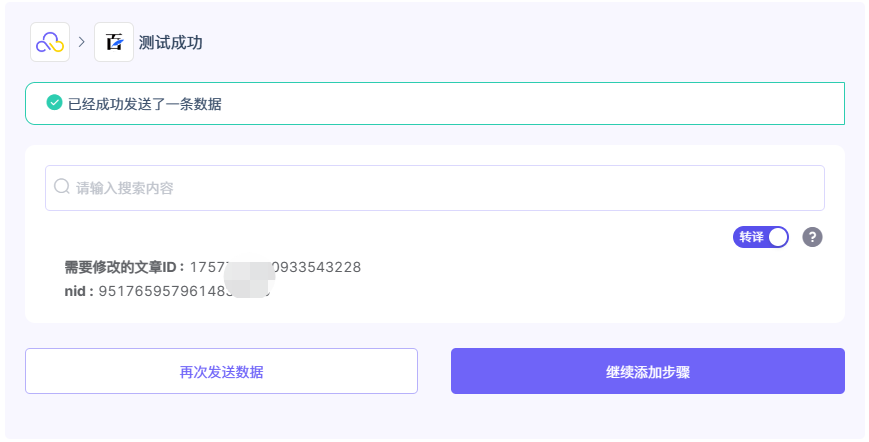
点击发送数据查看, 显示发送成功,

保存流程,然后就可以实现每天定时查询抖音热门视频数据,通过ChatGPT自动生成文章,然后同步到百家号发布。